このエントリは、「アプリケーション開発のためのUIコントロールガイド」の第2章で述べられているUIコントロール選択ガイドからチャートについて記したものです。
全体の目次やPDF版のダウンロードについてはエントリの最後をご覧ください。
コントロールの概要
チャートやグラフは、データを視覚的に理解しやすい形で表現する際に利用されます。一般的に、チャートは蓄積されたデータを視覚的に表現する場合に、グラフはある一時点の状態を視覚的に表現するために利用されます。
提供している代表的なチャートとグラフの種類
チャートの種類
- ライン(折れ線)
- カラム(棒)
- エリア(領域)
- 積層チャート
- スプライン
- ポイント(点)
- ステップライン
- OLAP(ドリルダウン)
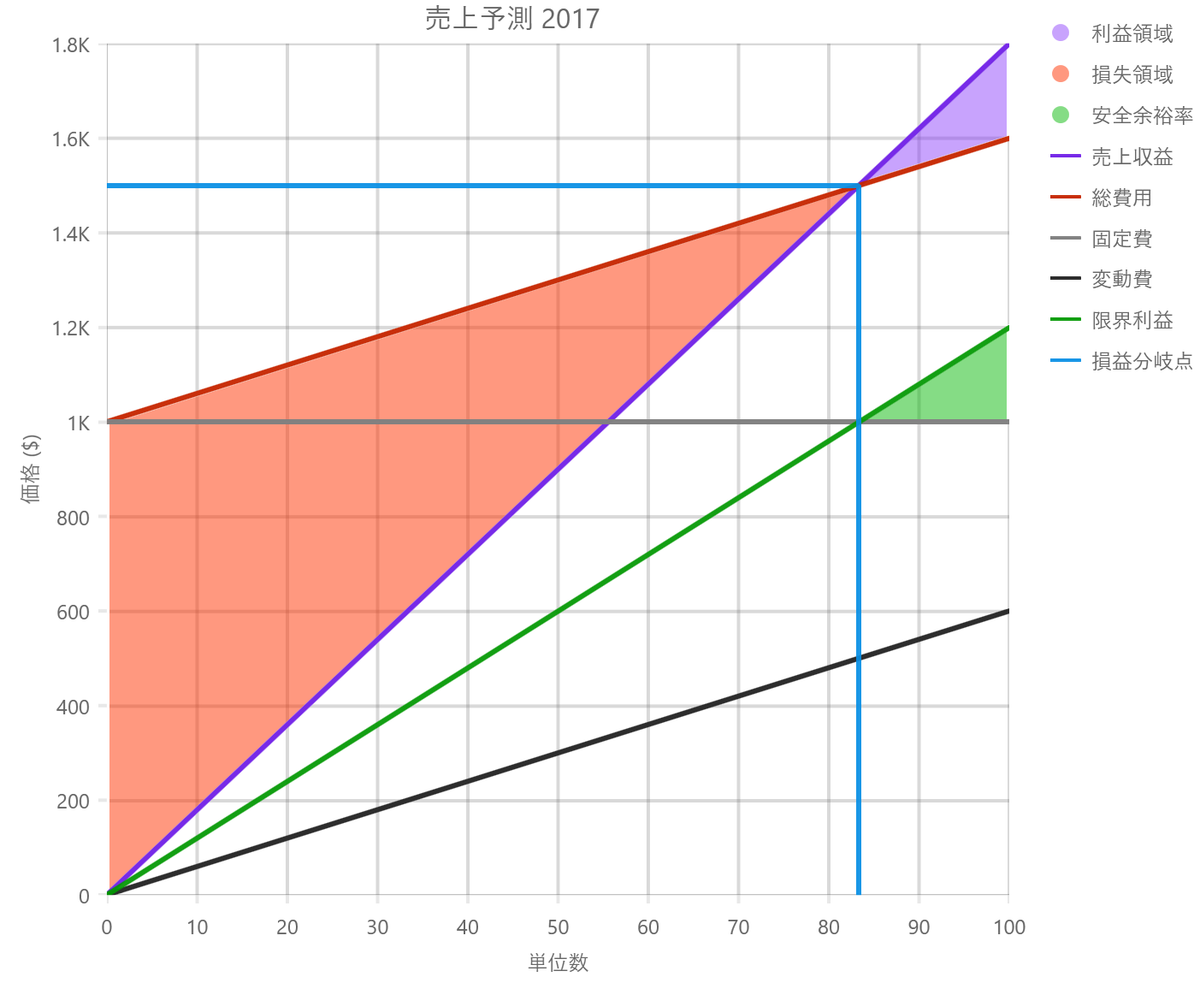
- レンジ(範囲)
- ウォーターフォール
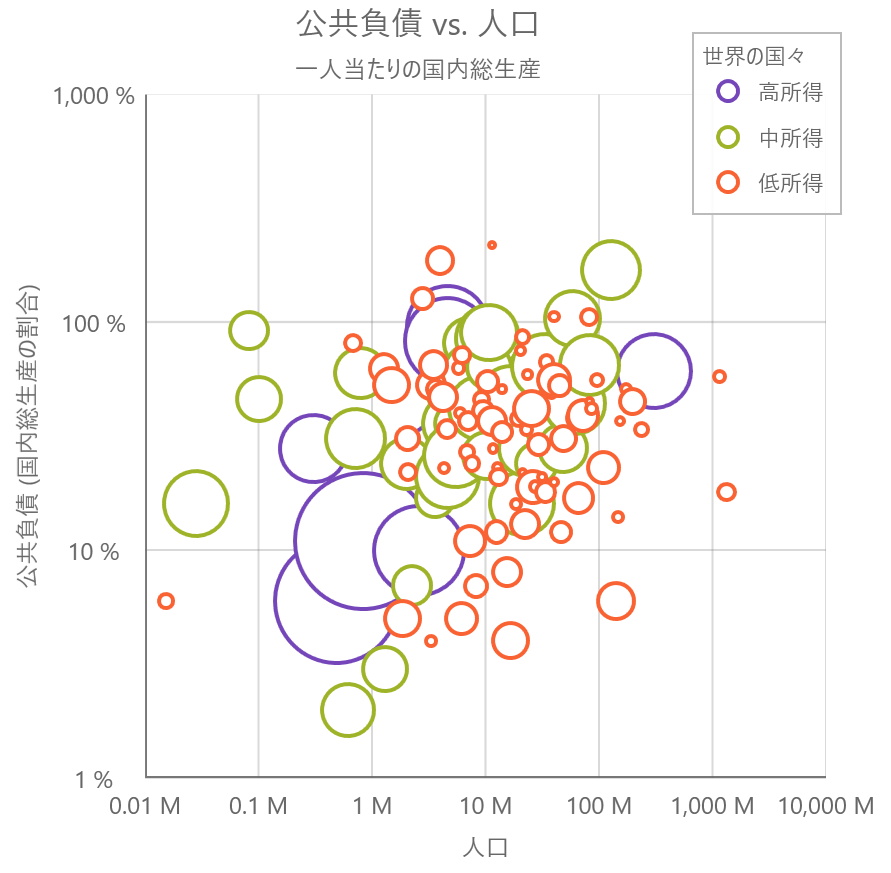
- バブル
- ラジアル
- 極座標
- 散布図
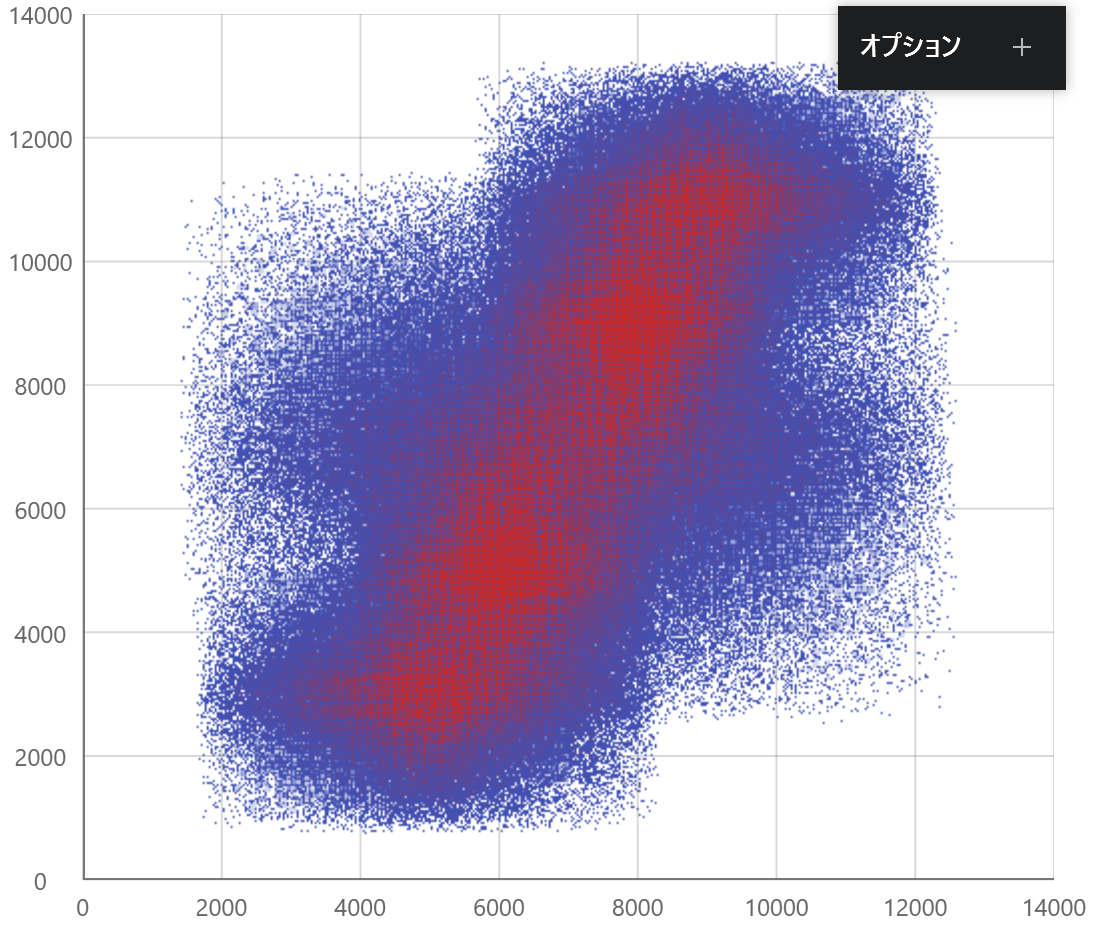
- 高密度散布
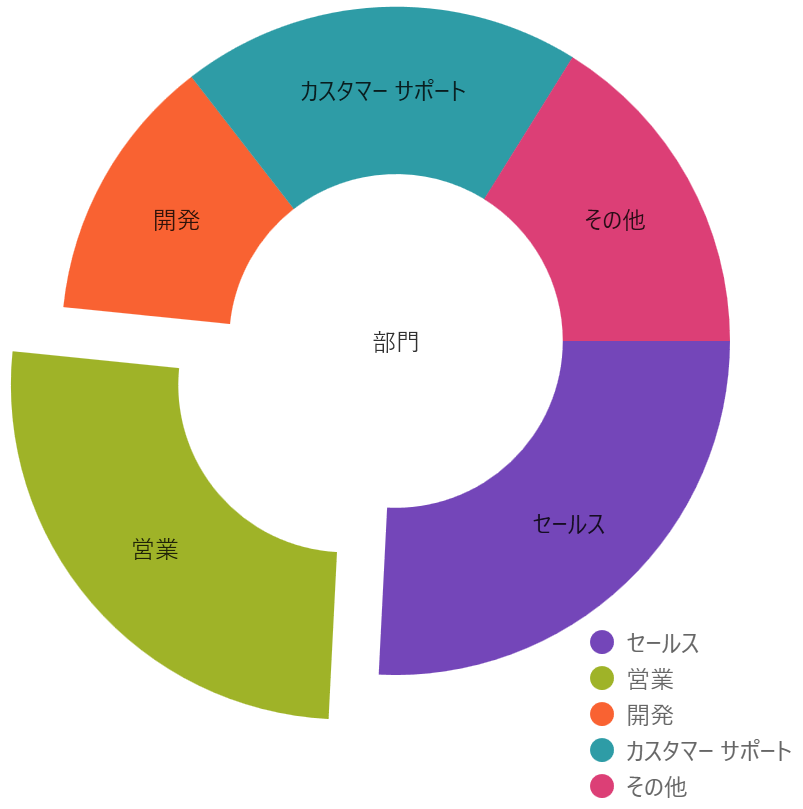
- パイチャート(円)
- ドーナツチャート
- ファネルチャート
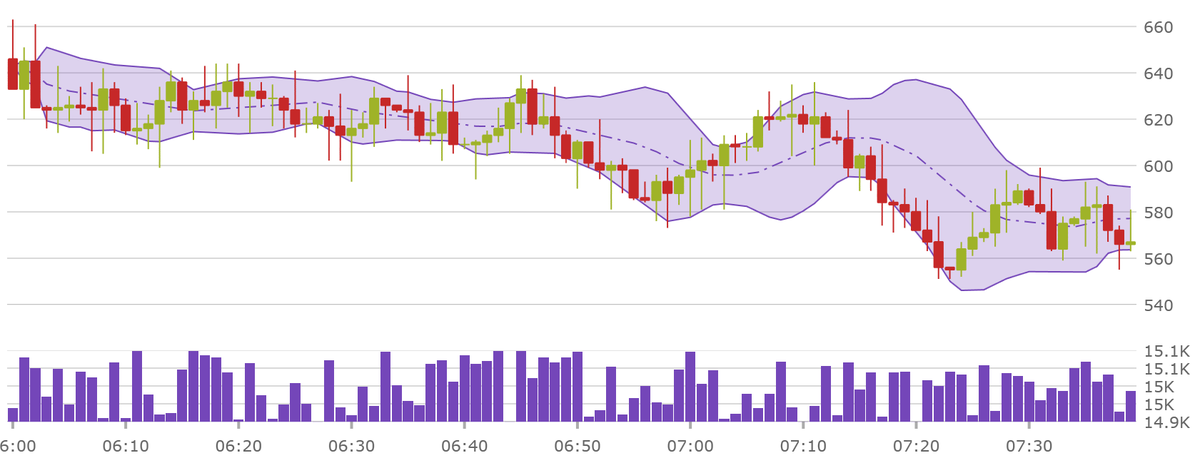
- 金融チャート(ローソク足、OHLC、他)
- カスタムシェープ
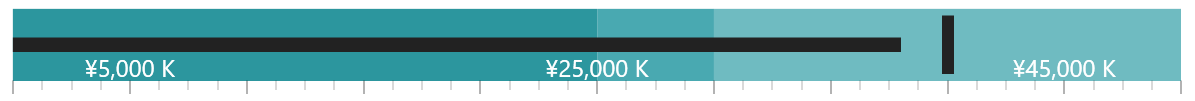
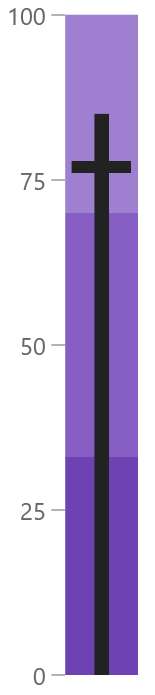
- ブレットフラフ
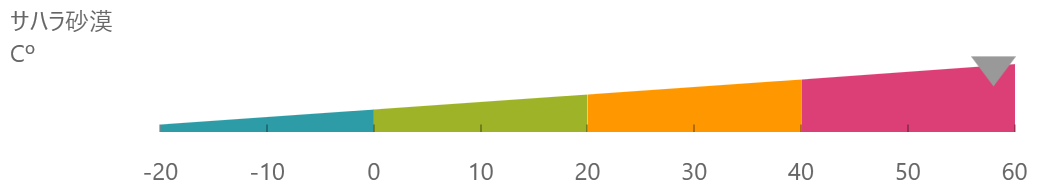
- ラジアルゲージ
- リニアゲージ
チャートの機能
- 複数チャートのオーバーレイ
- ライブデータのストリーミング表現
- 凡例表示
- 豊富なツールチップ表現
- 十字ポインター
- 軸や目盛りのカスタマイズ
- ズーム操作とズームバーの連動
- 複数チャートのズームの連動
- トレンドライン表示
- 画像としてエクスポート
利用ポイント
- チャートやグラフは表現の種類が非常に豊富です。データの視覚化に際してUIを決める前に、一度どのような視覚化表現があるのかを把握してから検討に入りましょう。
- 複数のチャートやグラフを画面内に複数表示する場合には、タイルマネージャーやスプリッターなどレイアウト系の部品を併用することを検討しましょう。
対応プラットフォーム
チャートを提供しているプラットフォームは次のとおりです。
(画像をクリック・タップすると製品紹介ページへと遷移します。)
![]()
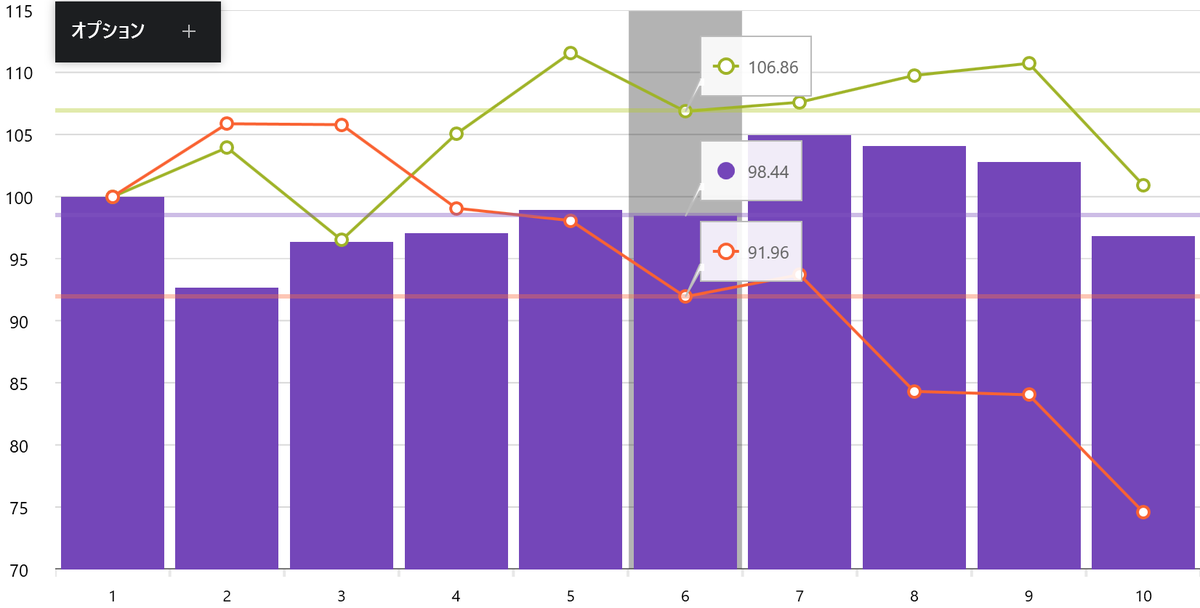
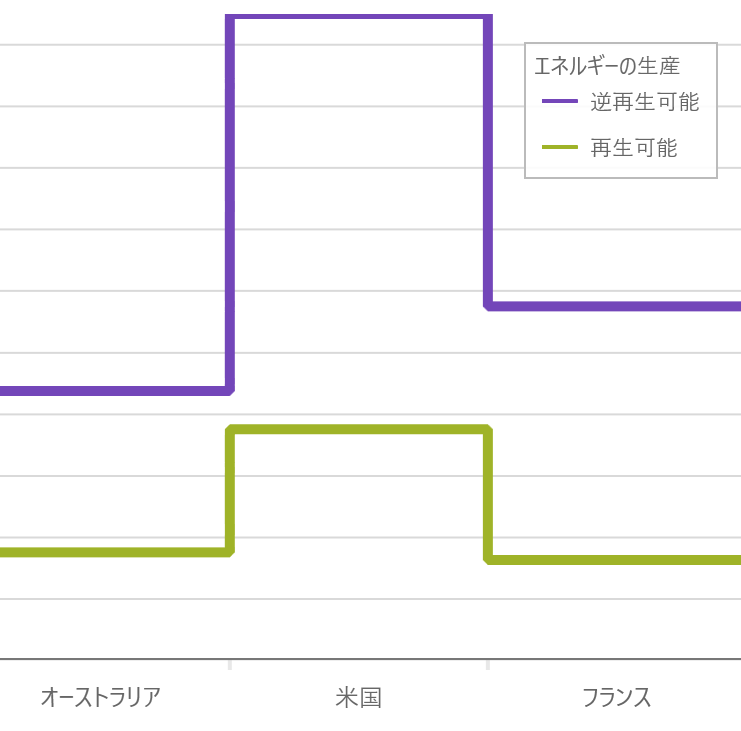
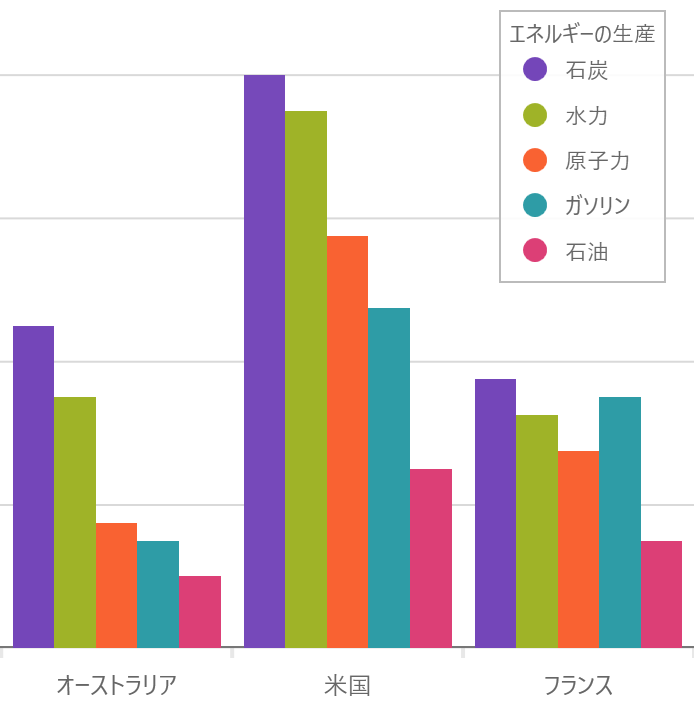
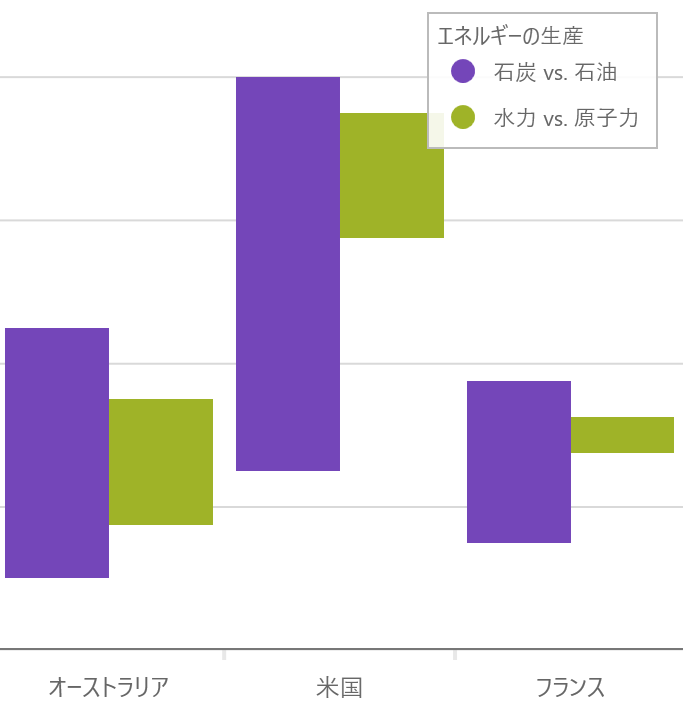
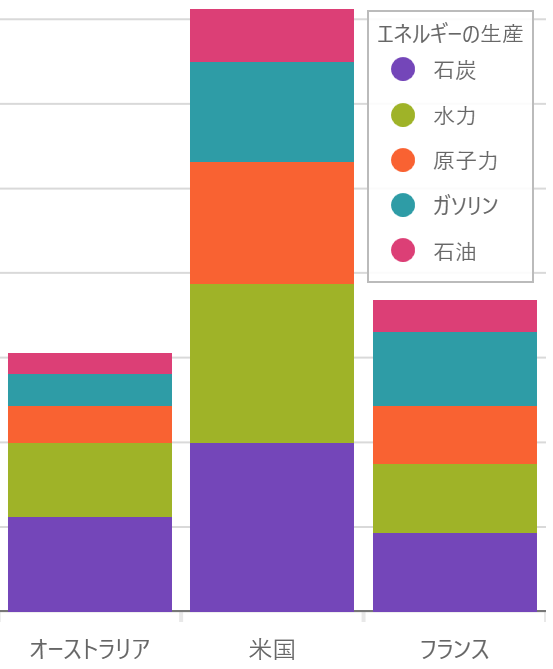
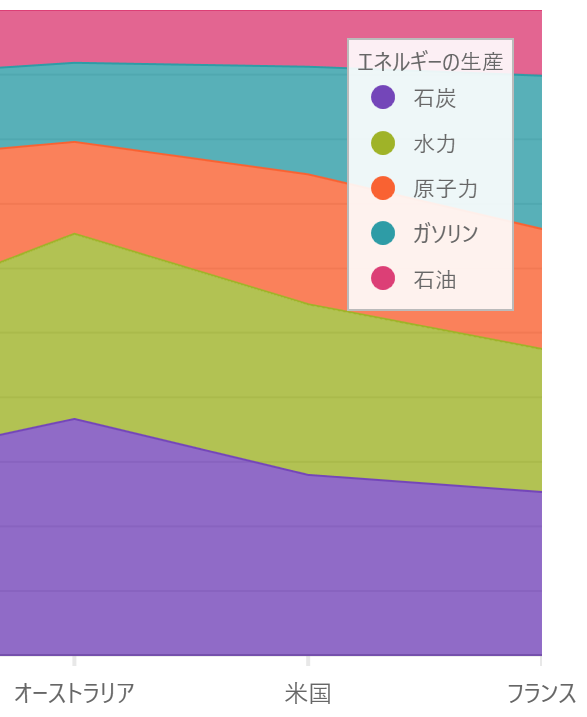
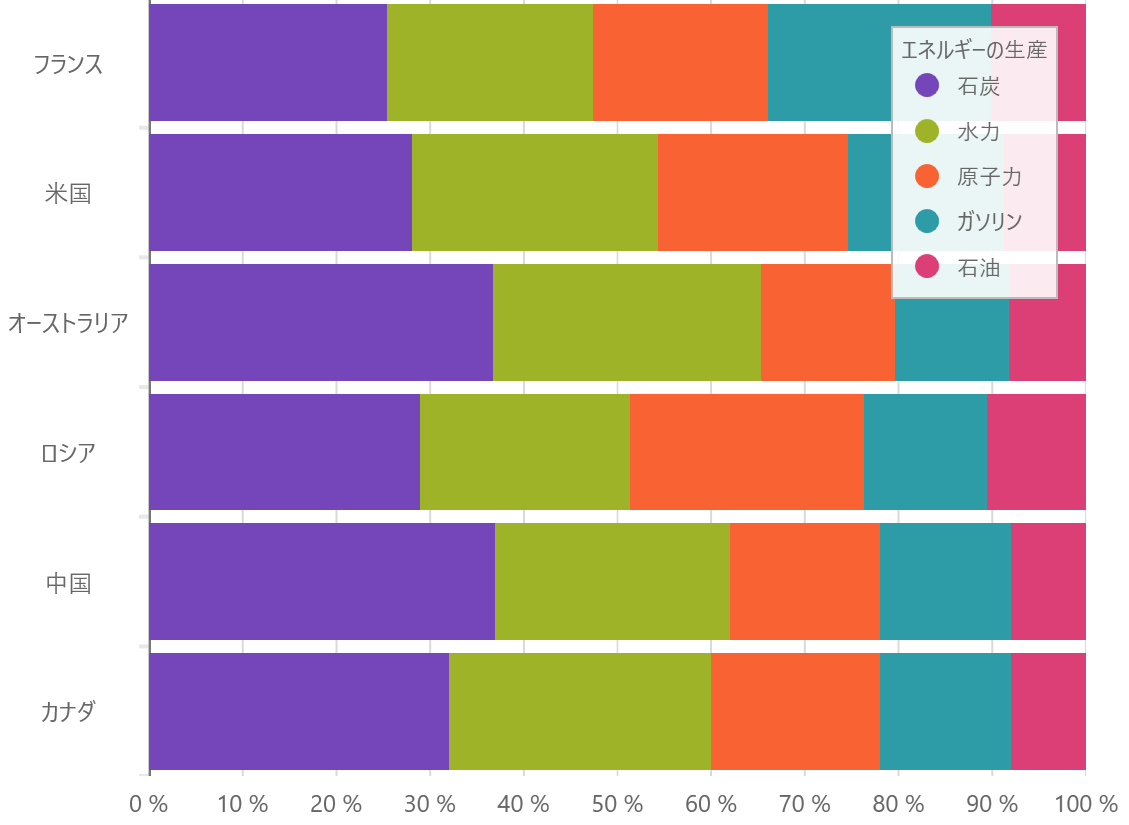
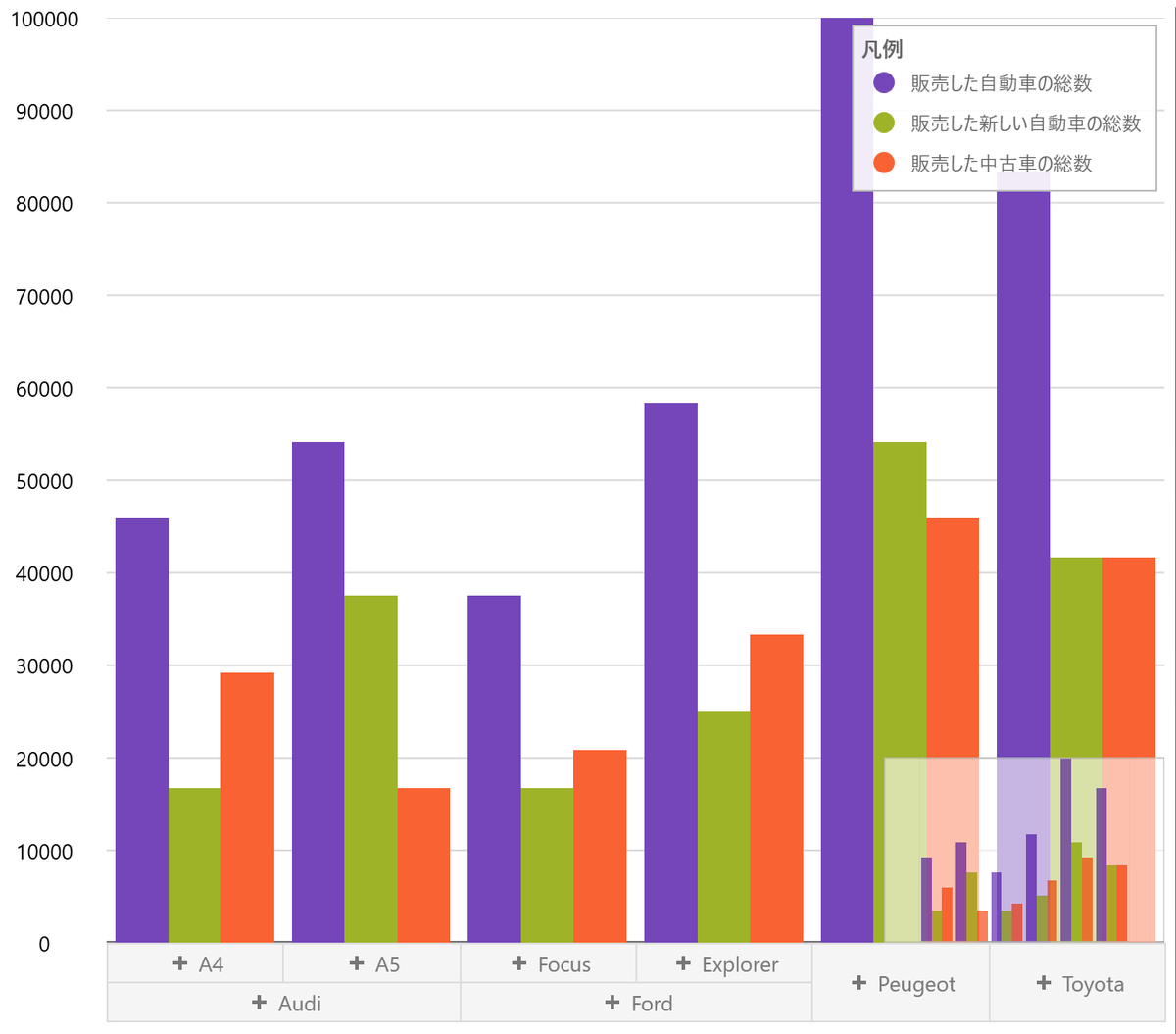
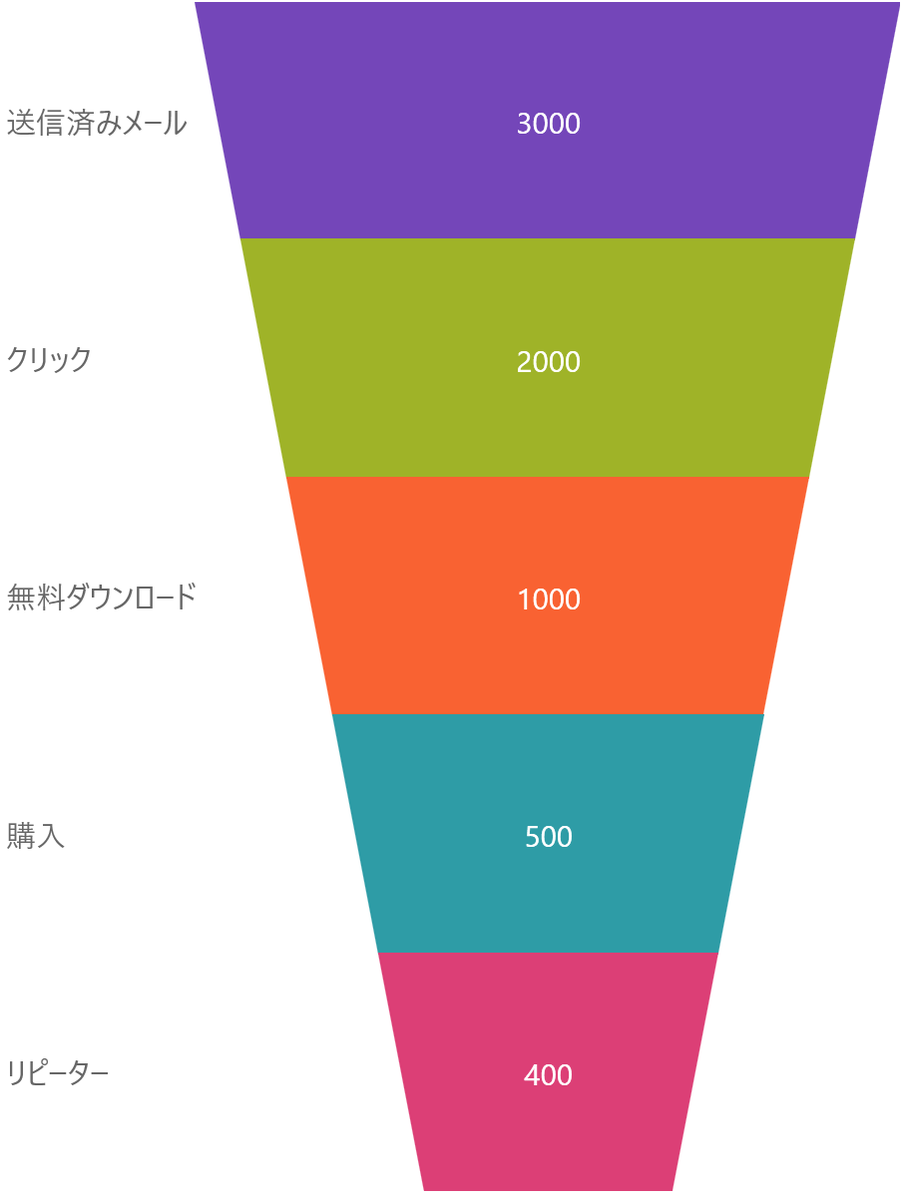
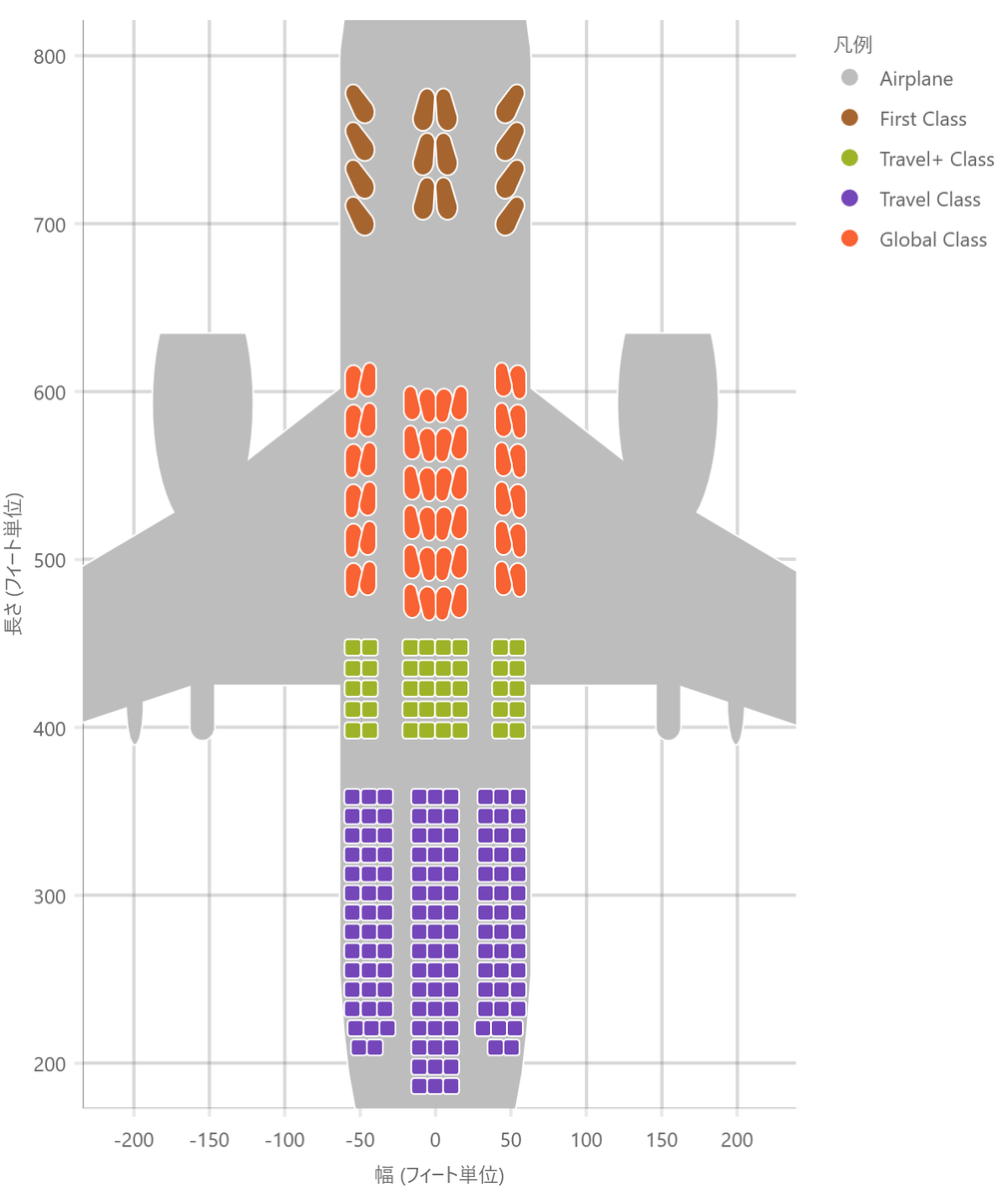
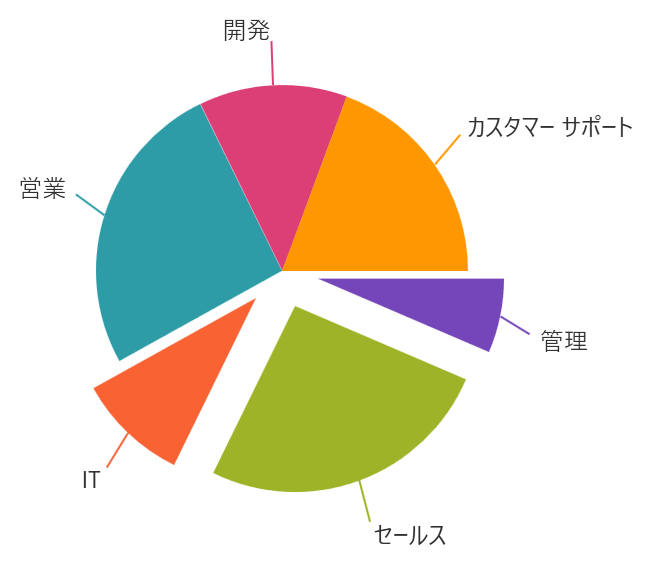
スクリーンショット




















全体目次およびPDF版のダウンロード
「アプリケーション開発のためのコントロールガイド」ではこのエントリの他にも「有償コントロールを利用する意義」やInfragistics Ultimateで提供しているさまざまなUIコントロールの特性や利用ポイントをまとめた「UIコントロール選択ガイド」をご準備しています。
オンライン版では数週間に渡り1つ1つのトピックについて連載します。
blogs.jp.infragistics.comローカル環境で全文をご覧になりたい場合は、こちらよりダウンロード頂けます。