
こんにちは、インフラジスティックス株式会社です!2020年12月に、クラウド型ビジュアルエディタ「Indigo.Design App Builder」のプレビュー版がリリースされました。本記事では、業務アプリケーションのフロントエンドを素早く実装したいときにご活用頂ける「Indigo.Design App Builder」の詳細についてご紹介します。
- Webアプリケーションのフロントエンド開発でよくある課題
- App Builderとは
- App Builderの基本的な使い方
- App Builderの今後の予定
- App Builderはノーコード開発ツールなの?
- App Builderに無料登録してお試しください!
Webアプリケーションのフロントエンド開発でよくある課題
弊社は長年アプリケーション開発を支援してきている中で、開発チームあるいは開発者の方々がデスクトップアプリケーションからWebアプリケーションへの移行に苦労されているのを見てきました。よくあるお悩みは、
- Angular / React / Blazor等のモダンフレームワークで業務アプリケーションを開発する時に、ビジュアルエディタ(ポトペタできるデザイナーツール)がなく、マークアップをたくさん記述する必要がある
- Visual Studioのようなデスクトップ開発ツールを使い慣れた開発者にとって、Webアプリのレイアウト開発は複雑で覚えるのが大変
- TypeScriptやHTMLとあわせて習得しなければならないCSSが複雑すぎる
といったものです。
また、デザイナーがUIデザインを担当するITプロダクト開発のような現場では、デザインチームが作成したデザインをコードに落とし込む作業に工数と手間が非常にかかることも大きな課題の1つです。
このような悩みを解決すべく、弊社ではIndigo.Designの新機能としてApp Builderをリリース致しました。App Builderを使うことで、作成したUIデザインからAngularのコードを生成してダウンロードできたり、プロトタイプを作成してチームメンバーやお客様に簡単に共有できたりと、フロントエンド開発における生産性向上が期待できます。

App Builderとは
今回新しくリリースされたApp Builderは、業務アプリケーション開発の高速化を支援するローコード開発ツールです。クラウド型のビジュアルエディタを使って、ドラッグ&ドロップでフロントエンドを素早く実装することができます。ドラッグ&ドロップで配置できるAngularのUIコントロールや、予め用意されている豊富なテーマオプション、Angularコード生成機能をお使い頂くことができます。今後のリリースで、Adobe XD / Sketch / Figmaといったメジャーなデザインツールからデザインをインポートする機能も提供予定です!
App Builderでは以下のようなことができます。
- Ignite UI for AngularのUIコンポーネントを使ったSPA(Single Page Application)開発の簡略化 ※将来的にはIgnite UI for React、Web Components、Blazorにも対応予定
- 作成したアプリケーションデザインの即時プレビュー
- ソースコードの生成(デザイン作成中にリアルタイムで確認したり、ZIPファイルでまとめてダウンロードすることが可能)
App Builderの基本的な使い方
App Builderプレビュー版の基本的な使い方を簡単にご紹介します。
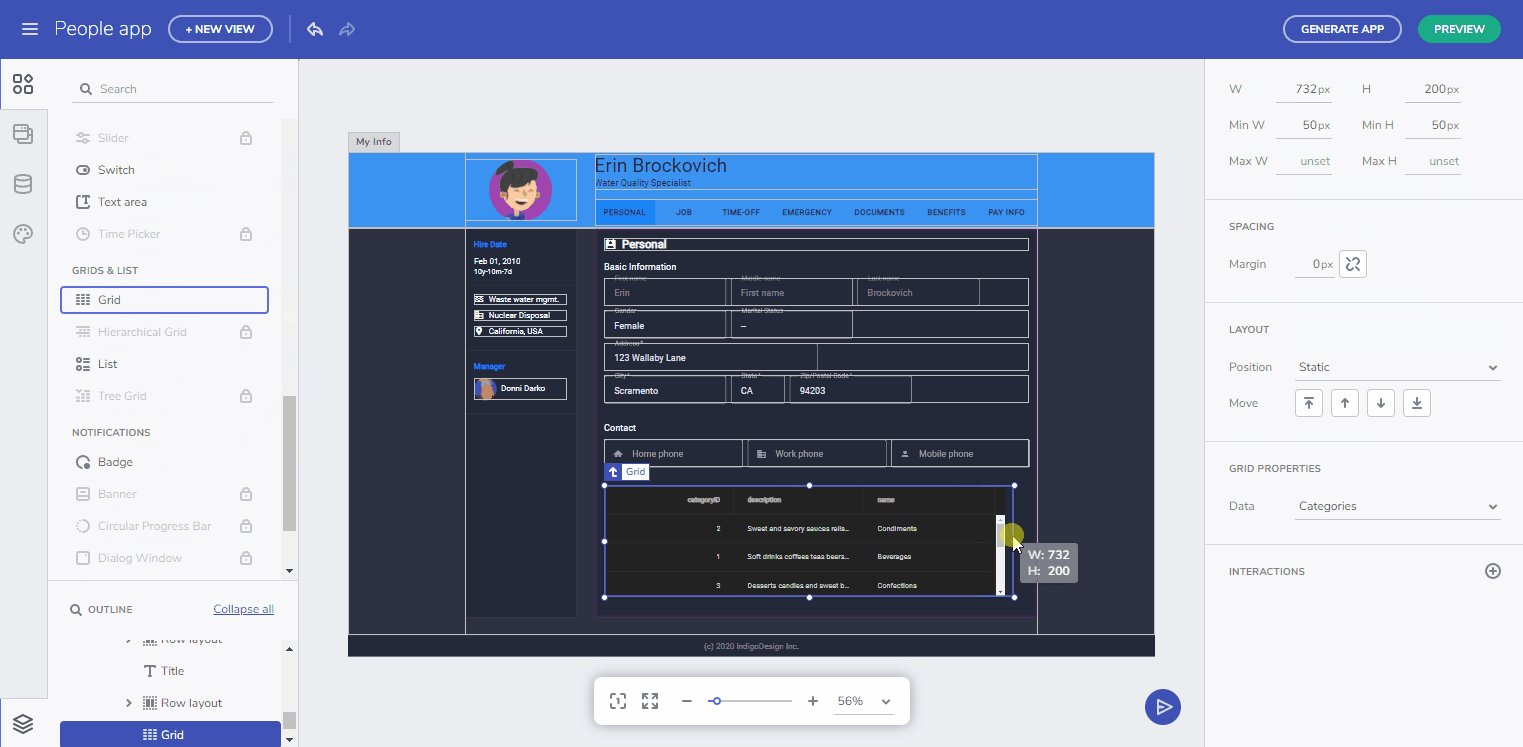
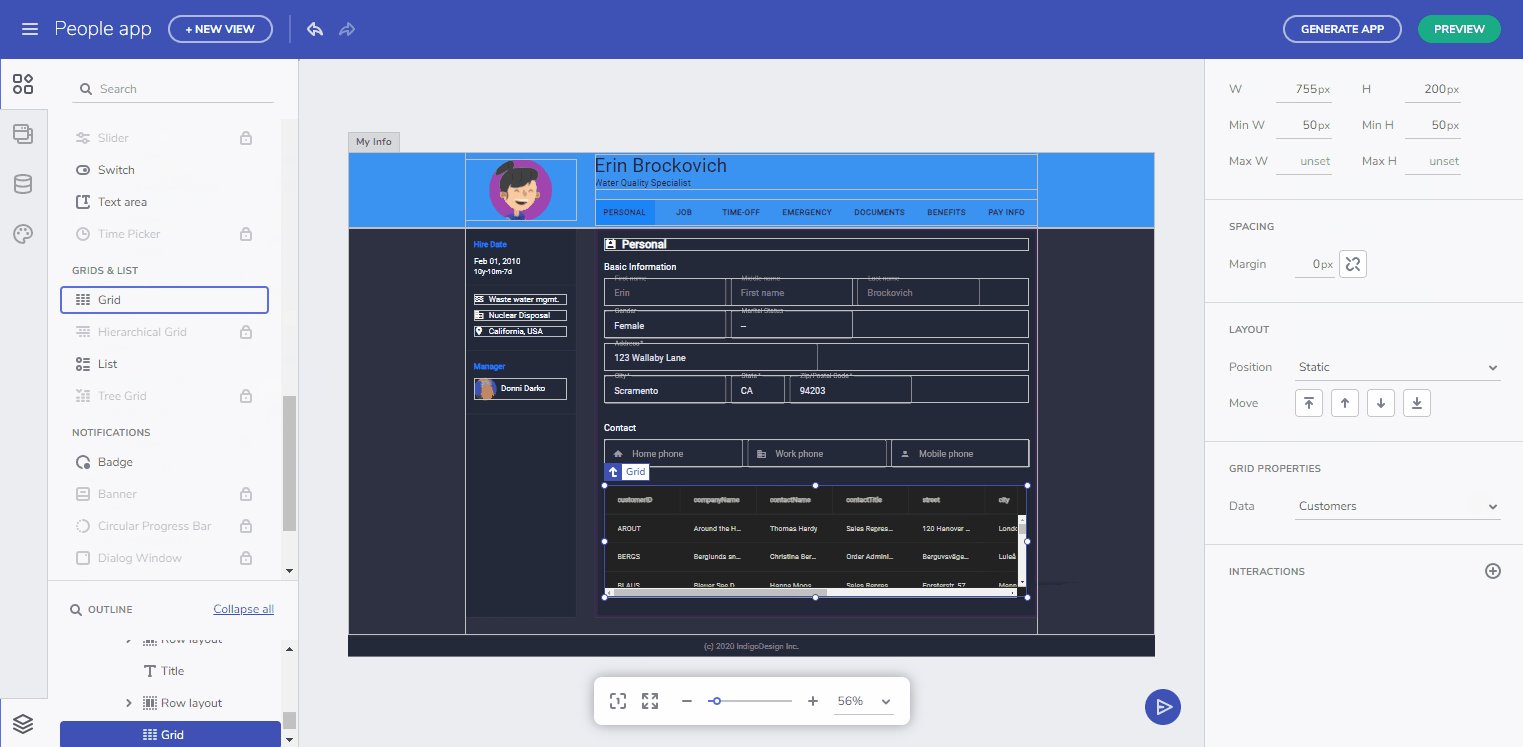
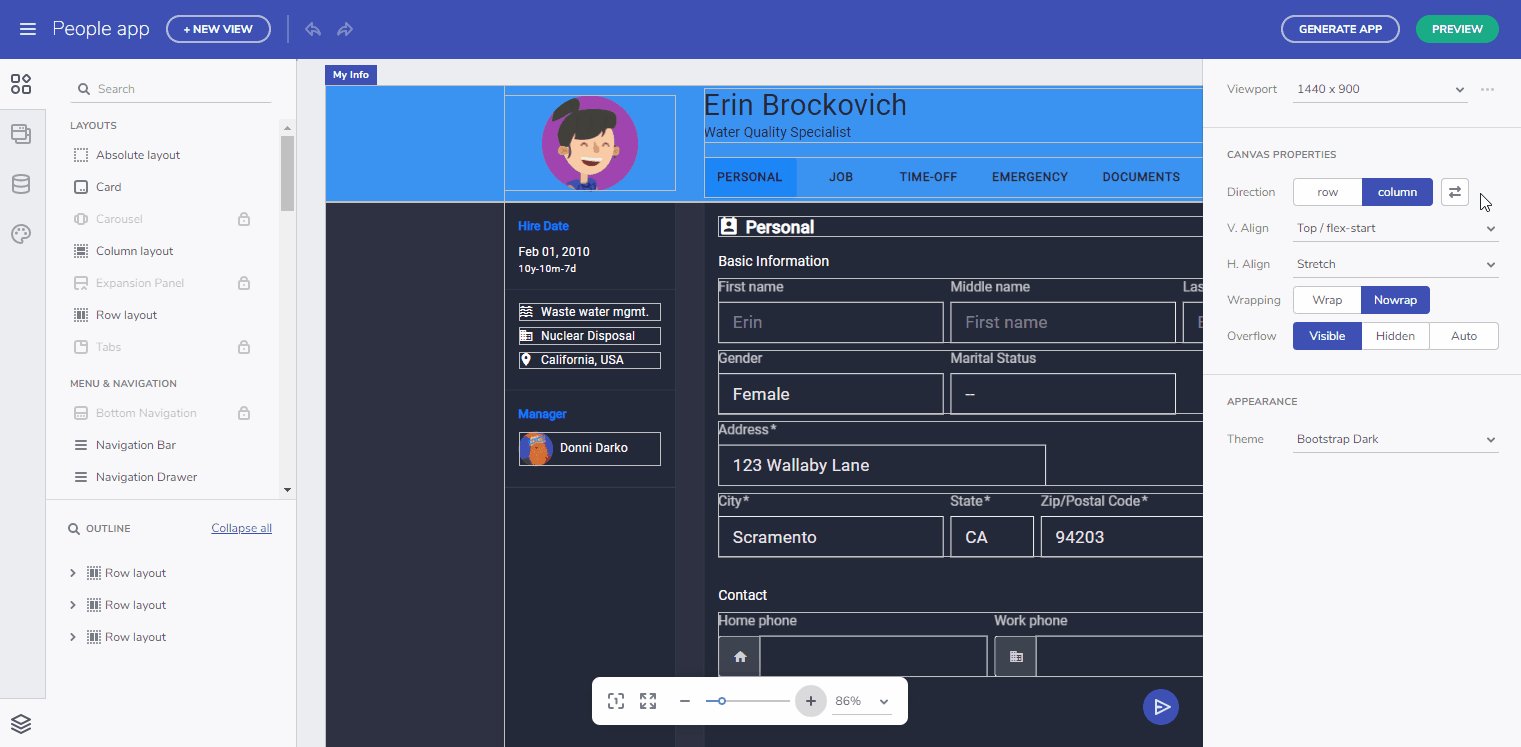
Step 1: ドラッグ&ドロップで、App Builderでシンプルなページデザインを作成する
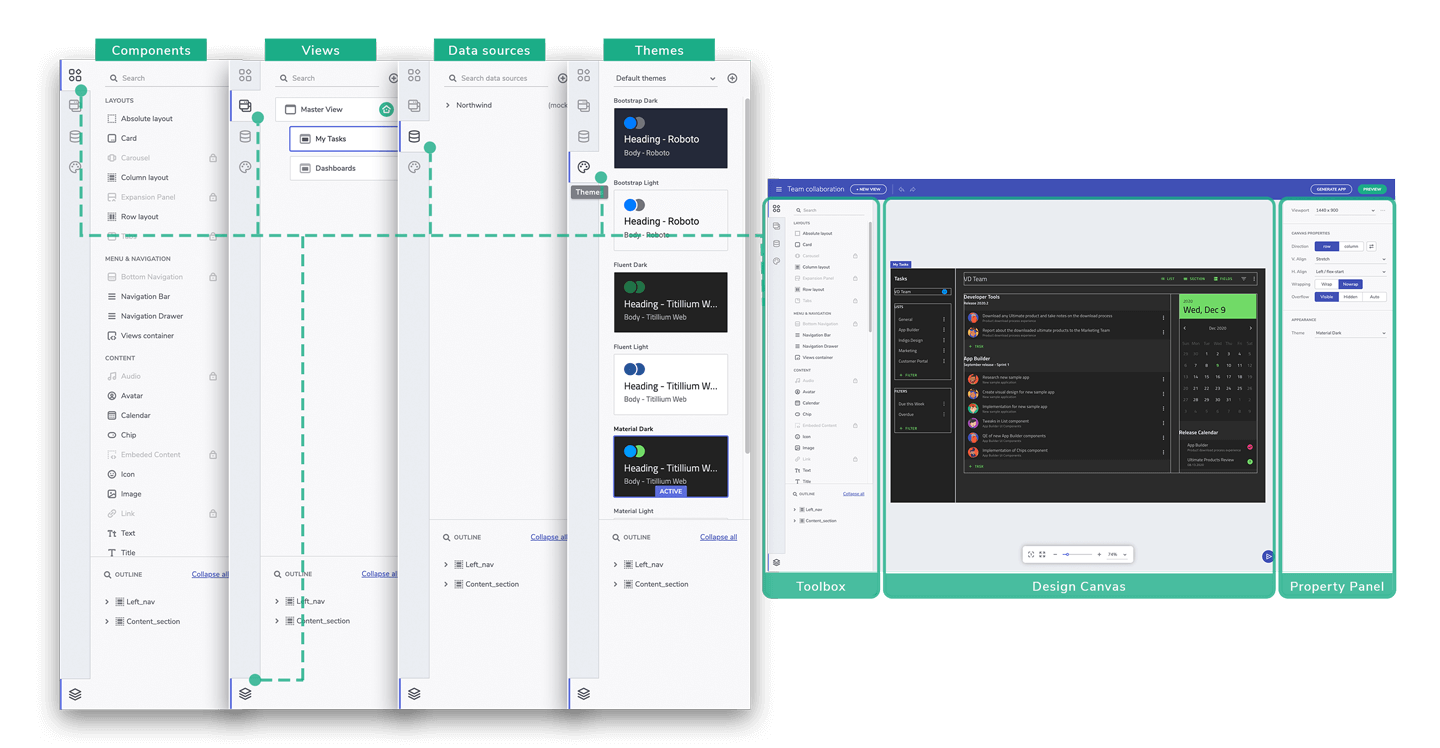
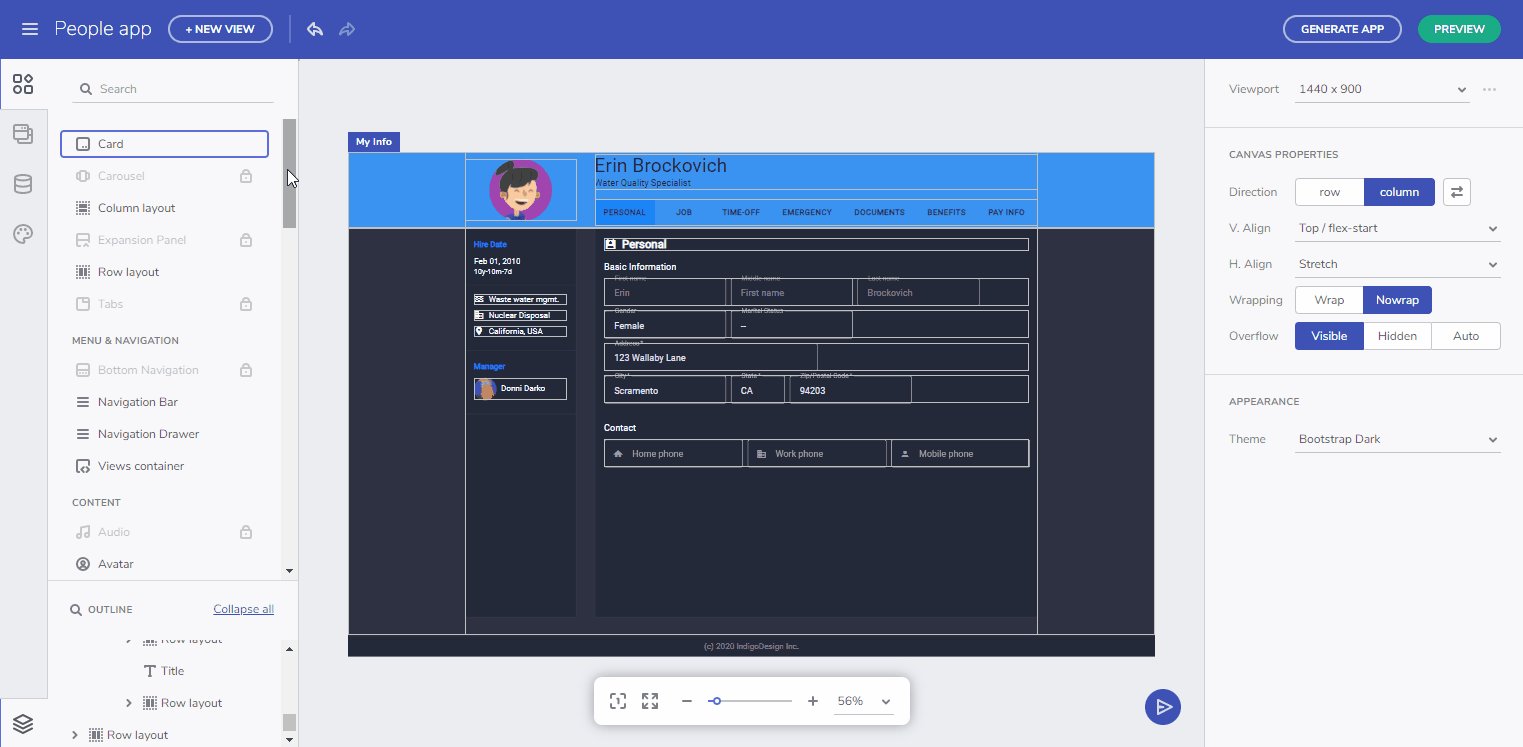
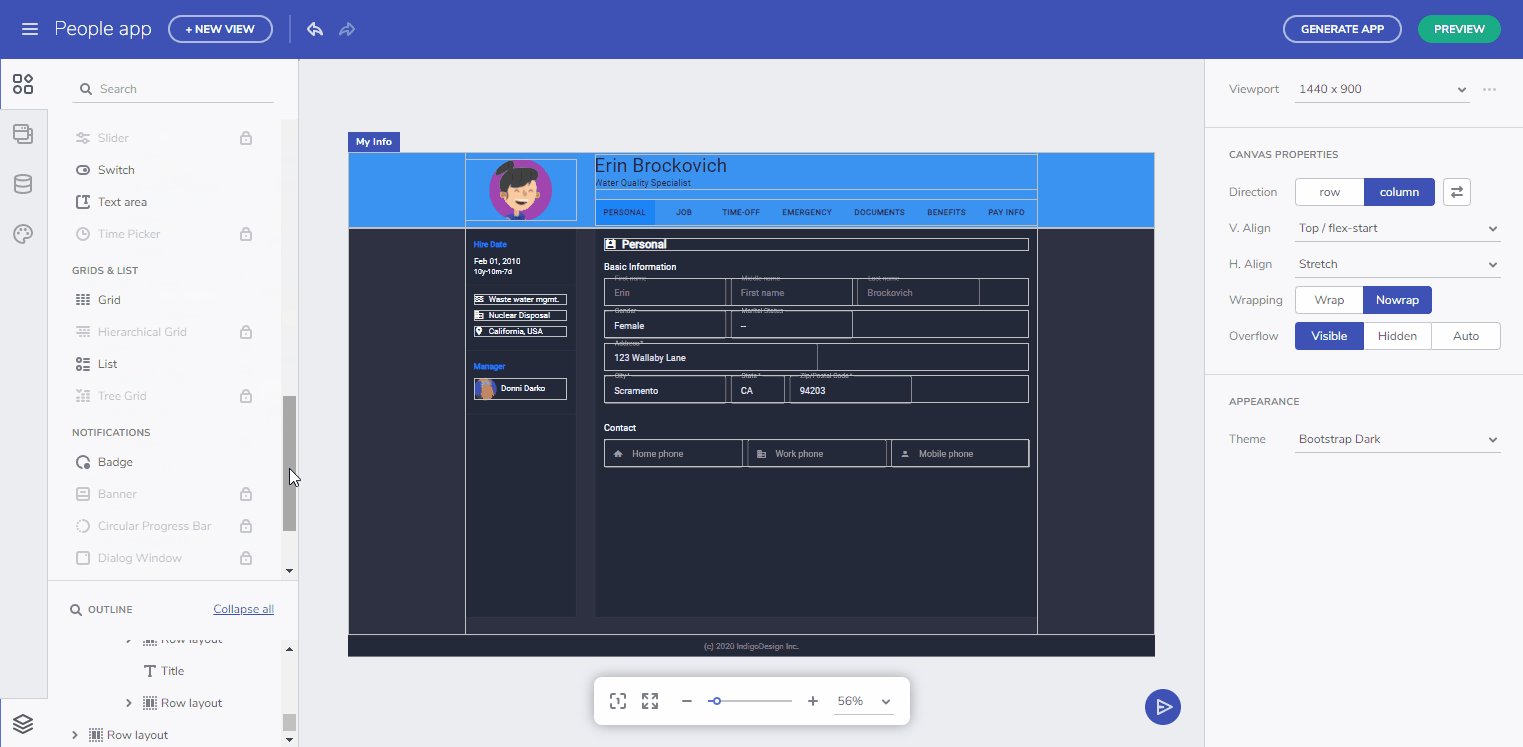
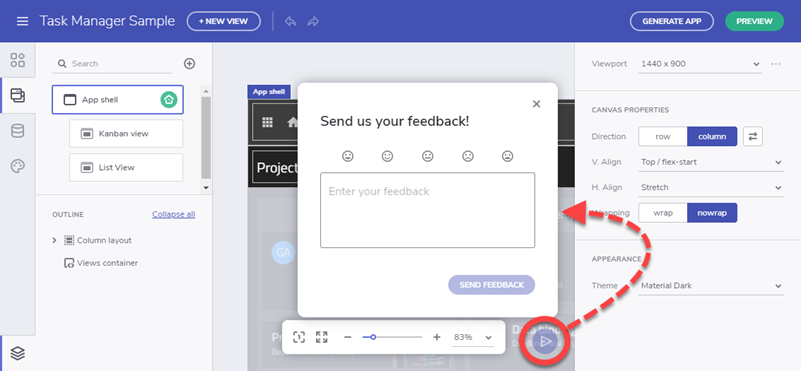
まず、ビジュアルエディタでWebアプリケーションデザインを作成しましょう。左側に表示されるツールボックスから、UIコントロールをドラッグ&ドロップして配置することができます。Visual StudioやSketchのようにUIコントールの見た目やふるまいに対してプロパティの設定ができますので、作成するアプリケーションにあわせて柔軟に設定を変更していきましょう。既にかなりの種類のUIコントロールが利用可能ですが、今後随時追加され、最終的には、Ignite UI for Angular / React / Web Components / Blazorに収録されている全てのUIコントロールがツールボックスに追加される予定です。

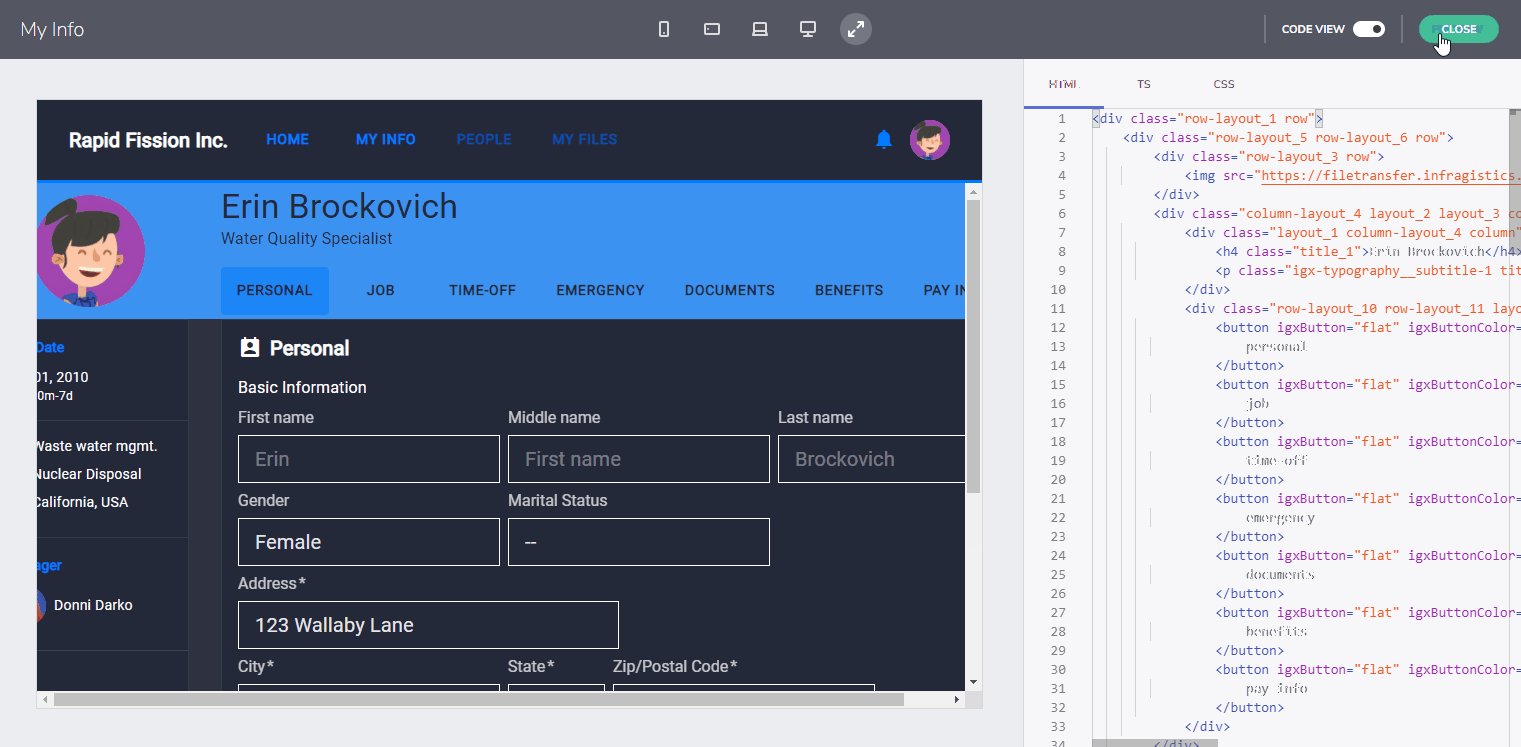
Step 2: インスタントプレビュー機能でリアルタイムに確認しながら、デザインを仕上げる
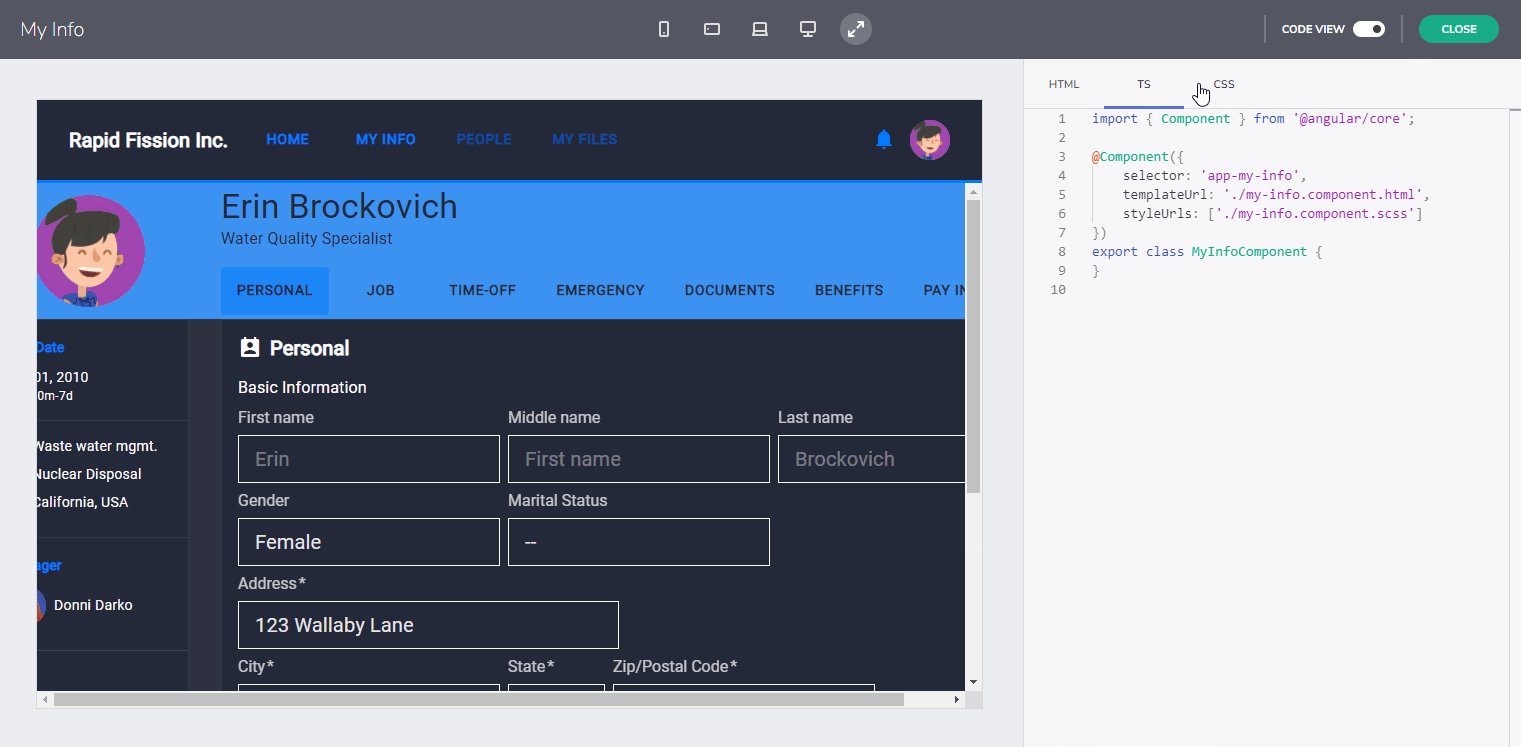
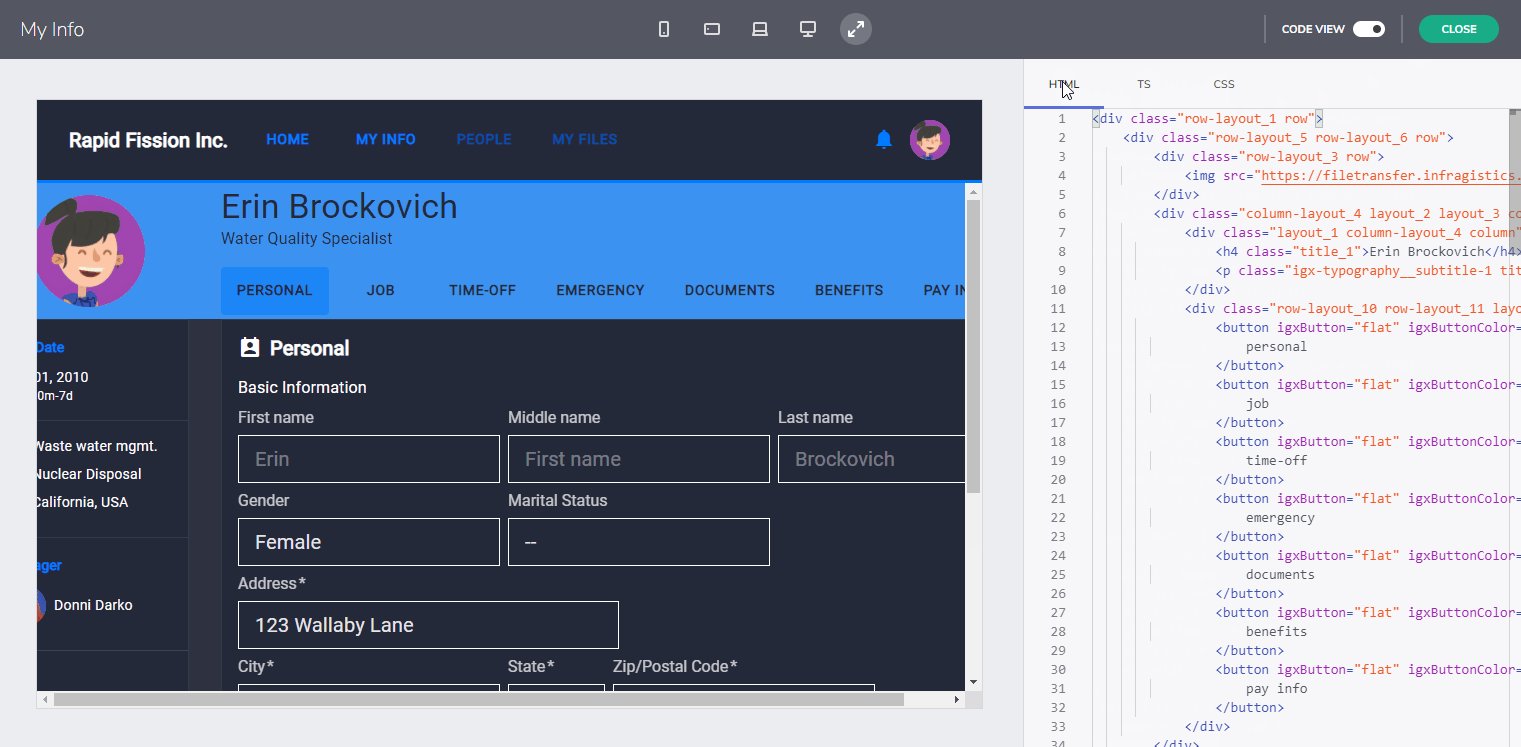
デザインを作成したら、画面右上にある"Preview"ボタンをクリックして、確認しましょう。ダウンロードやコンパイル作業をすることなく、ブラウザ上ですぐにアプリケーションの見た目や動作を確認できます。インスタントプレビューでは、ルックアンドフィールやナビゲーションも含めて確認することができます。プレビュー画面右上に表示される"Code View"スイッチをクリックしてオンにすると、HTML / TypeScript / CSSのコードも同時にプレビューすることができます。

Step 3: 作成したアプリケーションをZIPファイル形式でダウンロードする
最後に、作成したアプリケーションをソースコードとしてZIPファイル形式でダウンロードしましょう。ZIPファイルにはアプリケーションを実行するのに必要なプロジェクトファイルが含まれています。ダウンロードしたアプリケーションを実行するにはnpm installコマンドを実行して依存関係を追加し、npm startでプロジェクトを実行してください。App Builderで作成したアプリケーションが実行できることを確認できましたでしょうか。

App Builderには他にもこのような機能があります
非常にざっくりとした説明にはなってしまいましたが、以上がApp Builderの基本的な使い方の流れになります。もう少し具体的な特長についてご紹介させて頂くと、App Builderプレビュー版では
- 30種類以上のUIコントロールをドラッグ&ドロップで配置しながら、アプリケーションをデザインできるビジュアルエディタ
- テーマとタイポグラフィー(マテリアル、Bootstrap、Fluent)、カスタムテーマ
- プロパティ編集が可能なUIコントロールライブラリ
- Relative、Absolute、Fixed、Sticky positionが指定可能なレイアウト
- Angularプロジェクトのダウンロード
- アプリ、コードの即時プレビュー
- サンプルアプリやスターターライブラリ
といった機能をご利用頂けます。機能の詳細は以下ブログ記事(英語)にて紹介していますので、ぜひ併せてご覧ください。
Indigo.Design App Builder: Feature Tour
App Builderプレビュー版は、こちらからサインイン(登録は無料です!)してすぐにお試し頂けます。どのようなテンプレートやUIコンポーネントが使えるのか、新しいアプリケーションをレイアウトを選択してどう作成していくのかなど、ぜひ色々触ってみてください。
お使いいただいて何かフィードバックがございましたら、App Builder画面下方にあるFeedbackボタンからフィードバックをいただけると幸いです。

App Builderの今後の予定
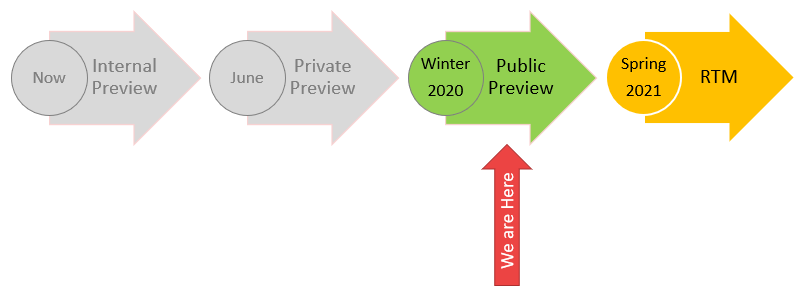
App Builderは2020年にプライベートプレビュー版を社内で公開し、フィードバックを元に改善を行ったのち、2020年12月にパブリックプレビュー版として皆さまに公開することができました。プレビュー版ということもありまだ「近日公開予定」の機能も多いですが、Webアプリケーション開発に携わる皆さまの業務効率化を支援する機能をお届けできるよう、今後も鋭意開発してまいります。

App Builderは2021年4月頃に公式リリースを予定しています。そのタイミングでApp BuilderはIndigo.Designプラットフォームと統合、連携される予定です。
公式リリース時に含まれる機能は、以下を予定しています。
- データソースのサポート – Excel、JSON等
- Adobe XD、Figma、Sketchからのデザインインポート
- ReactおよびWeb Componentアプリのコード生成
- ツールボックス内でのカスタムコンポーネントの利用(独自コントロールの利用)
- コンポーネントライブラリーの拡充 – チャート、コンボボックス、オーバーレイ等
- 複数ユーザー、編集者による同時編集
- サンプルアプリ、レイアウトテンプレートの拡充
上記以外にも追加でいくつか新機能を準備しておりますので、ご期待ください!
尚、今回のパブリックプレビュー版App Builderは、Indigo.Design本体とは切り離された状態でのリリースとなります。そのため、App Builderで作成したアプリをIndigo.Designのユーザーテスト機能で利用したり、相互コメント機能でコメントし合ったり、Sketchで作ったデザインを編集したりすることは現時点ではできません。パブリックプレビュー版ではWebアプリケーション構築機能そのものにフォーカスして、ご体験頂きたいと思っています。公式リリース時にはApp BuilderとIndigo.Designの機能との統合を予定しています。
App Builderはノーコード開発ツールなの?
App Builderはノーコード開発ツールではなく、以下の特長を備えたローコード開発ツールカテゴリーに属する製品だと考えています。
- ドラッグ&ドロップでアプリUIを構築できるビジュアルエディタ(WYSIWYG)
- 業務アプリケーションの開発を前提とした、豊富なUIコントロールを含んだツールボックス
- ビルトインテーマとカスタムテーマ
- コード生成、ダウンロード機能
- 標準ベースのコード出力
主にアプリケーションのフロントエンド、ビュー部分の開発を強力にサポートするためのツールとなるため、アプリケーション内部のロジック部分については開発者が記述する必要があります。
また、下記のようなローコード開発を支援する機能の追加も順次予定しています。
- Adobe XD、Sketch、FigmaからApp Builderへのデザインインポート
- React、Web Components、Blazor等のSPA開発フレームワークに対応したコード生成機能
- アプリで利用するライブデータのデータソースとの接続、コード出力対応
ノーコード開発ツールとローコード開発ツールの使い分けについてですが、アプリケーションがミッションクリティカルなものである場合は、ローコード開発ツールでの開発がおすすめです。ローコード開発ツールを使って画面周りやロジックの一部を少ない工数で仕上げつつ、クリティカルな部分の作り込みは開発チームに引き継ぐことができるためです。
一方のノーコード開発ツールは自由度が低いので、ワンショットでしか使わないビジネス現場の業務処理アプリなど、ミッションクリティカルではないアプリを短時間でサッと開発するのに向いています。
App Builderのようなローコード開発ツールは、アプリケーションUXデザインから開発までの工数を削減する手段として有効です。
ローコード開発ツールを用いることで画面デザイン効率の向上や、画面デザインフェーズから開発フェーズに移った後の修正工数の削減といった効果が期待できます。皆さまのアプリケーション開発の生産性向上をよりいっそう支援できるよう、今後もIndigo.Designをアップデートして参ります。
App Builderに無料登録してお試しください!
以下のリンクからご利用登録をして頂くことで、すぐにお試し頂けます。
https://appbuilder-preview.indigo.design/
初めてアプリケーションを作成する前に、こちらの機能紹介ブログ記事(英語)をご一読頂くことをお勧めします。
また、YouTubeでIndigo.Design App Builderのラーニング動画を公開しております。こちらは日本語字幕をご利用頂けますので、ぜひご覧ください。
もしプレビュー版をお試しいただいて何か問題やご要望がございましたら、お手数ですが弊社までご連絡いただけますと幸いです。また、今後の最新情報については本ブログのほか弊社Twitter(@IGJP)やYouTube channelで発信して参りますので、よろしければフォローをお願いします!

