
こんにちは、ソリューション・コンサルタントの山口です。
このBlog記事では、「Indigo.Design App Builder」の細かい機能や利用方法について紹介します。
App Builder (アップビルダー)とは?
Indigo.Design App Builderは、ドラッグ&ドロップでWebアプリケーションのデザイン作成およびコード生成が行えるソリューションでIndigo.Designの一部として提供されています。Indigo.Design の概要やApp Builderの利用のザックリとした流れを知りたいという方は、以下のApp Builderリリース記事をご参照ください。
また、Indigo.DesignはApp Builderを中心に今年多くのアップデートを予定しています。是非ロードマップについてもご確認ください。

App Builder の特長と主要機能紹介
Webブラウザ上で簡単デザイン
App Builderは、Webブラウザで特定のURLにアクセスすればすぐに利用できるサービスで、ツールのインストールなどは一切必要ありません。基本的にはレイアウトを選択したり、ドラッグ&ドロップでUI要素を配置していくことでデザインを作成でき、そのデザインをアプリケーションコードとして出力することができます。

ドラッグ&ドロップで簡単ページデザイン
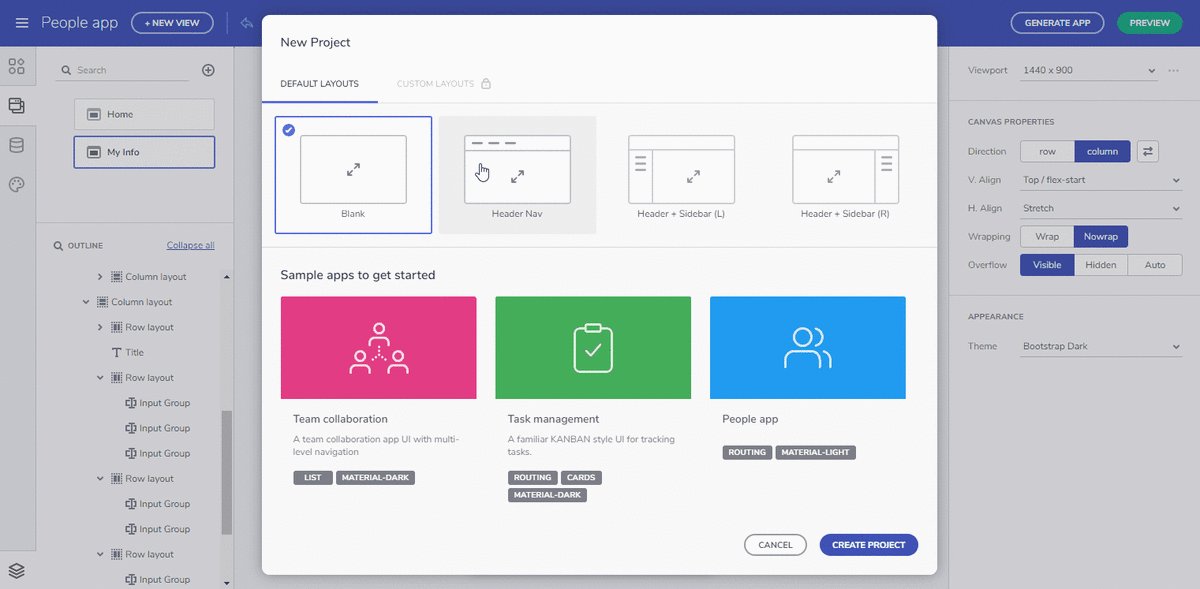
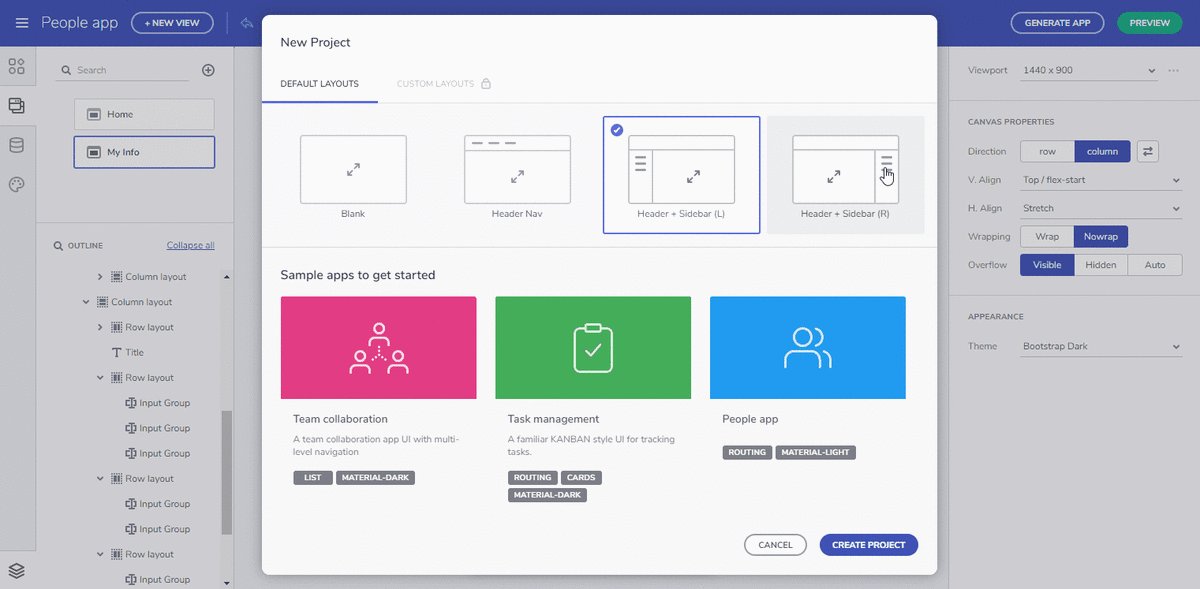
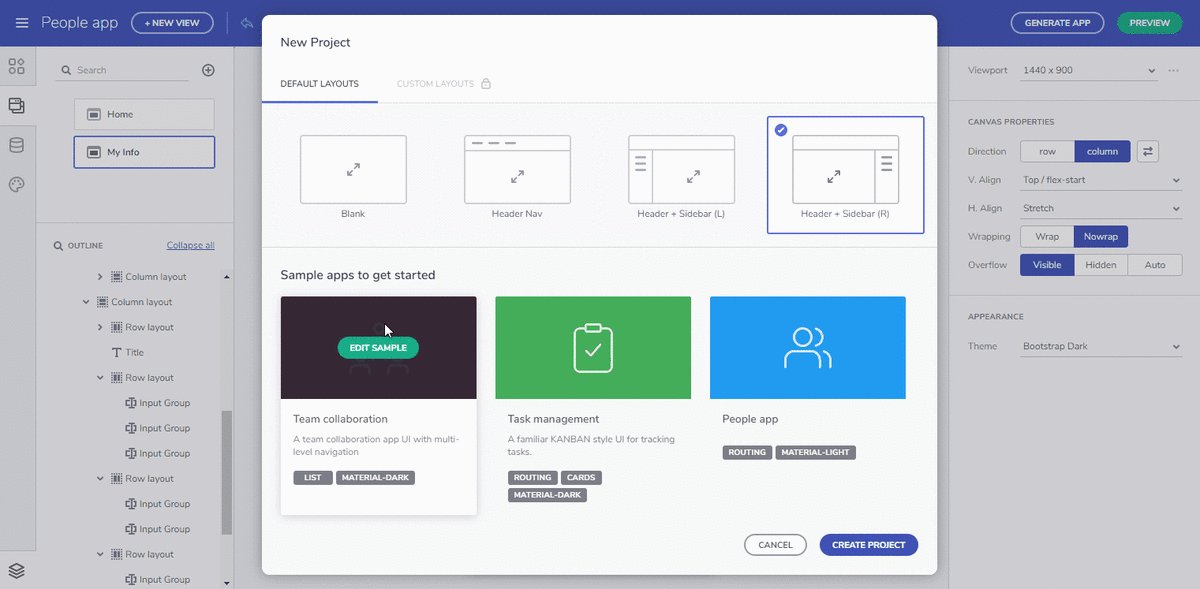
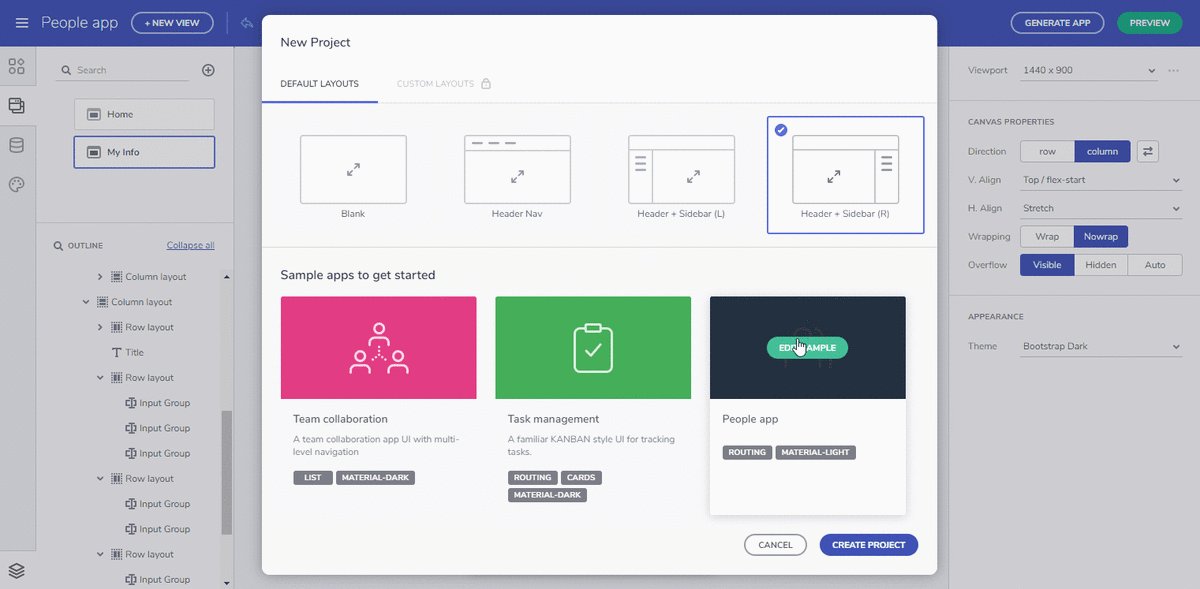
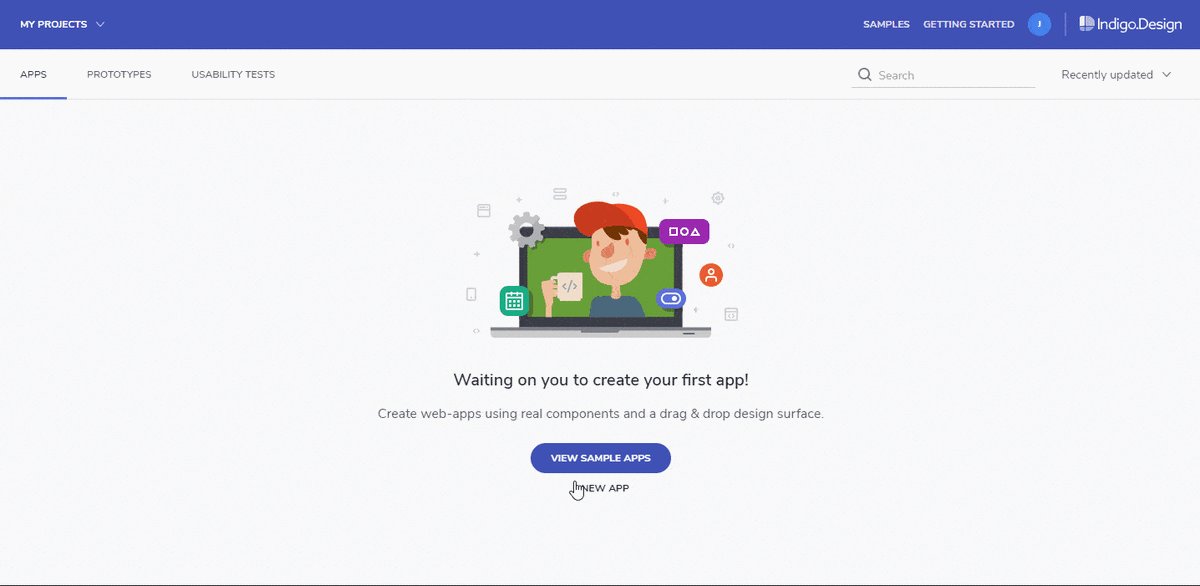
ビルトインで用意されたシナリオベースのテンプレートや、プリセットのレイアウトオプションを使えば、すぐにアプリを作りはじめることができます。テンプレートからデザインを始める場合には、UI要素の配置調整や追加・削除、またはテーマカラーを設定だけで素早くデザインをつくることができます。
提供されているサンプルアプリでは、完成されたデザインを確認することができるためApp Builderを初めてお使いになる場合は、このサンプルアプリを参考にしていただくのが良いかと思います。

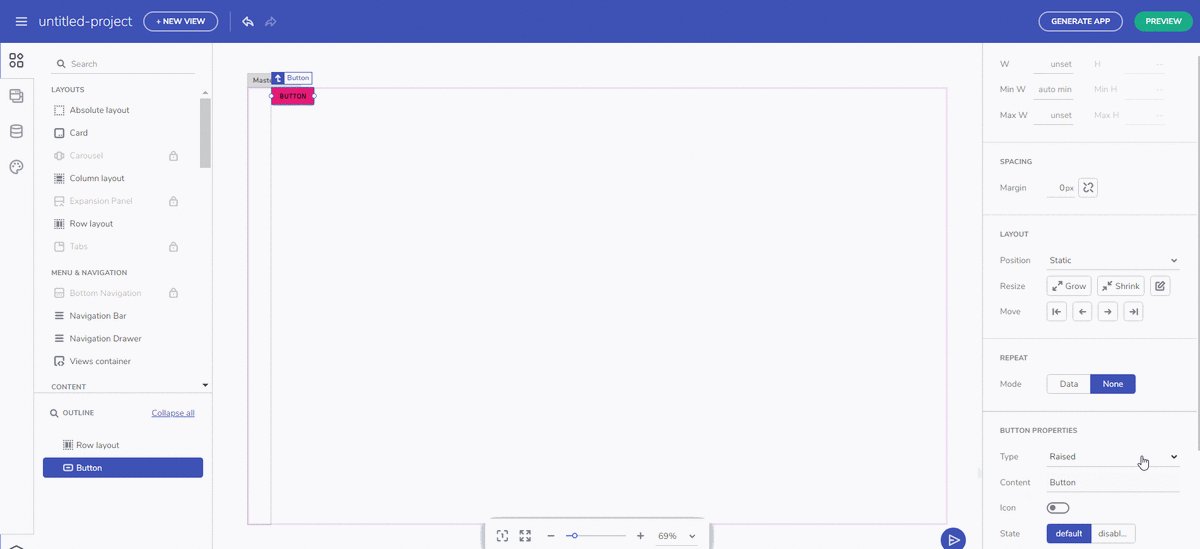
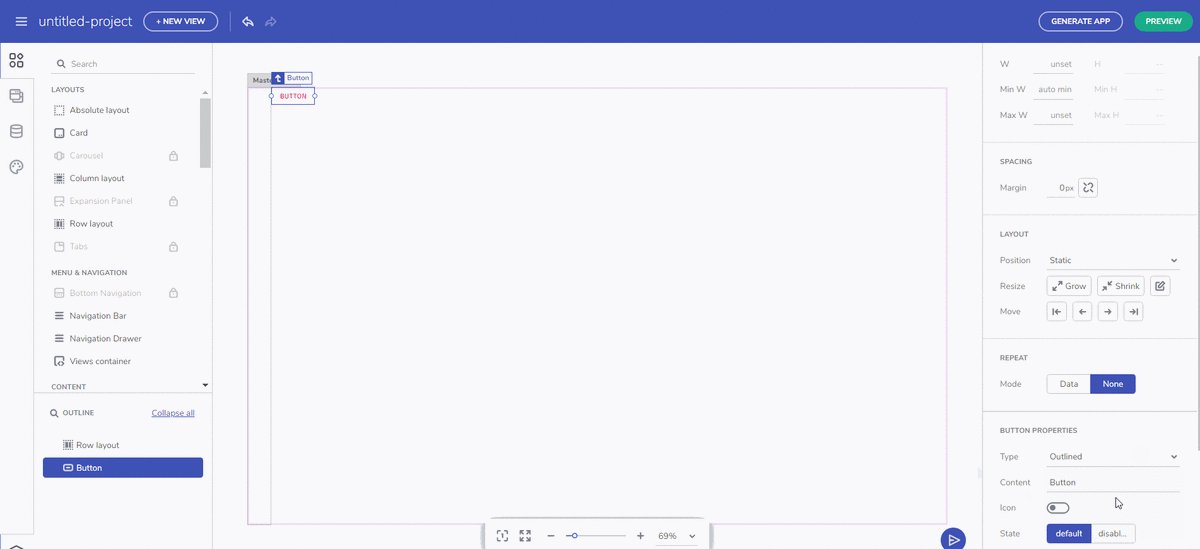
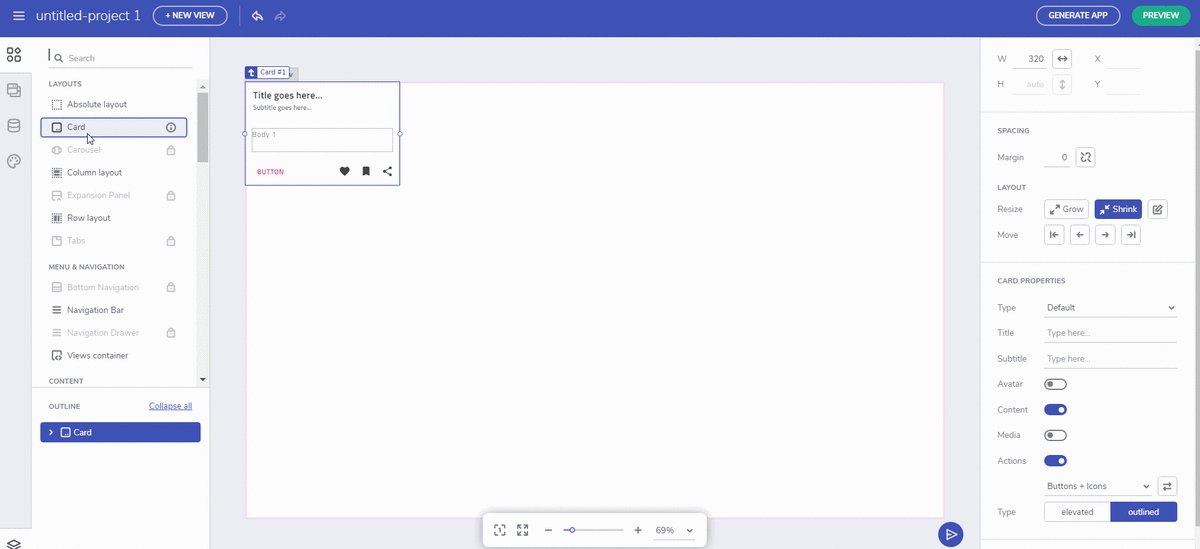
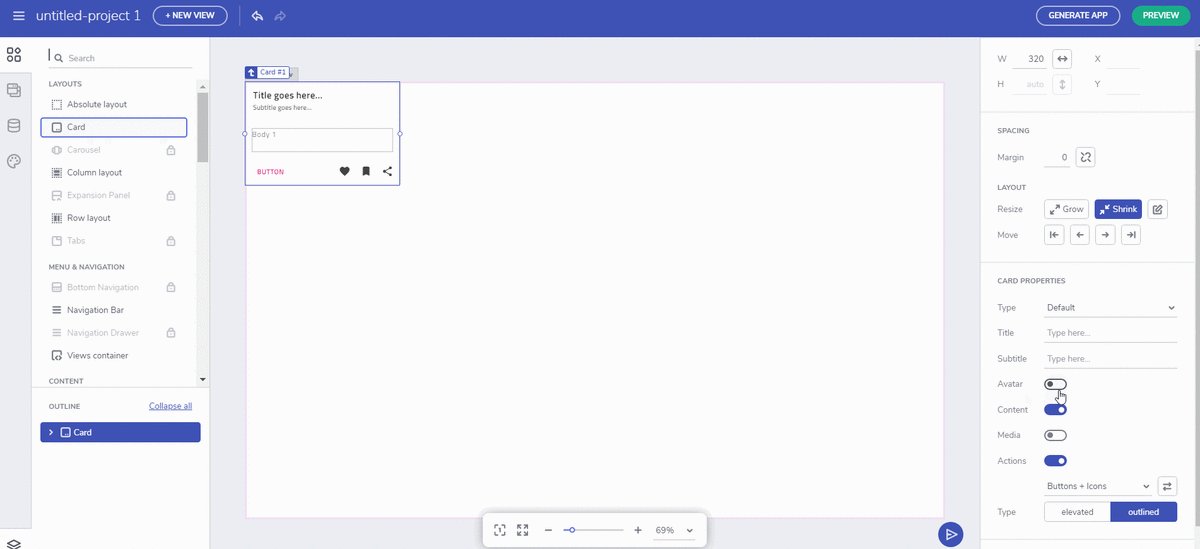
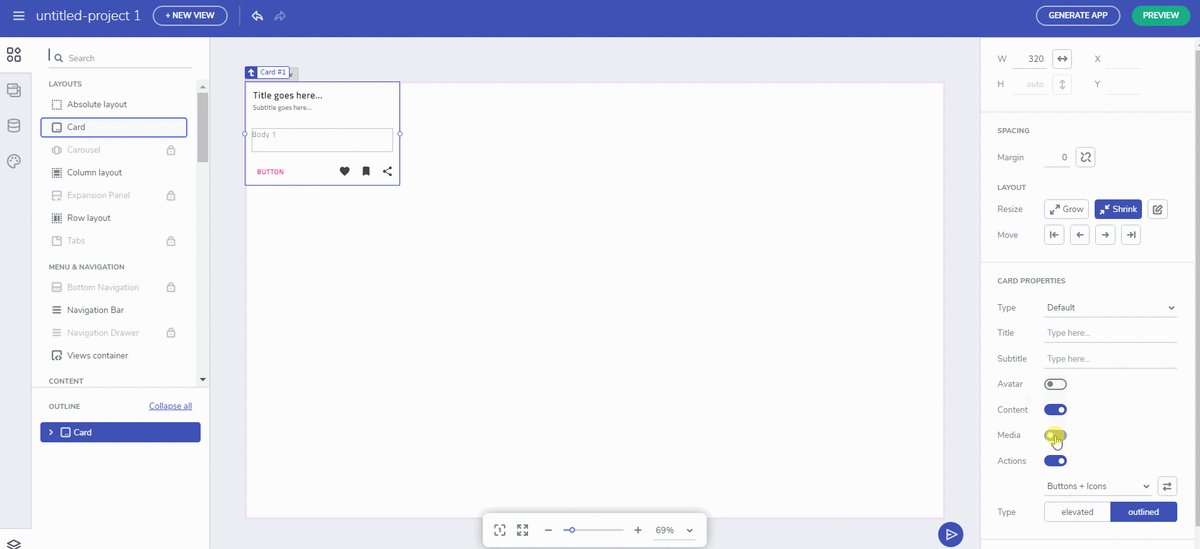
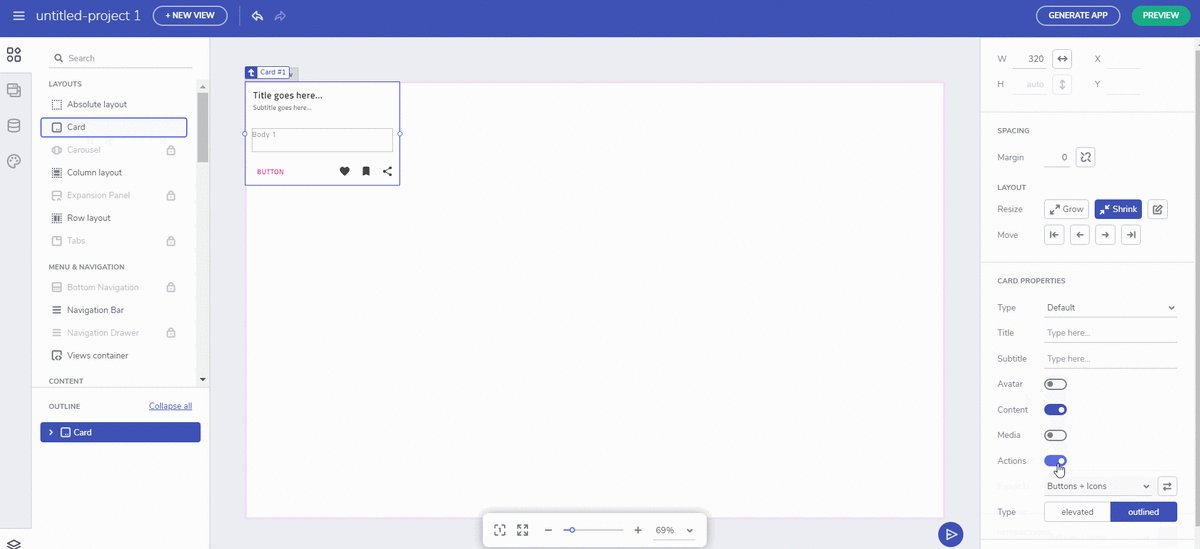
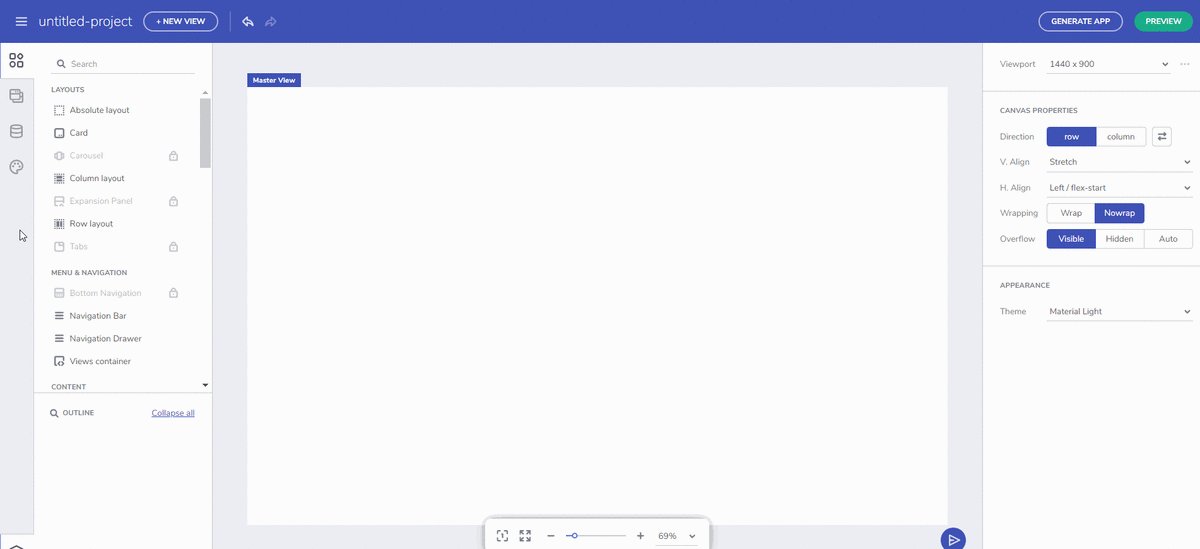
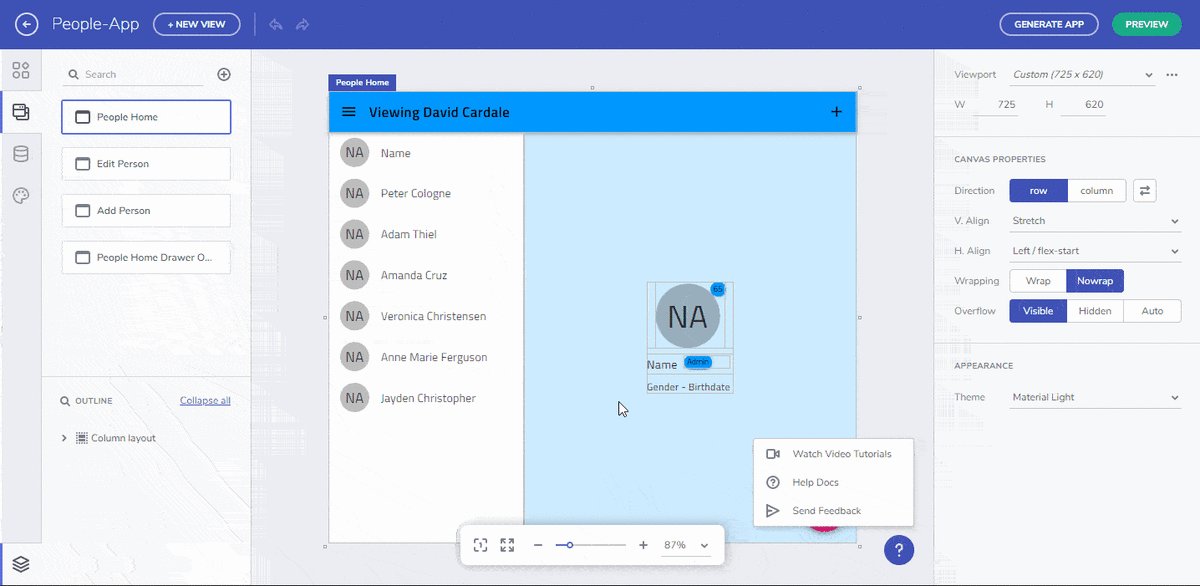
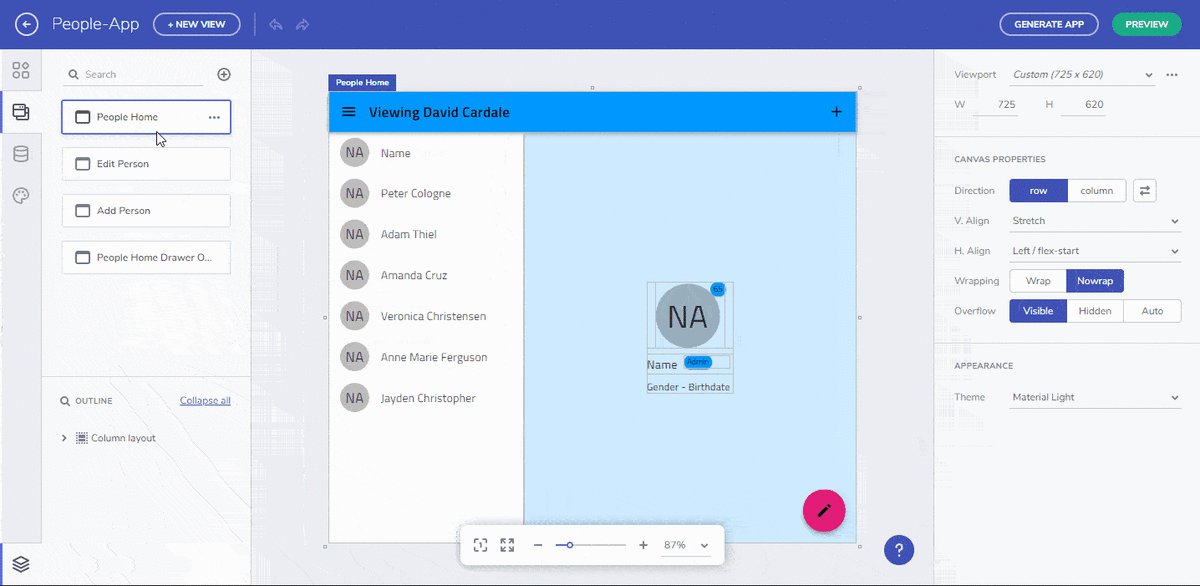
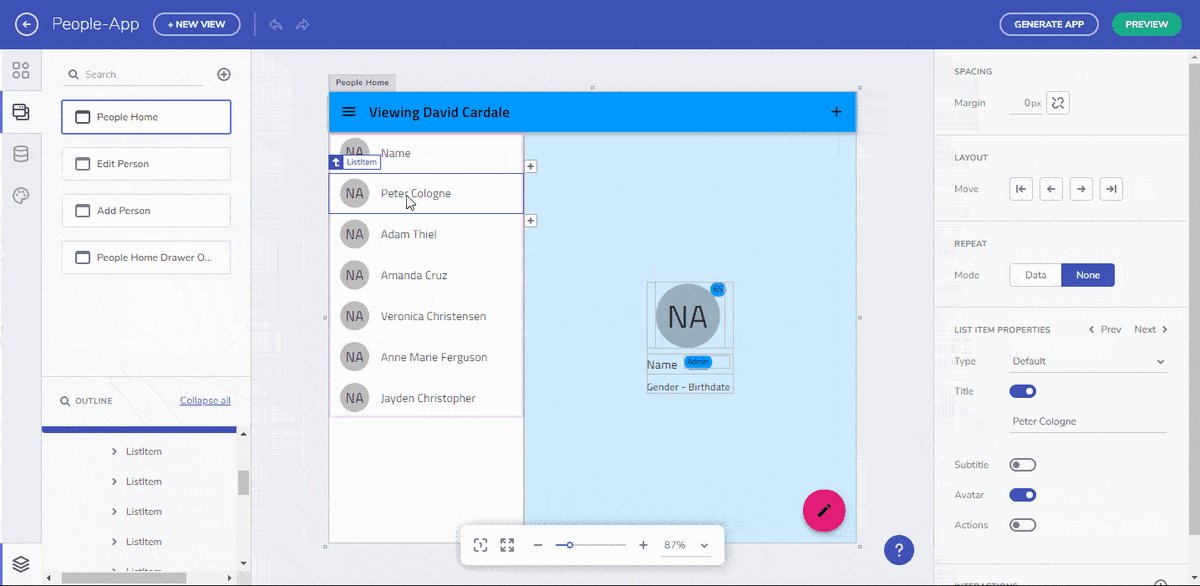
UIコンポーネントの配置とプロパティ設定
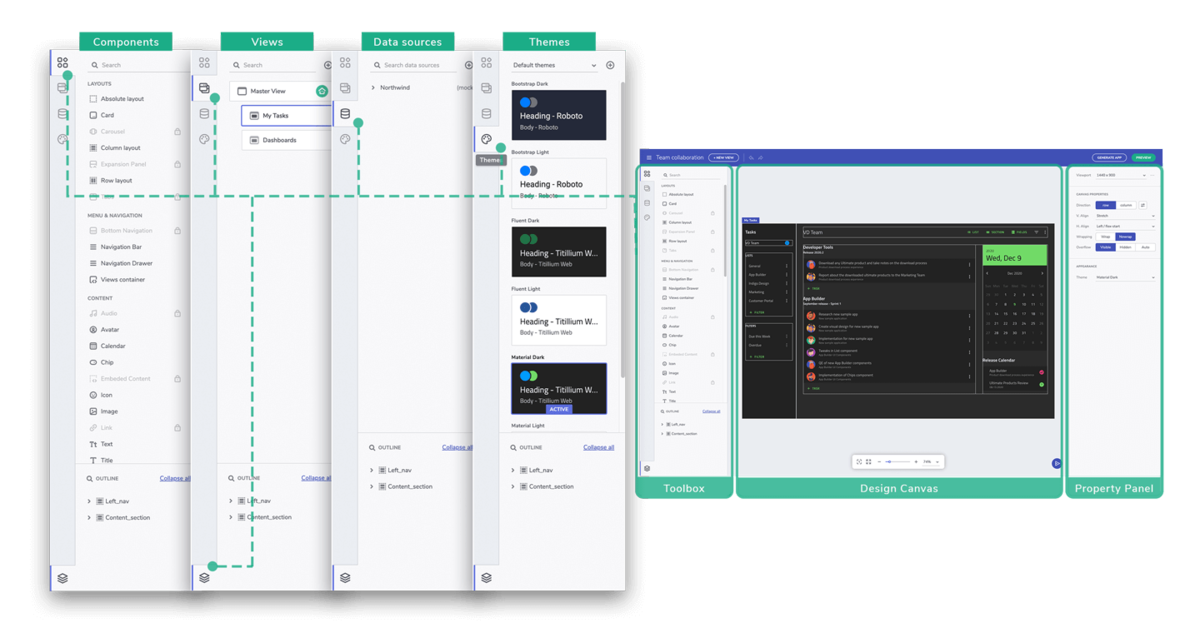
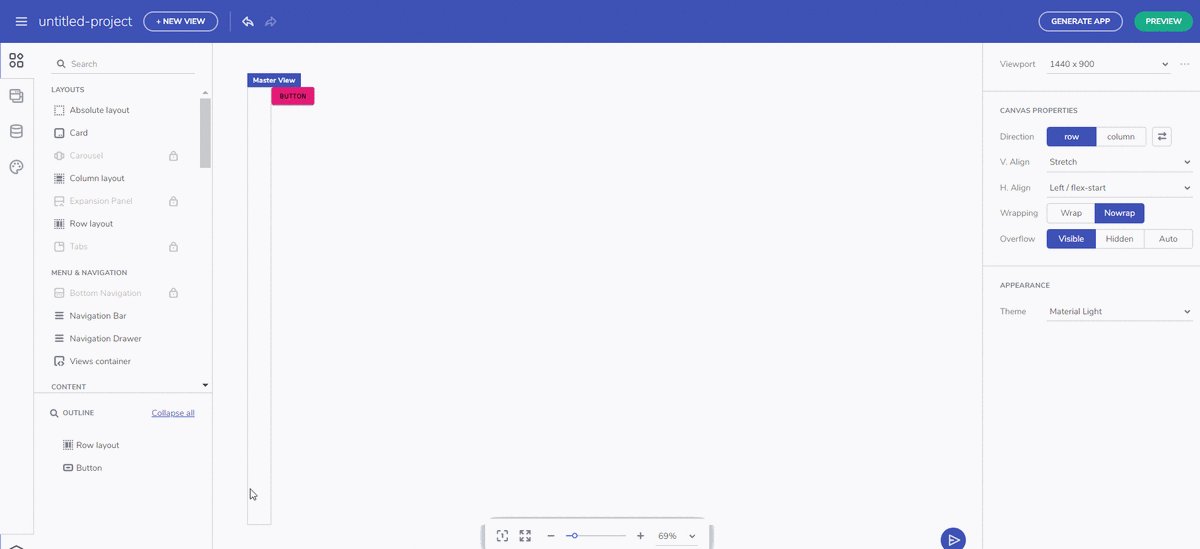
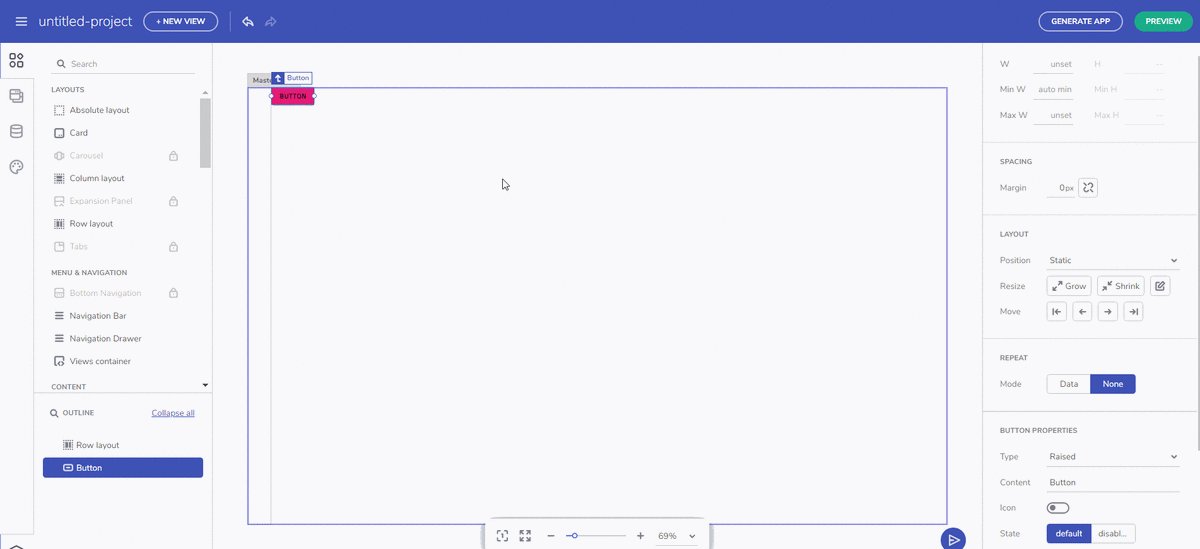
App Builderには、ツールボックスに30種類以上のUIコンポーネントが搭載されており、ドラッグ&ドロップでアプリのデザインが可能です。(※コンポーネントの拡充やカスタムコンポーネントの定義機能を予定しています。)コンポーネントは、ツールボックス内のグループに分類されており、コンポーネントが見つからない場合は、コンポーネントリストの上部にある検索機能を使って、特定のコンポーネントを簡単に見つけることができます。

また、配置したUIコンポーネントは画面右側のプロパティエディター上でレイアウトやデザインに関する設定を行えます。

細かい設定手順については以下のヘルプトピックをご参照ください。
Flex レイアウト
App Builde上でデザインを行う際、通常はFlexレイアウトをベースにデザインを進めます。(※絶対配置や固定配置なども設定次第で可能) 固定スクリーンサイズのデザインであれば絶対配置が最も楽にデザインできますが、様々なブラウザサイズやデバイスサイズでの表示を想定したWebアプリケーションであれば、横幅の伸縮に合わせてどの部分のUIが伸長するのかも考慮してレイアウト設計を行う必要があります。Flexレイアウトはそういったフレキシブルなレイアウトを簡単にデザインするための仕組みです。(開発者の方であれば、CSSのFlexboxやAngularのflex-layoutがなじみ深いと思いますが、それのことです。)
App Builderと一般的なUIデザインツール(Sketch、Figma、Adobe XDなど)との最大の違いは、App Builderがフレックスベースのレイアウトシステムであることです。これにより、画面のデザインやレスポンシブレイアウトの配置が非常に簡単になり、生成されるコードにも反映されます。
なお、Sketch、Figma、Adobe XDファイルをインポートする場合、App Builder内のAIがWebレイアウトが推測し、自動的に設定してくれます。(その後、手動で修正することも可能です。)
細かい設定手順については以下のヘルプトピックをご参照ください。
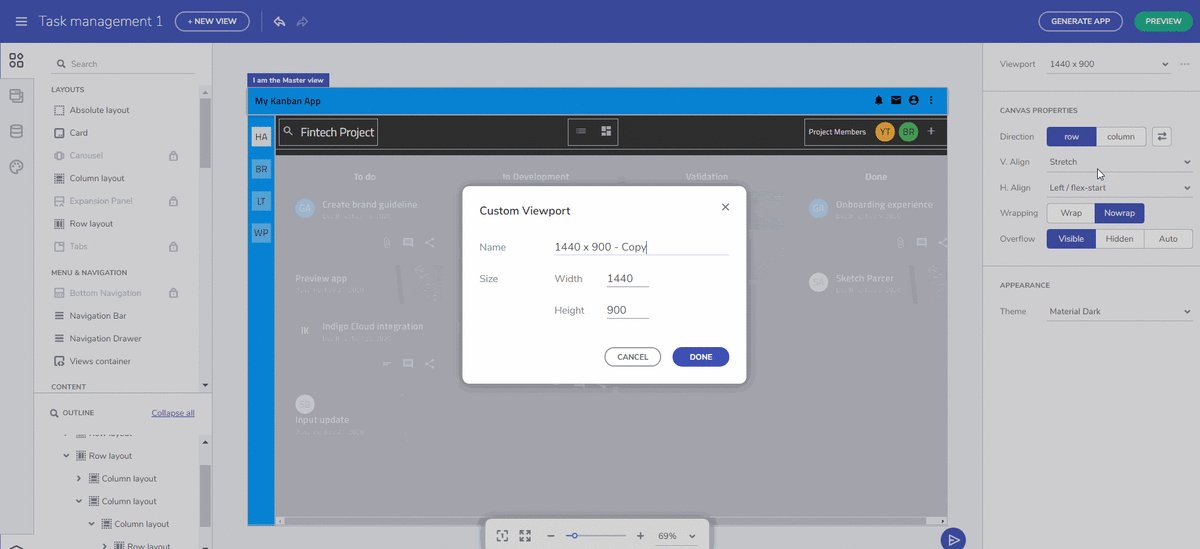
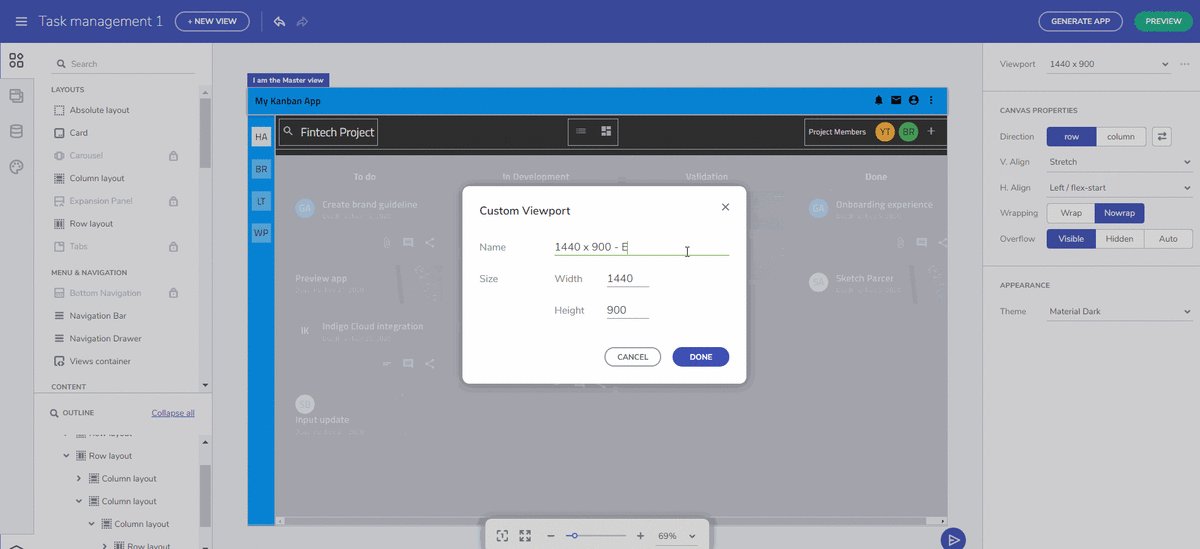
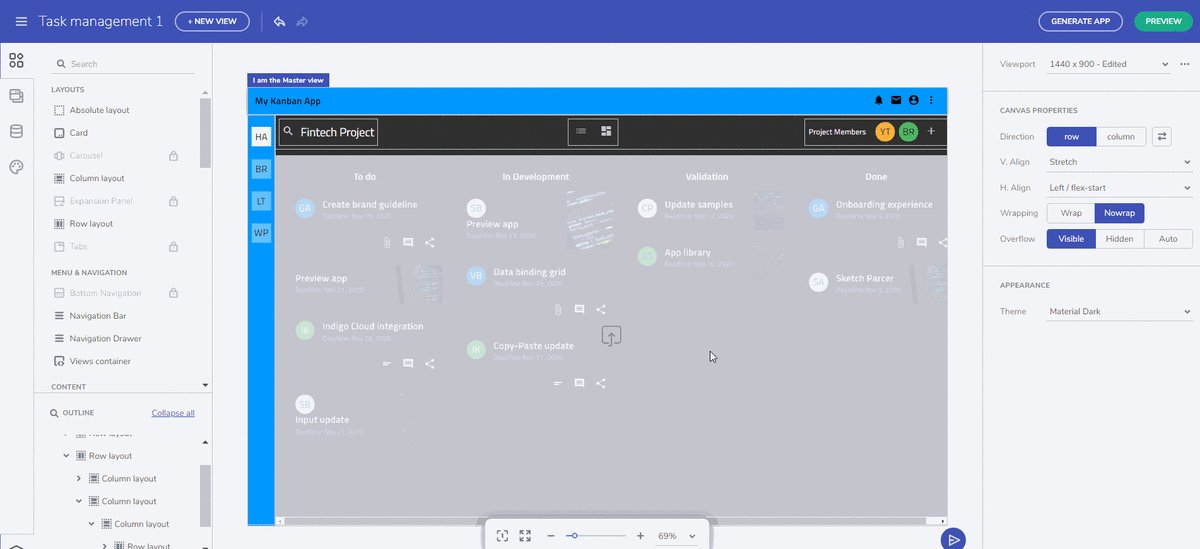
ビューポートの設定
Flex レイアウトでは、レスポンシブデザインが基本となります。デザイン作業を行っている際に、またはプレビューでビューポートサイズを変更したり、独自のカスタムビューポート設定を作成したりできます。これにより、例えばPCサイズのデザインとモバイルサイズのデザインを交互に確認しながらデザインを進めることができるようになります。

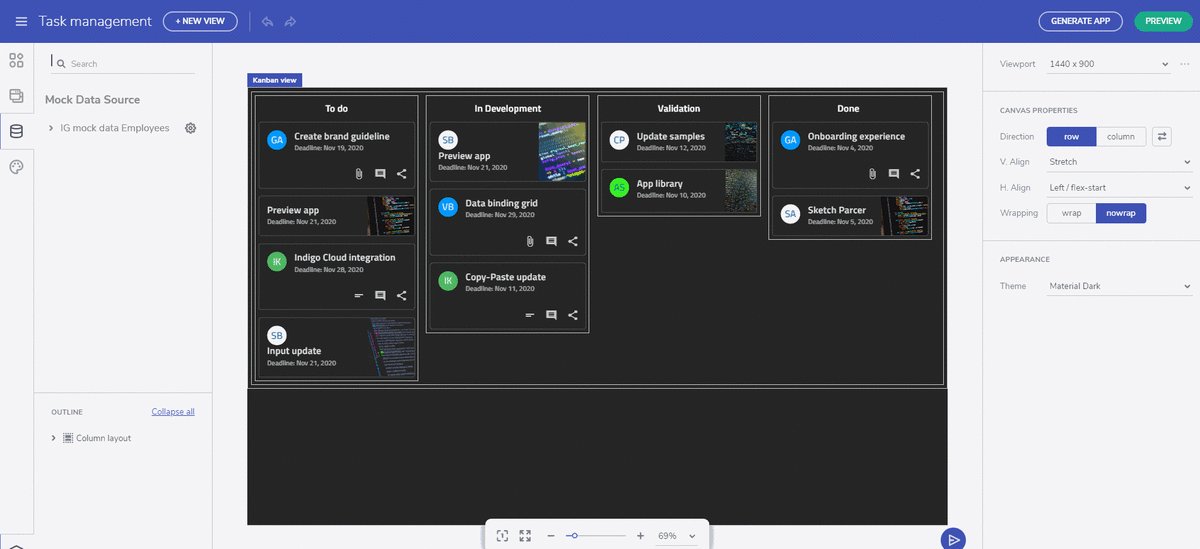
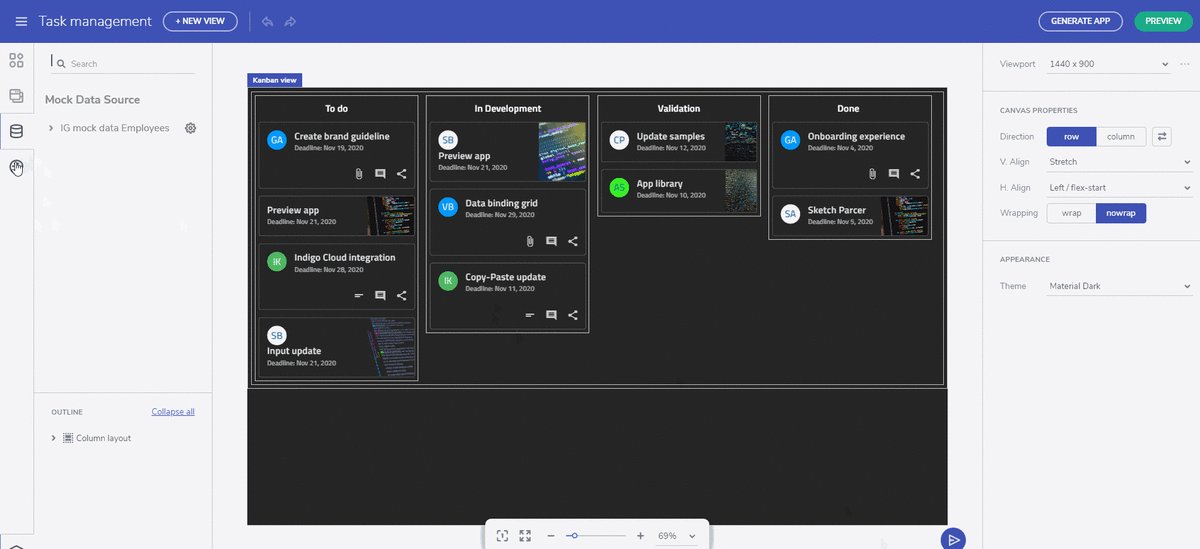
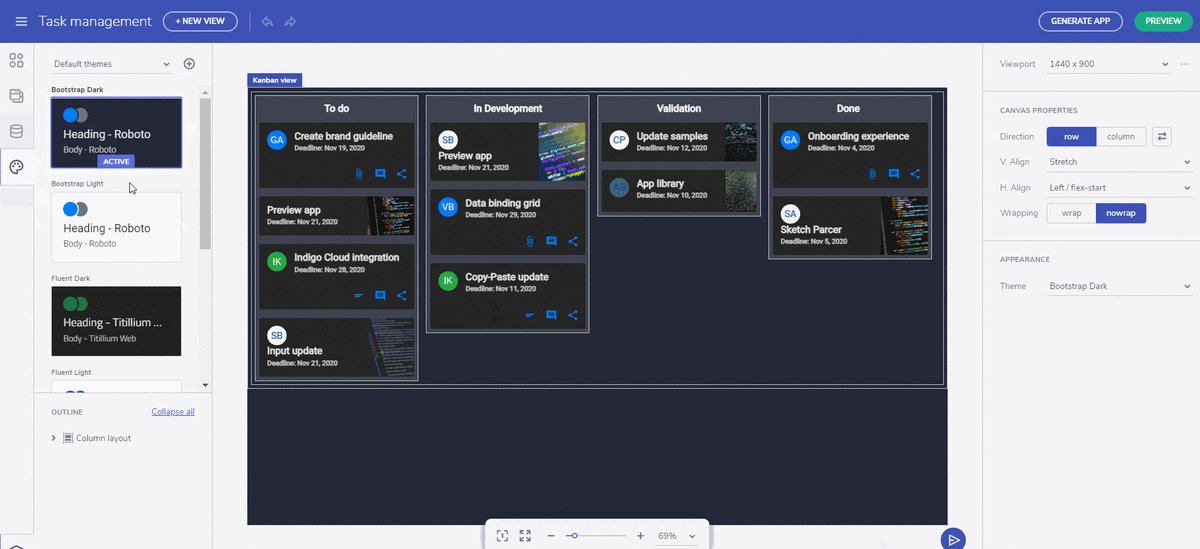
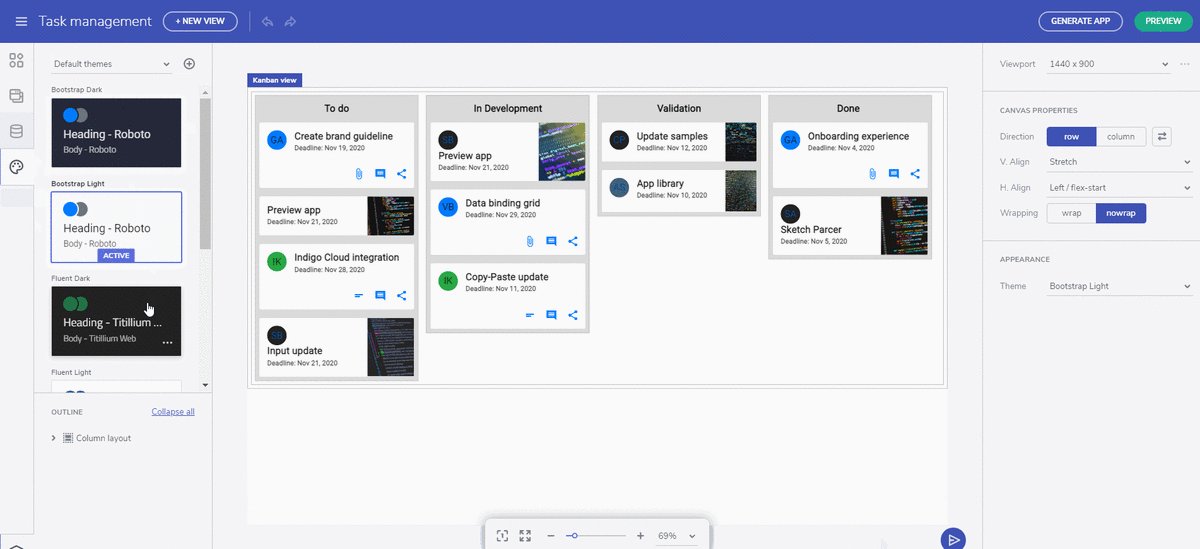
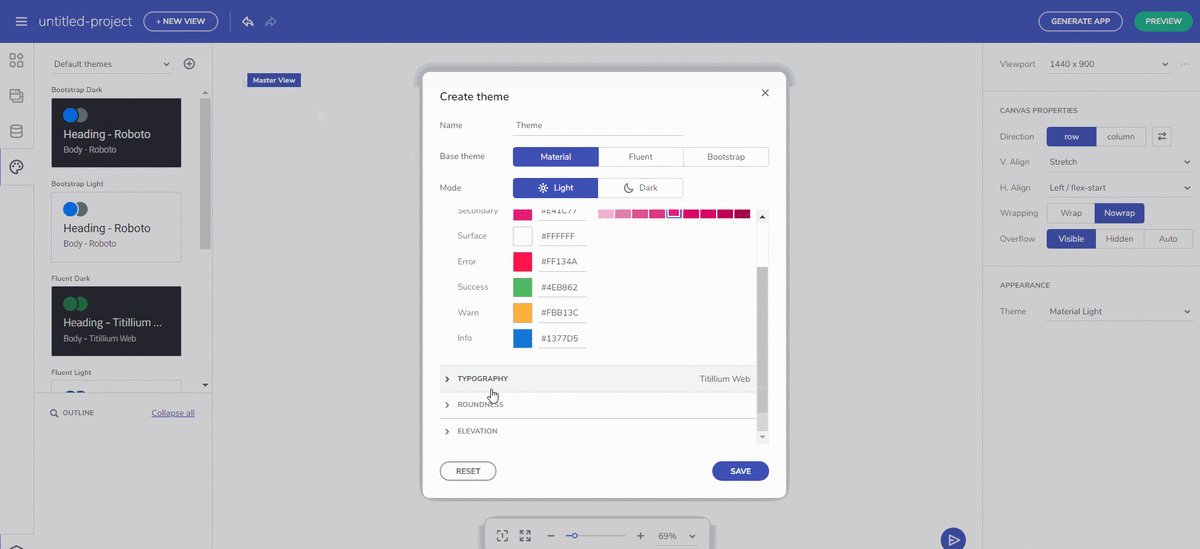
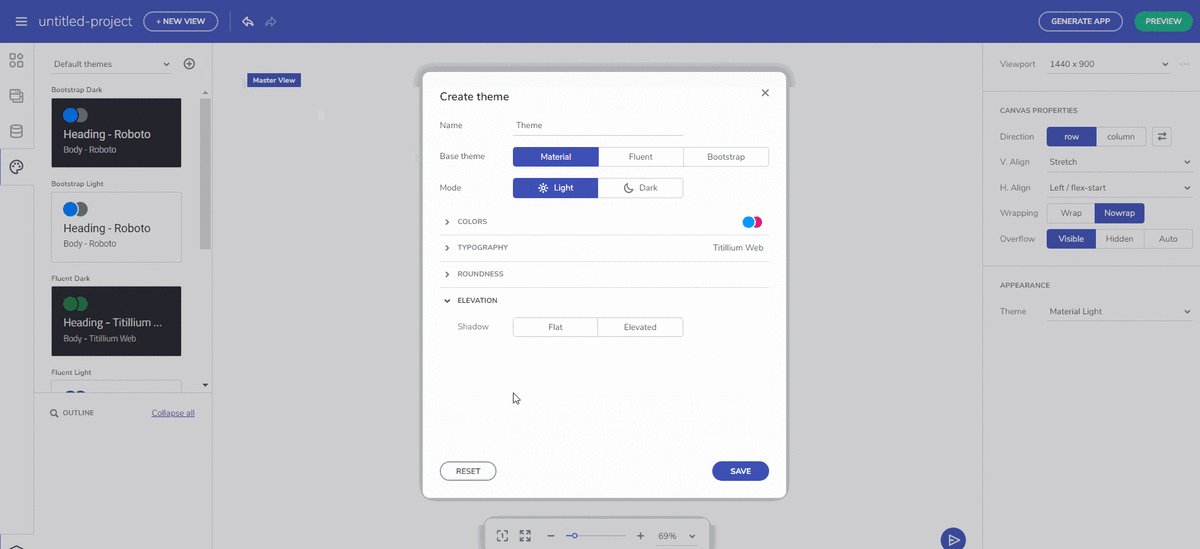
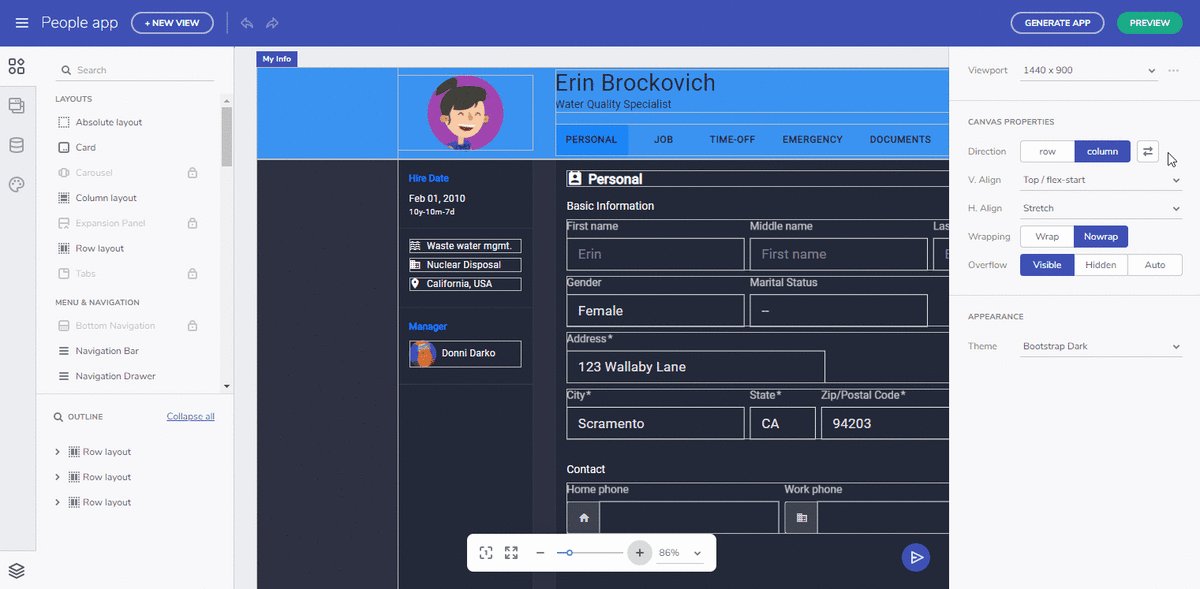
ビルトインテーマとカスタムテーマ
App Builderでは、以下の3種類のコンセプトに対してそれぞれ Light / Dark テーマ(計6種類)がビルトインで用意されており、デザインへ簡単に適用することができます。
- Material
- Bootstrap
- Fluent UI
App Builderでは、アプリレベルでテーマを適用したり、画面やコンポーネントレベルのプロパティ設定でテーマをオーバーライドすることができます。

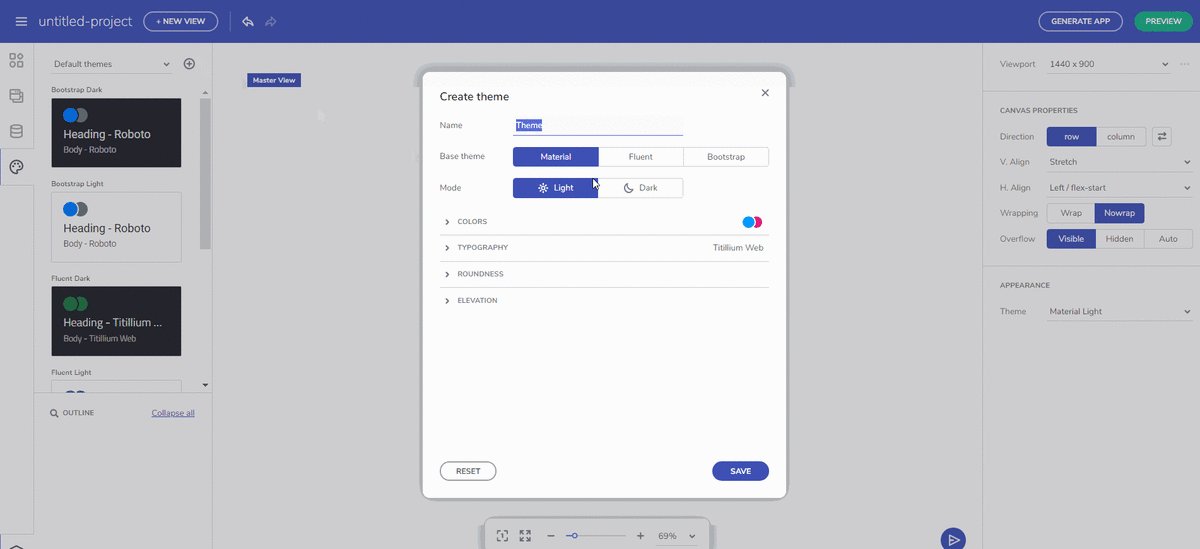
ビルトインのテーマが合わない場合は、独自にカスタムテーマを作成することができます。また、ビルトインのテーマをベースにして基調色やタイポグラフィ(フォント)を変更して新しいカスタムテーマを作成することもできます。

細かい設定手順については以下のヘルプトピックをご参照ください。
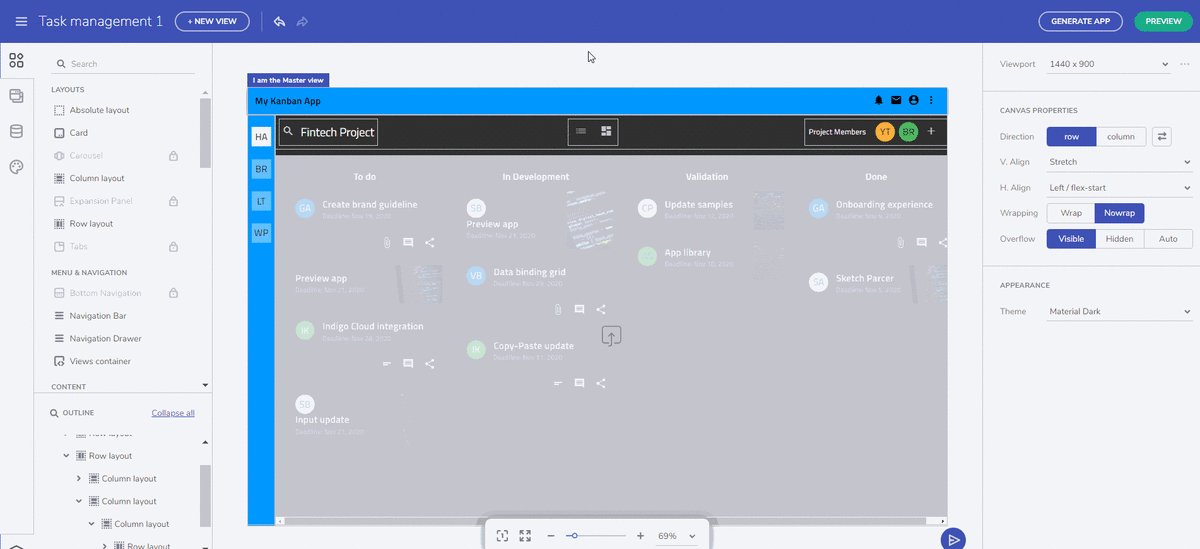
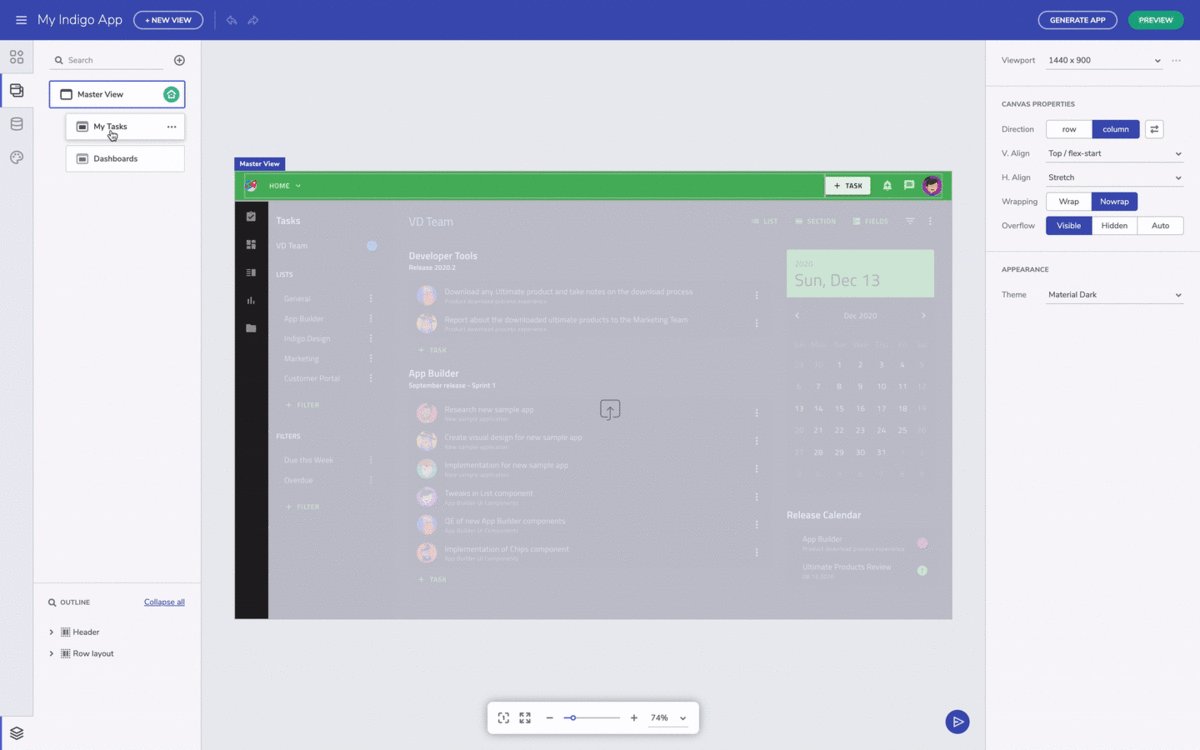
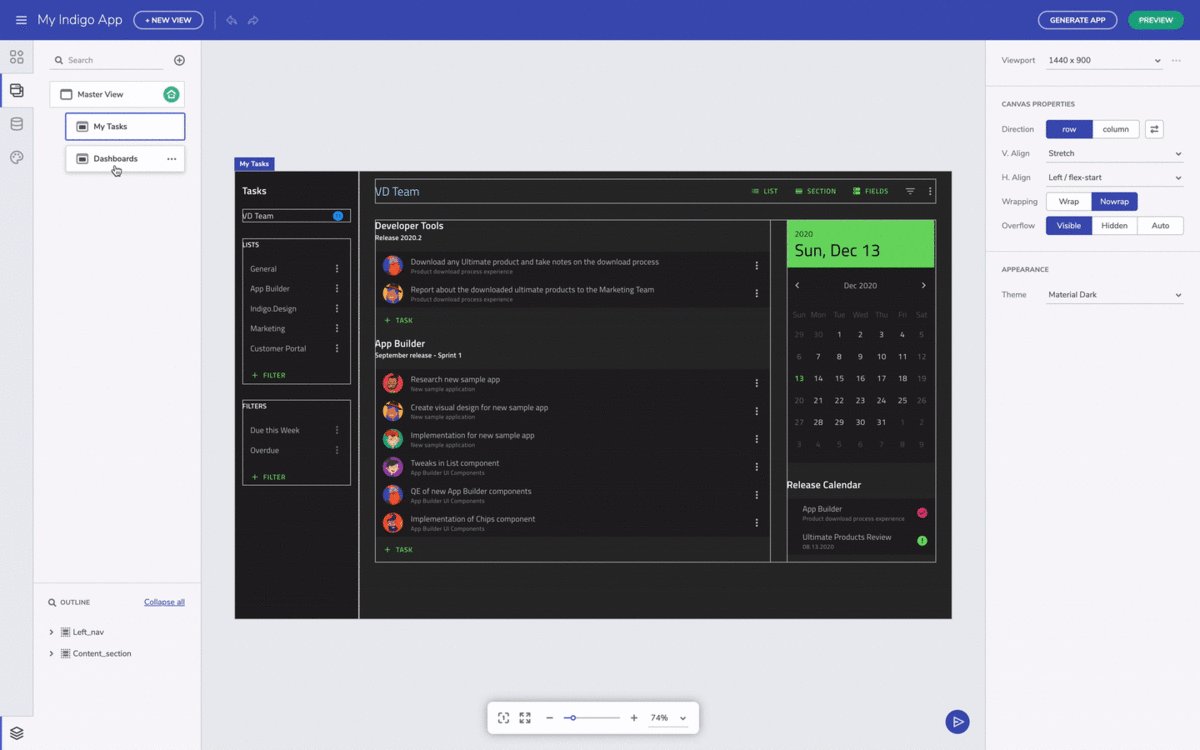
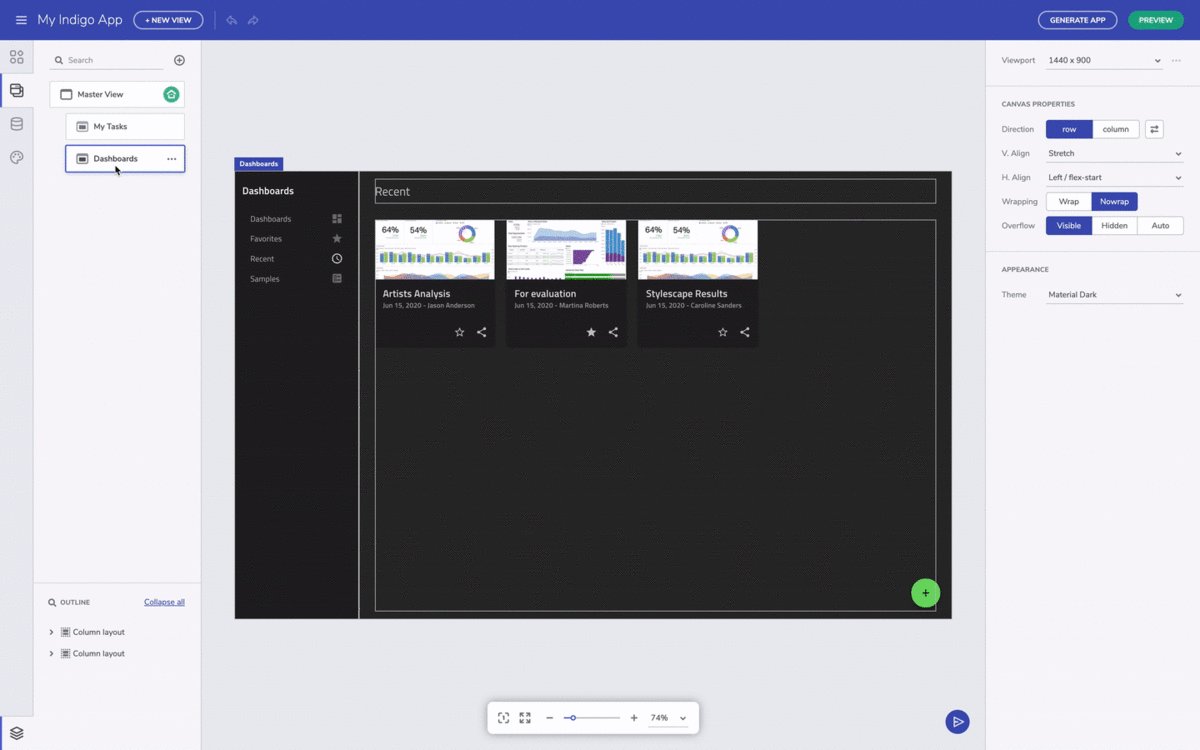
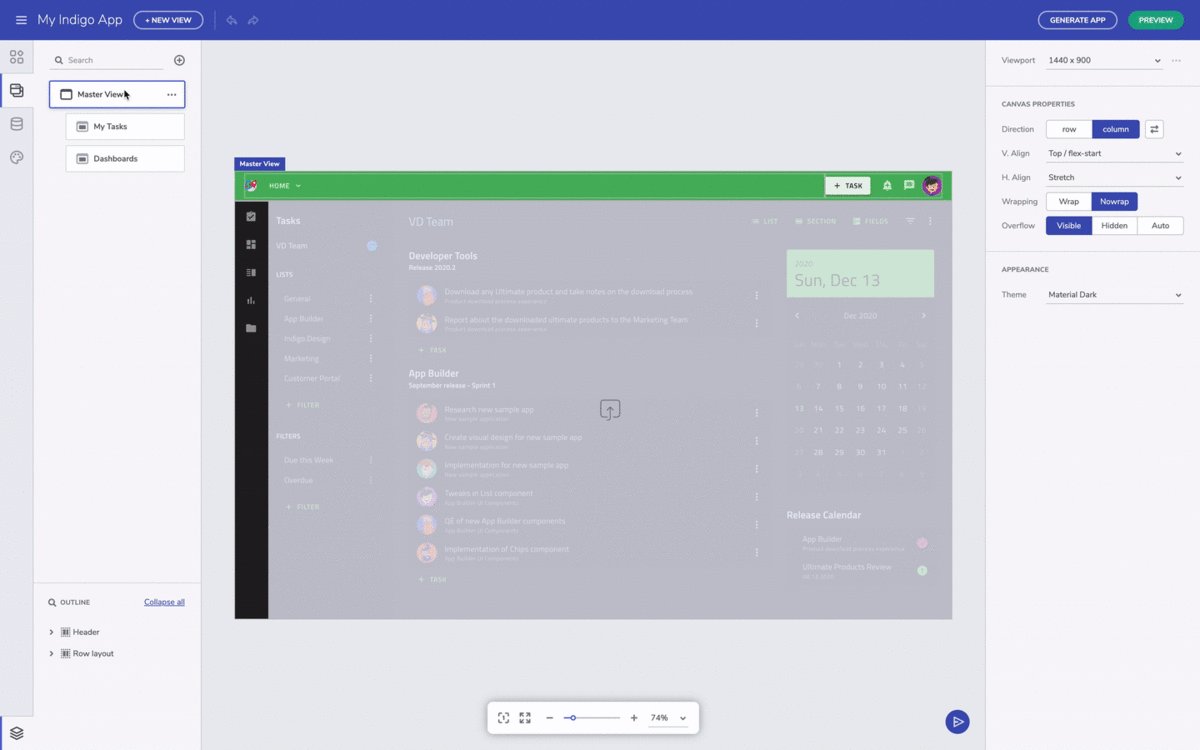
階層構造とナビゲーション
App Builderでは、画面デザインをモノリシックに作成するのではなく、階層を意識したビュー毎にデザインを進めることができます。例えば、画面上部にヘッダ、画面左部にメニュー、中央部にコンテンツ領域がある場合、画面左部のメニューをクリックした際に中央部のコンテンツ領域が切り替わるような動きになりため、中央部のコンテンツ領域を1つのビューとして定義してデザインを進めて、その子ビューをマスタービューに埋め込むようなデザインを作成できます。

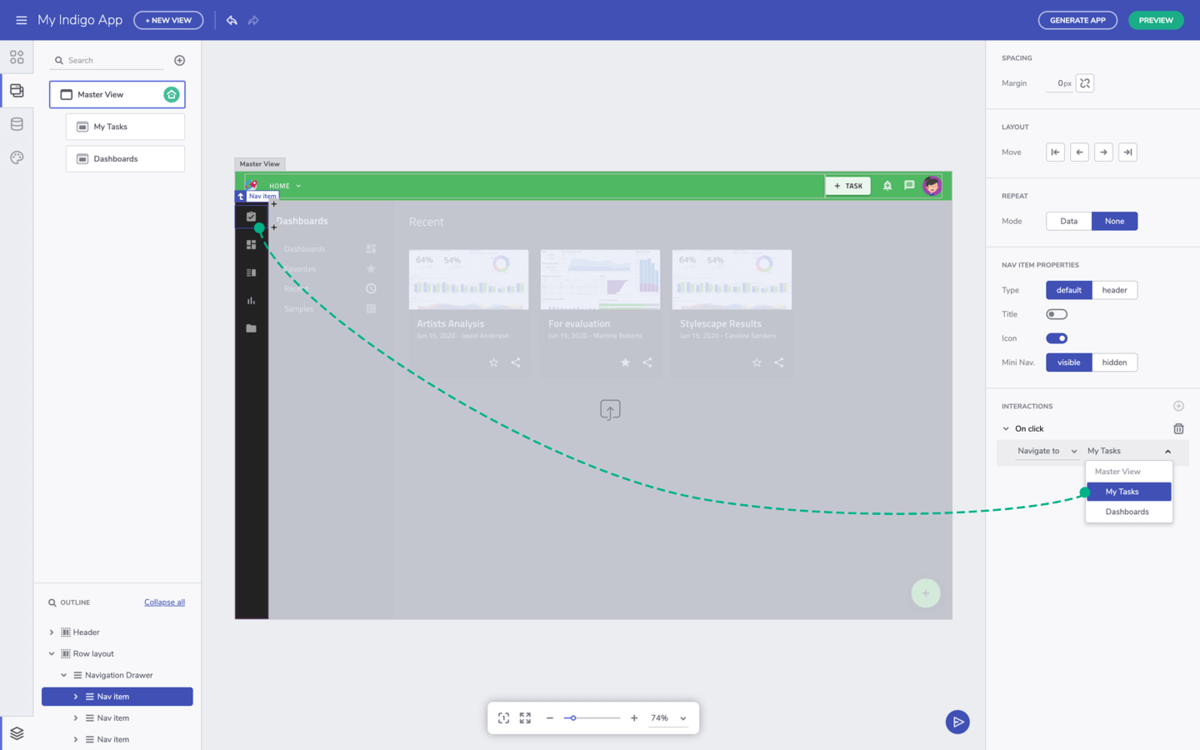
また、画面間やビュー(コンポーネント)間のインタラクション(画面遷移等)を定義することができます。インタラクションは、コンポーネントとビューの間、あるいはコンポーネント間のみで設定することができます。今回のリリースでは、WYSIWGデザイナーで設定可能な3つのインタラクション・オプションが用意されています。
- Navigate To - コンポーネントを接続し、子ビューまたはマスタービューへのナビゲーション(画面遷移)を可能にします。
- Open / Close - ダイアログなどのオーバーレイコンポーネントの開閉インタラクションを有効にします。
- Show / Hide - 同じビュー内の他のコンポーネントの表示 / 非表示を変更します。

細かい設定手順については以下のヘルプトピックをご参照ください。
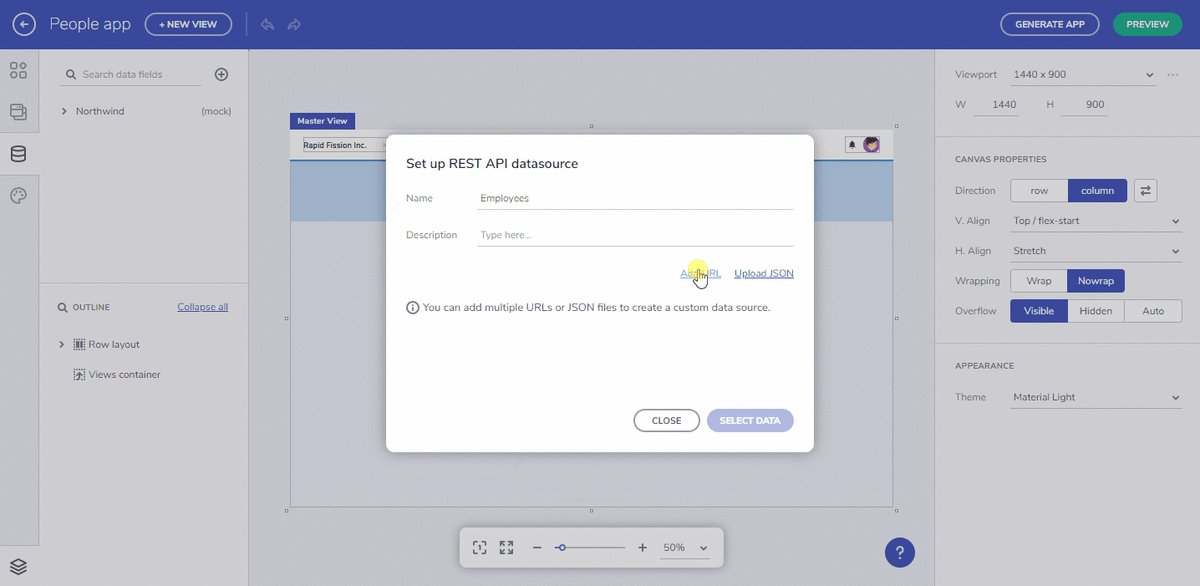
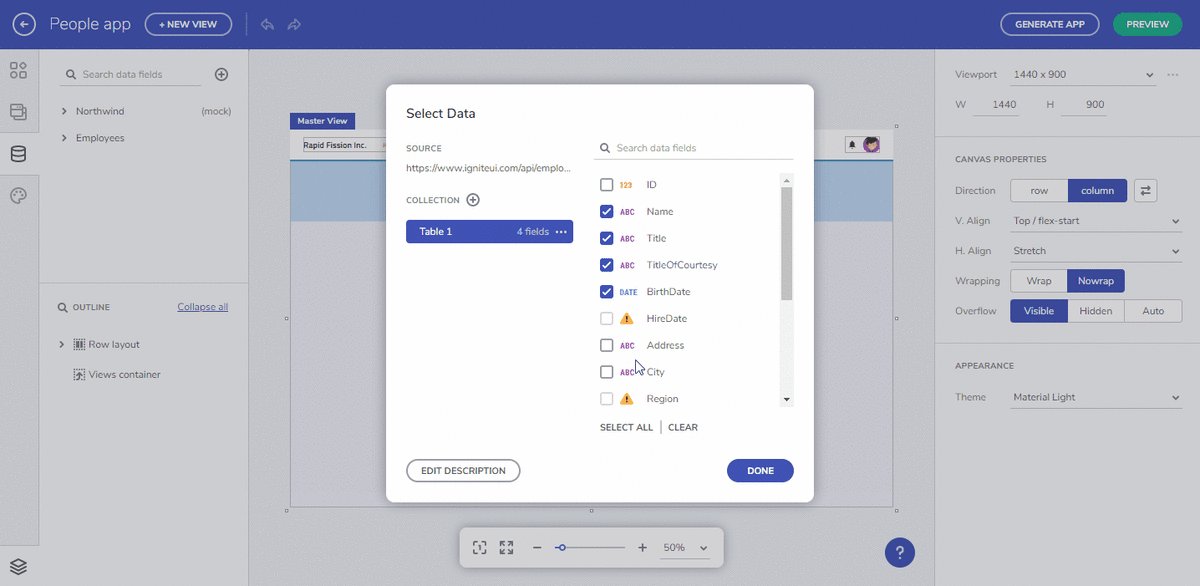
データソースの設定
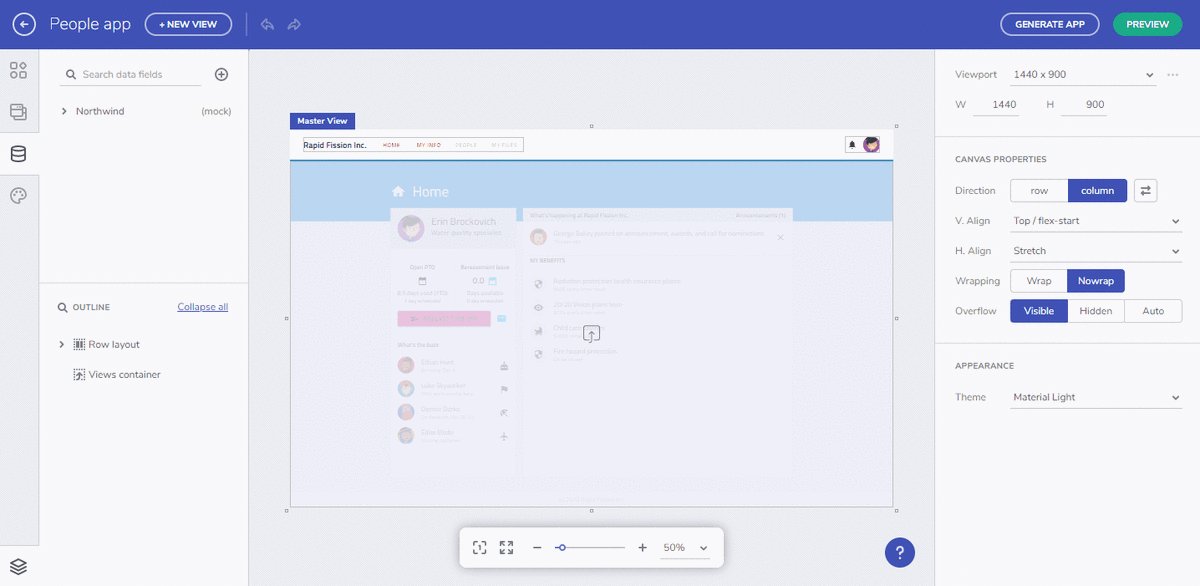
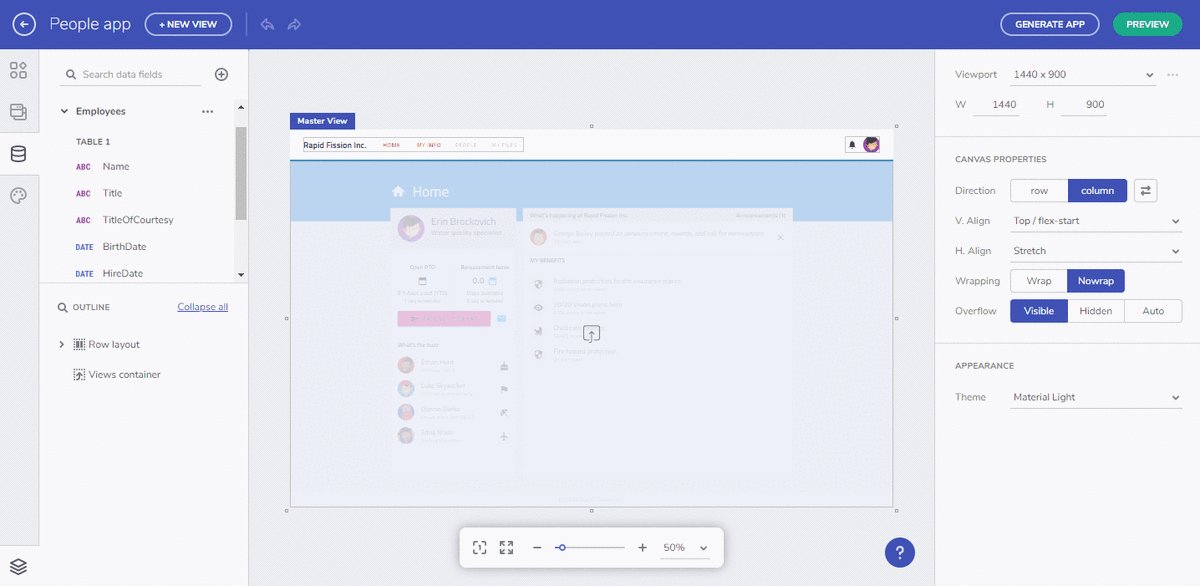
App Builder上で、REST APIに接続したりJSONファイルをアップロードしたりして、実際のデータをデザインおよびコード生成するアプリケーションに反映させることができます。具体的には、データグリッドやコンボボックスなどにデータバインディングすることができます。データバインディングをサポートする各コンポーネントには、データの表示方法をカスタマイズできる追加のプロパティがプロパティエディタに用意されています。
なお、ビルトインでNorthwindのテストデータソースが用意されているので、これを利用すると簡単に作成中のデザインがデータにどのように反映されるのかを確認することができます。

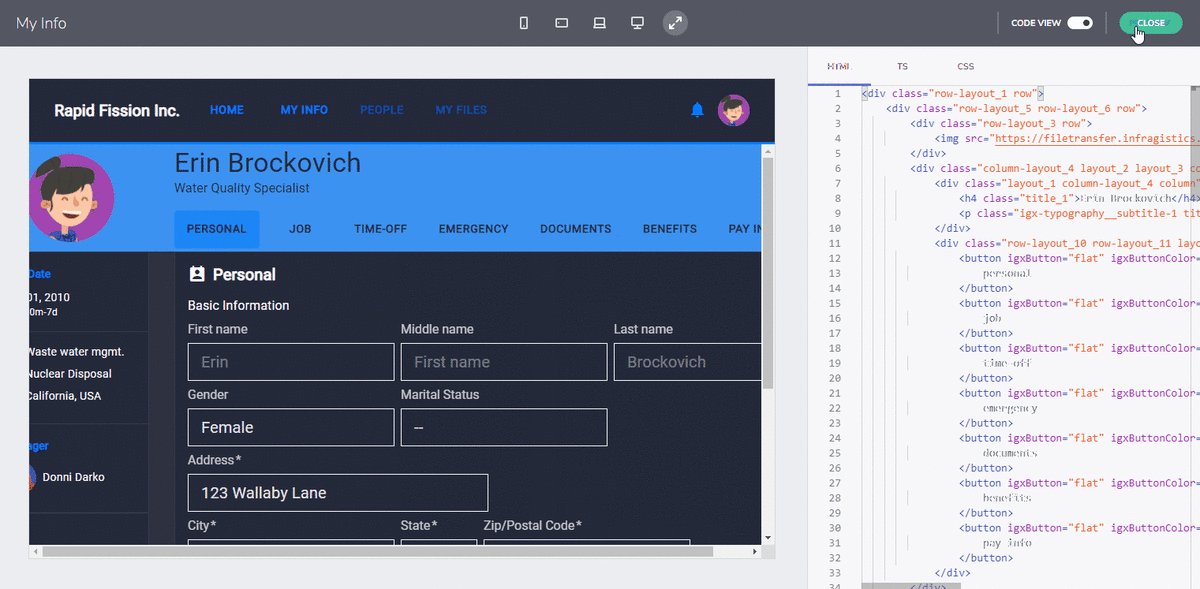
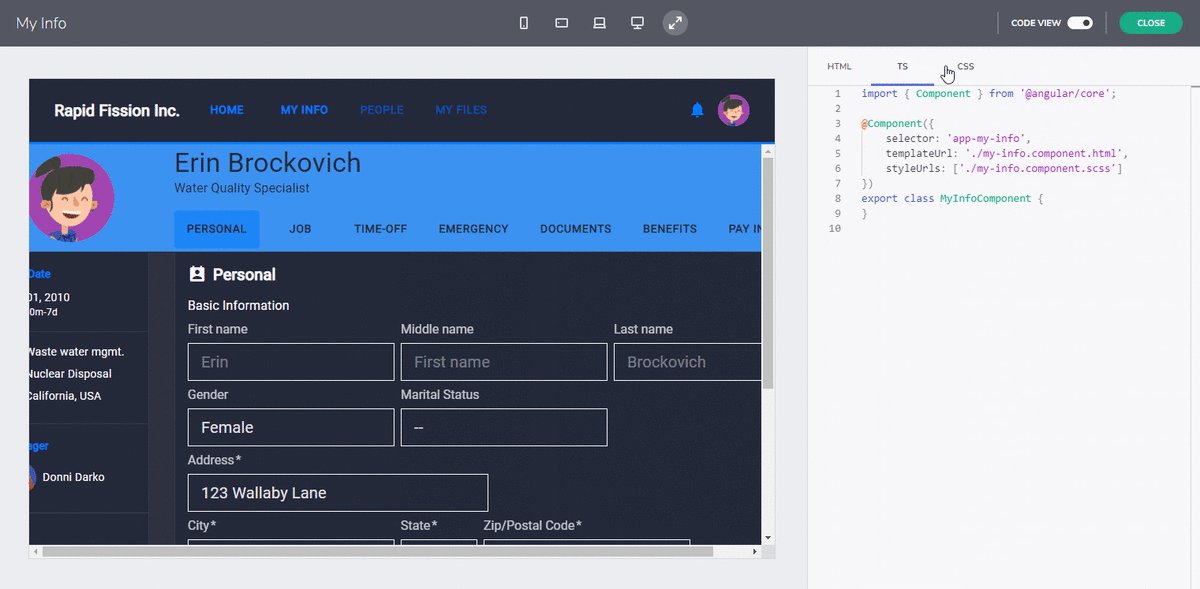
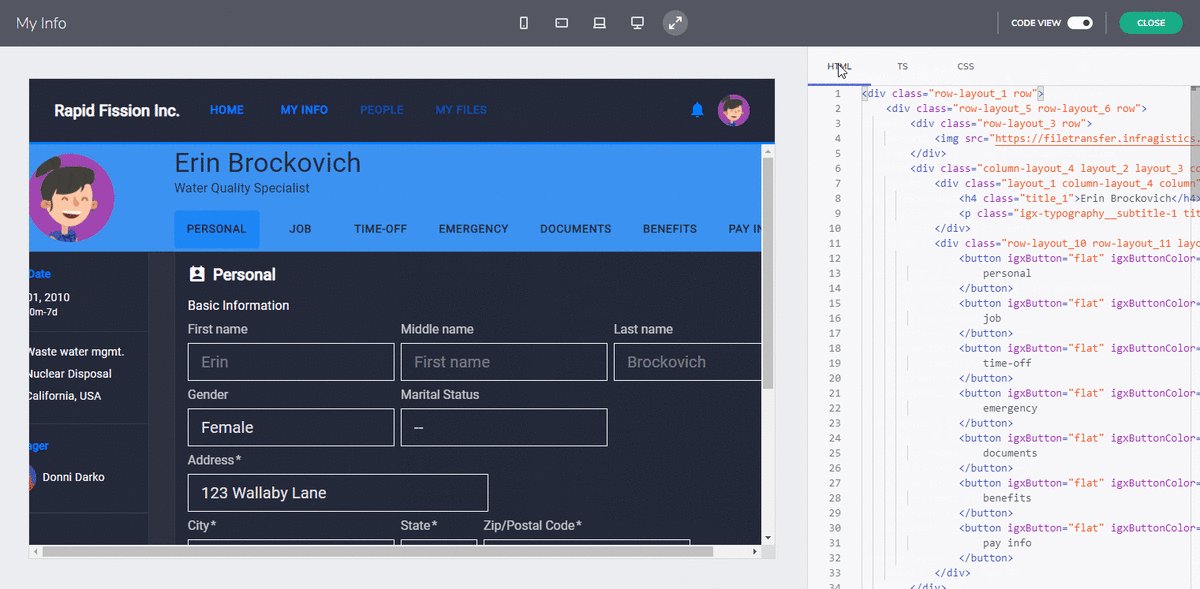
デザインとソースコードのプレビュー
画面左上のプレビューボタンを押すと、作成中のデザインを実際のアプリとして操作することができます。デザインタイムでは確認が難しい、ボタンを押した際の波紋エフェクトといった細かい質感の確認や、画面のナビゲーションなどを試すことができます。
また、Code Viewスイッチをオンにすると、その場でソースコード(HTML / TypeScript / CSS)を確認することもできます。

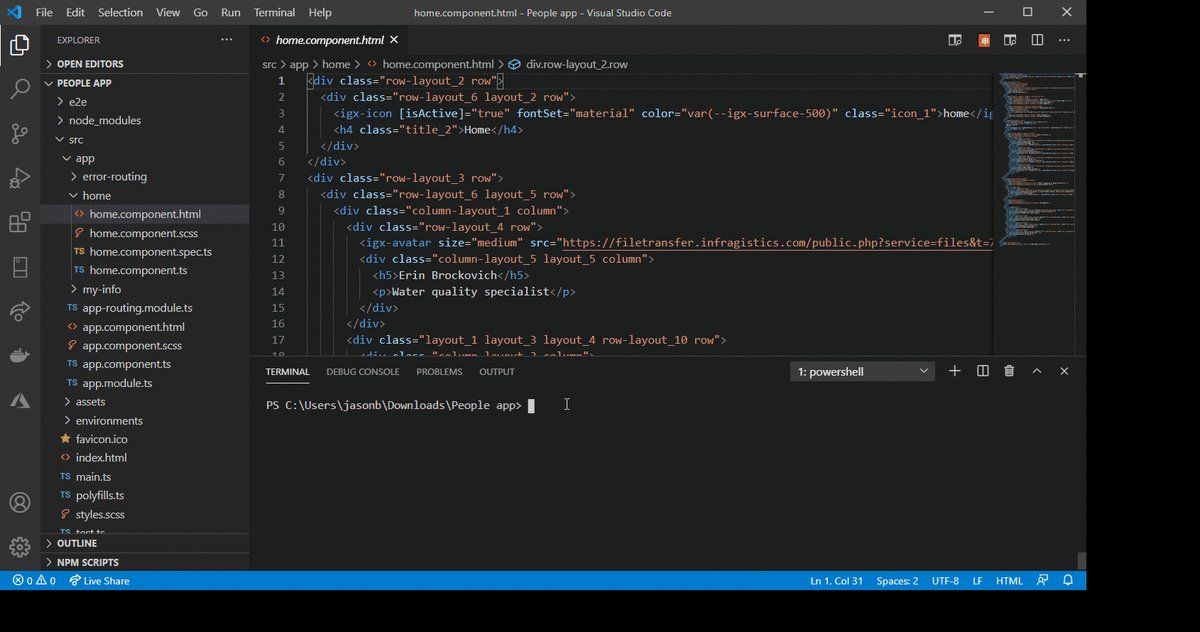
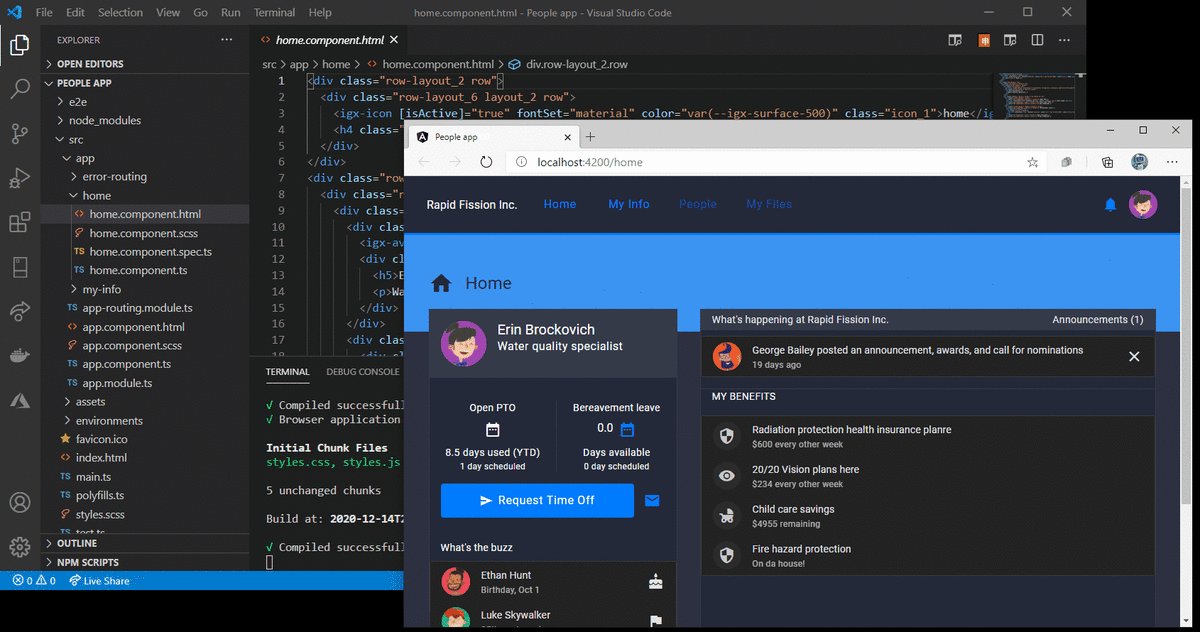
Angularプロジェクトの生成
App Builder上で作成したデザインやナビゲーションをAngularプロジェクトとして出力できます。画面右上のGenerate AppボタンをクリックするとZipファイルをダウンロードできるので、Zipファイルを解凍し、ターミナルやVisual Studio Code上で "npm install" および "npm start" コマンドですぐにアプリを実行確認することができます。
なお、2021年4月時点では、コード出力はAngularのみの対応となっていますが、React / Blazor / WebComponent(Vue.jsでも使えます) にも今後対応する予定です。

細かい設定手順については以下のヘルプトピックをご参照ください。
UIデザインツールからのインポート
Indigo.Design は2018年にをリリースして以来、Sketchのデザインを最終的にAngularコードに変換できるソリューションとして提供してまいりました。 UIデザイナーが介在するプロジェクトにおいては、App Builder上で直接デザインを作るよりか、デザイン―が普段使い慣れているSketchやAdobe XD等のデザインツールを利用するほうが好まれます。弊社ではこのストーリーも引き続きサポートする予定で、今回の初版リリースにおいてはSketchファイルをApp Builderに直接インポートできる機能も、ベータ版として提供されております。
なお、2021年夏ごろにはAdobe XDやFigmaからのインポートも対応する予定です。今後のアップデートにご期待ください!

Indigo.Design のロードマップ
以下の記事で Indigo.Design の今後のアップデート予定について紹介しています。Adobe XDへの対応やデータソースの追加、カスタムコンポーネントの追加機能やドキュメント生成など、アップデート目白押しです!是非こちらも参考にしてみてください。
App Builderのトライアル方法とドキュメント
App Builderを試されたい方は以下のページより「App Builderを無料で試す」からお進みください。
利用方法については以下のオンラインヘルプページをご参照ください。
是非、お試しください!

