先月 Xamarin の勉強会(すまべん特別編「Xamarin 2.0であそぼう!」@関東)に参加させていただきました。Xamarin開発におけるポイントや、MVVMフレームワークの活用事例などを聞くことができましたが、個人的には Xamarin Studio が予想以上にIDEとしての使い勝手がよさそうだった事と、思っていたよりも既に実業務で利用されていた事が印象に残りました。
さて、弊社 Infragistics でも iOS 向けの NucliOS というコントロールを出しており、これがなんと Xamarin 対応しております。そこで今回は、Xamarin Studio 上で NucliOSコントロールをどのように利用するのか簡単なサンプルを交えてご紹介します。また、Xamrin.iOSの基本的な開発方法についても少し書いているので、Xamarin や iOS 開発に興味のある方は是非チェックしてください。
igBarcodeView を使う
今回は、先日リリースされた NucliOS Volume2014.1 の新コントロール igBarcodeView を使って、入力した文字列をバーコード表示する簡単なサンプルアプリを作成します。※Xamarin Studio for Macを利用しています。
NucliOSの30日間無償トライアル:
http://jp.infragistics.com/products/NUCLiOS.aspx#Overview
igBarcodeView オンラインヘルプ:
https://jp.infragistics.com/help/ios/igbarcodeview
それでは早速 Xamarin Studio for Mac を使ってサンプルを作成していきます。今回は、 iPhone の Single View Application でサンプルを作成します。
参照の追加
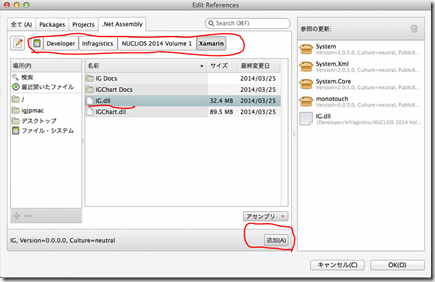
プロジェクトが作成できたら、コントロールを追加する前に igBarcodeView に必要な Infragistics アセンブリの参照設定を行う必要があります。
XCodeで NucriOS を利用するときは、”IG.framework” か “IGChart.framework” のフレームワークを追加する必要がありますが、Xamarinでは “IG.dll” か “IGChart.dll” のDLLファイルを参照に追加する必要があります。
今回使うの igBarcodeView コントロールはチャートではないため “IG.dll” のみを参照追加します。
これで、Infragistics クラスを利用できるようになりました。実際にコードを記述する ViewController ファイルに名前空間をインポートしておきます。
コントロールの追加
標準コントロールであれば、XCodeのインタフェースビルダー等利用することでデザイナ上でコントロールの配置を行うことができますが、NucliOSではコード上でコントロールの配置を動的に行う必要があります。
こちら に従い以下コードを ViewDidLoad の中に埋め込みます。
igBarcodeView コントロールをサイズ指定しつつインスタンス化し、バーコードとして表示する文字を設定した後に、Viewに追加しています。
this.View.BackgroundColor = UIColor.White;
RectangleF barcodeRect = new RectangleF(0, 0, 300, 200);
IGBarcodeView barcode = IGBarcodeView.CreateBarcodeFrame(IGBarcodeType.IGBarcodeTypeCode128, barcodeRect);
barcode.AutoresizingMask = UIViewAutoresizing.FlexibleWidth|UIViewAutoresizing.FlexibleHeight|
UIViewAutoresizing.FlexibleLeftMargin|UIViewAutoresizing.FlexibleBottomMargin|
UIViewAutoresizing.FlexibleRightMargin|UIViewAutoresizing.FlexibleTopMargin;
barcode.SetValue ("Getting Started");
barcode.Center = this.View.Center;
this.View.Add (barcode);
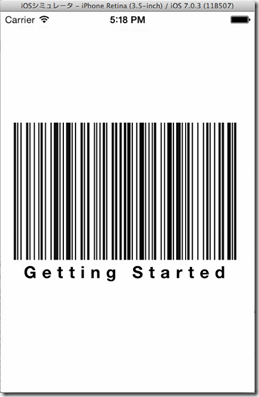
この時点で一度実行してみます。
しっかりバーコードが表示されました!
iOSネイティブコントロールとの連携
続いては、ここにテキストボックスとボタンを追加し、ボタンを押した時にテキストボックスに入力されている値をバーコードとして表示させるように変更してみます。ここからは弊社コントロール云々というより Xamarin の基本的な扱い方になります。
まずはテキストボックスとボタンを配置します。(Xamarin 4.3.4以降で iOS Designer が追加されていますが、ここではXCodeの InterfaceBuilder というデザイナを使用しています。iOS Desinerの有効化方法は こちら で紹介されています。)
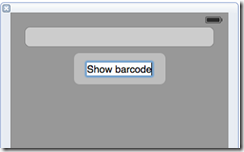
Xamarin上でxibファイルをダブルクリックするとXCodeのデザイナが立ち上がるので、そこで Button と TextField コントロールを追加します。

XCodeの InterfaceBuilder 上でコントロールを追加
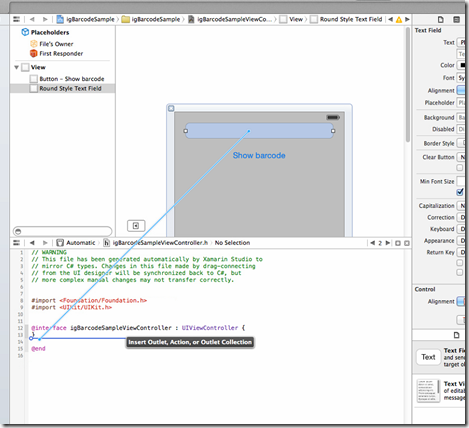
コントロールを配置したら、ヘッダファイル(*.h)との紐づけを行います。

テキスト は Outlet を選択し code と名前を付ける

ボタンは Action を選択し、showBarcode と名前を付ける
このあたりの手順は、XCodeでの開発手法と同じですがコードビハインド側で配置したコントロールにアクセスしたり(outlet)、イベントをハンドルしたり(Action)するためのものです。
ここでXamarinに戻ってデザイナファイル(*.designer.cs)を確認してみると、先ほど追加した outlet と Action が自動的に反映されています。
この時点で一度 Xamarin 側で実行して表示を確認してみます。
デザイナ上で追加したテキストとボタンがしっかり表示されていますね。
ここに、ボタンが押された時にテキストの値をバーコードに表示する処理を加えます。

igBarcodeSampleViewController.designer.cs

igBarcodeSampleViewController.cs
igBarcodeView の定義をデザイナファイルへ移動し、追加した Action(showBarcode) の中でTextFieldの値を igBarcodeView に設定しています。
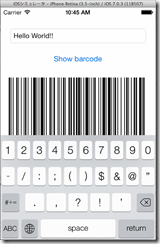
実行してみます。
左がテキスト入力後、右がボタン押下後です。確かにバーコードが変わったように見えますがキーボードが邪魔でよくわかりません。ボタンを押した時にキーボードを閉じるように処理を加えましょう。
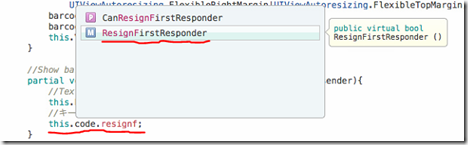
Objective-c では”[self.textView resignFirstResponder]”でキーボードをしまう事ができますが、これをC#で書いてみると、、、
ありました。これで再度実行してみます。
できました!このあたりは Objective-C と同じ要領でできるようです。
今回はXamarin Studio for Mac と XCode の InterfaceBuilder を使ってサンプルを作成しましたが、デザイン部分とコード部分の連携はスムーズに開発できるという印象でした。現時点では、Visual Studio のアドイン(Xamarin for Visual Studio)の方で開発を進めると少し勝手は違うようですが、今後 iOS 向けのデザイナが搭載されてVS上で画面デザインが行えるようになるそうで、今後に期待が持てます!
NucliOS はここで紹介したバーコードコントロール以外にも、チャートやゲージ、グリッドなどニーズの多いコントロールが用意されています。iOSのネイティブアプリ開発をされている方、興味のある方は是非一度トライしていただければと思います。
NucliOS チャート:
https://jp.infragistics.com/products/ios/charts
NucliOS グリッド:
https://jp.infragistics.com/products/ios/grids-and-lists
その他の弊社製品でも機能制限なしのトライアル版もご用意しています。ダウンロードはこちらから。