昨年12月にリリースされたプロトタイプ作成ツール Indigo Studio 、もうみなさんお使いいただきましたでしょうか?
以前、弊社の東のブログにて概要を簡単に説明しておりますが、インタラクティブなプロトタイプを作成するためのツールであり、システム設計時に良くみる ”エクセルで作った静的な画面イメージ” では表せないような、アニメーション・トランジション込みのプロトタイプを作ることができます。ちなみに、無料で提供させていただいております。
設計時にUI及び動作仕様をユーザとすり合わせする目的にもお使いいただけますし、アプリケーションをお客様へ提案する際にもお使いいただけると思います。(画像を並べただけのモノよりも、実際にそれっぽく動くものの方が説得力があります!)
現時点では、ツール自体が日本語版にローカライズされておらず、またヘルプについても英語版しかございませんので、「使い方がわからない」、「ヘルプ見たけどよく分からない」、などといった理由で挫折された方もいらっしゃるのではないかと思います。今回は、そういった方々にも是非 Indigo Studio をご活用いただけるよう、連載で使い方を紹介していきたいと思います。
どんなモノができるの?
まずは、コチラをご確認いただけますでしょうか。※動作にはSilverlight5が必須です。
[2013/08/14 追記: 2013/08にSilverlight版のViewerが廃止され全てHTML版のViewerとなったため、共有機能でアップロードしたプロトタイプを参照するのにSilverlightは不要となりました。また、本プロトタイプはSilverlightViewer用に作成したため、HTML Viewer化された際にフォントや文字のバランスが若干崩れておりますがご了承下さいませ。]
(初回ロード時には画像の読み込みに時間がかかる場合がございますので、画像読み込み終わった後に再度実行して下さい。)
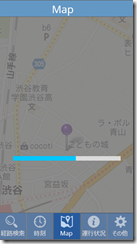
これは、私がDemo用に作成した電車の乗換ナビアプリのプロトタイプです。黄色く光っている所が、何らかのアニメーションや画面遷移が組み込まれている箇所ですので、まずは押せるとこを適当に押して遊んでいただければと思います。
Indigo Studioには作成したプロトタイプをワンクリックでサーバへホストする事ができるため、自分で作ったプロトタイプを他の人と共有できます。今見ていただいているプロトタイプはその機能を利用してアップロードしたもので、Silverlight5により動作しています。
いかがでしょうか? かなり ”それっぽいモノ” に仕上がったと思います!
起動時のアニメーションひとつとっても、実際にアプリを使用した時の感覚がリアルに味わえます。特にスマートフォンやタブレットデバイスの開発においては、こういった使用感をユーザとできるだけ設計の初期段階から共有しておくことが、重要なのではないでしょうか。もし、これを紙の仕様書で表現するとなると、、、大変ですね。
また、後の連載で詳しくお伝えしていきますが、UIエレメントの配置やアニメーション付加も操作を覚えてしまえば非常に簡単に行うことができます。この乗換ナビのプロトタイプも半日ほどあれば作成可能です。アプリケーションの提案段階でこういった実際に動くものを見せることで提案力UPにも繋がるのではないでしょうか。是非ご活用下さい!
以降の連載では、Indigo Studioの”スクリーン”の活用方法について、詳しく解説していきます。各機能を紹介しながら、このDemoアプリを実際に作成して行こうと思いますので、ぜひ最後までお付き合い下さい!