
このエントリは、「アプリケーション開発のためのUIコントロールガイド」の第2章で述べられているUIコントロール選択ガイドからラジアルメニューについて記したものです。
全体の目次やPDF版のダウンロードについてはエントリの最後をご覧ください。
コントロールの概要
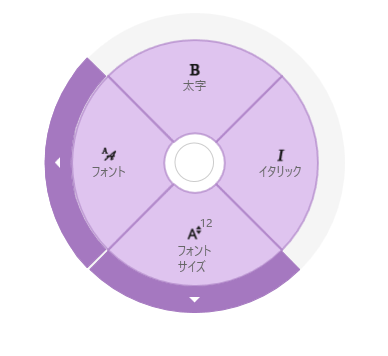
ラジアルメニューはコンテキストメニュー(右クリックメニュー)の一種であり、タッチ環境に適したUIです。Microsoft OneNote MX 2013で採用されたこのラジアルメニューは、
円形状のUIに各項目が表示され、中心点から全てのメニュー項目までの距離が一定となります。また、メニューそのものを固定領域ではなく、任意の場所で表示できる特性を活かし、コンテンツ領域をより広く設定することもできます。
そのため、下記のようなアプリケーションでの利用が最適です。
- タッチ操作に対応するアプリケーション
- 大きな作業領域を持つアプリケーション(図形のデザインやペイント)
- 店頭での不動産物件情報など、大画面での出力を想定しているアプリケーション
提供している機能
ラジアルメニューは次のような機能を提供します。
- メニュー表示・非表示
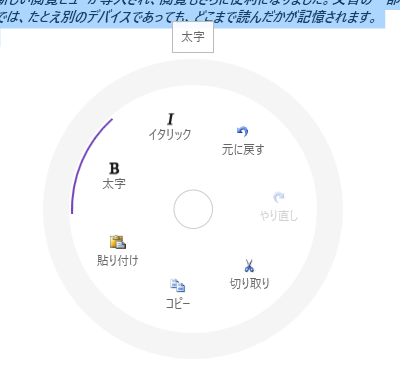
- 子階層への移動、「戻る」機能
- バーの表示・非表示制御
- チェックボックス
- ラジオボタン
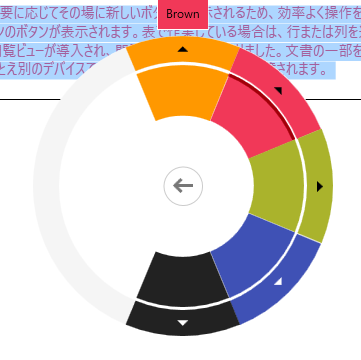
- 色選択パレット
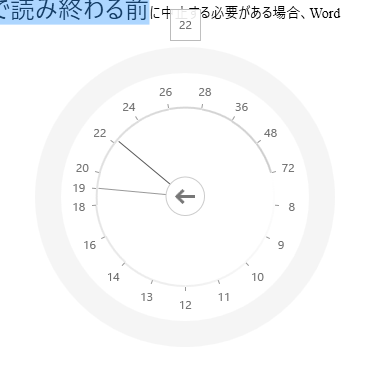
- 数字選択ゲージ
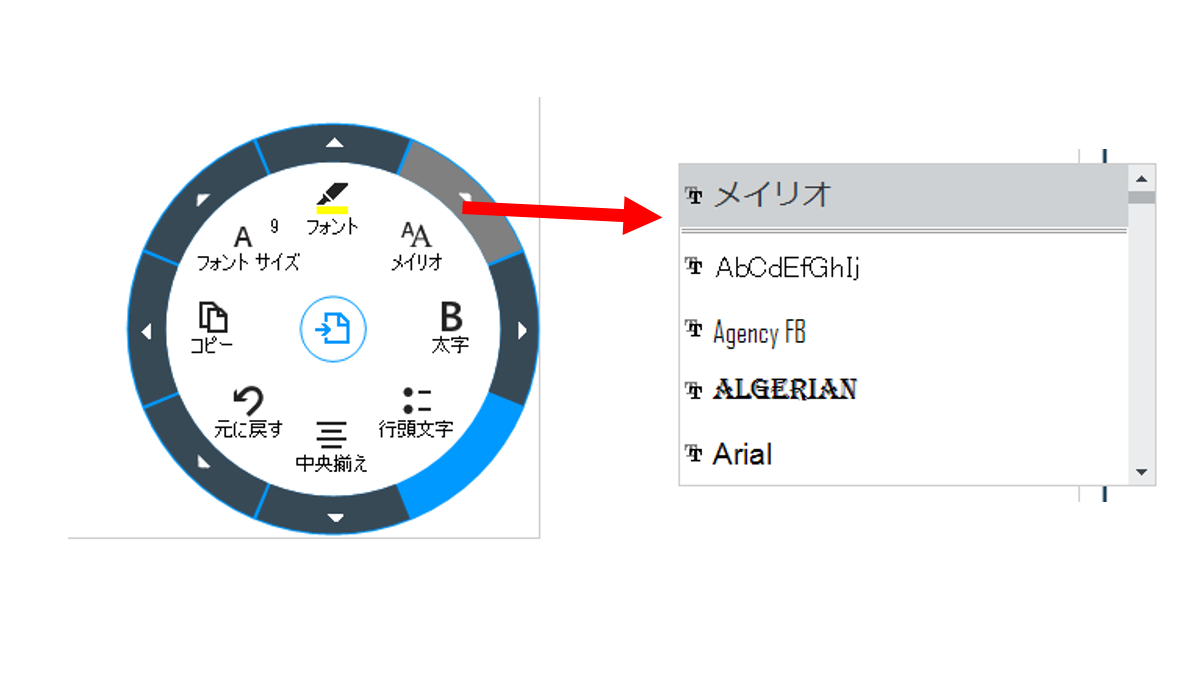
- フォントリスト
- カスタムリスト
- ツールチップ
- ショートカットキー
利用ポイント
- 機能を示すアイコンを利用しましょう。通常よりも表示できる文字数は短くなります。
- メニュー階層を整理しましょう。ユーザーはメニューの全体像を見ることができません
- メニュー階層を深くしないようにしましょう。このメニューは1階層ずつ移動します。そのため階層が深くなると利便性に問題が発生します。
- 1階層ごとのメニュー項目数を多くしないようにしましょう。項目が多くなると1項目あたりのサイズが小さくなり、ミスタッチの増加につながります。4~8項目程度を念頭に検討します。
- タッチを必要とせず保守的なシステムへの導入を安易に決定しないようにしましょう。
- UIの変更はユーザーにとってストレスです。メリットがある場合のみ導入を検討します。
対応プラットフォーム
ラジアルメニューを提供しているプラットフォームは次のとおりです。
(画像をクリック・タップすると製品紹介ページへと遷移します。)
![]()
スクリーンショット





全体目次およびPDF版のダウンロード
「アプリケーション開発のためのコントロールガイド」ではこのエントリの他にも「有償コントロールを利用する意義」やInfragistics Ultimateで提供しているさまざまなUIコントロールの特性や利用ポイントをまとめた「UIコントロール選択ガイド」をご準備しています。
オンライン版では数週間に渡り1つ1つのトピックについて連載します。
blogs.jp.infragistics.comローカル環境で全文をご覧になりたい場合は、こちらよりダウンロード頂けます。





