今日はWebのEditor系コントロールのクリップボード操作について簡単なTipsを書きたい思います。
弊社のASP.NETのEditor系コントロールは、WebTextEditor、WebMaskEditor、WebComboEditor、、、等いろいろございますが、今日はWebMaskEditorを例に、ユーザがコピー操作を行った時にクリップボードへ追加されるテキストの内容を変える方法を紹介します。(コントロール内部で使っているEditor部分(Inputタグ)を抽出した先は、弊社コントロールに限らず汎用的に使えるはずです。)
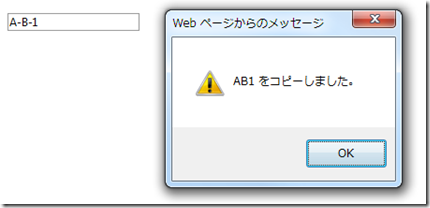
WebMaskEditorは、文字通りマスク文字列を指定することで入力制限をかけたり表示文字列のフォーマットを指定できたりするエディターコントロールです。例えば、InputMaskプロパティに”a-a-a”(”a”は任意の一文字という意味)と指定しておくと”AB1”という文字を入力した際に表示上は”A-B-1”となります。
この状態で文字列を選択してコピーするとマスク文字(“_”や“-”)も含んだ状態でコピーされるため、コピー操作が行われた時のイベントをハンドルして純粋な入力値”AB1”をコピーさせます。
[ソースコード]
<ig:WebMaskEditor ID="WebMaskEditor1" runat="server" InputMask="a-a-a">
<ClientEvents Initialize="txtMask_Initialize" />
</ig:WebMaskEditor>
<script type="text/javascript">
function txtMask_Initialize(oEdit, text) {
//WebMaskEditorの初期化イベントでコントロール内部の
//Editorエレメント(input)を取得してoncopyイベントを追加
oEdit.get_inputElement().oncopy = WebMuskEditor_onCopy;
}
function WebMuskEditor_onCopy(sender) {
//WebMaskEditorの取得
editor = $find("WebMaskEditor1");
//コピーする文字列の整形
targetString = editor.getSelectedText().split("-").join(""); //半角スペースは削除
targetString = targetString.split("_").join(""); //リテラル文字も削除
if (targetString.length > 0) {
//クリップボードに追加
clipboardData.setData('text', targetString);
alert(targetString + " をコピーしました。");
}
return false; //元のコピー動作自体はキャンセル
}
</script>
WebMaskEditorの初期化イベントでコントロール内部のEditor部分(Inputエレメント)にonCopyイベントハンドラを追加しています。イベント内では、現在選択されている文字列から、マスク文字を削除し clipboardData.setData() メソッドでクリップボードに整形後の文字列を追加し、元のコピーイベント自体はキャンセルしています。
弊社のコントロールに限らずとも、編集に使われているInputエレメントさえ取得できれば同様のスクリプトでコピー文字列の操作が行えます。
NetAdvantage トライアル版ダウンロード
NetAdvantage は無料トライアルを用意しています。是非一度お試し下さい。