前回のブログ ではスクリーンにエレメントを配置しプロトタイプとして実行する方法をご紹介しました。今回はインタラクションの追加方法をご紹介しながら、前回作成したスクリーンに”駅入替”機能を付けたいと思います。
新しいステートの作成
駅入替ボタンをクリックした際に、出発地(品川)と目的地(原宿)のテキストボックスを入れ替える機能を付加します。
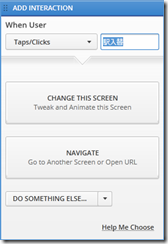
まず、下記の図のように駅入替ボタンのプロパティウィンドウを開き、”ADD INTERACTION”をクリックします。
続いて現れる選択肢では”CHANGE THIS SCREEN”と”TO NEW STATE”を選択し、新しいステート(状態)を作成します。
今回はシングルクリック/タップで駅入替を実行させるため変更しませんが、右上の”Taps/Clicks”が選択されているドロップダウンを変更することで、新しいステートへ遷移するトリガーをダブルクリック/タップや右クリックやマウスホバーに変更することができます。
また、1つ目の選択肢で”NAVIGATE”を選択しURLを指定しておくと、クリック時に指定のURLでブラウザを立ち上げることができます。
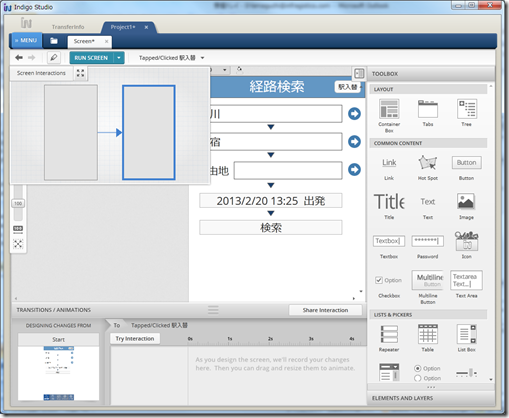
新しいステートが作成されました。ステートが新たに作成された時点では、1つ前のステートと違いは全くありません。各ステートは、前の画面からの変更点を保持しているので、何も変更を加えなければ前のステートと同一のUIになります。逆に言うと、前のステートを変更すると以降のステートも紐付いて全て変更されます。したがって、既に派生するステートを有しているステートを変更する場合には、注意が必要となります。
ステートの変更
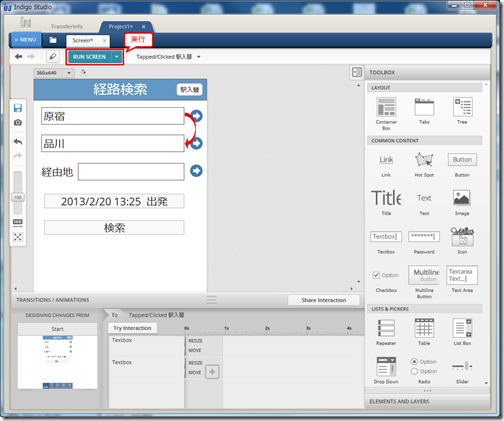
新しいステートが作成されたところで、2つのテキストボックス(品川と原宿)の配置を入れ替えて実行します。
”駅入替”ボタンを押すとテキストボックスが入れ替わりました!
インタラクションの循環
今作成した”駅入替”の機能は、一度押してしまうと2度目に押した際に反応しません。2つ目のステートの先に新しいステートが作成されていないためです。新しく作成したステートで、”ADD INTERACTION”を再度行い、先ほどご紹介した手順を繰り返しステートを作成していくことで、もちろん複数回のクリックに対応した駅入替機能は作成できるかもしれませんが、あまりに非効率ですし、折角のステートの遷移図も意味をなさなくなってしまうためそのような方法はとりません。
1つ目のステートで行った”ADD INTERACTION”の内容を以下の用に修正します。Option設定で「Reverse?」と聞かれている箇所にチェックを付けます。
こうする事で、遷移先のステートで同じボタンをクリックした際に、遷移元のステートに戻るという動作が設定され循環的なインタラクションを組み込むことができます。(新しくステートを作成する際には”Toggle Back When User Does Same Action Again”というチェックボックスがこれに対応しています。)
いかがでしょうか。新しいステートでエレメントの位置を変更しましたが、エレメントの追加や削除、フォントや背景色やテキスト値などのプロパティ等、すべての変更点がステート毎に記録されてゆきます。これらの変更点に対してどのぐらいの時間をかけて変更させるかを設定する事でアニメーションをつけてゆくことができます。
今回作成した”駅入替”では、一瞬でテキストの位置が入れ替わってしまうので、ユーザは何が起こったのかを認識することが難しいです。次回Blogではここにアニメーションを付加しユーザにとって解りやすいインタラクションにしてゆきます。
サンプルプロジェクトのダウンロード
今回作成したスクリーンを含む乗換ナビアプリ プロトタイプのサンプルプロジェクトはこちらよりダンロード可能です。また、Share機能によりアップロードされたこのプロトタイプはこちらで実際に動かすことができます。※動作にはSilverlight5が必要です。
Indigo Studioのダウンロードはこちらから