前回のブログでは、Indigo Studioがどのようなものなのか、Demo用に作成したプロトタイプを交えてご紹介させていただきました。細かい使用方法の紹介の前に、Indigo Studioの最新情報をお伝えしたいと思います。現在、Indigo Studioは無償提供されており、ご活用いただいている世界中のユーザ様より多くのアイデアや要望をいただいています。その中でも、特に寄せられた数が多く、現在対応中である項目についてご紹介したいと思います。
HTML5 Viewer
現状では、アップロードされたプロトタイプは、Silverlight5がインストールされているブラウザでしか閲覧することができませんが、HTML5 Viewerにより、iPhoneやiPadなどのスマートフォン・タブレット端末などでも動作させることができるようになります。これは現在最も要望数が多い項目ですが、先日弊社のIndigo Studio Blog(英語)で、HTML5のプロトタイプが公開されましたので、さっそく皆様にもご紹介したいと思います。
※通常のブラウザからでも閲覧出来ますが、特にiPhone/iPadのモバイルsafari上で力を発揮します。お持ちの方は是非試してみて下さい!
[2013/5/28追記: 現時点でHTML Viewのベータ版か公開されておりプロトタイプのShareを行う際にHTML版のURLも同時に発行されます。]
[2013/8/14追記: HTML Viewerが正式版として採用されたことにより、サーバへシェアした際には、最新版ではSilverlight版はではなく全てHTML版のプロトタイプがアップロードされます。]
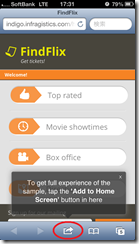
iPhoneまたはiPadのモバイルsafariから上記のリンクにアクセスする、「フルスクリーン表示するなら”ホーム画面に追加”して下さい」という内容の吹き出しが出ますので、'”ホーム画面に追加”を行なって下さい。するとホーム画面に通常のアプリと同じようなアイコンが出現します。
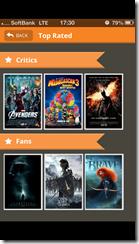
このアイコンをタップしてHTMLプロトタイプへアクセスする事で、URLバーやメニューなどを非表示にしフルスクリーンでプロトタイプを動かすことができます。この状態でプロトタイプを動かすと、完全にネイティブアプリのような見た目・操作感になります!
HTML5 でのエクスポート
作成したプロトタイプをHTML5でエクスポートすることができるようになります。現在、Indigo Studioはプロトタイプ作成ツールという位置づけですが、これが可能になるとプロトタイプとして作成した資産を開発フェーズで引き続き活用することができます。
iOSコントロールセットの追加
ドラムロールのUIなどiOS特有のUIエレメントが追加されます。また、画面遷移のトランジションについても、横スライドなどiOSアプリでよく見かける動きが追加されます。HTML5 Viewerと組み合わさることで、iPhoneアプリのプロトタイプがよりリアルに作り込めるようになります。
これらの機能について、現時点では明確なリリース時期はお伝え出来ませんが、継続的にアップデートを行なっているので今後の動向をチェックしていただければと思います。
Indigo Studioのダウンロードはこちらから