前回は、Sketch Syncプラグインをご紹介しましたが、今回のリリースではSketchでUIデザインを行うために提供しているSketch UIキットもアップデートされています。
Indigo Design System v2
Indigo Design Systemは、UIデザインから忠実にアプリケーションコードを生成するための根幹をなすデザインシステムです。この仕組みのもとで画面をデザインすることで、コードの生成を担保しています。以前にご紹介していますので、そちらもご覧ください。
Indigo Design to Code (D2C) Studio – Atomic Design System
Indigo Design Systemは、Sketch UIキットとしてSketchの追加ライブラリーという形で提供されています。
さて、今回のデザインシステムのアップデートには下記のような背景がありました。
- 5月にアップデートされたマテリアルデザインのType SystemガイドラインにIgnite UI for Angularのテーマ機能が準拠
- 7月にリリースされたSketch 51で提供されたライブラリの新機能(ライブラリ内のテキスト、スタイル機能)が追加された。
これらを受けて、今回、最新のSketch (v52.3)にも対応するようにアップデートを行い、上記に対応するだけでなく、テキストスタイルの拡充も行っています。
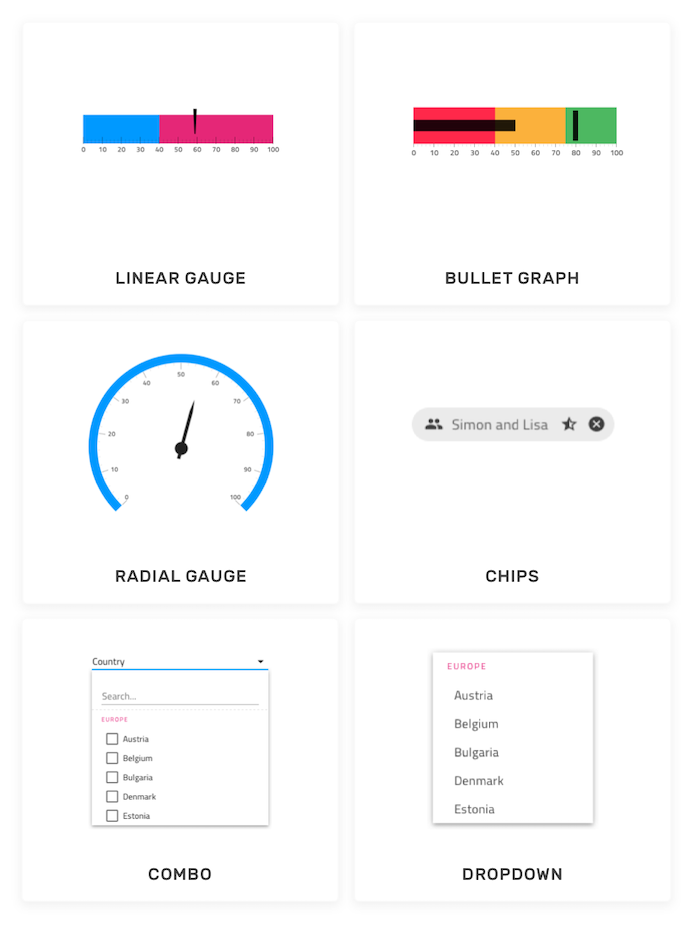
新たに追加されたコンポーネント
あたらしいSketch UIキットにはデータ可視化や入力用の多くのコンポーネントが追加されています。
- Linear gauge
- Bullet graph
- Radial Gauge
- Chips
- Combo
- Dropdown

以前のバージョンをダウンロードされている場合は、差し替えが必要ですが、ぜひ、新しい Indigo Design Systemをお試しください。