前回のブログではスクリーンの新規作成をご紹介しました。今回はそのスクリーン上にエレメントを配置していき、実行したいと思います。
スクリーンのサイズ決定
まず、スクリーンのサイズを決定します。スクリーンの左上にサイズを設定するドロップダウンがあるのでここをクリックし、サイズを選択します。作成したいサイズが選択肢にない場合は”Custom”を選択し、以下の図のように幅と高さを設定します。
今回はスマートフォン向けのアプリのプロトタイプを作成するため、スマートフォンの解像度として一般的な16:9のアスペクト比で640px × 360pxのスクリーンを作成します。(今回プロトタイプをPC上で閲覧するため、少し小さめに設定しています。)
エレメントの配置
続いて、作成したスクリーンにエレメントを配置します。
エレメントの配置は左側のツールボックスから、エレメントを選んでドラッグアンドドロップすることで配置できます。(Visual Studioのデザイナと同じ要領です。)または、スクリーン上でAltキーを押しながらマウス左クリックでドラッグすると、入力エリアが表示されるので、そこに配置したいエレメント名を入力することで、ドラッグした大きさのエレメントを素早く配置することもできます。(慣れると後者の方法のほうが断然早いです!)
エレメントはグループ分けされており、現時点では以下のようなエレメントが用意されております。
- レイアウト:TabやTreeなど
- 共通コンテント:ボタンやテキストボックスやチェックボックスなど代表的なもの
- リスト:グリッドやドロップダウンなど
- 図形:線や丸や多角形など
- その他:チャート、マップ、ゲージなど
- 注釈:プロトタイプ実行時に注釈として表示されます。実行時に注釈エレメントの表示/非表示を切り替えることができます。
使用方法に特徴のあるRepeaterやTableなどのエレメントは後ほどかいつまんで説明させていただきます。
エレメントの配置の際には、ピンク色の補助線が表示され、長さや端を合わせたい場合や等間隔にエレメントを配置したい場合にとても便利です。
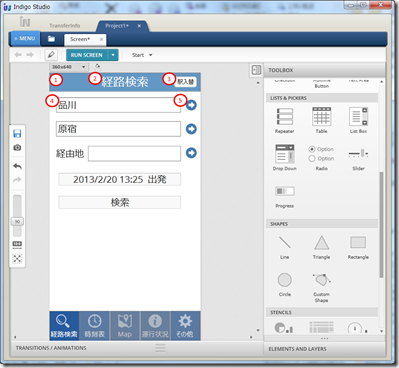
早速、エレメントを配置し、以下のようなスクリーンを作成しました。
このスクリーンは5種類の最も基本的なエレメントで構成されています。それぞれ使用しているエレメントは以下のとおりです。(上記図の番号と対応しています。)
- Rectangle:背景色や罫線の太さや色の設定が行えパネルとして使えます。
- Text:文字を表示します。フォントや文字色の設定ができます。
- Button:文字や背景の設定ができます。③で作成したものはRoundingプロパティを5に設定し少し丸みをつけています。
- TextBox:文字入力を受け付けるエリアです。
- Icon:300種類以上用意されているものの中から選んでアイコンを表示します。
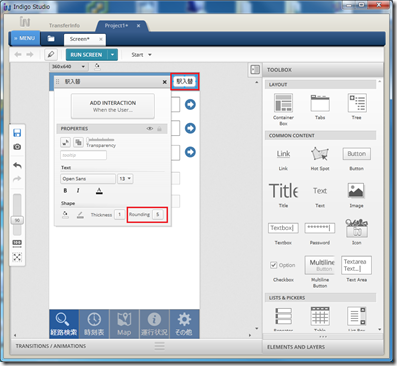
配置された各エレメントを左クリックするとプロパティウィンドウが立ち上がるので、そこでフォントや色などのプロパティ設定が行えます。以下の図ではRoundingプロパティの設定により“駅入替”のボタンに少し丸みをつけています。
スクリーンの実行
エレメントの配置が完了したところで、作成したスクリーンを実行してみましょう。画面上部のツールバーの”RUN SCREEN”をクリックします。
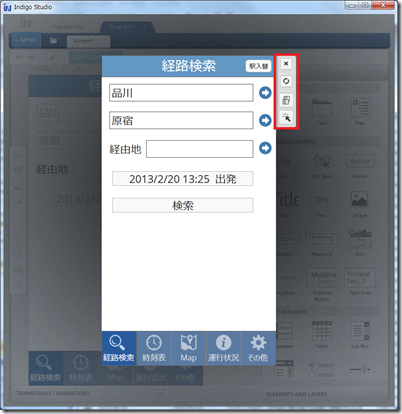
実行すると、エレメントを配置したスクリーンがモーダル表示されます。ボタンエレメントは押すことができ、テキストボックスエレメントには入力をすることができます。(ここでは配置していませんが、チェックボックスやドロップダウンやタブなどのその他エレメントについてもユーザインタラクションに対応しています。)
また、実行時にスクリーンの右上に出る4つのボタンの役割は上から順番に、以下のとおりです。
- スクリーンを閉じる。
- スクリーンの更新。(アニメーションや画面遷移があった際に初期状態からやり直す。)
- 注釈エレメントの表示/非表示の切り替え
- インタラクティブなエレメントに色付けをするかどうかの切り替え(クリックした際にアニメーションや画面遷移が始まるエレメントに対し、実行時に色を付けることができます。)
以上がエレメントの配置からプロトタイプ実行までの流れです。エレメントを纏めてコピー&ペーストして配置していくこともできるので、慣れてしまえばかなり短時間でスクリーンを作成していくことができます。次回は今回作成したスクリーンに駅入替機能を付加したいと思います。お楽しみに!
今回作成したスクリーンを含む乗換ナビアプリ プロトタイプのサンプルプロジェクトはこちらよりダンロード可能です。また、Share機能によりアップロードされたこのプロトタイプはこちらで実際に動かすことができます。※動作にはSilverlight5が必要です。
Indigo Studioのダウンロードはこちらから