こんにちは、テクニカルコンサルティングチームの中江です。
本連載記事は、弊社が2020年10月に新たにリリースした Blazor アプリケーション対応のコンポーネントライブラリーである Ignite UI for Blazor の各種コンポーネントの実装を通してモダンWEBアプリケーションの開発に触れてみようという趣旨で作成しております。
Blazor 及び Ignite UI for Blazor については、以下の弊社ブログ記事も有用ですので是非ご参照ください。
本連載の過去記事は以下となります。
第4回目の本記事では、前回に引き続き、Ignite UI for Blazor のデータグリッドを触りながら主要な機能について確認していきたいと思います。
列のフィルタリング
列のデータ型に基づいてデータの絞りこみ表示を行うフィルタリング機能が組み込まれています。 陽性者数が500人以上で1000人未満の都道府県のみを表示する機能をグリッドに実装してみます。
まずは新たにボタンを配置して、そのボタンがクリックされた際に指定した関数が実行されるようにします。以下のコードを新たに追加します。
# ファイル名「Grid.razor」を以下のように変更します。
...
<button class="btn btn-primary" @onclick="DataFiltering">
陽性者数(500~1000)で絞り込む
</button>
...
@code {
private void DataFiltering()
{
Console.WriteLine("ボタンをクリックしました");
}
}
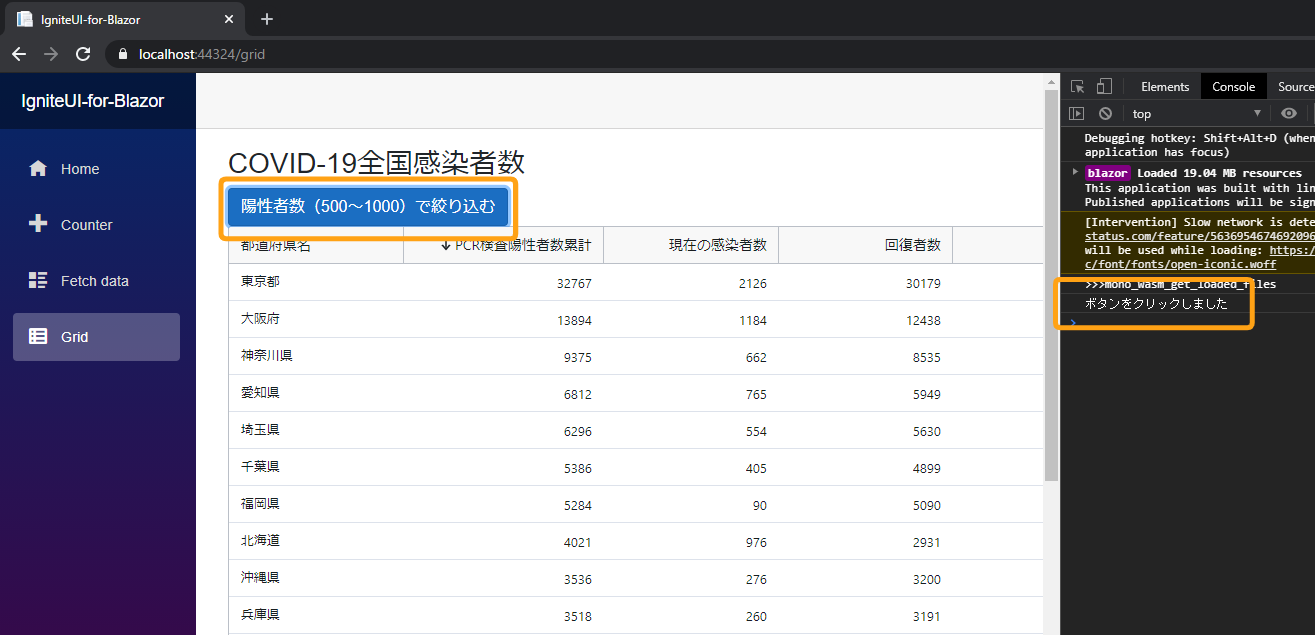
実行してみると、新たにボタンが表示され、ボタンをクリックすると、コンソールにメッセージが出力されることが確認出来ました。
次にこの関数 DataFiltering() にフィルタリングの処理を加えていきます。 フィルタリング処理を行うための FilterFactory インスタンスを作成したうえで、DataFiltering() の中身を以下のように変更します。
# ファイル名「Grid.razor」を以下のように変更します。
@code {
...
public FilterFactory FilterFactory = new FilterFactory();
...
private void DataFiltering()
{
this.DataGridRef.FilterExpressions.Clear();
//フィルタリング列を指定
FilterExpression column = this.FilterFactory.Property("Npatients");
FilterExpression filter = new FilterExpression();
//フィルタリング条件を指定
filter = column.IsGreaterThanOrEqualTo(500).And(column.IsLessThan(1000));
this.DataGridRef.FilterExpressions.Add(filter);
StateHasChanged();
}
}
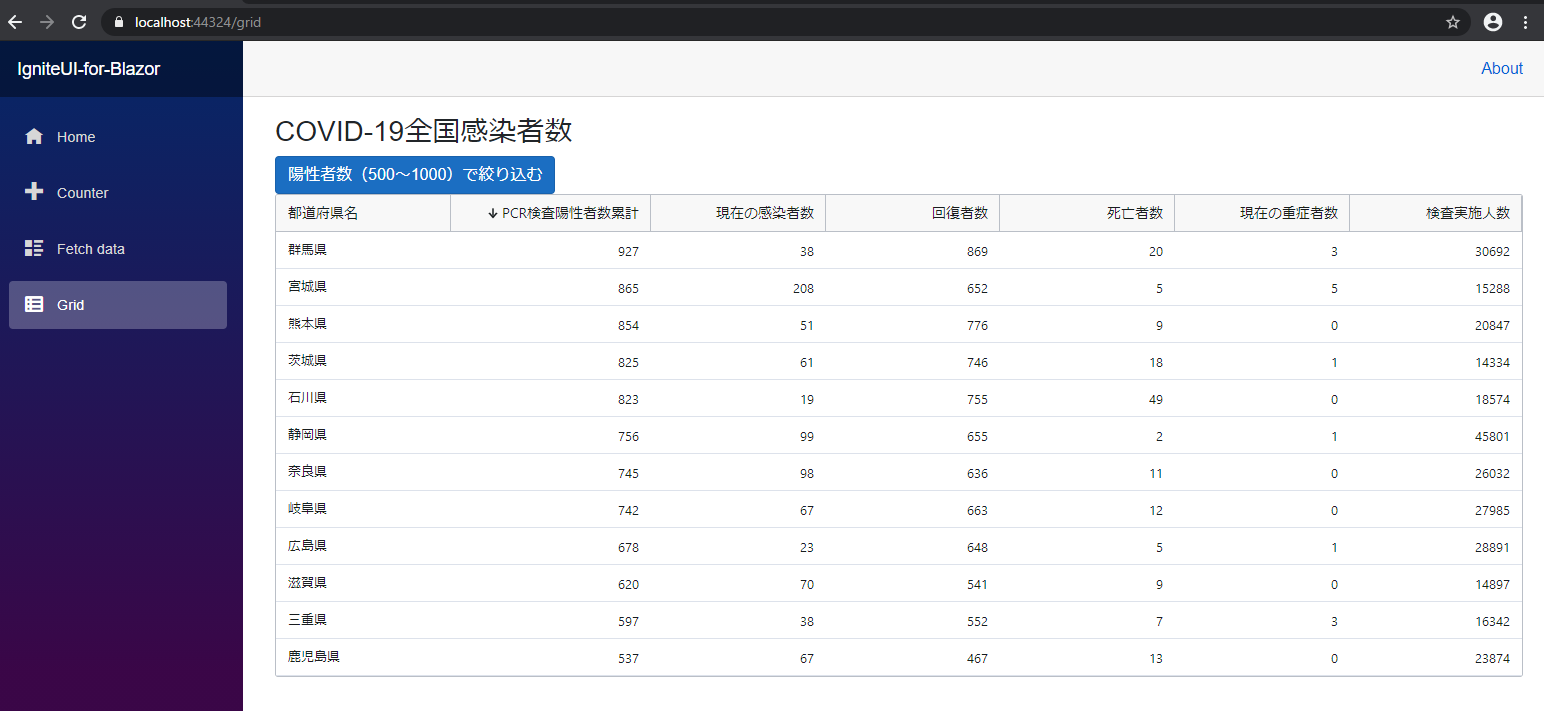
実行してボタンをクリックし結果を確認すると、以下のように指定した条件に当てはまるデータが表示されました。
セルの値による表示スタイルの変更
グリッドを利用する際のよくあるシナリオとして、特定の条件に当てはまる値を持つセルの背景や文字色を変更して目立つようにする、というものがあります。「現在の感染者数」列が500以上の場合は数値を赤字で表示するように調整をおこなっていきます。
まず以下のように「現在の感染者数」列を <TemplateColumn> に置き換えます。
# ファイル名「Grid.razor」を以下のように変更します。 <TemplateColumn Field="Ncurrentpatients" HeaderText="現在の感染者数" CellUpdatingScript="onUpdatingNcurrentpatientsColumn" />
次に、wwwroot ディレクトリに DataGridColumnTypes.js というJSファイルを新規に作成します。このJSファイルの中で、先ほど <TemplateColumn> に置き換えたカラムの中身を設定していきます。以下のように記述します。
# ファイル名「DataGridColumnTypes.js」を以下のように変更します。
function onUpdatingNcurrentpatientsColumn(grid, args) {
let content = args.content;
let info = args.cellInfo;
let currentpatients = info.rowItem.Ncurrentpatients;
let span = null;
if (content.childElementCount === 0) {
span = document.createElement("span");
content.style.fontFamily = "'Segoe UI', Verdana";
content.style.fontSize = "13px";
content.appendChild(span);
} else {
span = content.children[0];
}
if (currentpatients > 500) {
span.style.color = "#FF0000";
} else {
span.style.color = "#000000";
}
span.textContent = currentpatients;
}
// .razor ファイルから上記の関数を呼び出せるように以下の記述が必用
igRegisterScript("onUpdatingNcurrentpatientsColumn", onUpdatingNcurrentpatientsColumn, false);
セルの値を判定して特定のスタイルを与える処理を行っているほか、document.createElement() でHTMLエレメントを作成して「現在の感染者数」の数値を入れ、ゼロからセルの中身を構成し直している点と、
最終行の igRegisterScript() の記述が必要な点に注意してください。
最後に wwwroot/index.html で先ほど作成した DataGridColumnTypes.js ファイルを読みこむように設定し、実行します。
# ファイル名「index.html」を以下のように変更します。
<!DOCTYPE html>
...(略)...
<script src="_framework/blazor.webassembly.js"></script>
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script>
<script src="DataGridColumnTypes.js"></script>
</body>
</html>
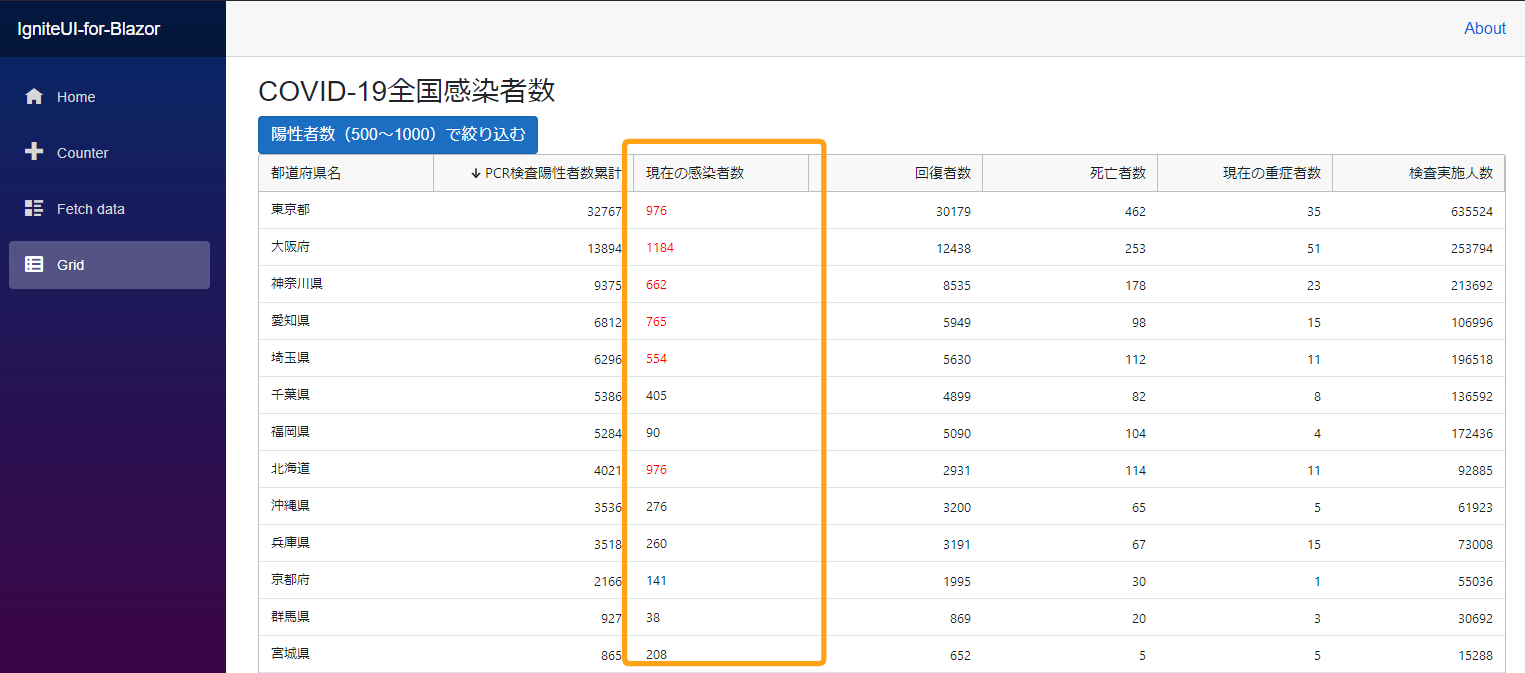
このように、指定した条件のセルにスタイルが適用できることが確認できます。
列集計
列集計機能を用いてデータ全体の合計の値などが確認できるようにします。SummaryScope プロパティを使用してグリッド部分に以下のように追記します。
# ファイル名「Grid.razor」を以下のように変更します。 <DataGrid Height="90%" Width="100%" DataSource="@GridData" AutoGenerateColumns="false" SelectionMode="GridSelectionMode.SingleRow" @ref="DataGridRef" SummaryScope="DataSourceSummaryScope.Root">
次に OnDataGridRef() 関数を新たに作成し、各列の集計に関するロジックを記述していきます。
# ファイル名「Grid.razor」を以下のように変更します。
private void OnDataGridRef()
{
var PrefectureCount = new ColumnSummaryDescription()
{
Field = "Name_jp",
Operand = SummaryOperand.Count
};
var NpatientsSum = new ColumnSummaryDescription()
{
Field = "Npatients",
Operand = SummaryOperand.Sum
};
var NcurrentpatientsSum = new ColumnSummaryDescription()
{
Field = "Ncurrentpatients",
Operand = SummaryOperand.Sum
};
var NexitsSum = new ColumnSummaryDescription()
{
Field = "Nexits",
Operand = SummaryOperand.Sum
};
var NdeathsSum = new ColumnSummaryDescription()
{
Field = "Ndeaths",
Operand = SummaryOperand.Sum
};
var NheavycurrentpatientsSum = new ColumnSummaryDescription()
{
Field = "Nheavycurrentpatients",
Operand = SummaryOperand.Sum
};
var NinspectionsSum = new ColumnSummaryDescription()
{
Field = "Ninspections",
Operand = SummaryOperand.Sum
};
this.DataGridRef.SummaryDescriptions.Add(PrefectureCount);
this.DataGridRef.SummaryDescriptions.Add(NpatientsSum);
this.DataGridRef.SummaryDescriptions.Add(NcurrentpatientsSum);
this.DataGridRef.SummaryDescriptions.Add(NexitsSum);
this.DataGridRef.SummaryDescriptions.Add(NdeathsSum);
this.DataGridRef.SummaryDescriptions.Add(NheavycurrentpatientsSum);
this.DataGridRef.SummaryDescriptions.Add(NinspectionsSum);
}
今回は sum と count のみ使用しましたが、最小値や最大値、平均値などの表示も可能です。詳細は以下のドキュメントをご参照ください。
最後に DataGridRef に OnDataGridRef() 関数の呼び出しを記述し、実行します。
# ファイル名「Grid.razor」を以下のように変更します。
private DataGrid DataGridRef
{
get { return grid; }
set
{
grid = value;
OnGridRefChanged();
this.OnDataGridRef();
StateHasChanged();
}
}
グリッドの最下部に各列の合計を表示することが出来ました。
グリッドの機能についてはまだまだ紹介しきれていないものや、細かな調整が出来る API 等がありますので詳細はドキュメントを参照ください。次回は Blazor チャートを実装していきたいと思います。
今回作成したサンプルアプリケーションは以下よりダウンロードいただけます。
Ignite-UI-for-Blazor_4.zip
Ignite UI for Blazor トライアル版を利用するには
Ignite UI for Blazor はトライアル板での試用が可能です。
トライアル版を利用するためには以下のページよりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
https://iam.infragistics.com/Account/Register
また、製品をご購入をご検討のお客様は以下のページよりお気軽にお問い合わせください。
https://jp.infragistics.com/about-us/contact-us