
(インフラジスティックスより)このエントリは株式会社セカンドファクトリーに在籍する鈴木潤一さんに弊社の「Indigo.Design」をご利用いただき、その所感や使い方について寄稿いただいたものの第2回目です。
- SketchとIndigo.Design Sketch UIキットでのプロトタイプ作成
- Indigo.Design システムとは?
- cloud.indigo.designへサインインして、Indigo.Designシステムのダウンロード
- Indigo.Design プラグインをSketchへインストール
- ライブラリファイルをSketchへ追加
- Themesの設定
- Indigo.Designシステムを踏まえたSketchでの画面デザイン
- 画面作成まとめと所感
- テーマで設定された以外のカラーを使いたい(※1上級者向け参考情報)
- cloud.indigo.designへ読み込み
- 次回
- (インフラジスティックスより)Indigo.Designを試すには?
SketchとIndigo.Design Sketch UIキットでのプロトタイプ作成
前回は、Indigo.Designを使用したプロトタイプ作成の大まかな流れをご紹介しましたが、今回はSketch上でIndigo.Design Sketch UIキットを利用した画面デザイン制作について、詳しく触っていこうと思います。
Indigo.Design システムとは?
Indigo.Design Sketch UIキットに含まれる、Sketch用の3つのライブラリファイルから構成されています。基本的にこれらに収録されているシンボルやスタイルを利用して画面を作っていきます。
Indigo-Styling.sketch
カラーや、文字スタイル、アイコン、ドロップシャドウなどが収録されています。それぞれバリエーションも多く収録されています。
Indigo-Components.sketch
ボタン、タブ、ナビゲーション、ドロップダウンリストなど、UIを構成するパーツが収録されています。
Angular書き出しを行うためには、これらのコンポーネントを使用して画面を構成することが必要になります。
Indigo-Patterns.sketch
Indigo-Componentsに収録されているコンポーネントを組み合わせて作られたUIパターンが収録されています。
例えばプロフィール情報表示のパーツなどです。
Indigo-ComponentsはOverrridesに対応したカスタマイズが可能とのことなので、チャレンジしたいところですね。
cloud.indigo.designへサインインして、Indigo.Designシステムのダウンロード
Indigo.Design Sketch UIキットをダウンロードするために、cloud.indigo.designへサインインします。
アカウントがない場合でも、無償トライアルで試すことが可能です。

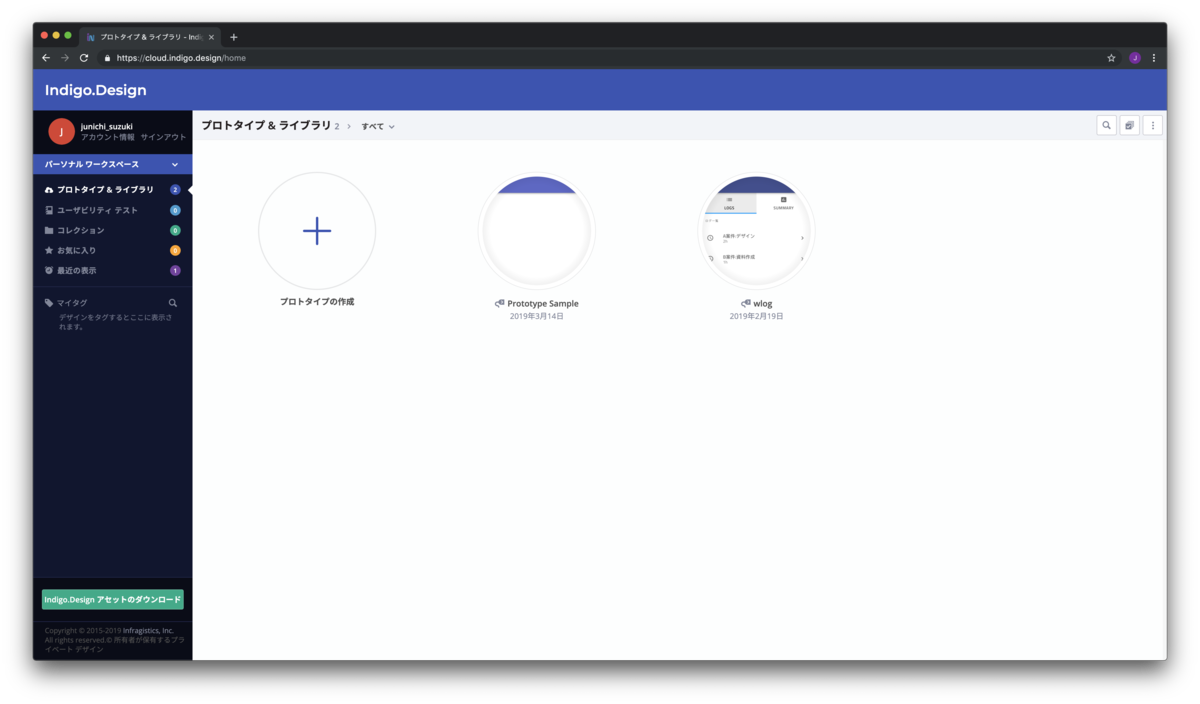
サインインをすると、cloud.indigo.designの管理画面が表示されます。

初期ログイン時、もしくは画面左下の「Indigo.Designアセットのダウンロード」で表示されるダイアログから、「Indigo.Designシステム」をダウンロードします。

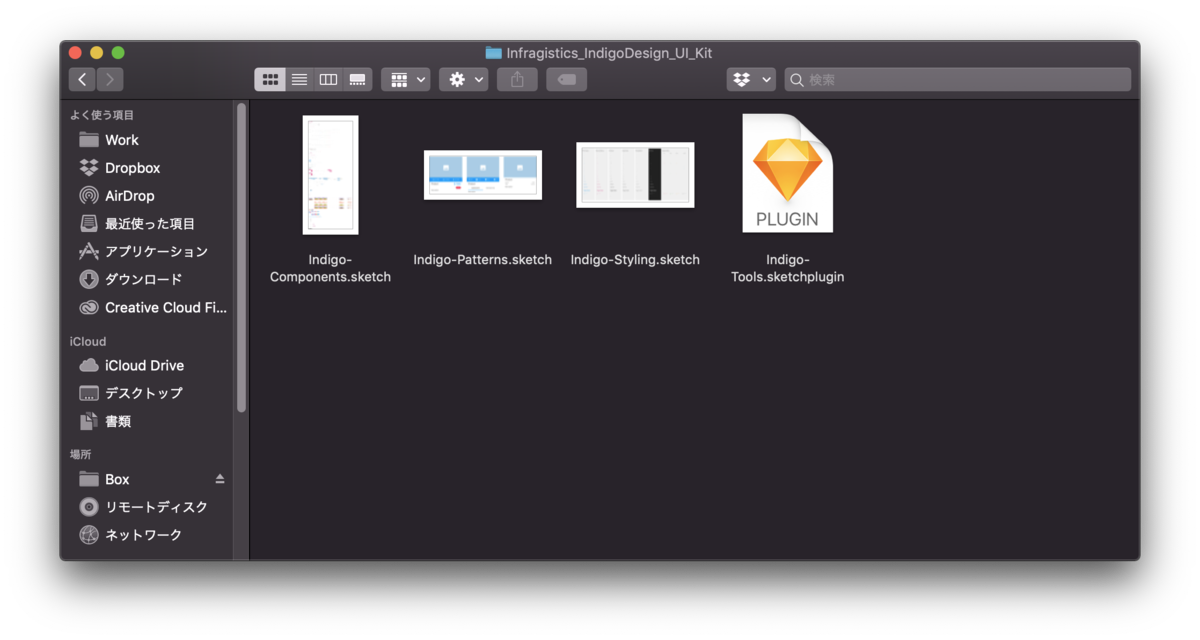
ダウンロードされた.zipファイルを解凍すると、以下のようなファイルが確認できます。

Indigo.Design プラグインをSketchへインストール

Indigo.Design Sketch UIキットには、ライブラリファイルの他に Indigo-Tools.sketchplugin というSketch用プラグインが内包されています。プラグインを導入すると、ライブラリに収録されたコンポーネント類のカラーやスタイルをまとめて管理・設定できる「テーマ」の編集ができるようになります。作りたいアプリに合わせて全体のカラーパレットを変更したい場合には必要でしょう。
他にも、Sketchからcloud.indigo.designに直接アクセスして、プロトタイプの変更や更新を可能にする機能があるので、Indigo.DesignとSketchを連携させるのであれば必須のプラグインです。
プラグインファイルをSketchのプラグインフォルダへコピーしてインストールします。PreferencesのPluginsタブの中にIndigo.Designの項目が追加されていれば、プラグインとして認識されていて、SketchのPluginsメニューにも項目が追加されます。
ライブラリファイルをSketchへ追加

Indigo-Styling.sketch、Indigo-Components.sketch、Indigo-Patterns.sketchの3つのライブラリファイルは、PreferencesのLibrariesタブからAdd Library...でファイルを選択します。

ライブラリが追加されると、InsertメニューのSymbolsの項目に、Indigo.Design関連の項目が追加されます。

Themesの設定
SketchのPluginsメニューからIndigo.Design > Themesを開いてテーマのカラーを変更してみます。デフォルトのテーマが適用されているので新規でテーマを設定します。基本はアプリケーションのブランドに大きく影響を与えるカラー設定ですね。

プライマリーカラーとセカンダリカラーの2つが全体の印象を決めるカラー、その他にエラー、成功、注意、情報などアプリの動作上、いくつかのステータスを表現するためのカラーを設定することができます。
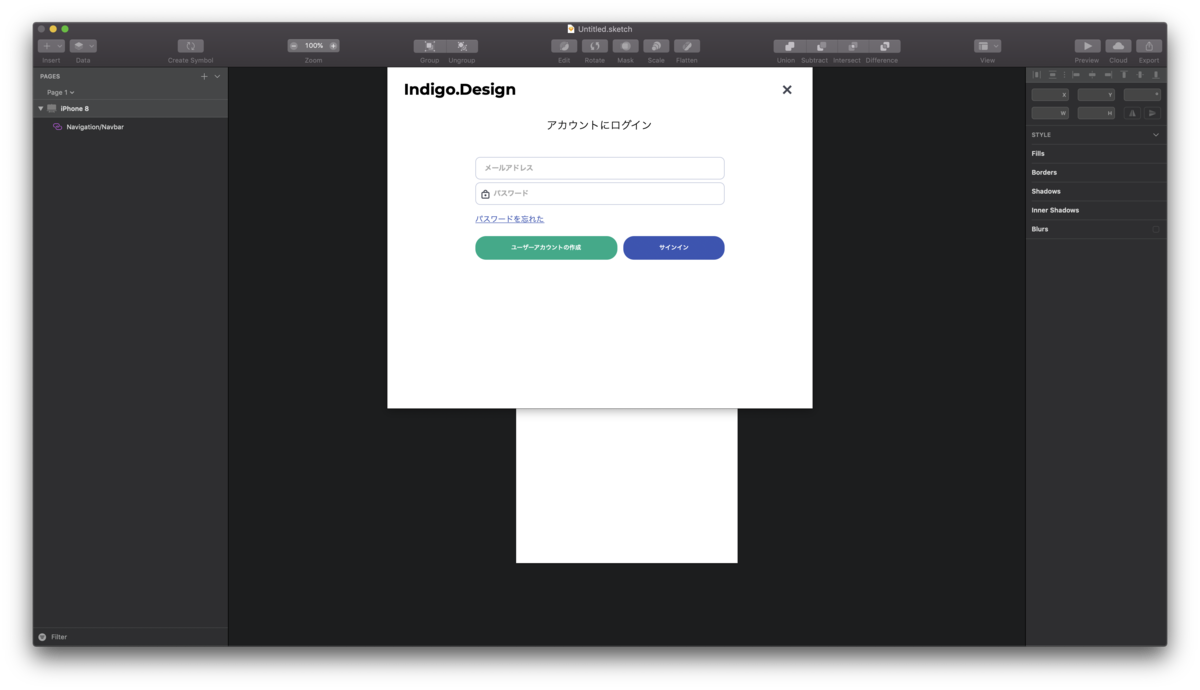
編集してテーマを適用すると、

こうだったのが、

こう変わります。自分の定義したいカラーをその都度追加していくよりも、まずは大まかに決めてガシガシ作っていって、必要なカラーが出てきたら、細かく追加していくのが良さそうです。
Indigo.Designシステムを踏まえたSketchでの画面デザイン
Sketch上にターゲットとなるデバイスのサイズのアートボードを追加して、どんどんUIを描画していけばいいのですが、最終的にAngularのコード書き出しを試したいので、Indigo.Designシステムに乗っ取ったシンボルを使って画面を構成していきます。具体的にはInsertメニュー内に追加された「Indigo-」と接頭辞のついた項目を使います。
これらのシンボルの変更を行いたい場合は「Overrides」を利用して設定をします。
<ナビゲーションバーの追加>
ナビゲーションバーを追加してみます。InsertメニューからIndigo-Components > Navigation > NavBarを選択するとナビゲーションバーのシンボルを配置できます。横幅を合わせたりするのは通常のSketch同様の操作です。
<ナビゲーションバーのカラー設定>
配置されたナビゲーションバーの細かい仕様を変更する場合ですが、ダブルクリックしてライブラリの大元のシンボルを変更してしまったり、シンボルを切り離し(Detach)してしまって、直接要素を変更したりしてはダメなようです。
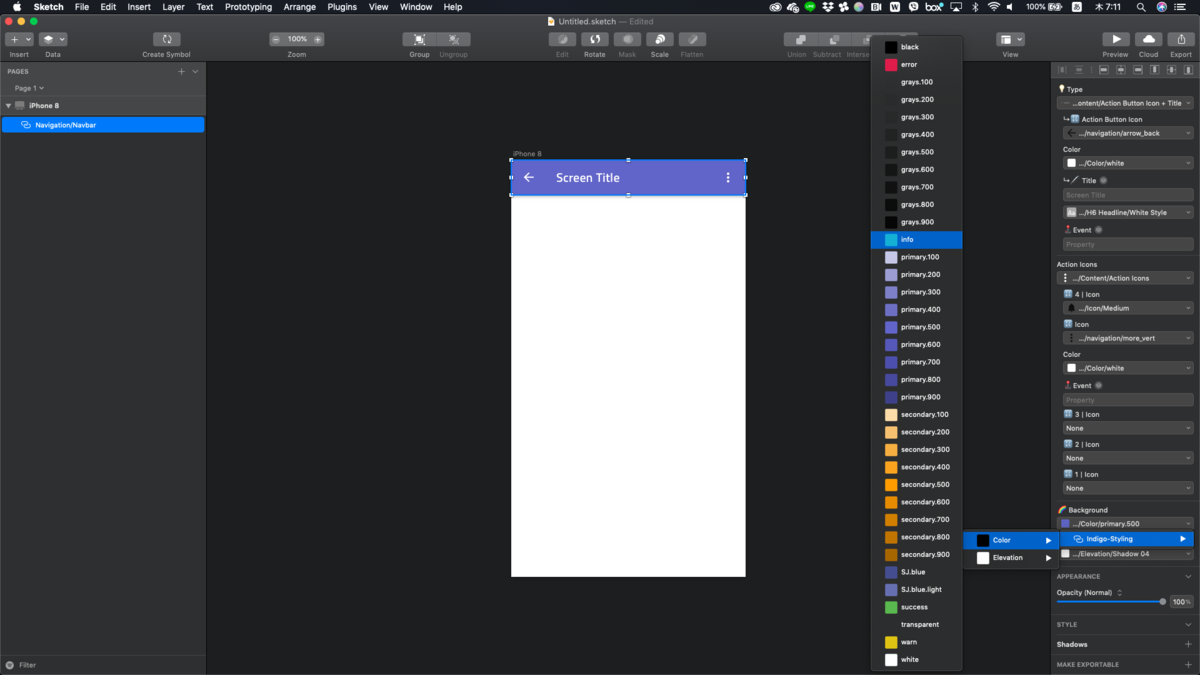
これらのシンボルはAngular書き出しのために綿密に設計されているようなので、変更はシンボル選択時に表示されるインスペクタの中の「Overrides」の項目で行います。ナビゲーションバーのカラーを変更してみます。

Backgroundで設定値をクリックすると、Indigo-Stylingで定義されたカラーがリストされ、これらのカラーを選択することでナビゲーションバーのカラーを変更できます。

こんな感じで変更されました。現在はテーマでプライマリカラーを設定していて、それがきちんと反映されているので元に戻しておきます。
<ナビゲーションバーのタイプ設定>
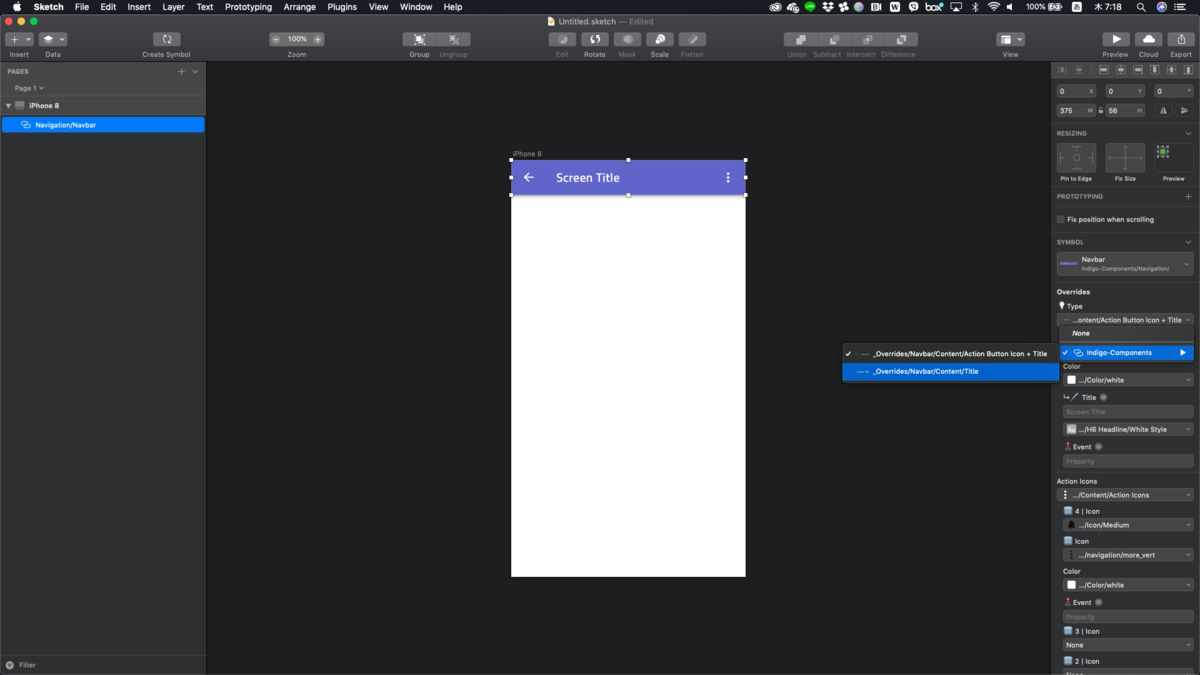
ナビゲーションバーの形式で、画面によってはBackアイコンボタンはいらなかったり、逆に任意のアイコンを配置したい場合がありますが、その場合にはType項目を設定して、あらかじめ用意されている様々な形式を選択できます。

現在アクションボタンありが選択されているので、タイトルのみにしてみます。

Backアイコンボタンがなくなりましたね。
<ナビゲーションバーのタイトルテキスト設定>
同様にタイトルテキストもType項目の子項目であるTitleを設定します。

画面作成まとめと所感
要点としては
- 全体のカラーテイストはテーマ設定でざっくり決めてしまう。
- 基本的にIndigo.Designシステムで用意されているシンボルを挿入して使う
- 体裁を変更したい場合には、SketchのOverrides機能を利用して、設定項目をカスタマイズする
- どんなコンポーネントがあって、どんなことができるのか?はWeb上のドキュメントを参照
の4つかなと思います。
<テーマで一括カラー設定が楽チン>
思いつくままにデザインをスタートさせて、カラーをどうするのがいいかなど、パーツ単位で場当たり的にカラーを設定していって、結果全体がまとまりにくくなったりしませんか?(しませんよね...。)
基本カラー、アクセントカラー、その他のステータスカラーをまず設定してから画面デザインに入るというフローは、全体のテイストが統一されたデザインを高速に仕上げることのできる1つの方法だと思います。
<流石にオレ様の好きなようには無理>
「Angularのコードを自動生成する」が最終ゴールにある関係上、完全に好きなデザインを好きな作り方で画面は作れません。決まった作法にきちんと従った人だけが、恩恵に預かれます。大事。
<各コンポーネントの仕様を把握するのがちょっと大変>
ボタンやナビゲーションバーなど、使いたいコンポーネントを見つけるところまでは比較的スムーズですが、これらで具体的にどのような設定ができるかは、少し触ってみてだんだん把握できてくるものかなと思いました。
ドキュメントは充実しているので、まず配置してみて項目を確認、Web上のドキュメント(例: NavBarコンポーネント)を確認しながらというような流れになるのかなと思います。
テーマで設定された以外のカラーを使いたい(※1上級者向け参考情報)
※1現在独自に追加したカラーは、そのままではAngularでの書き出しに対応していないようです。対応させるためには別途コードを記述してカラー定義を追加する必要があります。
ある部分だけ、テーマで定義されているカラーを使いたい場合があると思います。
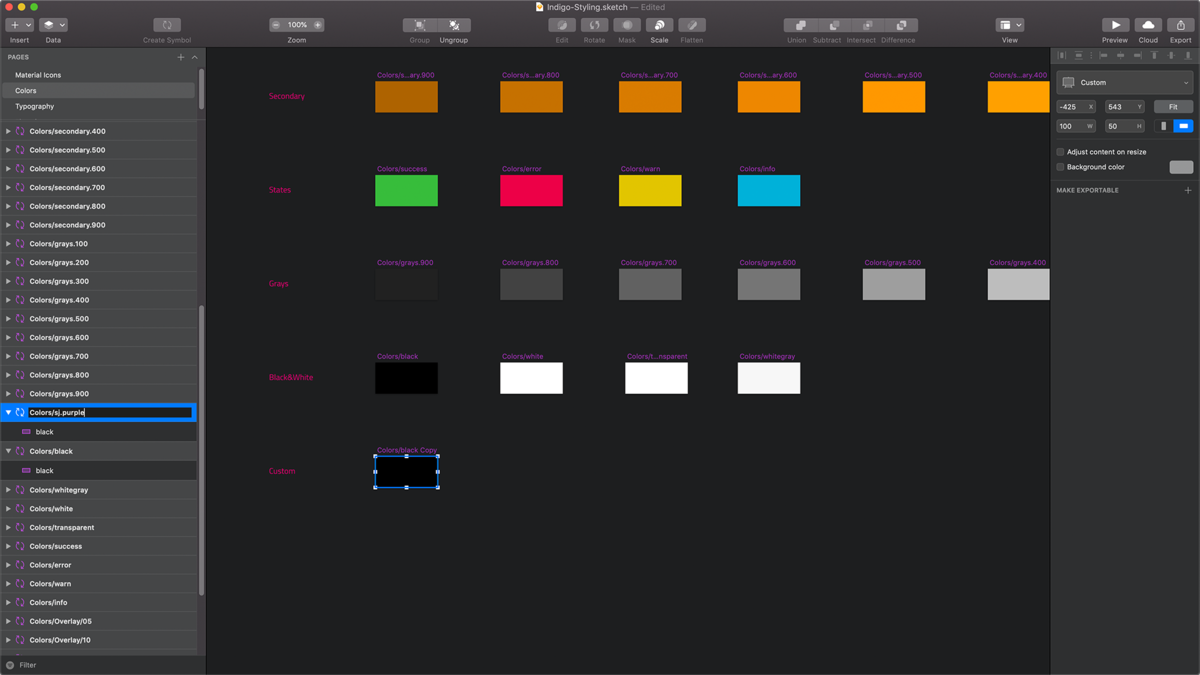
カラー関連は、ライブラリファイルのIndigo-Styling.sketchでまとめて管理されているので、このファイルを開きます。

「Color」ページにシンボル化されたカラーが管理されています

新しくカラーを追加するために既存のシンボルリストを右クリック。メニューから「Duplicate」を選択してシンボルを複製します。

複製したシンボルは「Custom」のカテゴリに配置して、シンボル名、その中に含まれるシェイプ名を新しい名前に変更しておきます。

シンボル内のシェイプを選択して、カラーを変更をします。

変更したカラーをレイヤースタイルとして追加します。レイヤースタイル選択メニューの中にある「Create new Layer Style」を選択。

レイヤースタイル名を指定して登録します。

このようにカラーが追加されます。
cloud.indigo.designへ読み込み
作成した画面デザインをcloud.indigo.designへ登録します。第一回で基本的な登録方法の流れをご紹介していますので、今回はSketchのプラグイン経由で直接登録してみます。
SketchメニューのPlugins > Indigo.Design > Publish Prototypeを選択します。

サインインを求められるので、IDとパスワードを入力してサインインします。

対象となるデバイスのサイズなどを指定して、「公開」ボタンをクリックします。

公開リンクをクリックすればプロトタイプをブラウザで実行します。
ワークスペースで表示をクリックすると、ブラウザでワークスペースを表示します。

新しくプロトタイプが追加されていますね。
このように、第一回目にご紹介したように、ブラウザにわざわざ切り替えて.sketchファイルの読み込みをしなくても、作成した画面デザインをcloud.indigo.designに連携してプロトタイプを作成・更新することが可能です。
次回
画面と画面をインタラクションでつないでいくプロトタイプの設定と、ユーザービリティテストについて触っていきます。
Indigo.Designクラウドサービスではなく、Indigo.Design Desktopというアプリケーションをインストールすることで、Sketchで作成したUIデザインをインポート、プロトタイプの作成までであれば基本無料になっています。その他にも「ストーリーボード機能」や「画面遷移図機能」まで含まれているので、ユーザビリティテストやコード書き出しは不要というユーザーはこちらで十分かもしれません。
プロトタイプをクラウドサービス上で作成し、ユーザビリティテストを利用するためには、「Indigo.Design Professional」プラン以上、Sketch UI KITを導入して、プロトタイプからAngularのコードを書き出すためには、「Indigo.Design Enterprise」プランが必要なります。
(インフラジスティックスより)Indigo.Designを試すには?
いかがでしたでしょうか?第二回は、Sketchを活用した画面デザインの作成をご説明いただきました。Indigo.Designで提供しているSketch用ライブラリーは、Indigo.Design無料トライアルにご登録いただければ、トライアル期間終了後も無料で利用いただけます。マテリアルデザインに準拠するアプリケーションを開発される際は、ぜひ、ご検討ください。
