
またまた前回に引き続き、先日発表したIndigo Design to Code (D2C) Studioの構成要素をご紹介します。今回が構成要素としては最後になります。
Indigo D2C Studioの構成要素 - 参考エントリ(英語)
- Atomic Design System
- イメージベースプロトタイピング
- コード生成可能なVisual Studio Codeプラグイン
- Angular & Flutter 対応 UI コントロール & コンポーネント ← イマココ
Indigo D2C Studioとは?
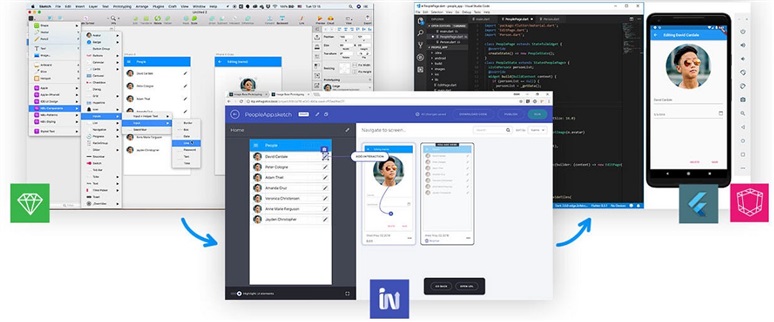
ビジュアルデザインからプロトタイプ作成、コード生成までをシームレスに実現するアプリケーションデザインプラットフォームです。
このアプリケーションデザインプラットフォームを用いることで、ビジュアルデザイナー、UXアーキテクト、プロダクトマネージャー、デベロッパーといったアプリケーション開発におけるさまざまな役割のプロジェクトメンバーが、SketchやVisual Studio Code、Angularといったそれぞれが得意とするツールを利用しながら、これまで以上により密接にソフトウェア設計および開発プロセスに携わることを可能にします。
Angular & Flutter 対応 UI コントロール & コンポーネント
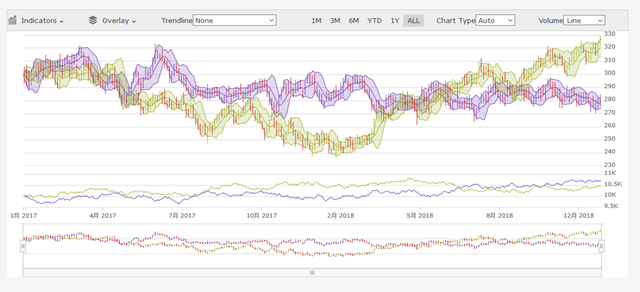
現在、我々は市場で最も高い性能を持つAngular用グリッド、チャートを提供しています。さらに、現在、Flutterにも対応するコンポーネントを開発と、Angularコンポーネントの改善に努めています。高い将来性や現時点で高機能なUIライブラリーなしには顧客やステークスホルダーが期待するマルチチャネルに渡る素晴らしい体験を提供することはできません。弊社は皆様が最も関心のあるプラットフォームに対して、最高かつ、高性能なUIコンポーネントを提供できると考えています。
Ignite UI for Angular は依存関係やスクリプトファイル、CSS自動で組み込めるコマンドラインツールをご用意しています。また、オンラインで各コンポーネントを確認できるサンプルページもご用意しています。Indigo D2C Studioのリリース前にぜひ提供されているコンポーネントをお試しください。
このIndigo Design to Code (D2C) Studioの詳細をご紹介するセミナー、「Distinct」を6/26に開催します。からプロトタイプ作成、コード生成までをシームレスに実現するその実力をぜひその目で確かめてみてください!