
インフラジスティックス・ジャパン株式会社、ローカライゼーション担当の杉浦です。今日はRobのブログをご紹介します。Robはアメリカのニュージャージーオフィスで働いている Indigo.Design ツールのメインの開発者で私はローカライズ担当としてこのツールのプロジェクトで一緒に作業をさせてもらいました。
今回はその Indigo.Design コードジェネレーターツールに新機能が追加され、より効率的にデザインと開発を連携できる大変便利なツールにレベルアップしました。
詳細については是非このまま続けてお読みいただければと思います。
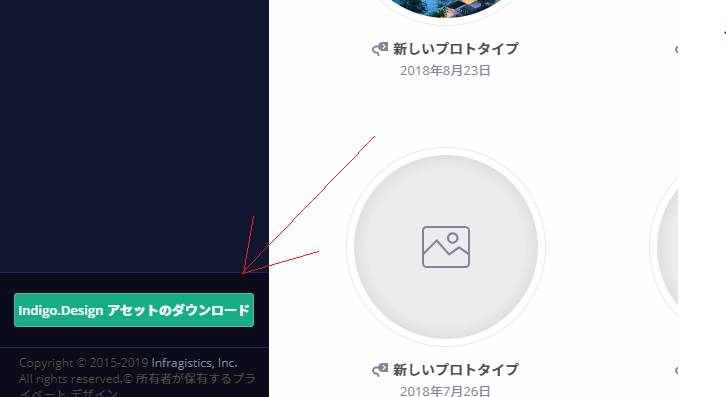
VS Code の Indigo.Design コード ジェネレーターの最新版は、cloud.indigo.design サイトからダウンロードしてください。サインイン後、左下にある [Indigo.Design アセットのダウンロードボタン] をクリックしてください。

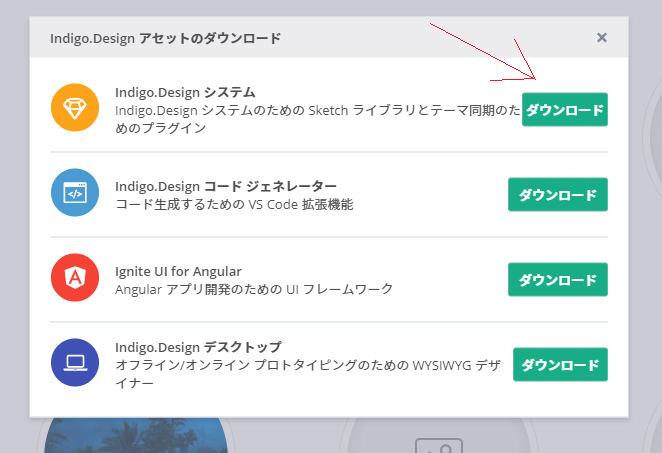
次に以下のダイアログが表示されますので、一番上のIndigo.Designシステムダウンロードボタンをクリックしてツールをダウンロードして下さい。

テーマ
今回のリリースでは、コード ジェネレーション機能に加えてテーマの生成実装が可能となりました。コードを生成時に描画 、Ignite UI for Angular コンポーネントのレイアウトに必要な HTML や SCSS だけでなく、Sketch のデザイナーで使用されるパレットが含まれます。以前はテーマの生成ができなかったため、Ignite UI for Angular のデフォルトのテーマを使用する必要があり、デザイナーが Sketch のパレットを変更した場合は、開発者は手動で同じパレットをアプリケーションで実装する必要がありました。
以前のアウトプット:
パレットを手動で実装する必要はなくなりましたが、この機能を使用するためのいくつかの要件があります。要件については、以下のプラグイン セクションをご覧ください。.

Indigo.Design テーマ プラグイン
テーマ生成がより簡単になる Sketch のプラグインです。このプラグインは、Indigo.Design Sketch ライブラリのカラーパレットの調整でデザイナーをサポートします。デザイナー向けプラグインの使用方法については、こちらをご覧ください。コード ジェネレーションは、プラグインで Sketch ファイルにメタデータを挿入して VS コード拡張機能で読み込みます。このメタデータは、Sketch ファイルで使用するパレット色やフォント情報を含みます。必要な SCSS を生成して生成したコンポーネントに色を適用できますが、このプラグインでテーマを適用しない場合、拡張機能はデフォルトテーマのみ生成します。
既存の Sketch プラグインである Indigo Sync は今回追加されたテーマ プラグインと統合され、Indigo.Design Tools プラグインという新しい名称になりました。Indigo Sync も引き続きご利用いただけますが、Indigo.Design Tools にすべての機能が含まれるため、今後は Indigo.Design Tools のご利用をお勧めします。
テーマをグローバルに適用
これらのテーマで唯一注意が必要な点は、生成したコンポーネントのみにスコープされる点です。それさえ注意すれば生成したテーマをグローバルに適用することがとても簡単になりました。テーマをグローバルに適用する方法の詳細については、こちらをご覧ください。簡単な例を以下に示します。
はじめにグローバル SCSS ファイルを開きます。Angular プロジェクトに含まれるデフォルト ファイルは styles.scss です。このファイルを開いて以下の SCSS を追加します。
// Make sure to replace 'themeName' with the folder name of your
// generated theme.
@import '~igniteui-angular/lib/core/styles/themes/utilities';
// This is the generated _palette.scss file. It has the color
// information for the theme. It also overrides $default-palette.
@import './themes/themeName/palette';
@import '~igniteui-angular/lib/core/styles/themes/index';
@include igx-core();
@include igx-theme($default-palette);
// This is the generated _typography.scss file.
@import './themes/themeName/typography';
igx-theme の呼び出しですべての Ignite UI for Angular コンポーネントのテーマを設定します。最後の行は、アプリケーションのタイポグラフィを設定します。ただしアプリのタイポグラフィは、HTML に igx-typography CSS クラスを追加するまで確認できません。通常 index.html の body タグで行うことができます。

以上です!生成したテーマがアプリ全体で使用されるようになりました。
Ignite UI CLI
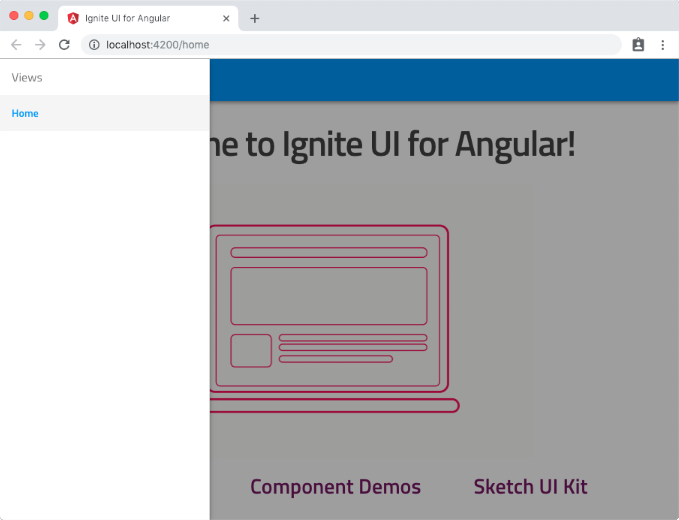
今回のリリースのその他の変更に Ignite UI CLI を使用して作成したプロジェクトに生成する際のユーザー エクスペリエンスの向上があり、ますます使いやすいツールになりました。Ignite UI CLI を使用して新しいプロジェクトを作成する場合、通常中に小さいデモアプリケーションを作成します。このデモではナビゲーション ドロワーを使用しています。

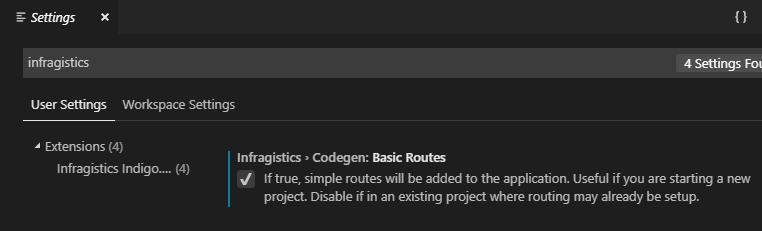
新機能により、コード生成コンポーネントがこのナビゲーション ドロワーに自動的に表示されるため、すばやくコンポーネントに移動してライブで確認できます。機能の動作を確認するには、拡張機能の設定で Basic Routes を有効にします。

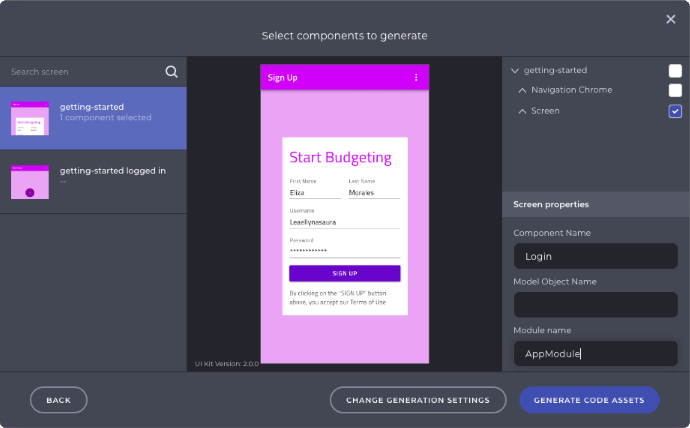
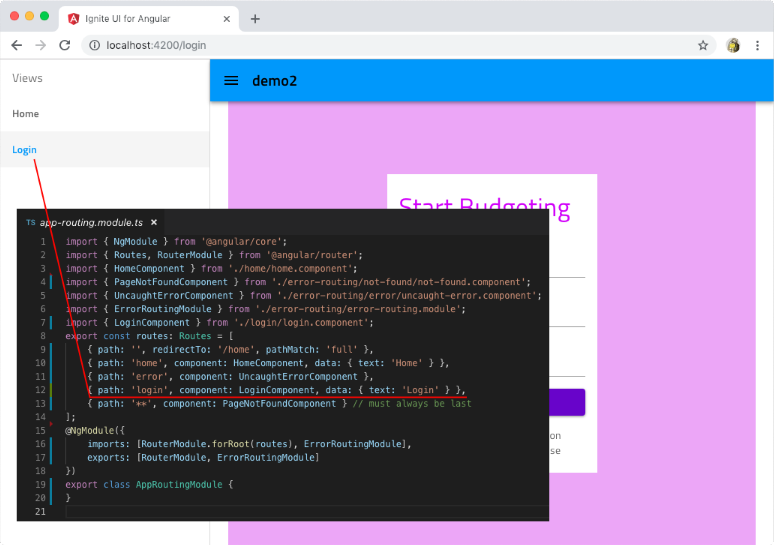
この設定を有効にすると Ignite UI CLI を使用して作成した Angular プロジェクトにコードを生成します。拡張ダイアログのターゲット モジュールとしてAppModule を選択してください。コード生成が完了するとルートモジュールが使用されている場合は、app.module.ts または app-routing.module.ts にルートが追加されたのを確認できます。アプリケーションを実行する際に新しく生成したコンポーネントがナビゲーションドロワー内に表示されます。


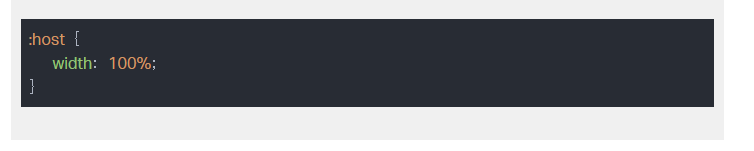
*上記にはありませんが、生成したコンポーネント CSS に width: 100% を追加して水平方向を埋める必要がありました。Ignite UI CLI プロジェクトは、router-outlet 周りに flex-box を使用しますがスペースを自動的に埋めるコンテンツがないため、コンポーネント CSS に追加しました。
まとめ
このように Indigo.Design コード ジェネレーターの最新版は、アプリケーション開発のテーマ関連作業でも使えるツールになりました。是非ダウンロードしてお試しください!
Indigo ヘルプ
各機能についての詳細がわかるヘルプやサンプルも合わせてご活用ください。

