
このエントリは、「アプリケーション開発のためのUIコントロールガイド」の第2章で述べられているUIコントロール選択ガイドからテーマについて記したものです。
全体の目次やPDF版のダウンロードについてはエントリの最後をご覧ください。
コントロールの概要
各プラットフォームで提供されているUI部品群には、統一された外観(色や形や大きさ)のプリセットが複数パターン用意されています。これらをテーマと呼びます。テーマの実体は、Web系の部品群ではHTML/CSSで構成され、.NET系の部品群では主にXAMLやC#で構成されています。
テーマの活用は以下のニーズを満たすのに適しています。
入力項目が存在する画面全般
- アプリケーション上で統一された外観を実現したい
- 洗練されたデザインを短時間、または低予算で実現したい
- 同一のアプリケーションモジュールにおいて、異なる外観を提供したい
- ダークテーマなど複数のテーマをユーザーへ提供したい
- タッチデバイス利用時に限り、タッチ向けのUIへ動的に変更したい
提供している機能
テーマは次のような機能を提供します。
- テーマをアプリケーションへ動的に適用・変更する仕組み
- テーマをカスタマイズするための専用のツール
- 新しいテーマを作成する仕組み
- テーマの基調色などの色調を一括変更する仕組み
- Microsoft Office の外観を実現するためのテーマの提供
- 利用中のBootstrapテーマをベースに新規テーマを生成
- MS標準コントロールへの一部テーマ適用
※テーマに関する仕組みの提供内容は開発プラットフォームにより異なります。
利用ポイント
- 各製品で複数のテーマが提供されています。アプリケーションのデザインを決める前に、一度どのようなテーマがあるのか確認してから利用テーマを検討しましょう。
- 既存のテーマをそのまま利用することでスタイリングに必要な工数を最大限圧縮できます。カスタマイズ=工数増加ということを念頭におき、利用を検討しましょう。
- テーマのカスタマイズが必要な場合、基調色の変更など、あらかじめテーマ機能で提供されている機能の利用を検討しましょう。
- 既存のテーマをカスタマイズする必要がある場合は、テーマファイル自体を直接編集するのではなく、アプリケーション側でオーバーライドしましょう。バージョンアップ時のメンテナンス性が向上します。
対応プラットフォーム
テーマ機能を提供しているプラットフォームは次のとおりです。
(画像をクリック・タップすると製品紹介ページへと遷移します。)
![]()
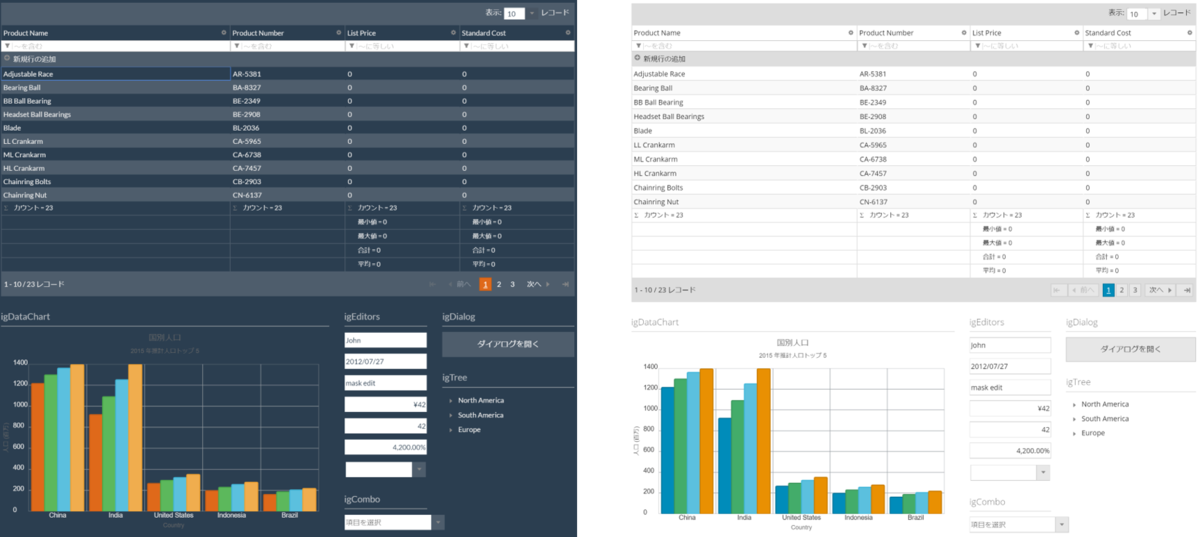
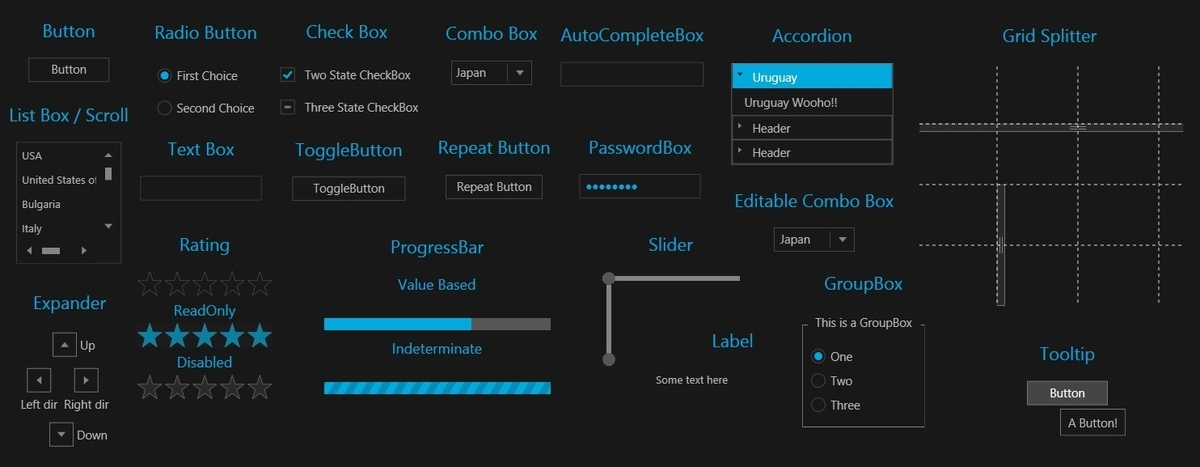
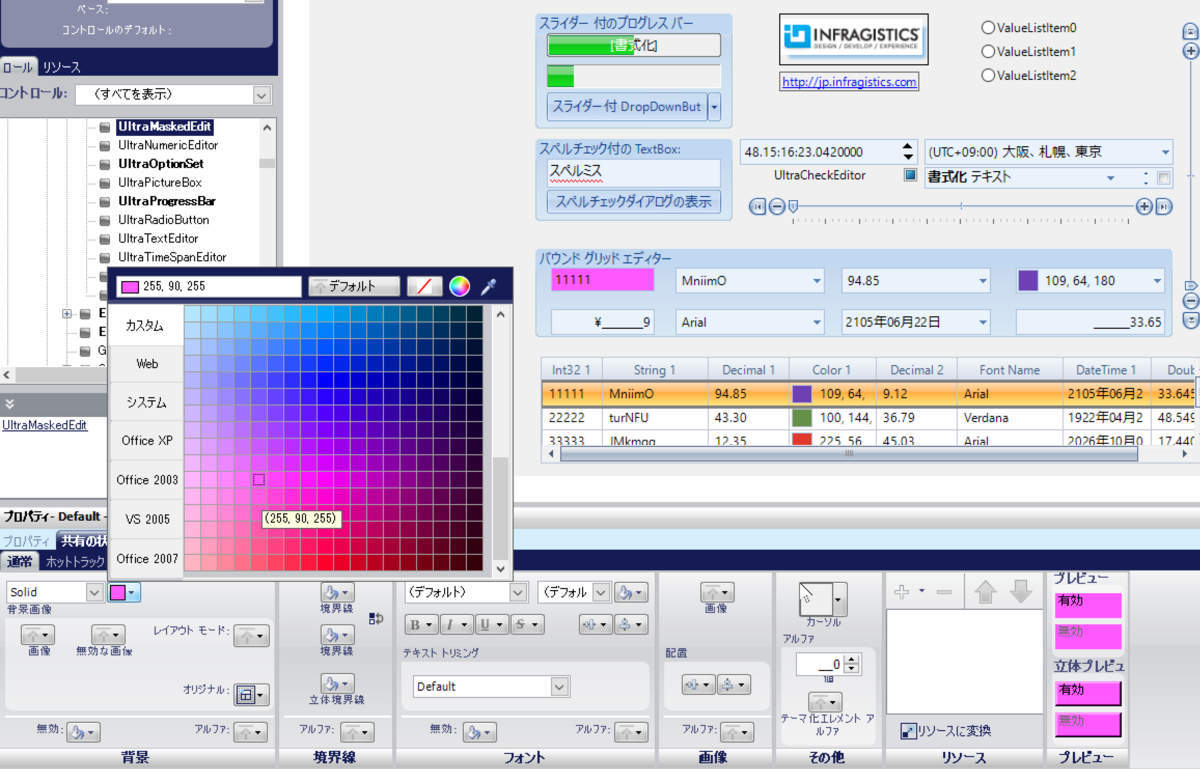
スクリーンショット



全体目次およびPDF版のダウンロード
「アプリケーション開発のためのコントロールガイド」ではこのエントリの他にも「有償コントロールを利用する意義」やInfragistics Ultimateで提供しているさまざまなUIコントロールの特性や利用ポイントをまとめた「UIコントロール選択ガイド」をご準備しています。
オンライン版では数週間に渡り1つ1つのトピックについて連載します。
blogs.jp.infragistics.comローカル環境で全文をご覧になりたい場合は、こちらよりダウンロード頂けます。






