今回はIndigo Studioのスクリーンの新規作成方法とツールの各機能をご紹介します。
まずIndigo Studioを立ち上げると以下の画面が開きます。(新しいバージョンがある場合は「更新しますか?」という旨のメッセージが表示されますので、適時更新を行なってください。)
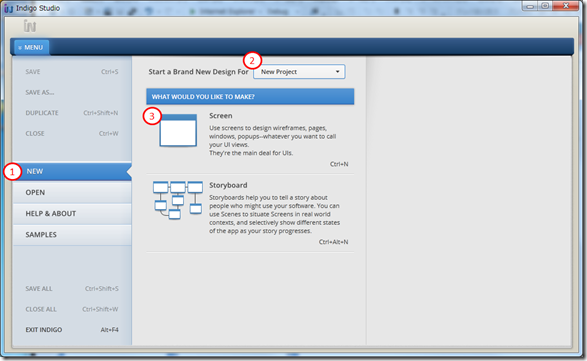
上の図はIndigo Studio起動時の画面のキャプチャです。
新しくスクリーンを作成し始める場合には、メニューから①”New”クリックし、③でスクリーンを選択します。②のドロップダウンではどのプロジェクトに追加するのかを選択します。新規でプロジェクトを作成する場合には”New Project”を選択します。
その他のメニューの説明については、以下のとおりです。
- ”OPEN”: 既存プロジェクトの読み込み。
- “HELP & ABOUT”: オンラインヘルプページ、※サポート要求提出ページ、要望/アイデア提出ページのリンクがあり、また最新版のアップデート確認も行えます。
※サポート要求提出ページへのリンクは、英語圏向けのものとなっておりますので、こちらから日本語でのサポート要求が提出できます。 - “SAMPLES”: スマートフォン向けサンプル”FIndFlix”、タブレット端末向けサンプル”Rove”、Windows 8向けサンプル”RecipeLater”の3種類のプロトタイプサンプルを用意しています。実際にプロジェクトを開いてどのように作られているのかを確認することができます。
スクリーンを新規作成をこのような画面が表示されます。
④はプロジェクトタブで、⑤はスクリーンのタブです。プロジェクトを複数開いたりスクリーン(またはストーリボード)を複数開くとここでタブが増えていきます。
⑥はスクリーンのキャンバスで、ここにUIエレメントを配置していきスクリーンを作成します。
⑦のフォルダアイコンをクリックすると以下の画面が開きます。
この画面では現在選択しているプロジェクト全体のスクリーン構成やストーリボードの一覧を俯瞰する事ができます。この時点ではスクリーンが1つしか作成されていないため分かりませんが、スクリーン間の画面遷移を視覚的にわかりやすく確認することができます。また、ここからプロジェクトのエクスポートや、プロトタイプのシェア(アップロード)を行うことができますが、詳しくは後のブログでご紹介します。
作成したプロジェクトは、プロジェクトタブを右クリックし”Save All in Project”を選択するか、一番最初のメニュー画面で保存することができます。
次回はスクリーンのキャンバスにエレメントを配置し、実際に簡単なプロトタイプを作成・実行してみたいと思います。
Indigo Studioのダウンロードはこちらから