本記事では、どのようにしてデザインをコードへ落とし込むか、その迅速でかつ簡潔な方法を説明します。
例えば、下記のようなことをやりたい場合:
- 自動デジタル製品デザインおよび開発ツールを使って、Sketch のデザインから新規 Angular アプリケーションを作成する
- 手作業でのコーディング作業不要で、1回のクリックで製品レベルの Angular のコードを生成する
- アプリケーションとそのコードをプレビューし、デザインシステムと Angular と App Builder とが連携して動作することを確認する
次のプロジェクトを開始するときには、本記事がとても役に立つことでしょう。
この記事はインフラジスティックス本社により作成された英文記事の翻訳により作成されました。
原文は以下よりご確認いただけます。
Jason Beres. February 1, 2021, "Angular Code Generation - a Step-by-Step Guide using Indigo.Design"
www.infragistics.com
- コード生成とは
- Angular のコード生成とは
- コード生成プラットフォームとは
- プロジェクトにコード生成プラットフォームを利用するメリット
- ステップ・バイ・ステップ : Sketch デザインからの Angular コード生成
- まとめ
- Indigo.Design App Builder のトライアル版を利用するには
- 無料オンライン相談会をご利用ください
コード生成とは
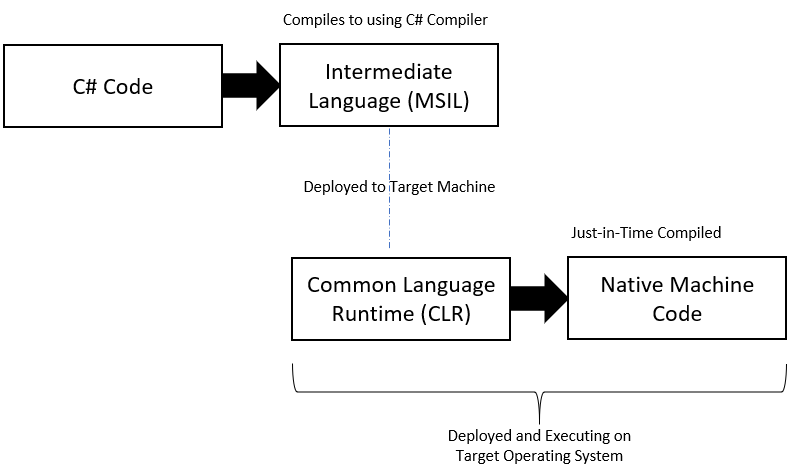
一般的には、コード生成とは、Windows や macOS、Linux のようなオペレーティングシステム上で実行される、マイクロプロセッサによって直接実行可能な形式にコンパイルする処理のことです。 ソースコードを "コンパイル" する処理とは、基本的に、あるフォーマット (C# や TypeScript など) から別のフォーマット (DLL や EXE のような中間言語、あるいは JavaScript) を生成することです。 プロセッサは決められた入力が必須であり、および、ハードウェアの種類に基づく決められた方法で機能するため、そこには常に、直接実行部分が対象のシステム上で正しく機能することを確実にするという、コンパイラメーカーの課題があります。
マイクロソフトの .NET Framework を使っている場合、ソースコードはまずは中間言語 (IL または MSIL (Microsoft Intermediate Language)) にコンパイルされ、その中間言語は共通言語ランタイム (CLR) によって "Just-in-Time" (JIT) コンパイル、すなわち実行されるそのタイミングでプロセッサの実行可能形式 (機械語) にコンパイルされて、そうして Windows オペレーティングシステム上でその機械語コードが実行されます。 .NET Framework の次世代、.NET Core や .NET 5 以降においては、中間言語コンパイラやランタイムは Linux や macOS などの Windows 以外のオペレーティングシステム上でも動作します。
コード生成処理がソースコードから正しい中間言語を出力し、対象マシン上でランタイムがそれを実行できることを保証するのは、コンパイラの責務となります。
下図は以上の内容を図示したものです。

JIT コンパイル vs. AOT (Ahead-of-Time) コンパイル
Xamarin や Angular などのフレームワークにおいては、AOT (Ahead-of-Time) コンパイル (事前コンパイル) の概念は重要です。 AOT コンパイルでコード生成されたアプリケーションは、そのアプリケーションが実行される対象デバイス上で直接実行可能な形式に構築されます。 例えば、Xamarin.iOS アプリケーションを AOT コンパイルすると、iOS 用のネイティブ実行形式のコードが生成されます。 その Xamarin.iOS アプリケーションの実行のために、iOS オペレーティングシステム以外のランタイムは必要ありません。 Xamarin の初期バージョンにおいては、アプリケーションは AOT コンパイルされませんでした。 そのため、Xamarin アプリケーションを対象デバイス上で実行するには、Mono ラインタイム (.NET Framework のオープンソースによる再実装でマルチプラットフォームに対応) を対象デバイスにインストールしておく必要がありました。 AOT コンパイルされたアプリケーションは、より速く起動し、デバイスの仕様によっては処理速度が向上する場合があります。
Angular のコード生成とは
Angular のコード生成とは、メタデータ (又は中間言語) を生成する専用のツールを使って、1つかそれ以上の Angular コンポーネントおよびまたは Angular アプリケーション全体のソースコード出力を取得する処理です。 このソースコード出力は、開発者がさらに修正を加えたり、最終的には JavaScript や HTML などのブラウザ上で動作する生成形式に「コンパイル」できる、クリーンで使用可能な形式となります。
Angular のコード生成を行なう方法はいくつかあります:
- Angular CLI (Command Line Interface, コマンドラインインターフェース) から、Angular Schematics によるアプリケーションの全体または一部を生成するテンプレートを利用できます。Google チームによる Angular CLI は、Angular アプリケーションの構造と依存関係を生成する最速の方法です。Schematics は、コード生成プロセスにてコードを追加変更するための命令とロジックを含む、テンプレートベースのコードジェネレータです。
- Infragistics の Ignite UI CLI を使用することで、Angular CLI よりもさらに一歩進んだ機能を利用することができます。 Ignite UI CLI は、Angular Schematics を使ったテンプレートをベースにしていますが、Charts、Angular Data Grids、さらにはアプリケーションシナリオ全体のようなユーザーインターフェースコンポーネントを新規または既存の Angular アプリケーションに追加することが可能です。チームやビジネスのニーズに基づいて独自のカスタムテンプレートを作成し、アプリ開発を加速させ、コードを数秒で生成することも可能です。
- Indigo.Design App Builder を使用すると、開発者は Web ベースの WYSIWYG ツールを使用して、Angular アプリケーション全体を設計し、コード生成することができます。Indigo.Design App Builder は、クラウドベースのドラッグ&ドロップによる WYSWYG ツールを用いて、チームで実際のアプリを設計し構築するという概念を導入しています。これには、コード、レイアウト、CSS、そしてデータも含まれます。
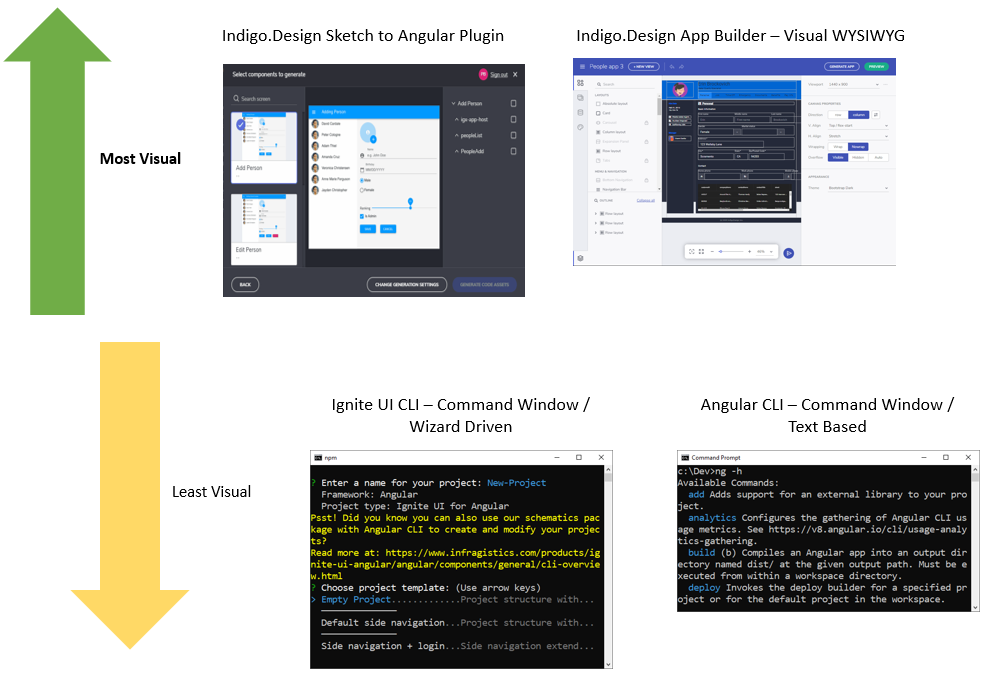
下図は、上記のコード生成の選択肢に応じた、期待できるインタラクションとコード出力のレベルを示しています。

Angular のコード生成には、より一般的な Angular CLI から、Indigo.Design App Builder を使用した Web 上での堅牢なドラッグ&ドロップ体験まで、複数の選択肢があることがおわかりいただけるでしょう。これらの選択肢のいずれかを使用して、Angular によるアプリケーション開発と配信を加速させることができます。
その方法を習得頂けるよう、包括的な App Builder の製品概要とチュートリアルの動画 (英語) を公開しました。以下をクリックしてご覧ください。
コード生成プラットフォームとは
アプリケーションの提供とは、ただ単にソースコードをコンパイルして対象のプロセッサ上で動作する何らかの出力を生成するだけの手続きではありません。お客様が解決しようとしている問題に対して、意味のある美しい体験を提供するための一連の過程のことです。この過程で重要な役割を果たすのが「デザイン」です。デザインプロセスでは、デザインチームが顧客と協力して要件を理解し、その顧客が試用することのできるアプリケーションのプロトタイプを、好みのツール(Sketch や Adobe XD など)で作成します。このプロセスは反復的で、顧客からフィードバックをもらい、フィードバックや批評に基づいてデザインを更新し、再び顧客に評価してもらいます。この反復プロセスは、ソフトウェアプロジェクトを成功に導く礎であることが証明されています。この反復設計プロセスは、コードが書かれる前に行われます。最終的には、顧客が承認したデザインをデザインチームから開発チームへ「ハンドオフ」(引き渡し) します。この時点で、開発チームは自分たちのツールを使い、引き渡されたデザインを解読しながらコードを書き始めます。
このハンドオフの際に、意図していたデザインと実際に構築されたものとの間に、乖離が発生する危険性があります。
製品チーム(デザインチームと開発チームを含む)がコード生成プラットフォーム、あるいはガートナー社の造語であるデジタル製品デザインプラットフォームを標準化すれば、ハンドオフにおけるリスクと誤りを大幅に削減または排除することができます。コード生成プラットフォームは、単に「コード」の分野だけでなく、次のようなソフトウェアを提供するためのすべての側面を含む必要があります。
- 画面デザイン
- ユーザーフロー
- プロトタイピング
- 共同編集
- UI コンポーネント
- コード生成
つまり、デザインチームと開発チームは、コード生成の前に、そのプラットフォームで何ができるかに重点を置いて、コード生成プラットフォームを評価する必要があるのです。Indigo.Design は、世界で唯一の「Design to Code (デザインからコードへ)」を実現するデジタル製品デザインプラットフォームです。従来のコード生成プラットフォームの目標を超えた、完全な「Design to Code」ソリューションを提供します。
プロジェクトにコード生成プラットフォームを利用するメリット
コード生成とコード生成プラットフォームの長所と短所は長い間議論されてきました。コード生成の利点は、常に生産性と納品までのスピードにあります。あるツールを使えば、この作業を早く終わらせることができるのに、なぜそれを使わないのでしょうか。コード生成に対する反対意見は、「ブラックボックス」論です。開発者は、実際にどのようなコードが「生成」されているのかを知ることができず、それを見たり、変更したり、修正したりすることもできません。つまり、コード生成された製品に何か問題があった場合、その責任は開発者にあるのです。このように制御不能になることを恐れるあまり、開発チームはコード生成から遠ざかってしまうのが普通です。しかし、今日のより洗練されたツールを使えば、そのような議論のほとんどは無用となります。
どの程度の成功を目指すにせよ、いずれのコード生成プラットフォームやツールであっても、以下は今日における必須の要件です。
- コードを生成する方法について、透明でオープンであること
- 正しく、一貫性のある、クリーンなコードを生成すること
- 開発者から何も隠さないこと
つまりコード生成の出力は、それを確認・利用する開発者が、そのアプリケーションをコード生成プラットフォームを使わずに自分で構築した場合と同じように扱えるものでなければなりません。より良いものを、より速く、より確実に。これが、コード生成を含むデジタル製品デザインプラットフォームを採用する理由の核心になります。
- 目的を持ってデザインされた高品質なアプリを提供する
- チームのコミュニケーション、効率、およびアウトプットを向上させる
- 市場投入までの時間を大幅に短縮し、採用率を向上させる
今日における近代的なツールにおいて、デジタル製品デザインプラットフォームを少なくとも検討・試用することは、チームにとって当然の選択となります。
ステップ・バイ・ステップ : Sketch デザインからの Angular コード生成
今日、速いペースで開発が進むアジャイル開発環境では、承認された UX デザインから使用可能で実行可能なコードを、これまで以上に短期間で実現する必要があります。開発者は、UX デザインを数日、場合によっては数時間で実行可能なアプリに仕上げるという、不可能に近いタスクを与えられています。デザイナーは、アジャイル UX プロセスのニーズに適合しない従来のツールで、反復的なデザインプロセス中にユーザーからの評価結果を得るよう求められているのです。そこで、Indigo.Design Enterprise のようなツールが役に立ちます。

Indigo.Design App Builder Sketch インポーターを使用することで、以下の手順のとおり、Sketch デザインから編集可能なコードを生成し取得することが可能となります。
ステップ1:Indigo.Design UI キットのインストール
すべては Sketch から始まります。UI キットの UI コントロールとコンポジット UI パターンを使って、Sketch でアプリケーションをデザインしましょう。Sketch UI キットは Indigo.Design のホーム画面からダウンロードすることができます。
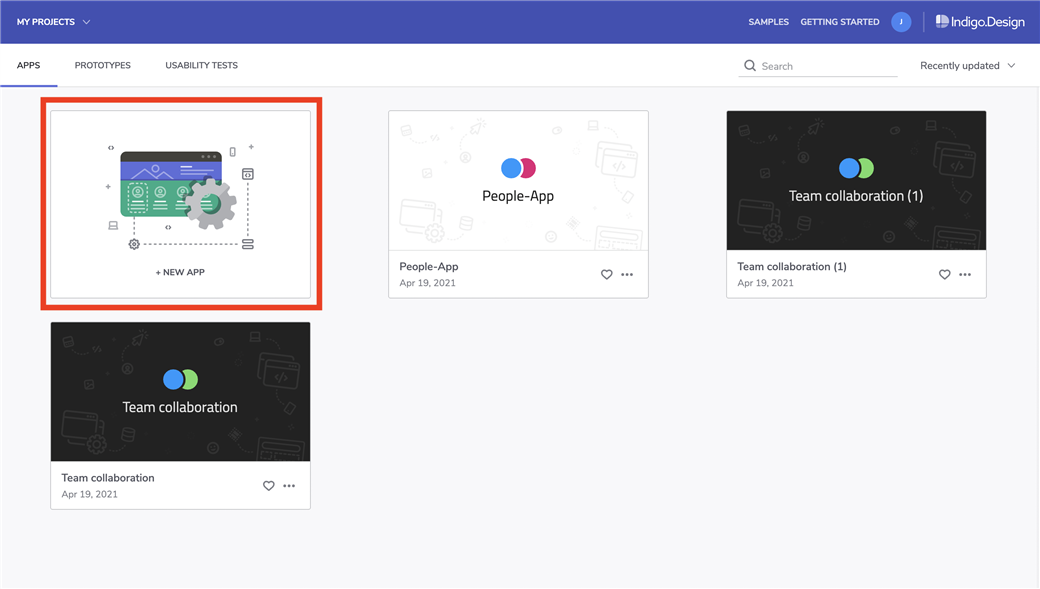
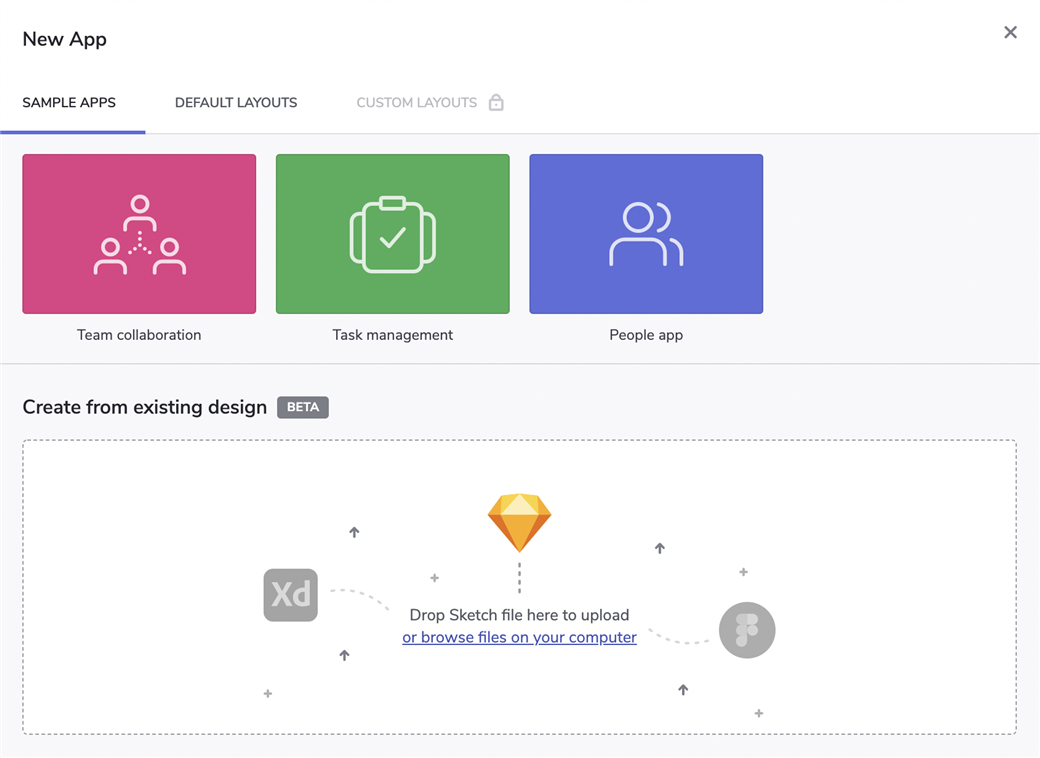
ステップ2:Indigo.Design のホーム画面から「新規アプリ」をクリック

ステップ3:Sketch ファイルを「既存のデザインから作成」のドロップエリアにドラッグ&ドロップ

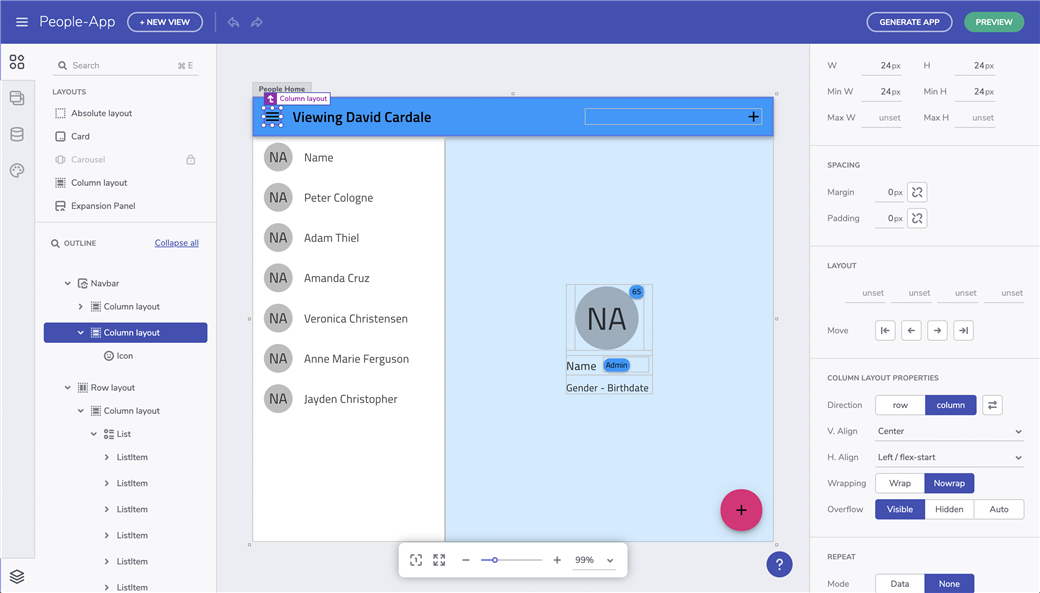
ステップ4:Indigo.Design AppBuilder でデザインを確認

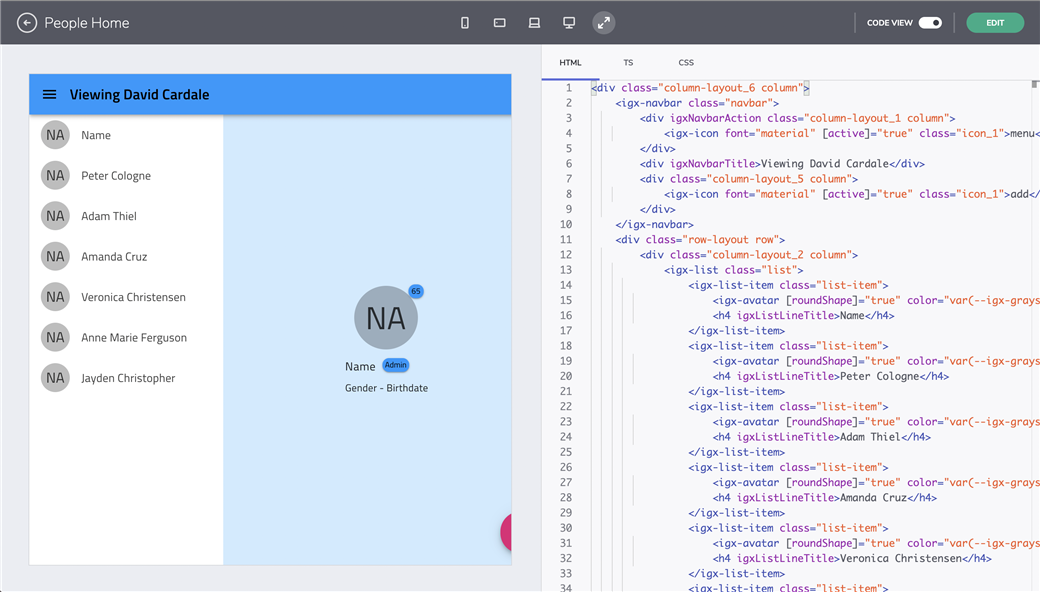
ステップ5:Angular のコードを確認しダウンロード
Indigo.Design App Builder の画面右上にある「プレビュー」のボタンをクリックすることで、アプリケーション全体のプレビューを表示することができます。さらに「コードビュー」のトグルボタンをクリックして ON にすると、生成される HTML、CSS、TypeScript のコードを確認することができます。「編集」ボタンをクリックして編集モードに戻り、「プレビュー」ボタン左隣の「GITHUB に公開」ボタンに付随しているドロップダウンリストを開くと、「ZIP のダウンロード」の選択肢が現れます。「ZIP のダウンロード」をクリックすることで、HTML、CSS、TypeScript を含む Angular アプリケーションの全体をダウンロードすることができます。

以上 5 つの簡単なステップで、デザインからコードへ、Sketch から Angular アプリケーションへプロセスを進めることができます。デザインがない、または Sketch を持っていない場合は、下記リンク先の People App のサンプルをお試しください。
https://jp.infragistics.com/resources/sample-applications/angular-people-app
このようにして、Web ベースの WYSIWYG ツールで、デザイナーも開発者も Sketch からコードにまで至ることができます。クラウドベースの WYSIWYG ツール上でドラッグ&ドロップするだけで、レイアウト、CSS、データまで含めたコードを取得でき、実際のアプリケーションをデザイン・構築することができます。
まとめ
コード生成は、単にソースコードをネイティブの機械語にコンパイルするだけではありません。コード生成には様々な側面があり、そのためのツールもたくさんあります。この記事では、コード生成とは何か、なぜそれが必要なのか、どのように Angular アプリに適用できるのかについての背景を説明し、より良いソフトウェアをより速く構築するのに役立ついくつかのツールを紹介しました。
Happy Coding!
Indigo.Design App Builder のトライアル版を利用するには
Indigo.Design App Builder を試されたい方は以下のページより「無料トライアル」ボタンからお進みください。
利用方法については以下のオンラインヘルプページをご参照ください。 jp.infragistics.com
無料オンライン相談会をご利用ください
Indigo.Design App Builder の詳しい説明を聞きたい、デモを見たいという方は無料のオンラインミーティングをご活用ください。 ご予約はこちら