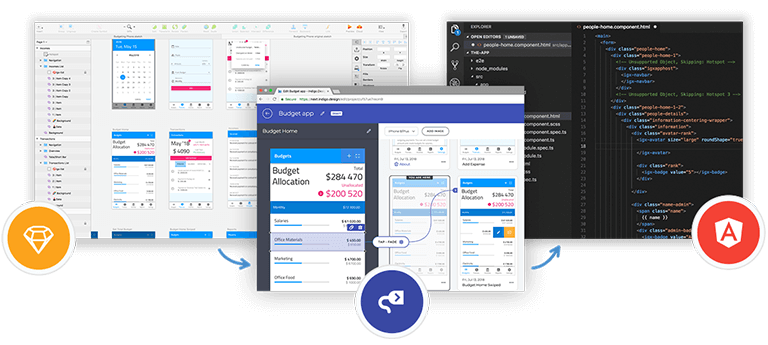
Indigo.DesignはUIデザインからAngularコードを自動で生成できるアプリケーションデザインプラットフォームです。以前、Indigo.Designのロードマップを紹介しましたが、今回のInfragistics Ultimate 2018 Vol.2のリリース合わせて新たな機能が実施されました。
それでは新機能をご紹介します。
Sketch用Indigo.Design Syncプラグイン
これまでIndigo.DesignはSketchを用いてUIをデザインし、そのデザインファイルをIndigo.Design Cloudにアップロードすることでイメージベースのプロトタイプを作成していました。そのため、コード生成をまでは下記のようなステップを踏んでいます。

今年の7月に提供を開始したのち、ユーザーから、Indigo.Design Cloudをブラウザーで開いて作業するのは煩雑だというフィードバックをいただいたため、今回、Sketchから直接プロトタイプの作成、更新を行えるプラグインを提供しました。ただし、実際のステップそのものには変更はありません。
このプラグインを利用することで、中間のステップをSketchから作業し、見かけ上2ステップにすることができます。
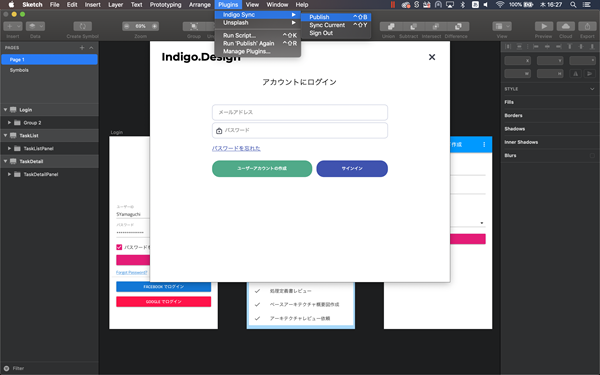
Sketchのメニューから[Plugins] – [Indigo Sync] – [Publish] を選択すると、サインインダイアログが表示されます。
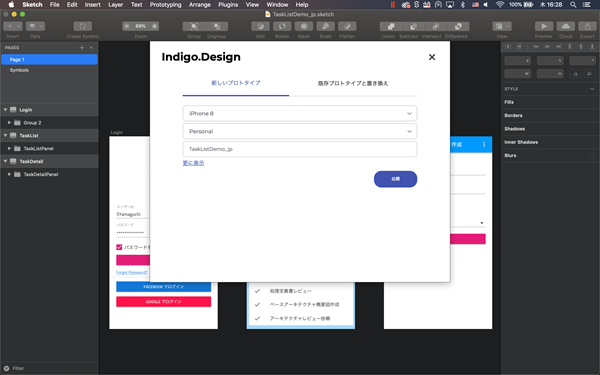
プロトタイプのサイズ(モバイル、タブレット、PC)を選択し、[公開]ボタンをクリックします。
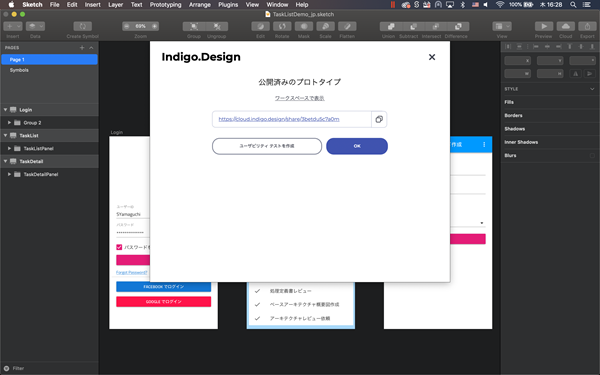
プロトタイプが公開されました。
プロトタイプのホーム画面の設定やインタラクション設定はIndigo.Design Cloudで行う必要がありますが、かなりお手軽になりました。この画面からIndigo.Design Cloudを開いたり、ユーザビリティテストの作成を開始することができます。
作成されたプロトタイプ (designed by 山口 慧, ソリューションコンサルタント)
かなりお手軽になりました!
ぜひこちらよりお試しください!
現在、最上位エディションが20%お得なキャンペーンを12月末まで実施中です。キャンペーン期間が残り少なくなってきましたので、この機会にぜひ、ご検討ください!