前回のブログではスクリーンにインタラクションを追加する方法をご紹介しました。今回はアニメーションの追加方法をご紹介し、前回のブログで作成した”駅入替”機能にアニメーションを付加します。
アニメーションの追加
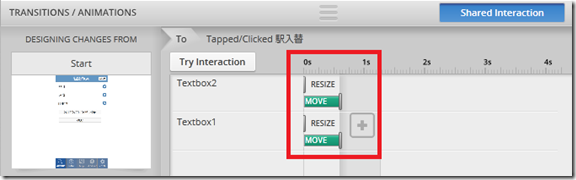
各ステート(画面の状態)では遷移元のステートからの変更点を保持しています。”駅入換”のインタラクションを追加した際に、遷移先のステートでは「テキストボックスの位置を入れ替えた」という情報が保持されおり、この情報は画面下の「TRANSITIONS / ANIMATIONS」と書かれているウィンドウで確認することができます。
2つのテキストボックスが移動したという情報(MOVE)とサイズを変更したという情報(RESIZE)が追加されています。※RESIZEはエレメントを移動するとサイズ変更していなくとも自動で追加されます。
ここで、”MOVE”と書かれているツマミを右にスライドさせると以下の図のように緑色のバーに変わります。このバーの長さはアニメーション時間に対応しており、ここで画面の変更点を何秒かけて反映するか設定することで、アニメーションを表現することができます。
以下の図ではバーの長さを0.6秒分に設定したので、2つのテキストボックスが0.6秒かけて移動するという事になります。
この状態で実行し”駅入替”を行うと、テキストボックスが入れ替わる際に一瞬で位置が入れ替わるのではなく、入れ替わる様子が目視できるようになりした。今回は位置の変更に対するアニメーションを付加を例としてご紹介しましたが、エレメントの追加や削除、色やサイズの変更などについても同様の方法でアニメーションを付加することができます。
次回は複雑なアニメーション、1つのステート内で時系列にエレメントの追加や削除やその他プロパティ変更を加えてゆく方法をご紹介します。
サンプルプロジェクトのダウンロード
今回作成したスクリーンを含む乗換ナビアプリ プロトタイプのサンプルプロジェクトはこちらよりダンロード可能です。また、Share機能によりアップロードされたこのプロトタイプはこちらで実際に動かすことができます。※動作にはSilverlight5が必要です。
Indigo Studioのダウンロードはこちらから