
App Builder は、最新の開発フレームワークをベースとした画面デザイン・レイアウトの作成に秀でたツールです。これまでも、実際のデータをバインドし、CRUD操作を実行するという機能が利用可能でしたが、最新リリースでは、よりインタラクティブなアプリケーションを構築するため「変数」、「状態管理」、「選択イベント」といった新しい概念を導入しています。これにより、マスター・ディテールなどのこれまでに実現できなかったパターンを実装出来るようになりました。
App Builderのマスター・ディテール機能の概要
マスター・ディテールとは、ユーザーインターフェースの設計パターンの一つであり、2つの関連するデータセットを同時に表示および操作するために使用されます。この設計パターンは、一覧と詳細のビューを組み合わせて、情報の概要と詳細情報を効率的に表示するために利用されます。
マスター・ディテールの構成要素
- マスター部分:ユーザーがデータの概要を得るために使われる、アイテムのリストや一覧を表示する要素です。このリストからユーザーが選択動作を行うと、選択したアイテムに関連する詳細情報が表示されます。
- ディテール部分:マスター部分で選択されたアイテムの詳細情報を表示します。ディテールビューは、選択されたアイテムに応じて内容が変わり、より深い情報や操作オプションをユーザーに提供します。

使用例
- メールクライアント:左側のパネルにメールのリスト(マスター)が表示され、選択すると右側のパネルにそのメールの内容(ディテール)が表示されます。
- Eコマースサイト:商品のカタログ(マスター)から商品を選択すると、その商品の詳細情報ページ(ディテール)に遷移します。
- 管理ダッシュボード:サイドバーにあるメニュー項目(マスター)を選択すると、中央のエリアに選択した項目に関連する設定やデータ(ディテール)が表示されます。
マスター・ディテールパターンを利用すると、情報の階層を明確にし、ユーザーが必要なデータに迅速にアクセスできるようにすることで、ユーザーエクスペリエンスを向上させることができます。また、画面スペースを効率的に利用し、大量のデータを整理して提示するのに適しています。
このようなマスター・ディテールパターンを App Builder で実装するための手順を、以下よりご紹介していきます。
1. アプリケーションの最終形と概要の確認
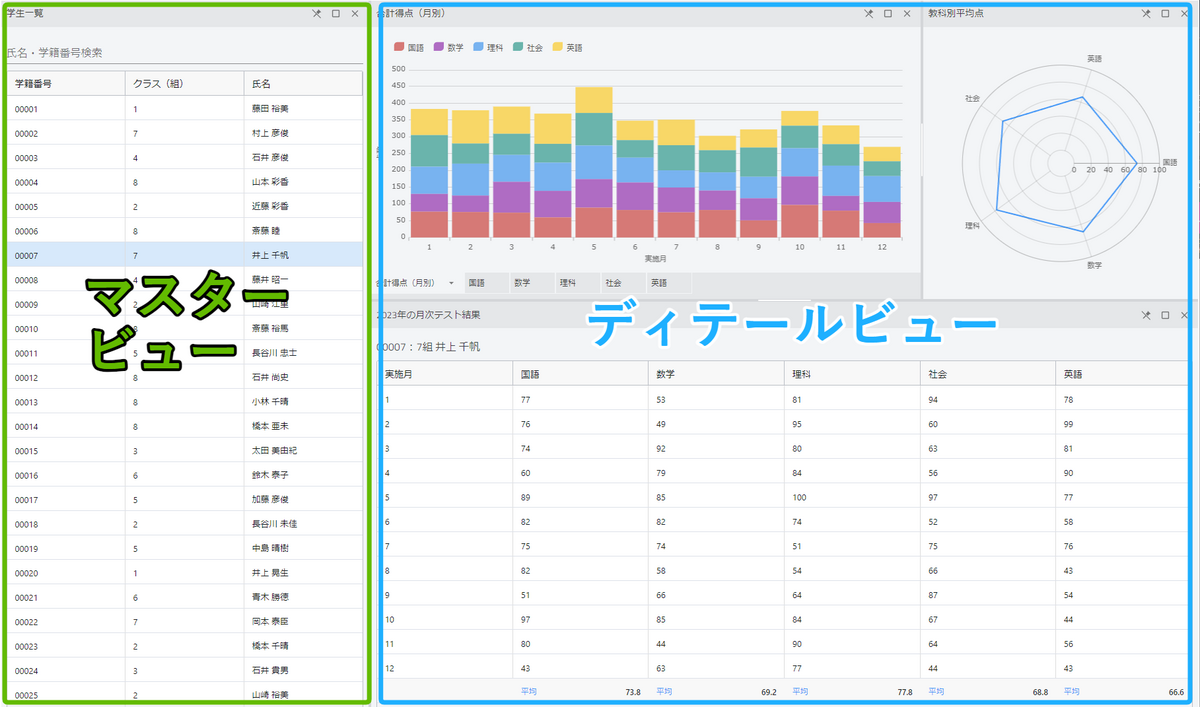
以下のような画面を作成します。左側にマスター部分、右側にディテール部分が表示されるような画面です。さらにディティール部分にはグリッドコントロールが2つ配置されていますが、この2つのグリッドもマスター・ディテールの関係となっています。

実際に最終形の動作を確認出来るプレビューは以下のリンクからご覧いただけます。
また、データソースはApp Builderのデモ用に用意されている以下のサンプルデータより、Customers と Orders テーブルを使用します。
https://data-northwind.indigo.design/swagger/index.html
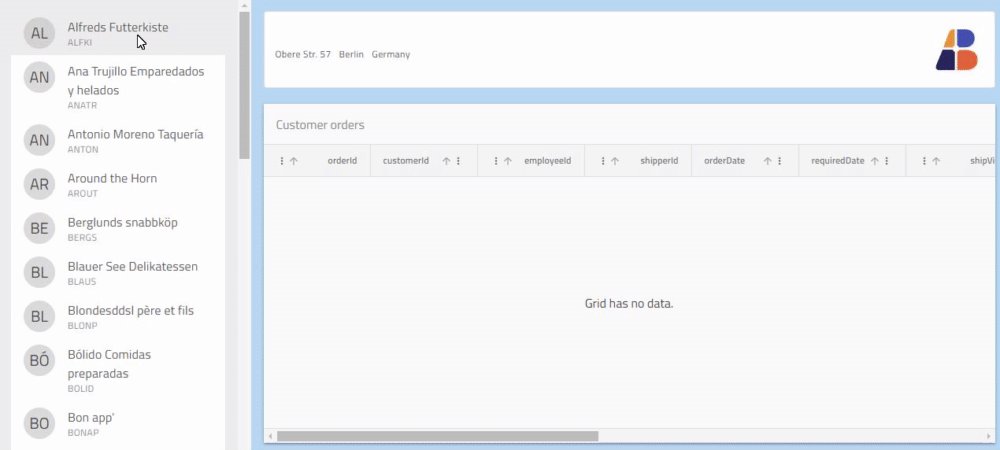
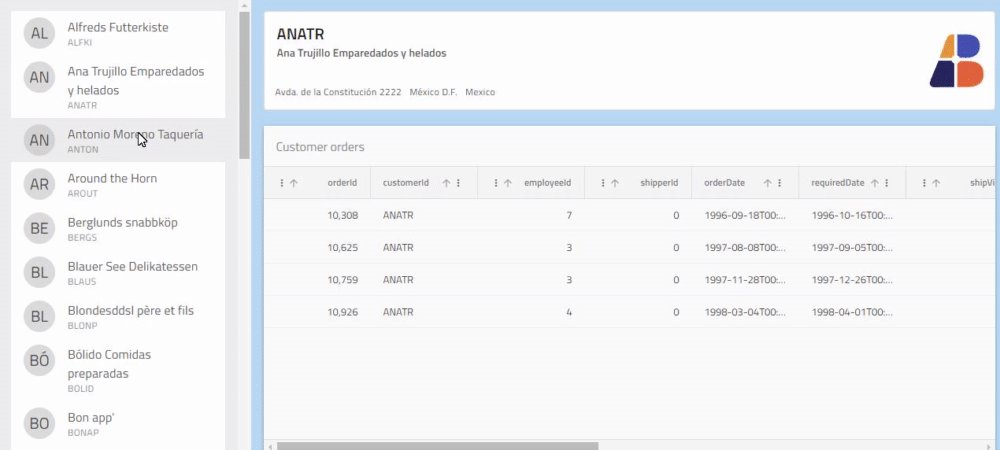
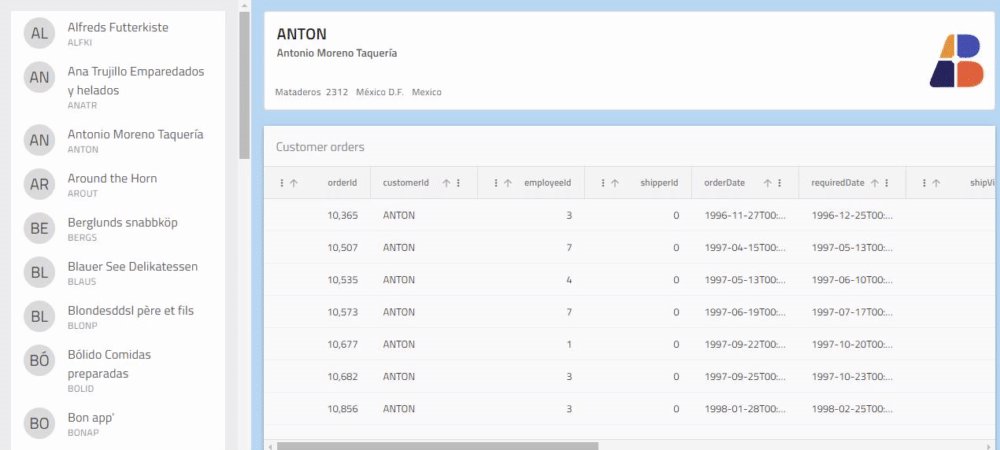
最終形の画面に照らし合わせると、左側のリストには Customers テーブルのデータが一覧表示され、クリックをすると右側のカードコンポーネントおよび中央のグリッドに Customer の詳細情報が表示されます。さらに、中央のグリッドの行をクリックすると、下部のグリッドにその Customer の Order 情報が表示されるという流れです。
2. ベースとなる画面の準備
本記事では詳細は割愛しますが、以下のようにベースとなる画面を作成し、それぞれのコンポーネントを関連付けることで、マスター・ディテールの関係を構築します。 左側のエリアにリストコンポーネント、右側上段にカードコンポーネント、右側中断および下段にグリッドコンポーネントを配置しています。

3. リストへのデータバインドとクリックイベントの変数設定
次に、左側のリストコンポーネントにデータをバインドし、クリックイベントを設定します。これにより、リストのアイテムをクリックした際に、そのアイテムに関連する詳細情報を表示するためのローカル変数を設定することができます。

今回バインドするデータは Customers としました。 また、インタラクションを新規追加し、「クリック時」に「変数の設定」を選択します。
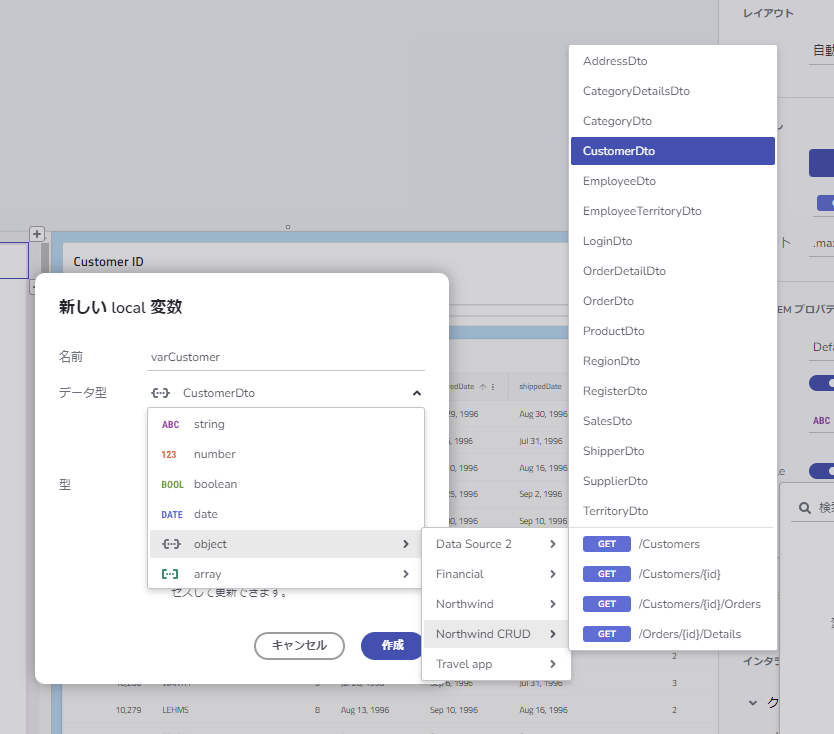
変数フィールドのドロップダウンから、「+新しい変数」リンクをクリックします。

変数の名前(今回は varCustomer)、データ型を設定します。今回は Customers のいくつかのフィールドを表示するため、データ型は Object としました。

クリックインタラクションの Value フィールドの「データの接続」アイコンをクリックし、data-context > /Customers を選択し、リスト選択時の変数設定は完了です。

4. カードコンポーネントおよび中段グリッドにさきほど設定した変数を反映
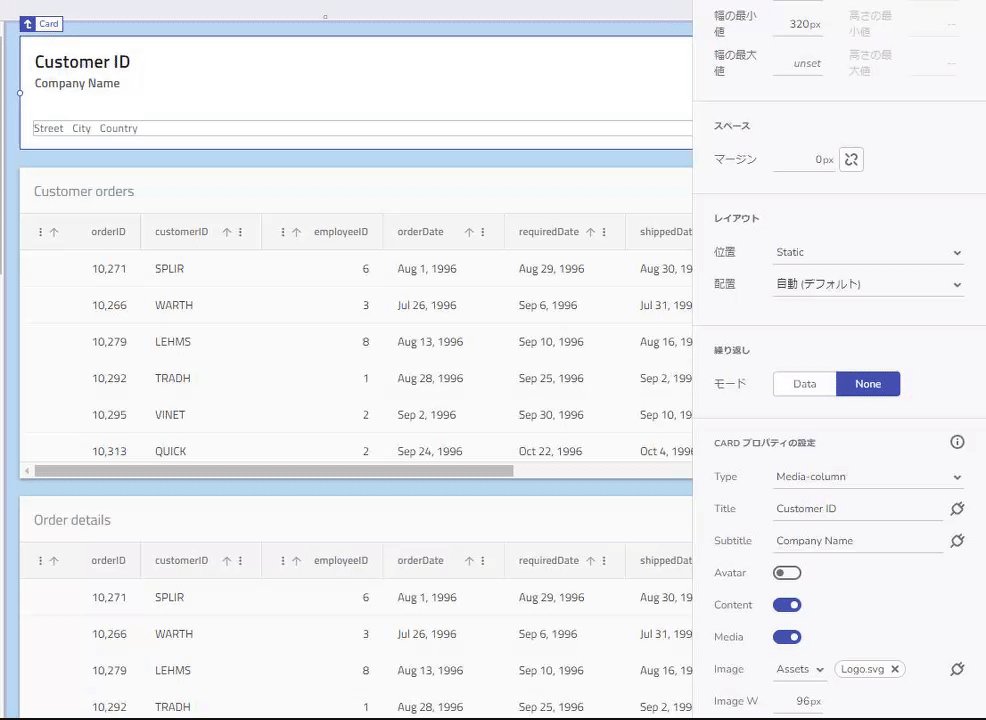
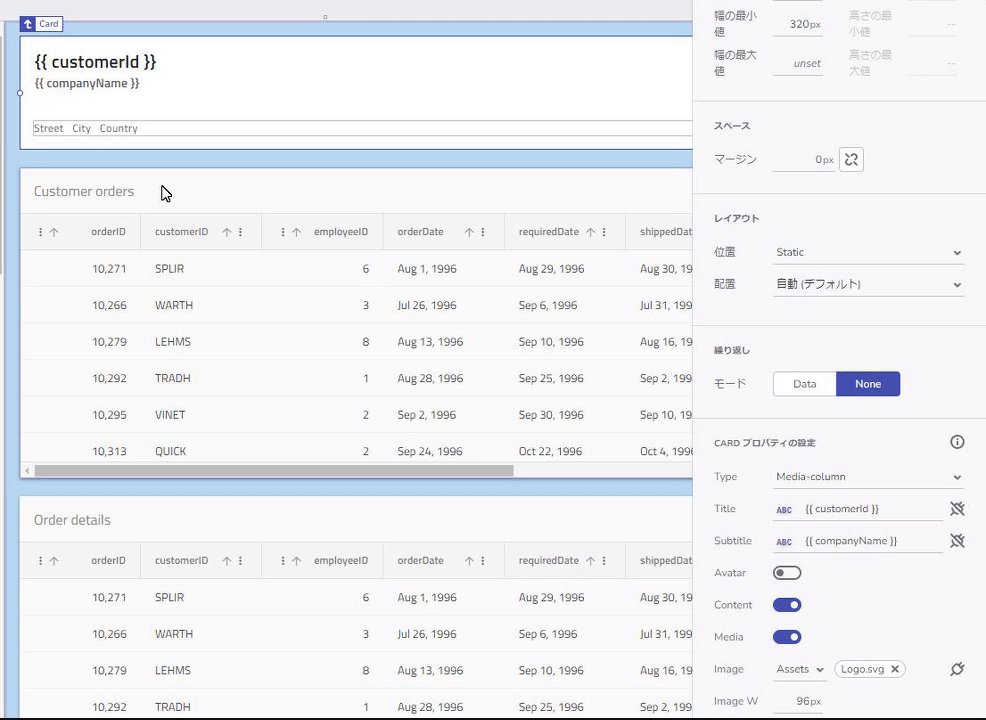
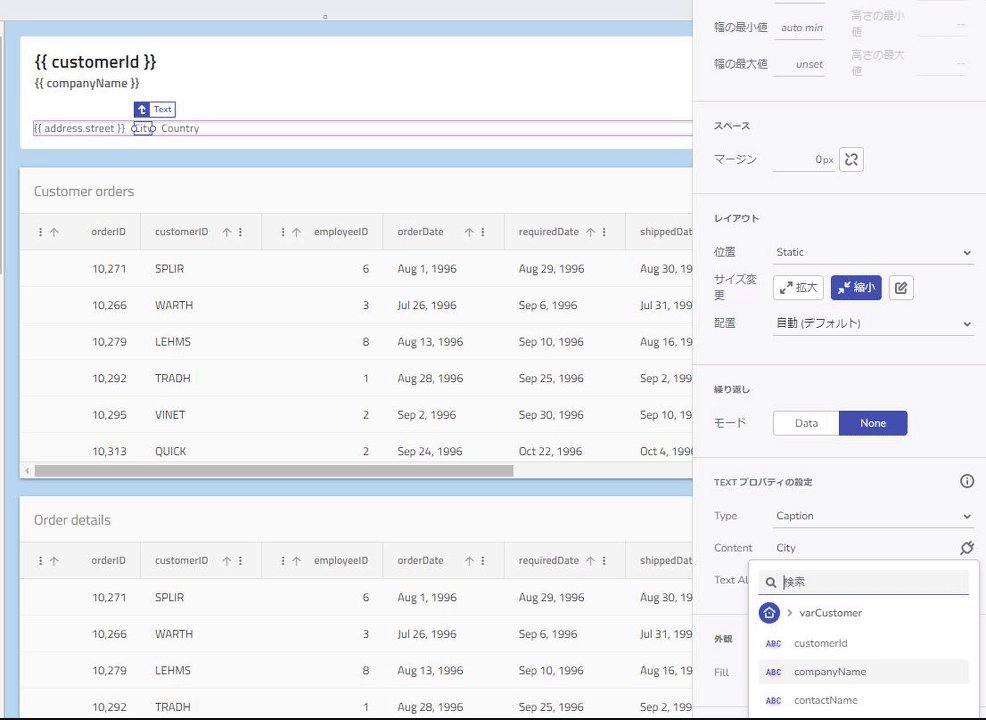
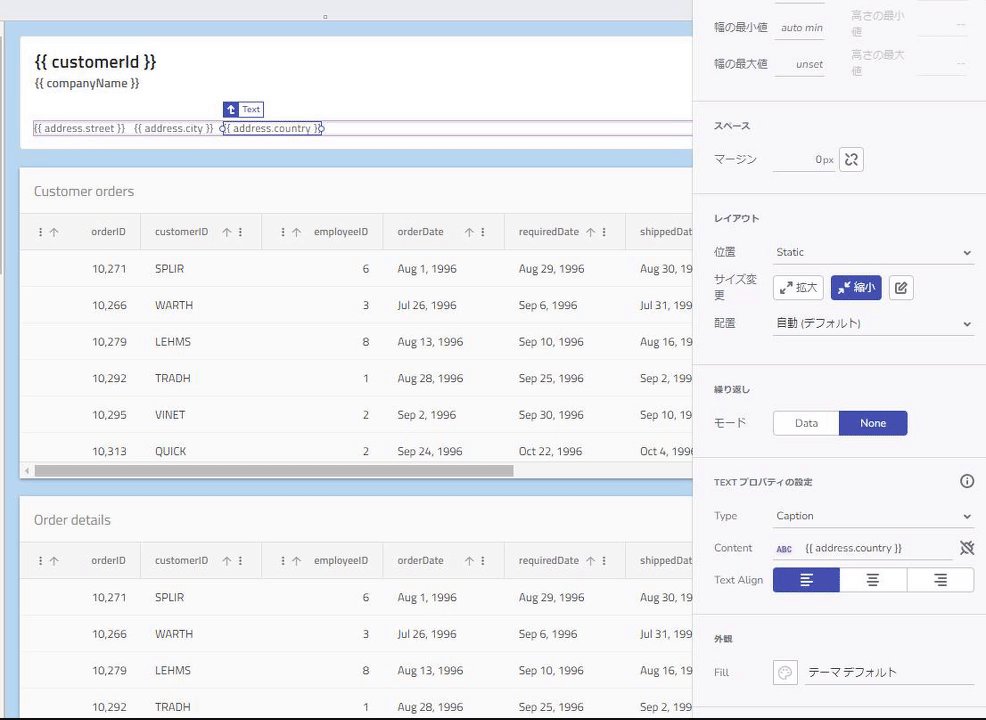
続いて、先程設定した変数をディテールビューのカードおよびグリッドコンポーネントに反映していきます。 まずはカードコンポーネントのプロパティ設定にて、さきほど設定した変数から適したフィールドを表示するように設定します。

住所表示用のテキストコンポーネントにも同様の設定を行います。
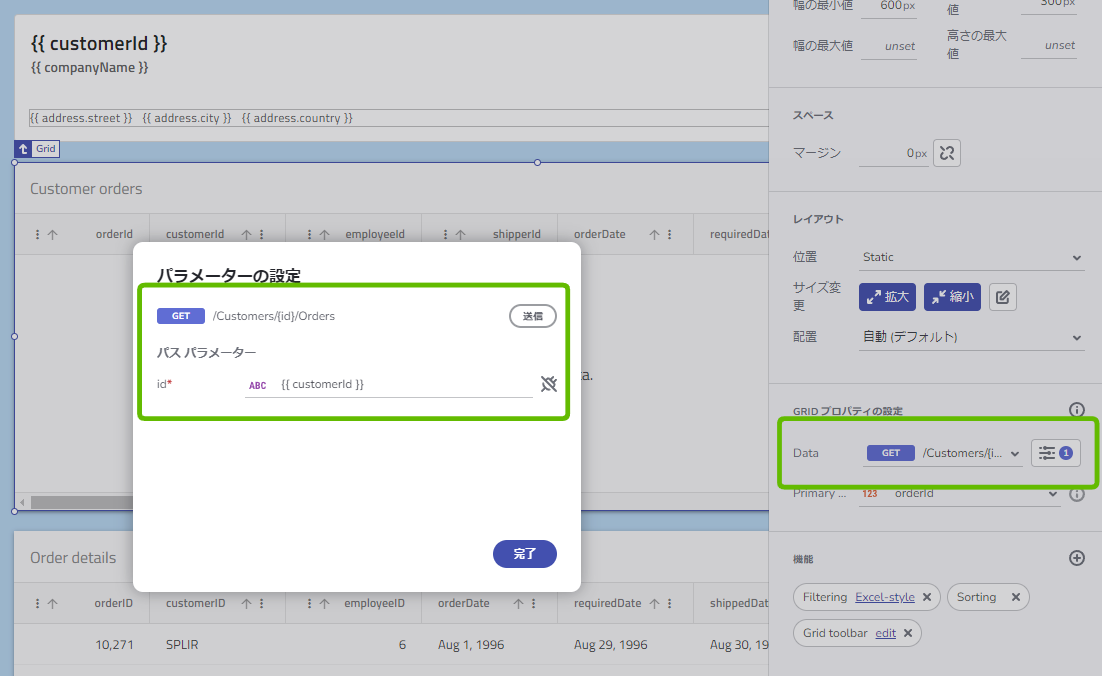
グリッドの場合は、CustomerID 変数が含まれたデータソースをバインド設定します。パスパラメーターの設定を要求されるため、「データの接続」アイコンをクリックして customerid を選択します。

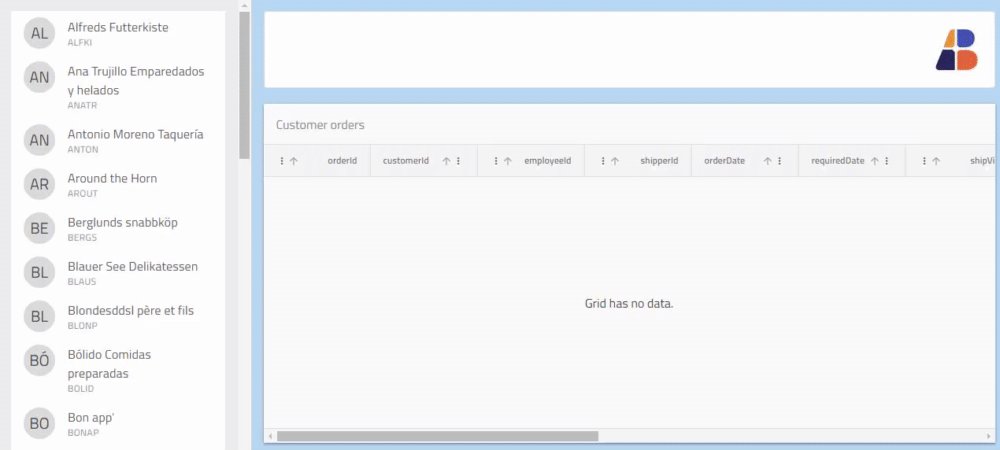
ここまでで一度プレビューを確認してみましょう。左側のリストからアイテムをクリックすると、右側のカードコンポーネントおよび中央のグリッドにそれぞれのアイテムの詳細情報が表示されるはずです。

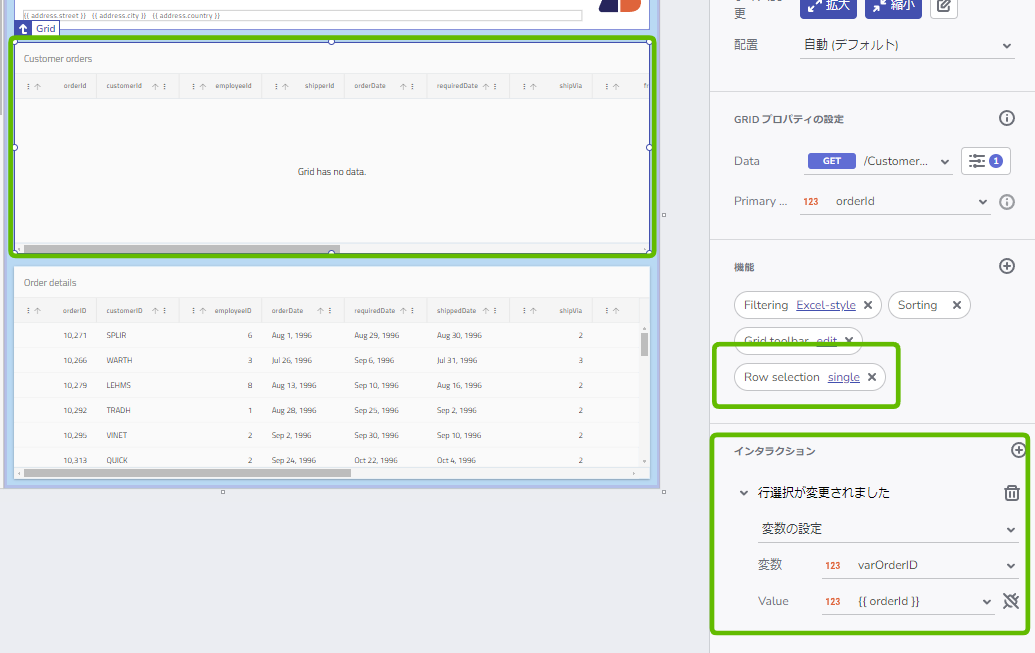
5. 中段のグリッドの選択イベントの設定
次に、中段のグリッドの行をクリックした際に、その行に関連する詳細情報(Order Details)を下段グリッドに表示するためのローカル変数を設定していきます。
中段のグリッドを選択し、インタラクションを「行選択が変更されました」にて新規追加します。(その際にグリッドの Row selection 機能が自動的に有効化されます)varCustomer を設定した時と同様に「+新しい変数」をクリックし、変数の名前(今回は varOrderID)、データ型(今回は number型)を設定します。Vaule フィールドは SELECTED ROW > orderid の順に選択をして設定します。

6. 下段のグリッドにさきほど設定した変数を反映
最後に、これまでと同様の流れで下段グリッドのデータプロパティを設定して完了です。データソースは /Orders/{id}/Details を選択し、パスパラメーターにさきほど設定したローカル変数 {{varOrderID}} を指定します。

以上でマスター・ディテールの実装は完了です。プレビューを確認してみましょう。左側のリストからアイテムをクリックすると、右側のカードコンポーネントおよび中央のグリッドにそれぞれのアイテムの詳細情報が表示され、中央のグリッドの行をクリックすると、下部のグリッドにその Customer の Order 情報が表示されるはずです。
まとめ
このように、我々インフラジスティックスは高機能なUIコンポーネントと、それらを効率的に構築するためのツールを提供することで、開発者の皆様がより高度なアプリケーションを短期間で構築することを可能にしています。今回はその一例として、App Builder を使用してマスター・ディテールの画面を構築する手順をご紹介しました。このような画面は、多くのビジネスアプリケーションにおいて必要とされるものであり、App Builder を使用することで、これまで以上に効率的に我々のUIコンポーネントを活用していただけます。

