 ソリューション・コンサルタントの山口です。
ソリューション・コンサルタントの山口です。
これまでプレビュー公開していた「Indigo.Design App Builder」が、ついに正式リリースとなりました!
Indigo.Design App Builderは、クラウド型のWYSIWYGドラッグ&ドロップツールで、アプリケーションのデザインから開発にかかる時間を大幅に短縮できるソリューションとなっています。App BuilderはIndigo.Designの一部として提供されます。
- Indigo Design(インディゴ デザイン)とは?
- App Builder (アップビルダー)とは?
- App Builder の主要機能と利用方法
- Indigo.Design のロードマップ
- App Builder の詳細機能紹介とトライアル方法
Indigo Design(インディゴ デザイン)とは?
Indigo.Designは、アプリケーションデザインからプロトタイピングとその評価、更には開発工程までをシームレスにつなげるソリューションです。 これまではコード生成を行うためには、Sketch等のUIデザイナーが利用するような特定のUIデザインツールを介してデザインを行う必要がありました。今回の App Builder のリリースにより、Web上のWYSIWYGデザインツールでドラッグ&ドロップ操作にてデザインを作成し、そのデザインをそのままコード生成できるようになりました。App Builderが加わったIndigo.Designを活用することで、以下のような効果が期待できます。
- 開発者の HTML や CSS によるデザインコストを大幅に短縮
- デザイナーまたは設計者と開発者の間でのコミュニケーションコストの削減
- 実現の難しい、あるいはコストのかかるUI設計をデザインフェーズで抑止(「絵に描いた餅」を防ぐ)
- 開発工程に入る前のデザイン・プロトタイプを用いた合意形成による、開発手戻りの抑制
- リモートユーザビリティテストによる、UXの底上げ(簡単にユーザビリティの検証が可能)
App Builder (アップビルダー)とは?
App Builder の目的は、お客様とお客様のチームが高品質なアプリケーションをより早く提供できるようにすることです。ガートナー社のリサーチによると、アプリ開発時間の60%以上がUI開発に費やされているとのことです。この統計は数年前のもので、UXの重要性が増した今日では、この数字はもっと高くなっていると思われます。デスクトップ開発ツールのマーケットリーダーである弊社インフラジスティックスは、弊社のお客様がデスクトップアプリケーションからウェブに移行する際の苦労を目の当たりにしてきました。典型的な課題を以下に挙げてみました。
- Angular、React、Blazorなどの最新フレームワークをターゲットとしたアプリケーションを構築するためのデザインツールが存在せず、マークアップコードを一から記述する必要があり、時間とコストがかかる。
- Web上のレイアウト設計やその制御は、これまでのデスクトップ開発の勝手が違い、Visual Studioのようなデスクトップ開発ツールになれている開発者には敷居が高い。
- CSS や プリプロセッサ(SCSS等)によるデザインも複雑で、TypeScriptやHTMLと同様に新たに習得しなければならない言語であり、学習コストが高い。
また、開発現場で良く起きる問題として、デザイナーまたは設計者が作ったデザインが、実際のコードやアプリに反映させるのが難しい場合があります。デザイナーから開発者への引き継ぎ、更には開発者によるUIの作りこみには、膨大な時間と労力が費やされ、無駄になっています。
弊社ではこういった課題を解決するために Indigo.Design と新しい App Builder を開発しました。 Indigo.Design App Builderを活用することでデザイン~開発までに一連のプロセスを大幅に短縮し、Webアプリケーション開発の生産性が飛躍的に向上させることができます。
以下、App Builderの特長をいくつか挙げてみました。
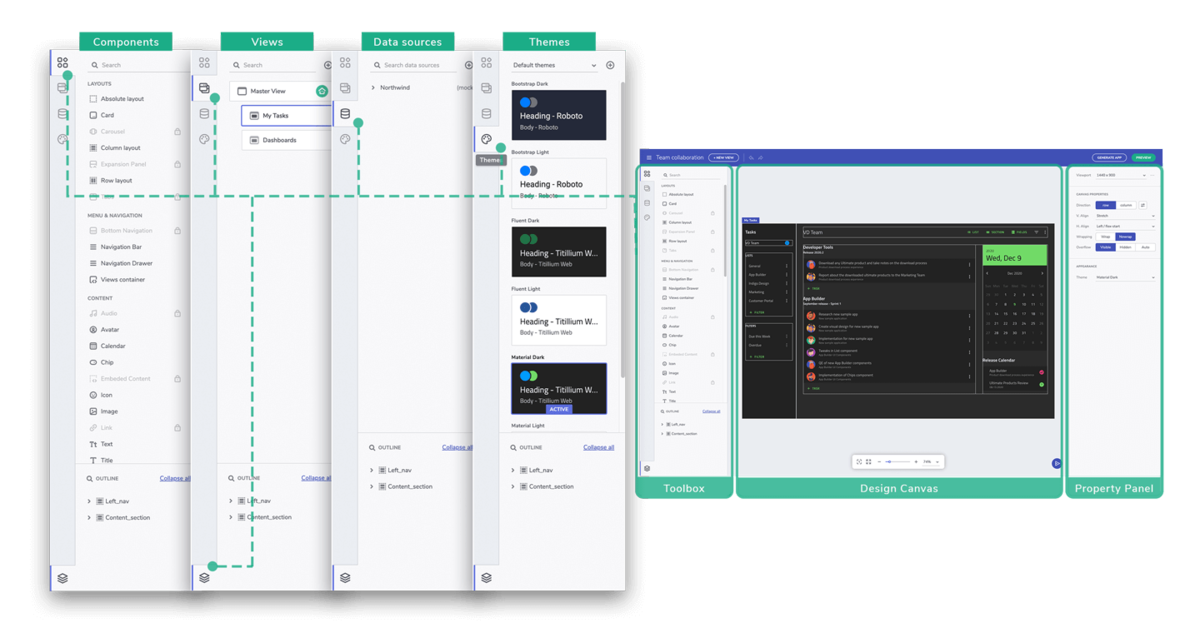
- Webベースのデザインツールで、デザイン時の使用感は Visual Studio、Sketch、Figma、Adobe XD などのツールと似ています。
- ツールボックスには、Indigo Design System のUIコンポーネントが満載されており、各UI部品は、Ignite UI の各種コンポーネントにマッピングされています。
- コンポーネントの設定やデータバインディング・プロパティを設定するためのプロパティエディタが用意されています。
- マスターページとサブページを階層的に表示し、画面デザインのアウトラインをナビゲートすることができます。
- 任意のRESTデータソースに接続したり、JSONファイルをアップロードするためのデータソースオプションが用意されています。
- テーマオプション(ビルトインの内蔵テーマ、カスタムテーマビルダーを含む)により、ブランディングの要望に応えることができます。

App Builder の主要機能と利用方法
App Builderの利用方法をステップごとにご紹介します。
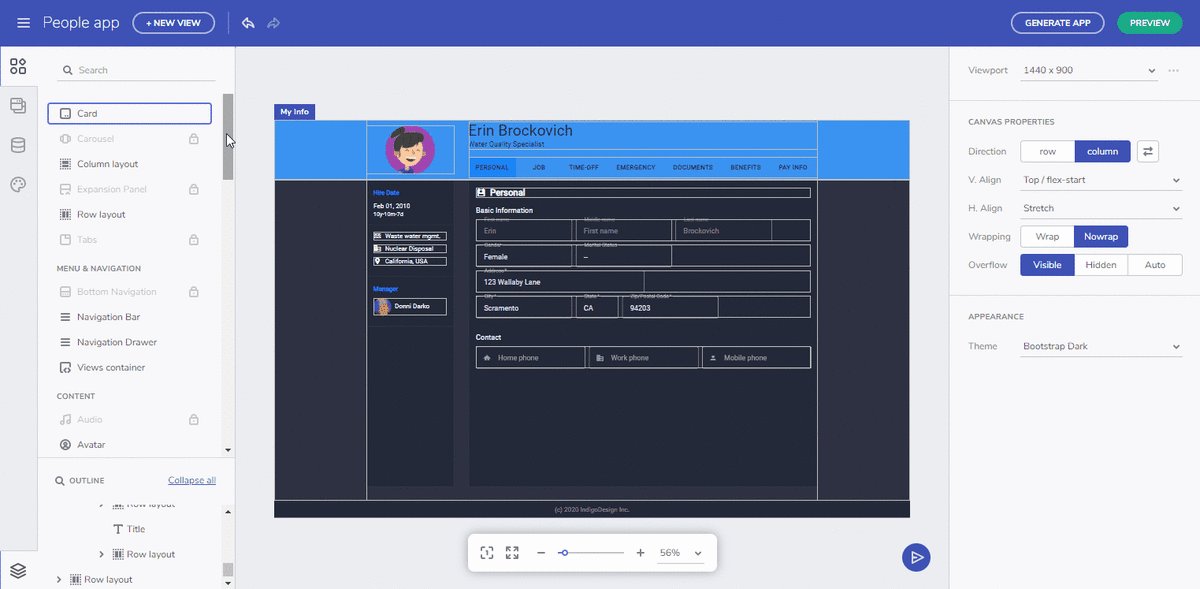
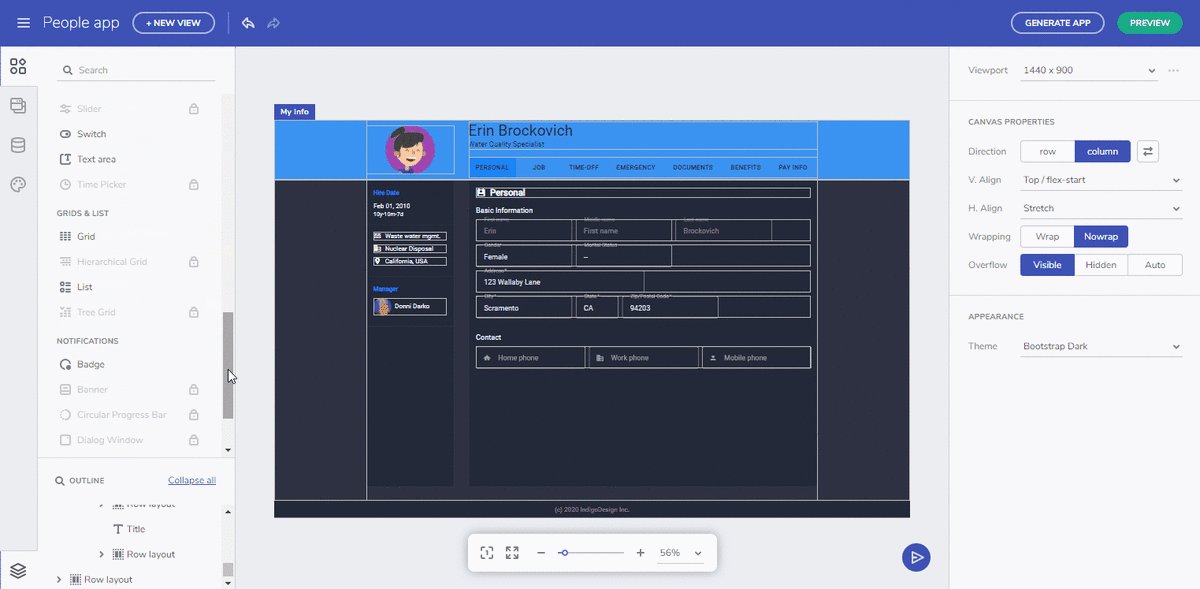
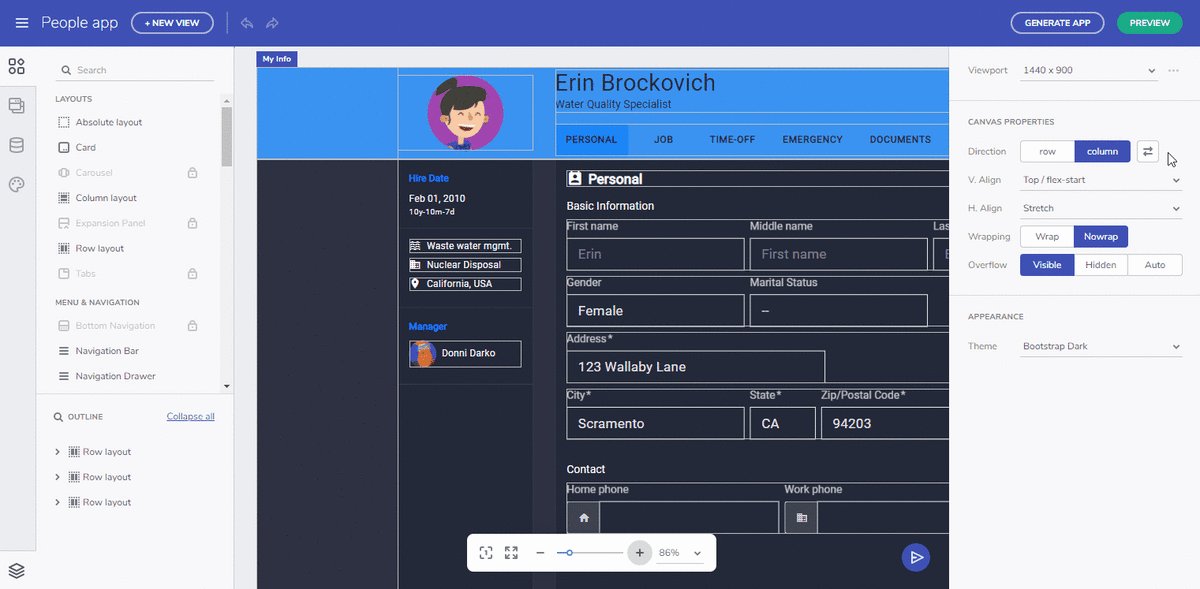
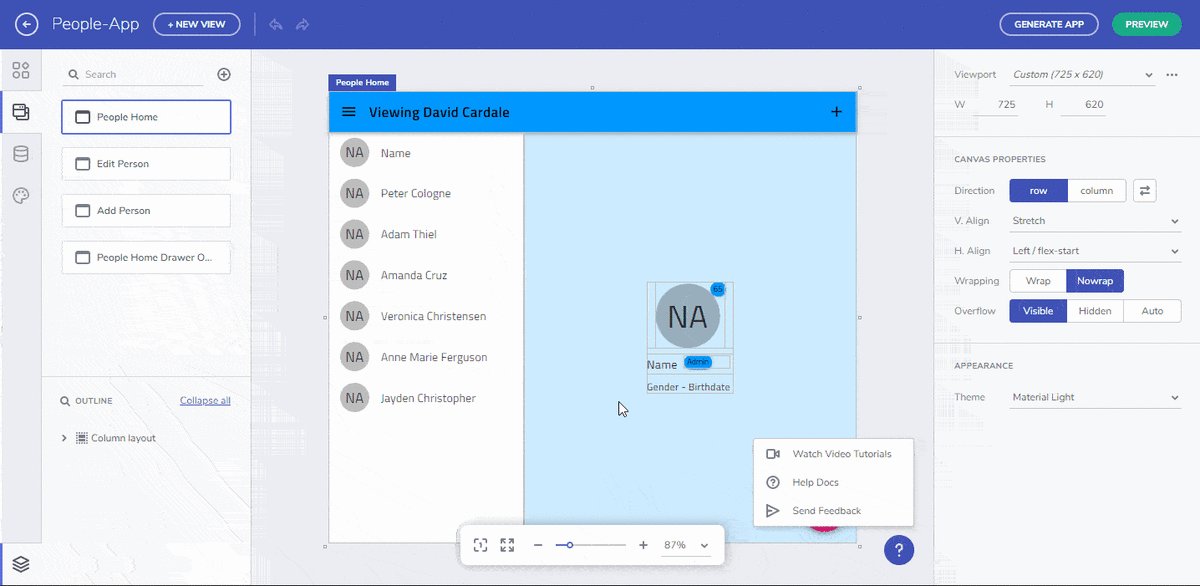
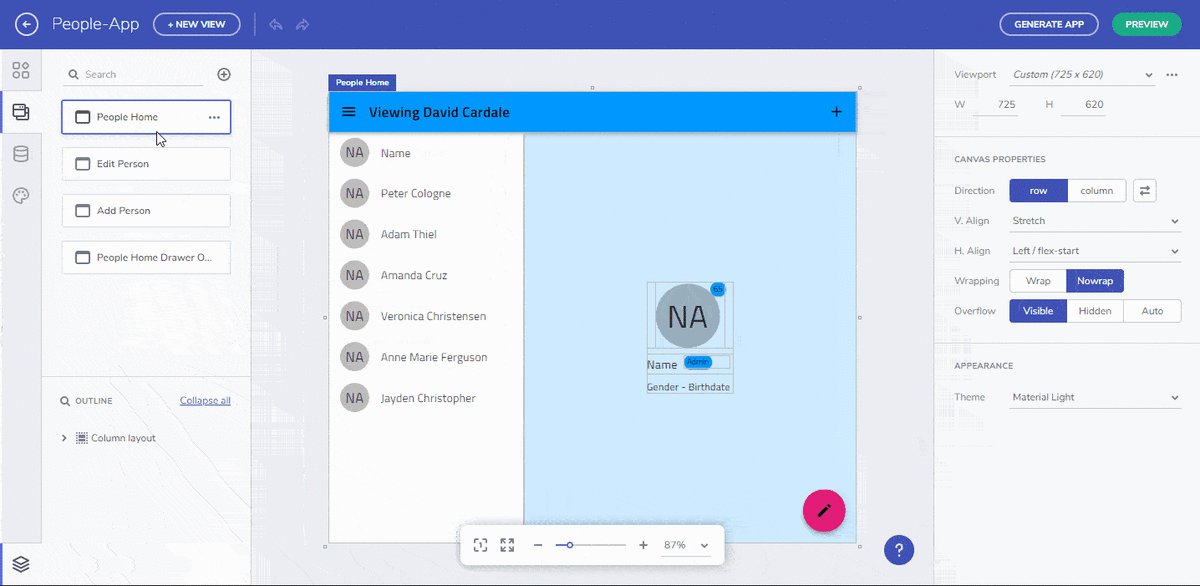
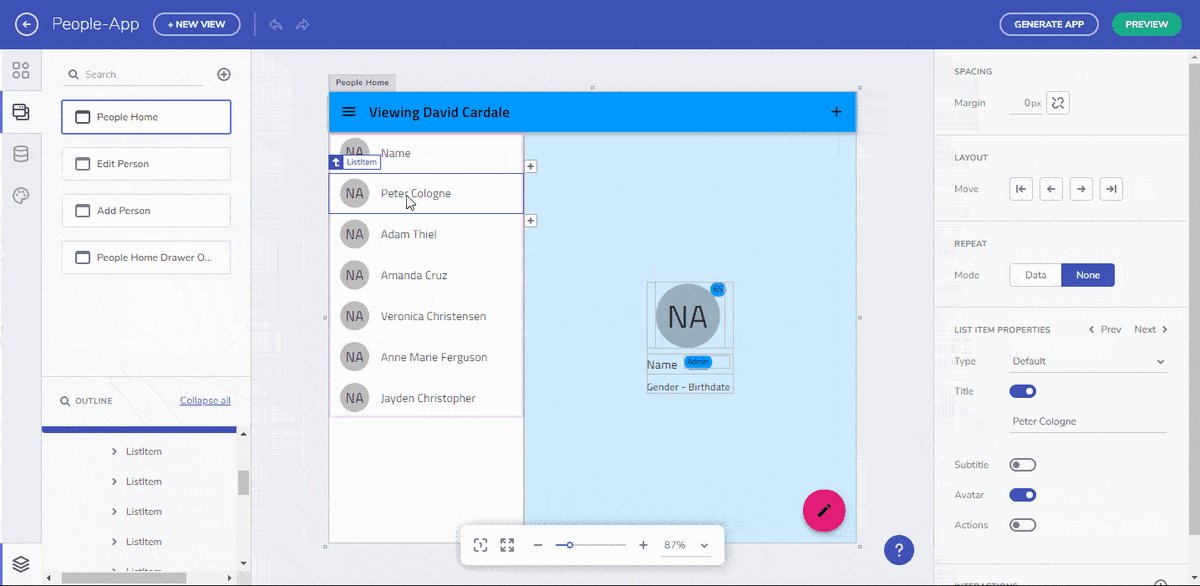
ステップ1 - ドラッグ&ドロップで簡単ページデザイン
画面左側のツールボックスに配置された各コンポーネントを使用して、ドラッグ&ドロップでデザインを行います。 Visual StudioやSketch、Adobe XDのように、ツールボックス内のすべてのコンポーネントにプロパティエディタ(画面左側)が用意されており、コンポーネントの外観や動作をコントロールできます。豊富なUIコントロールが用意されており、一般的なWebアプリケーションを構築するために必要なものは揃っておりますが、足りないものがあれば是非フィードバックくださいませ!皆様のご要望をベースにコンポーネントの追加を行っていく予定です。

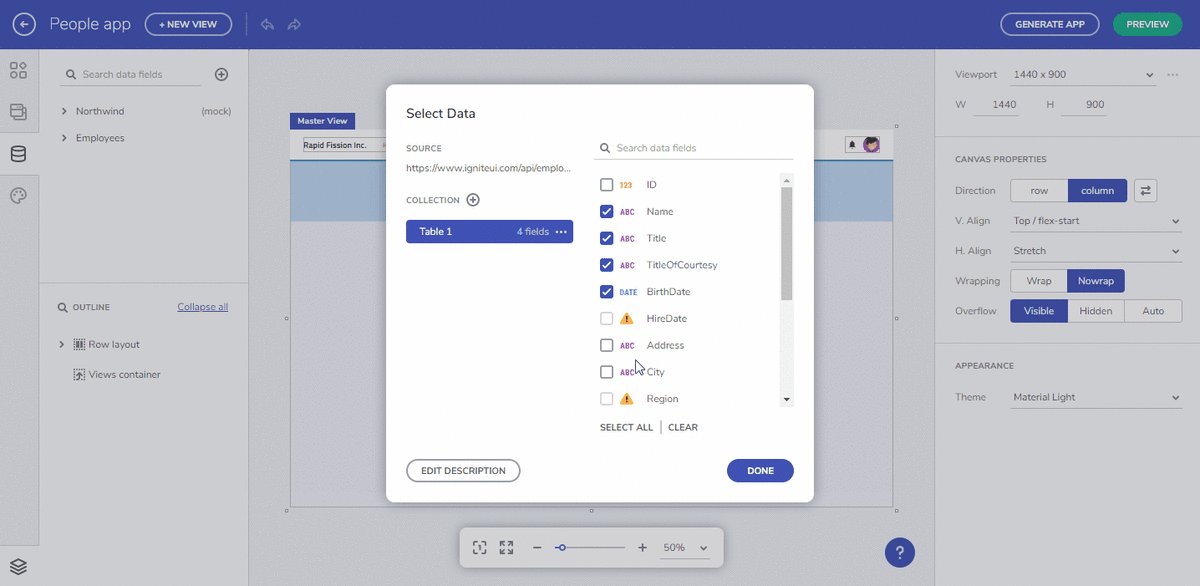
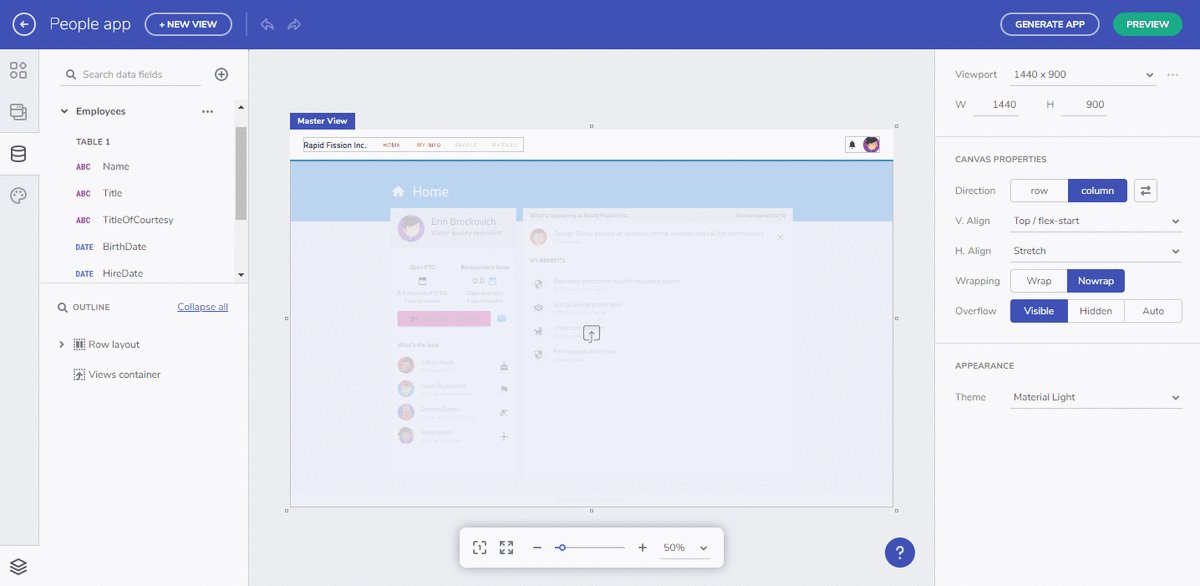
ステップ2 - データ接続
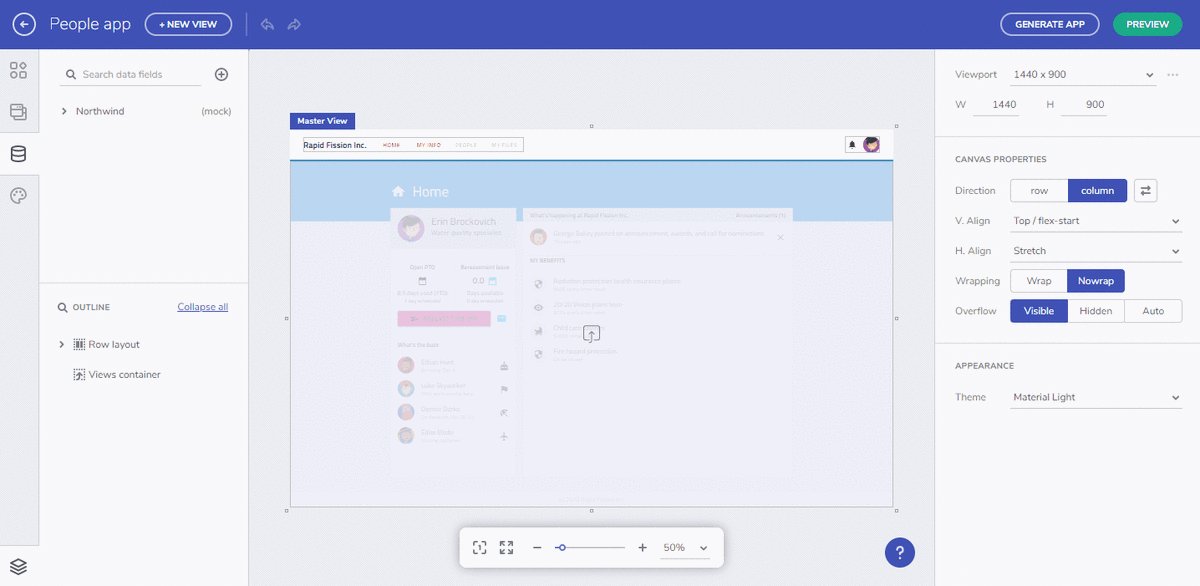
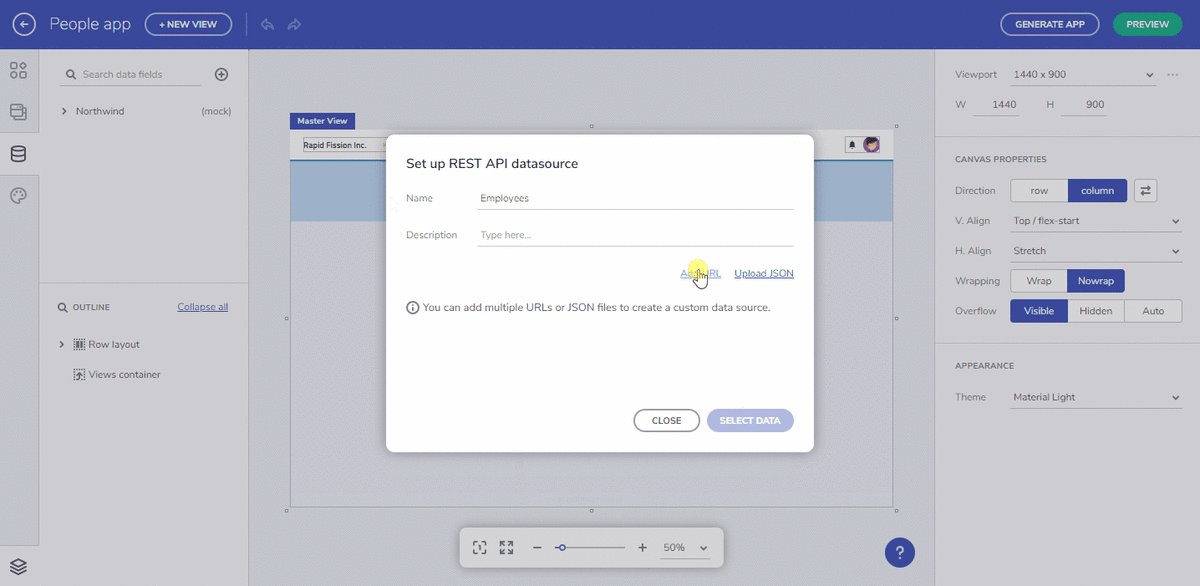
App Builderには、データソースに接続して管理できる「データ」タブがあります。外部のデータソースをワンクリックで追加、編集、使用することができます。デフォルトでは、Indigo Design App Builderには Northwind のモックデータソースが搭載されており、アプリ内でこのモックデータに使用することができます。また、JSONデータを返すリモートURL(Rest API)を追加したり、独自のJSONファイルをアップロードすることも可能です。
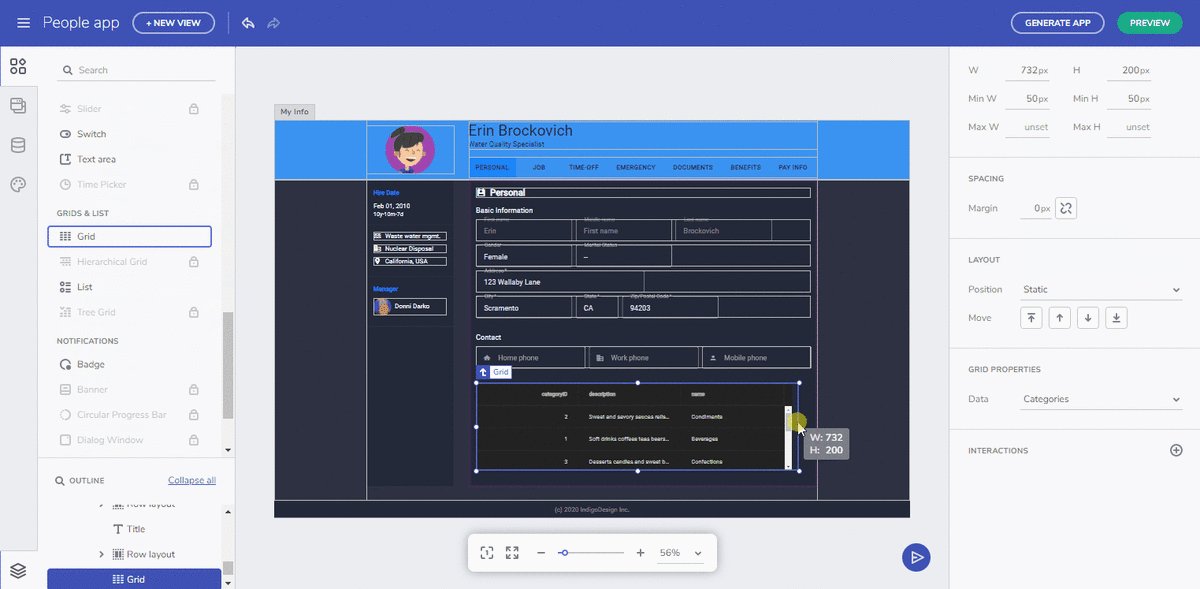
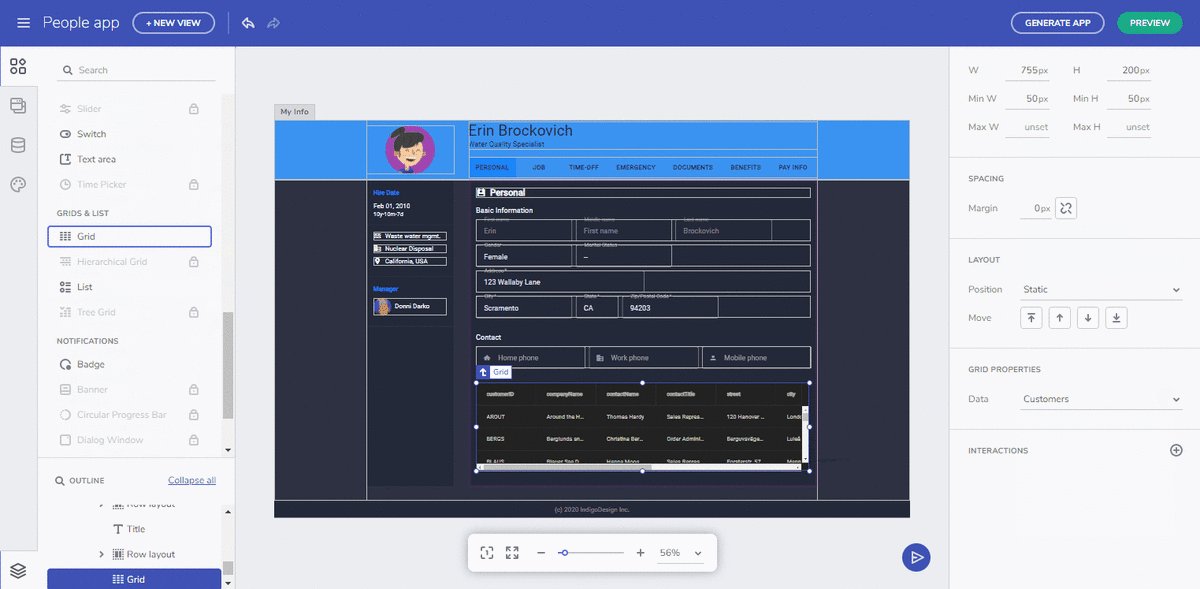
追加された全てのデータソースは、データツールボックスに配置され、ユーザーは各データソースを展開または折りたたむことで、含まれるテーブルや選択されたフィールドを確認できます。最後に、データソースをコンポーネントへバインドすることでデータをデザインに反映することができます。
例えばデータグリッドへデータソースをバインドし、一覧表の列の定義や表示データを変更することができます。

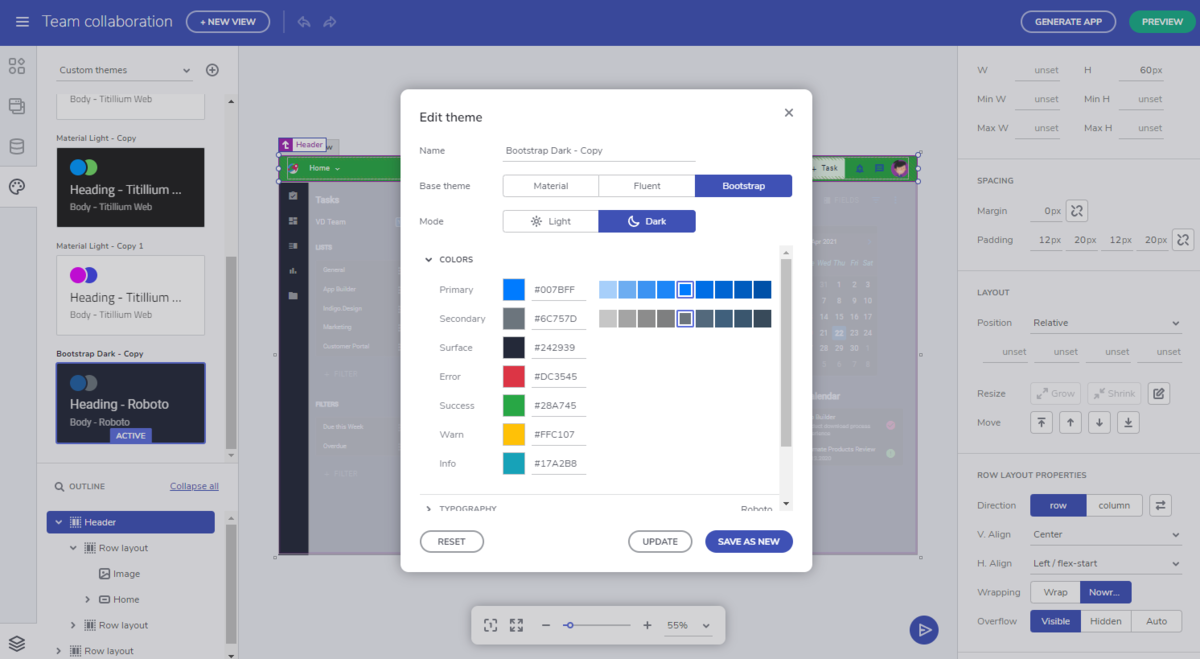
ステップ3 - テーマの適用とカスタムテーマの作成
App Builderには、Material、Fluent、Bootstrapをベースにした6種類のテーマがビルトインで用意されており、それぞれにダークテーマとライトテーマが用意されています。テーマの切り替えは色だけでなくUI要素のデザインにも作用します。例えば、Materialの入力フィールドのフローティングラベルスタイルは、固定ラベルに切り替わります。
また、もしビルトインで提供されているテーマが合わない場合は、利用者の好みや会社・製品のブランドに合わせてカスタムテーマを作成することができます。カラーパレットは、ユーザーが選んだプライマリーカラー(第2基調色)とセカンダリーカラー(第2基調色)に基づいて自動的に生成され、タイポグラフィはApp Builderに含まれているフォントのいずれかで設定できます。

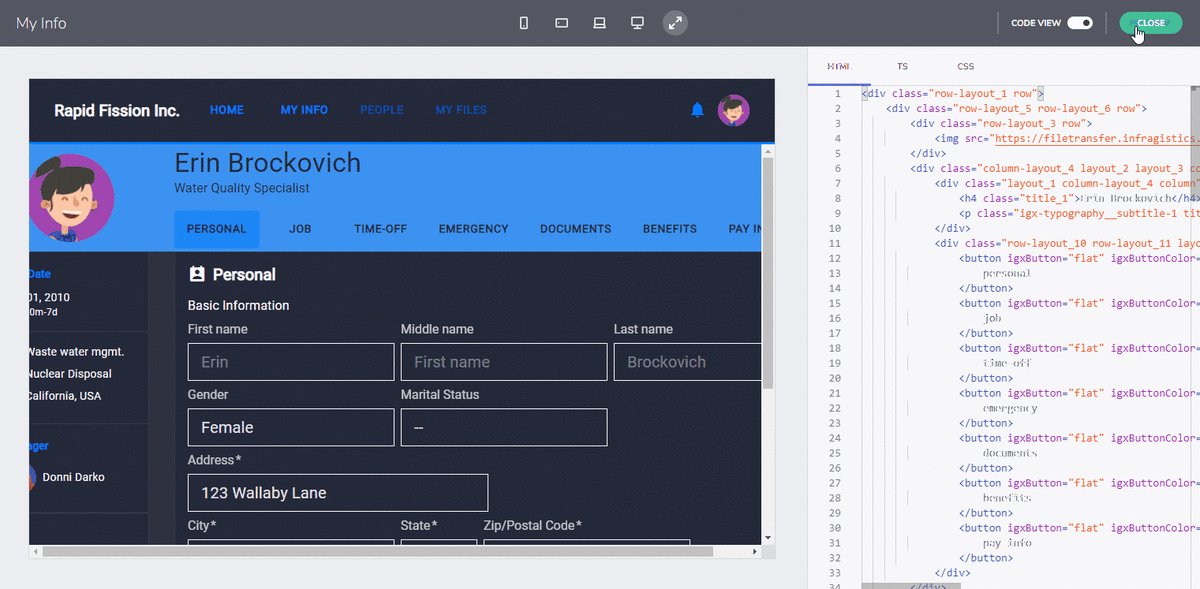
ステップ4 - ライブプレビュー機能でコードを確認
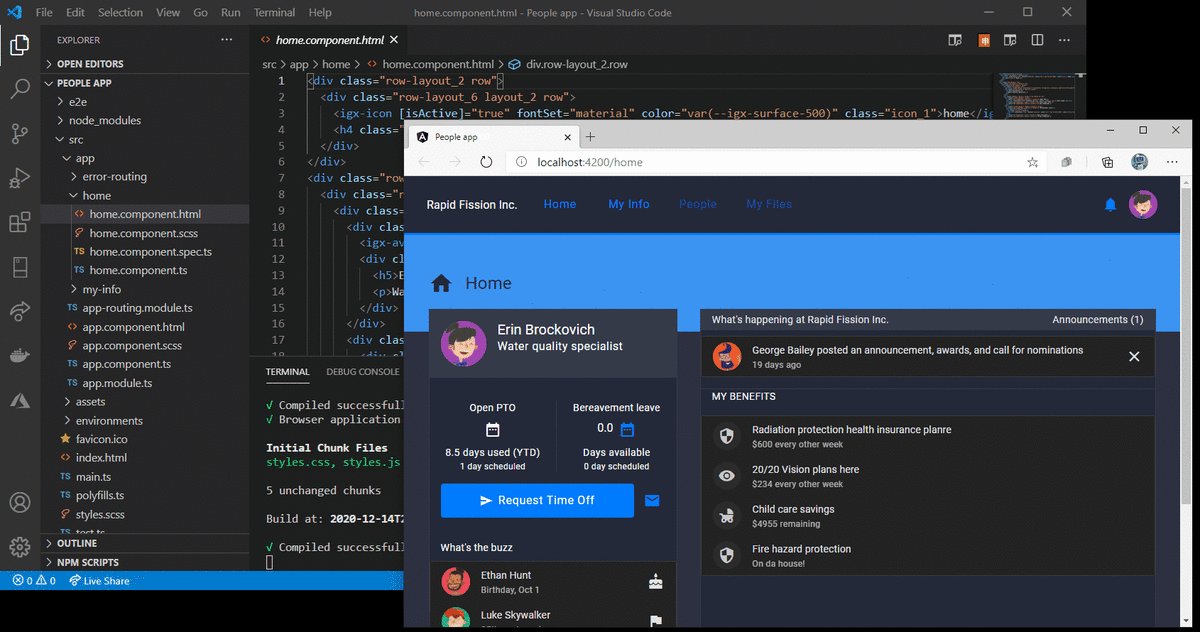
プレビューボタンをクリックするだけで、作成したデザインの実行結果をすぐに見ることができます。ファイルのダウンロードやコンパイルなどの作業は必要ありません。ナビゲーションやルーティング設定もすべて含まれているので、画面をデザインして各画面・コンポーネント間を繋ぐだけで、裏では本物のナビゲーションルートが作られています。
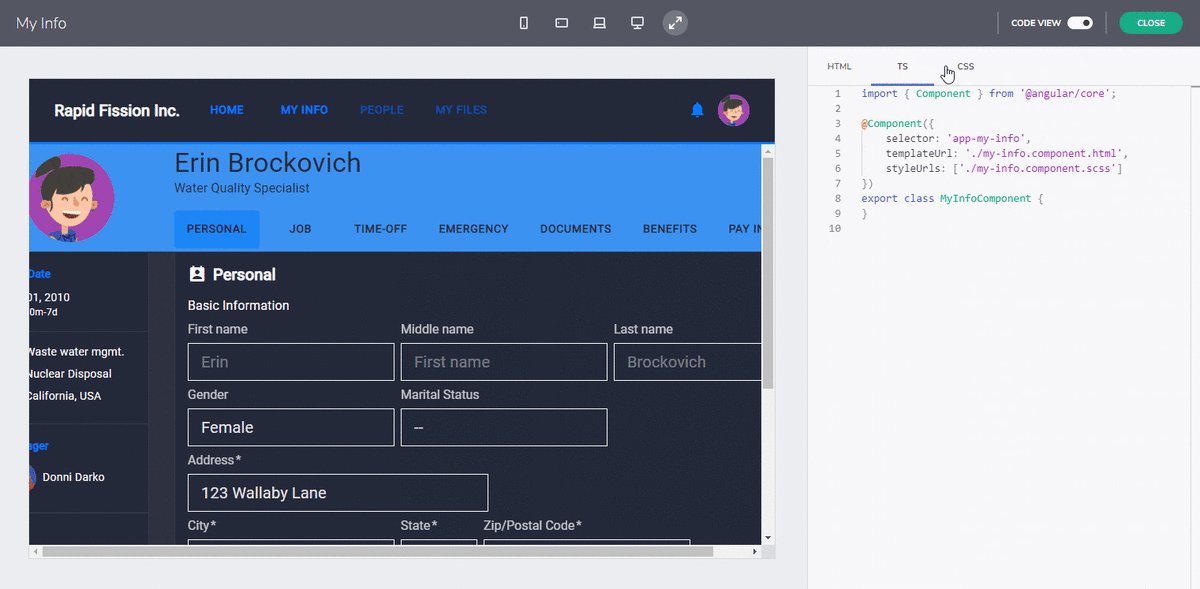
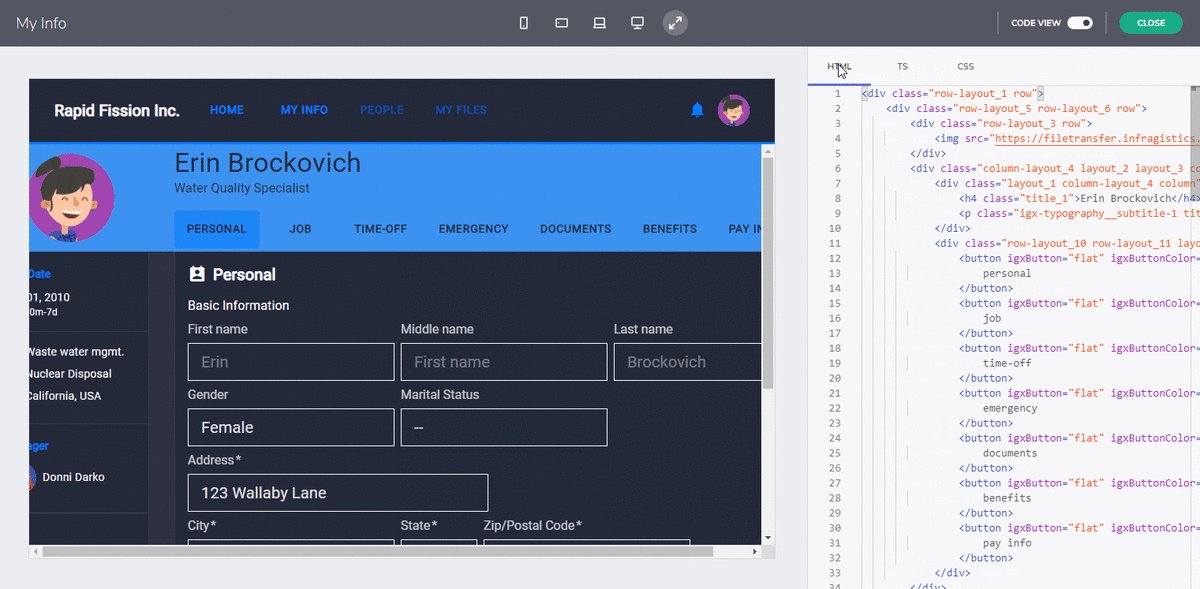
このライブプレビューでは、外観、操作性、ナビゲーションについてその場でリアルなアプリケーションの質感を体験できます。更に、「コードビュー」スイッチをクリックすると、インスタントライブプレビュー(画面左側)、プロダクションで使用可能なHTML、TypeScript、CSSのインスタントプレビューが表示されます。 これが実際のコードであることがわかり、心ゆくまで編集することができます...HTML、TypeScript、CSSで。 ブラックボックスではありません。

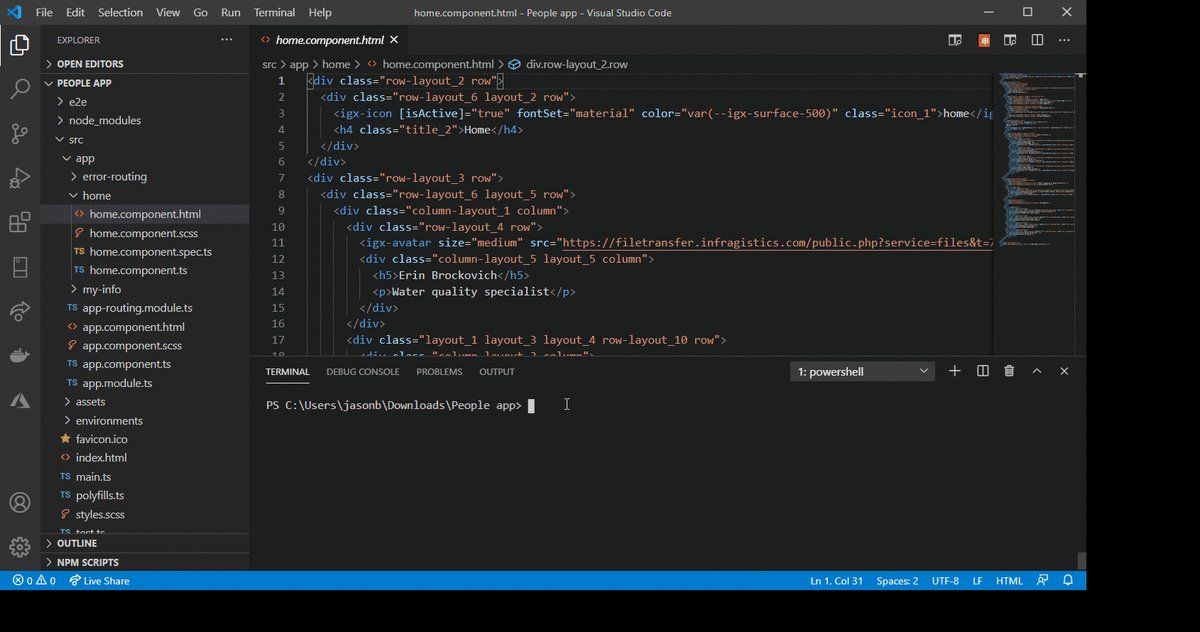
ステップ5 - アプリケーションコードのダウンロード
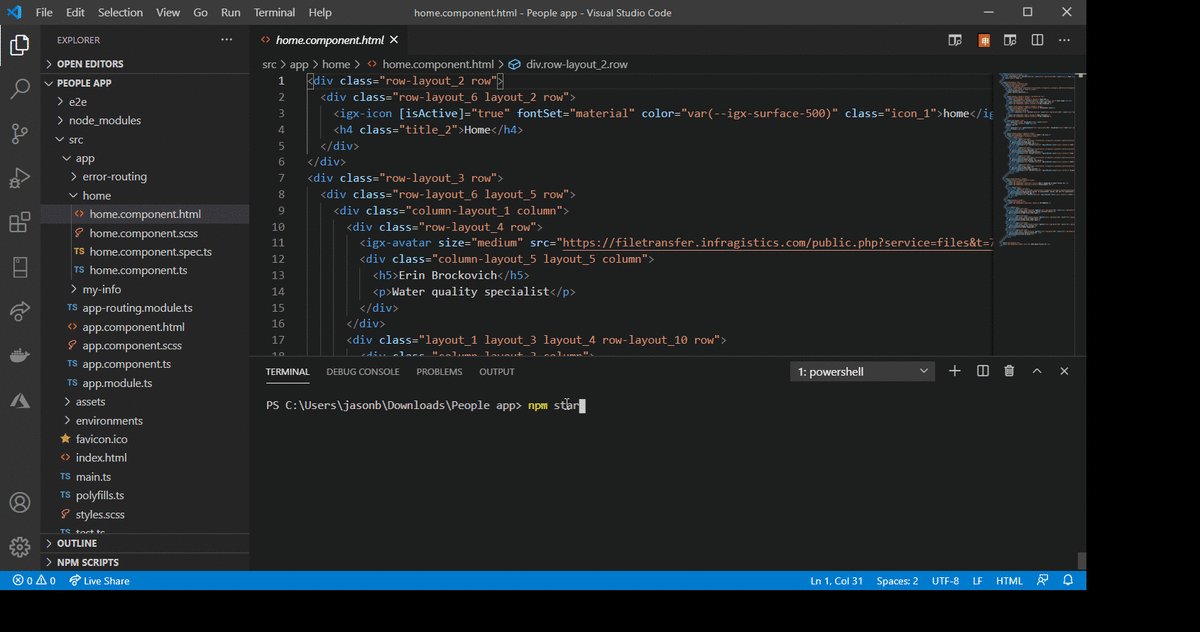
作成したデザインをコード化するための最後のステップとして、実行に必要なファイル一式が入ったプロジェクト(2021年4月時点ではAngularプロジェクトのみ対応)をダウンロードすることができるようになっています。ダウンロードしたZIPファイルを解凍し、npm install コマンドで依存関係をインストールし、npm start コマンドでアプリを実行できます。

UIデザインツールからのインポート
Indigo.Design は2018年にをリリースして以来、Sketchのデザインを最終的にAngularコードに変換できるソリューションとして提供してまいりました。 UIデザイナーが介在するプロジェクトにおいては、App Builder上で直接デザインを作るよりか、デザイン―が普段使い慣れているSketchやAdobe XD等のデザインツールを利用するほうが好まれます。弊社ではこのストーリーも引き続きサポートする予定で、今回の初版リリースにおいてはSketchファイルをApp Builderに直接インポートできる機能も、ベータ版として提供されております。こちらは直近の月次リリースで正式版を提供開始する予定となっています。
また、2021年夏ごろにはAdobe XDやFigmaからのインポートも対応する予定です。今後のアップデートにご期待ください!

Indigo.Design のロードマップ
以下の記事で Indigo.Design の今後のアップデート予定について紹介しています。Adobe XDへの対応やデータソースの追加、カスタムコンポーネントの追加機能やドキュメント生成など、アップデート目白押しです!是非こちらも参考にしてみてください。
App Builder の詳細機能紹介とトライアル方法
上記ステップがApp Builderの基本的な流れとなります。より細かいApp Builder の使い方や機能詳細を確認されたい方は、以下Blog記事を参照ください。
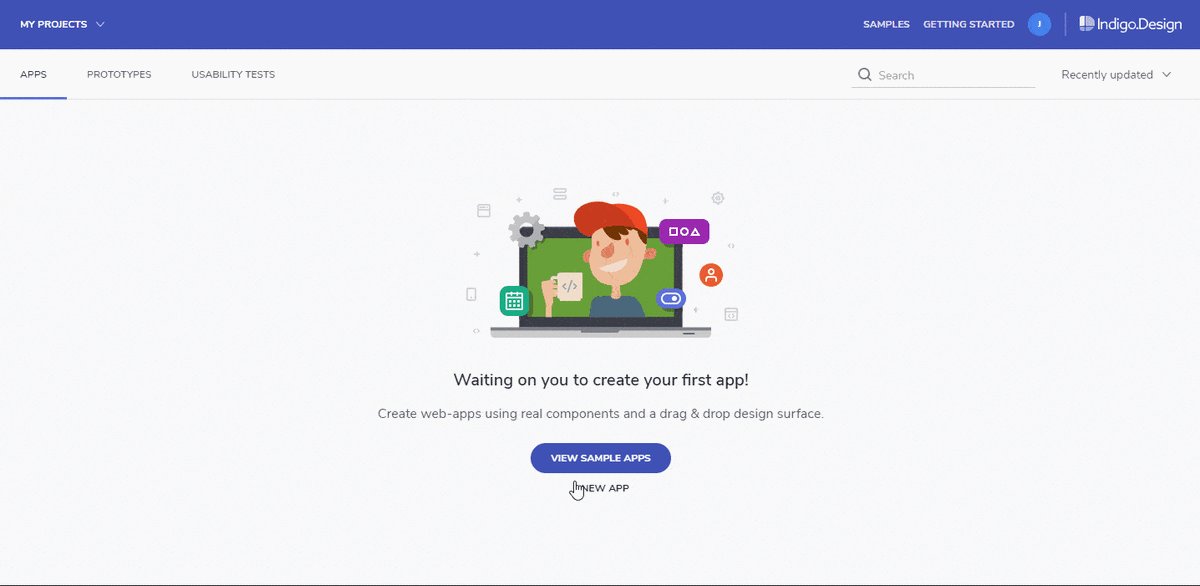
App Builderを試されたい方は以下のページより「App Builderを無料で試す」からお進みください。
利用方法については以下のオンラインヘルプページをご参照ください。
是非、お試しください!

