
(インフラジスティックスより)このエントリは株式会社セカンドファクトリーに在籍する鈴木潤一さんに弊社の「Indigo.Design」をご利用いただき、その所感や使い方について寄稿いただいたものです。
- はじめに
- わたし
- Indigo.Design 良いなと思うところ
- Indigo.Design もうちょっとこうなればと思うところ
- プランと価格
- プロトタイプ作成までの基本的な流れ
- 自分の活動ログ管理アプリを作ってみる
- (インフラジスティックスより)Indigo.Designを試すには?
はじめに
株式会社セカンドファクトリーでデザイナーとして活動しています。鈴木です。 今回はインフラジスティックス・ジャパン株式会社さんからお声がけいただき、単純にプロトタイピングツールと呼んで良いのかわからないIndigo.Designに触れる機会をいただきました。実際に作例を作り、数回に分けて機能をご紹介しながら、触った感想などをお伝えできればと思います。 ちなみにAdobe XD と比較するところが多くなるかもしれません。ご容赦ください。
わたし

Webデザイン、Flash (現Adobe Animate CC )オーサリング、UI/UXデザインとやってきて、最近では海の家の外観をデザインしたり、ジャムのパッケージをデザインしたり、幅広くデザインさせていただいてます。 UIデザインは、モバイルアプリから業務用のWebアプリケーションまで、数多くの画面を設計してきました。Adobe Photoshop & Illustratorメインだったツール環境は、ほぼAdobe XDになり、画面デザイン〜プロトタイプ作成まで取り組んでいます。Sketchも少し触ります。
Indigo.Design 良いなと思うところ
Sketchとの関係

UIデザインツールといえばSketchと言えるほど、認知度もシェアも有名なソフトウェアですが、そのSketchと連携する事により、フロントエンド開発のための強力なフローを提供できていると言えます。
今や、Adobe XDでも.sketchファイルを開くことができますが、Indigo.Designに.sketchファイルを読み込んだ場合、かなりの精度でデザインを再現して取り込んでくれる印象です。XDだとまだちょっと欠落する部分があるように見えました。

また、Sketch用のプラグインである「Indigo.Design Tools プラグイン」をインストールすることで、直接Sketchのメニュー上から、クラウド上のIndigo.Designサービスに、プロトタイプを展開したり、修正したUIを同期したりする事が可能になっています。 UIの変更を行う度にWebブラウザに切り替えて、画面の読み込みをし直しする必要がなく、ここのスムーズな連携は中々いいです。
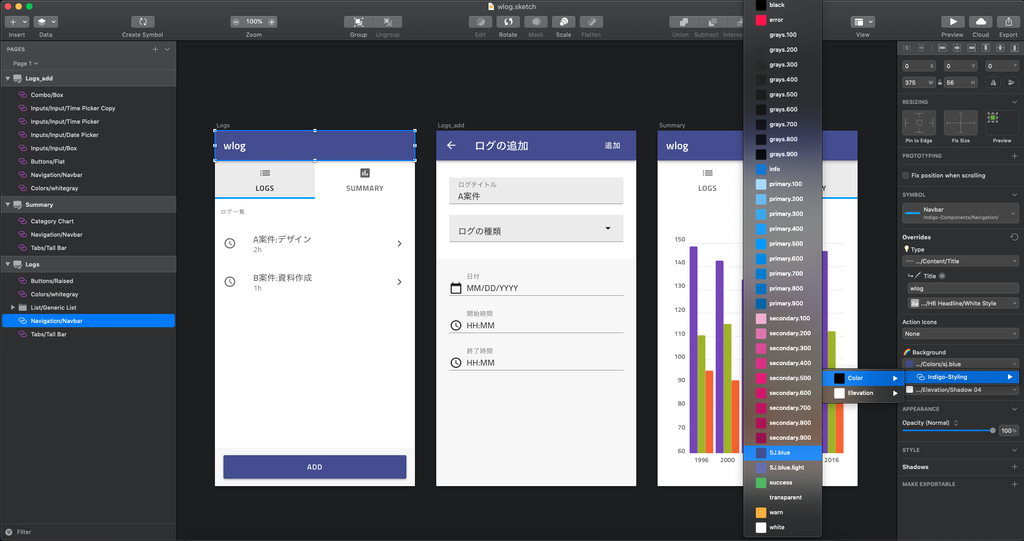
Sketch用UIキットを利用した画面デザイン
「Indigo.Design Sketch UIキット」にはMaterial Designに即したUIコンポーネントが多数収録されていて、これらを利用することで素早く画面をデザインすることができます。またこれらのコンポーネントのベースには「テーマ」や「スタイル」という、色やフォントなど、「見た目」に関する設定さえも階層化されて管理されているので、画面をデザインしたのは良いが、コーダーさんにデザインを渡す前の整理が苦手というデザイナーさんにとっては嬉しいキットかもしれません。

プロトタイプでユーザビリティテストをリモートで実施できる
皆さんは、ユーザビリティテストをどうやって実施していますか?プロトタイプを作り、公開用のURLもしくはファイルを共有して、テストして欲しいシナリオを準備して...。意見はどういうフォーマットでもらおうか、またもらった意見の整理とまとめなど、結構大変ですよね。
Indogo.Designには単純にユーザにURLを公開するだけではなく、期待する操作シナリオ設定、テスト前に伝えるメッセージなどを設定することによって、リモートでプロトタイプのユーザビリティテストを実施する事ができます。
また、問題なくシナリオを完了できたかどうか、タスク完了にかかった時間、手順またはクリック数など、テストの結果どうだったかのレポートまで提供されるようです。ここは他のツールと大きく差別化されているところなので、もっと詳しく触っていきたいと思います。
なんと!プロトタイプからHTML+CSS+JavaScript(Angular)のコードを書き出す
Indigo.Designは、プロトタイプからAngularに対応したコードを書き出せてしまいます。これが一番のウリ! 通常は、画面デザインを見て、HTMLを組み、CSSでスタイリングの定義を行い、JavaScript等を使用してフロントエンドに必要な開発をする必要があります。
先述の「Indigo.Design Sketch UIキット」を使って画面デザインを行い、「Indigo.Design コードジェネレーター」という、VS Code の拡張機能を使用する事で、プロトタイプから必要な画面を選択して、一気にコードを書き出す事が可能です。
これは、画面デザイン後の開発工程を省力化できるという特徴もありますが、デザイン上で作ったプロトタイプモックからさらに、サーバーとの通信処理まで踏み込んだ簡易なモックまでをスピーディーに具現化しやすくなる可能性もあると思っています。
デザインに忠実なコードが書き出せたら、エンジニアとスムーズに連携できるかも
最近は様々なCSSフレームワークがあったり、Adobe XDの「スペック共有」があったりフロントエンド開発との連携は、随分と快適になってきているように思います。それでもやはり、静的な見た目をコードに変換するところでどうしてもやり取りは発生しますし、特に「実現性の可否」ですり合わせなければいけない部分は出てくると思います。
あらかじめデザイン時点でそこがクリアできてしまうとすれば、という期待があります。
Indigo.Design もうちょっとこうなればと思うところ
Indigo.Design Sketch UIキット
Angularに対応したコード書き出しをするためには「Indigo.Design Sketch UIキット」の利用が必須ですが、Material Design ガチガチの体裁なので、Android端末対応のアプリや、Material Designに身を捧げる!という場合以外には、ちょっと戸惑いがあります。
Bootstrapのようなごく普通のテキスト入力フォームで業務Webアプリケーションなどをデザインしたい場合などにも簡単に対応できると良いのですが。
Sketchすぎる
UIデザイン用のツールとして、Sketchの人気とシェアは誰もが認めるところだと思いますが、「Mac版だけ」というのが厳しいところ。最近ではAdobe XDもバージョンアップを繰り返し、様々な機能を追加してきているところで、Sketchに限定されてしまうのが残念だと思いました。 Adobe XDをシームレスにやり取りのできるプラグインも是非お願いします。
デザインするだけなら基本無料でOK。でも、Angular対応コード書き出しを利用するためには有料プランが必要
Angularに対応したコード書き出機能である「Indigo.Design コードジェネレーター」を利用するためには、後述のちょっと価格の高いプランを申し込みする必要があります。
しかし、Angularコードの書き出し機能を実際に活用するケースを考えると、Web上の業務アプリケーションをチームで開発したりするなど、ある程度の規模を持った開発をターゲットにしていると考えられるので、これはさほど問題ではないかもしれません。企業や、プロジェクトの予算でということですね。
プランと価格
プランと価格は以下にまとまっています。
Indigo.Designクラウドサービスではなく、Indigo.Design Desktopというアプリケーションをインストールすることで、Sketchで作成したUIデザインをインポート、プロトタイプの作成までであれば基本無料になっています。その他にも「ストーリーボード機能」や「画面遷移図機能」まで含まれているので、ユーザビリティテストやコード書き出しは不要というユーザーはこちらで十分かもしれません。
プロトタイプをクラウドサービス上で作成し、ユーザビリティテストを利用するためには、「Indigo.Design Professional」プラン以上、Sketch UI KITを導入して、プロトタイプからAngularのコードを書き出すためには、「Indigo.Design Enterprise」プランが必要なります。
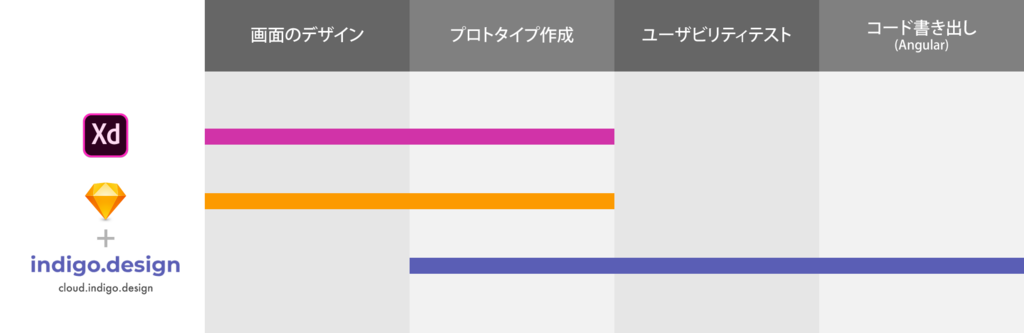
プロトタイプ作成までの基本的な流れ
Sketchで画面デザインを作成し、クラウド上のIndigo.Designへアップロード、プロトタイプを作成して公開する場合の基本的な流れをご紹介します。
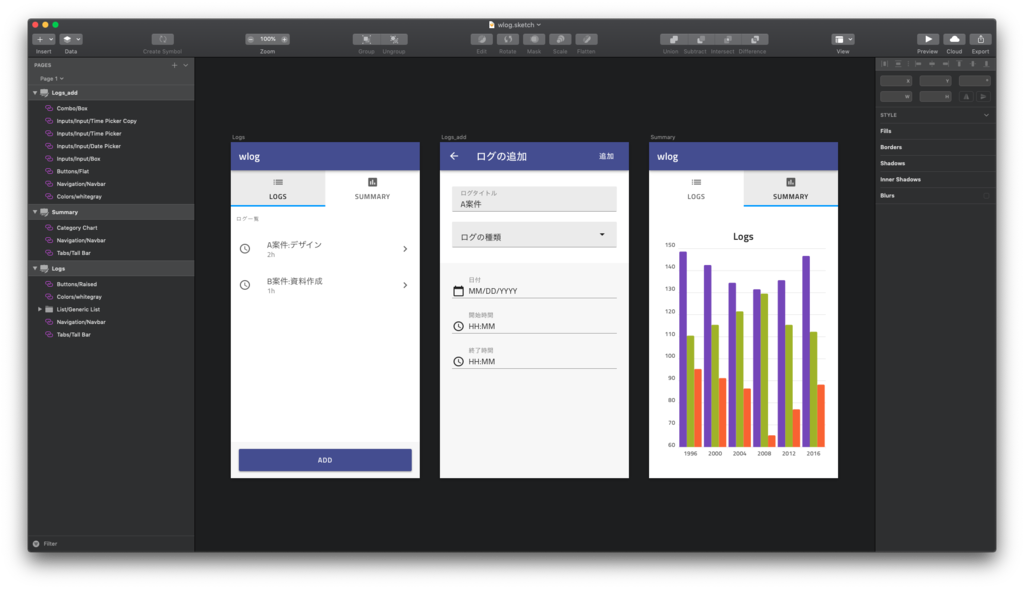
1.Sketchで画面イメージを作成
通常通り、Sketchで画面イメージを作成します。共通パーツやボタンなどは適時シンボル化して管理しておくと良いでしょう。 簡易なプロトタイプを作成するのであれば、特に注意することはありません。

任意の.sketchファイルとして保存しておきます。
2.Indigo.Designサービスへログイン
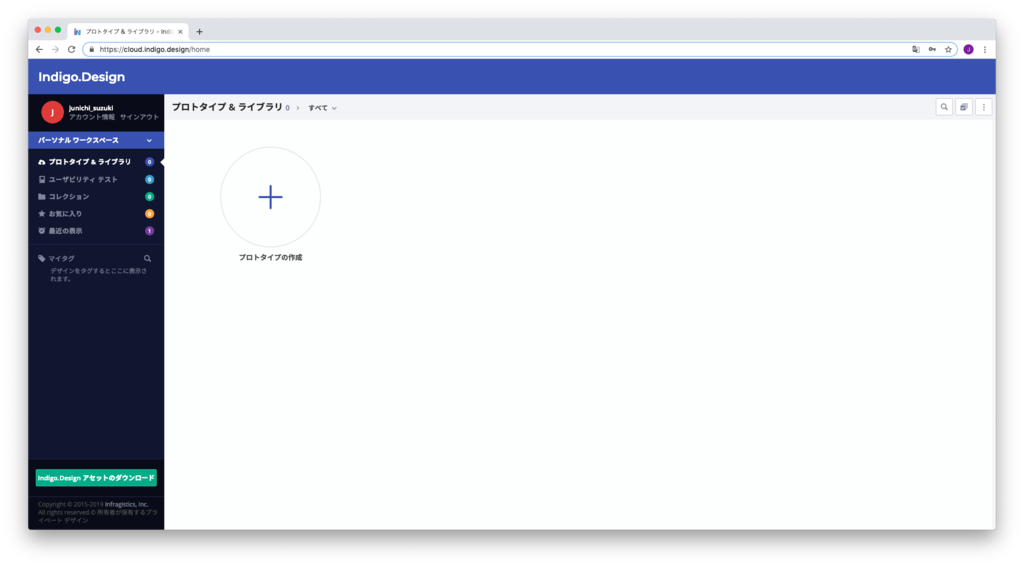
Webブラウザを使用して、Indigo.Designサービスへとログインします。

左のナビゲーションにログイン情報とメニューが表示されています。「プロトタイプ & ライブラリ」メニューでプロトタイプの作成が行えます。
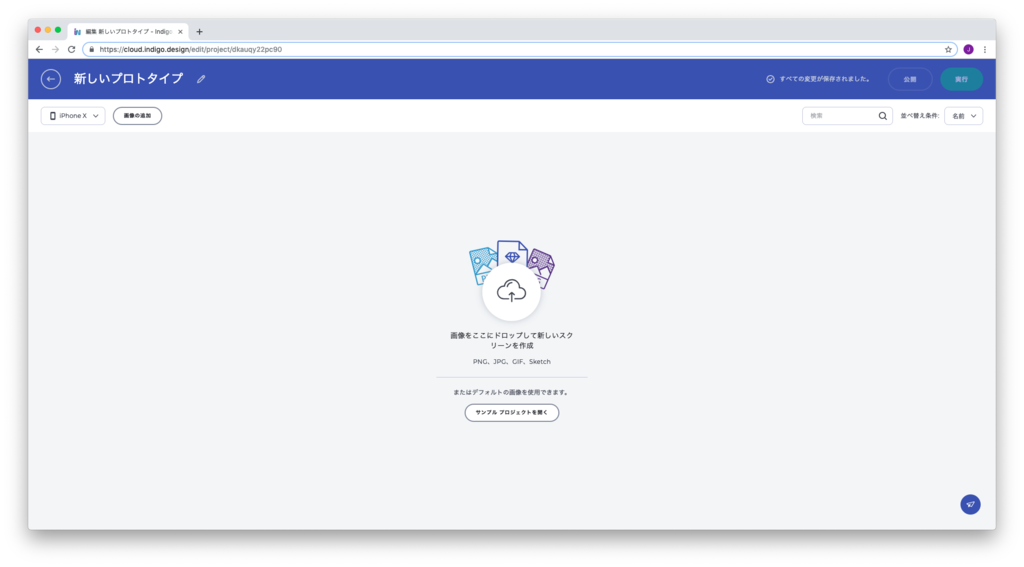
3.画面イメージの読み込み

プロトタイプの素材となる画面イメージを読み込みます。.png、.jpg、.gif、.sketchに対応しています。 ここでは先ほど作成した.sketchファイルを直接指定して読み込みます。
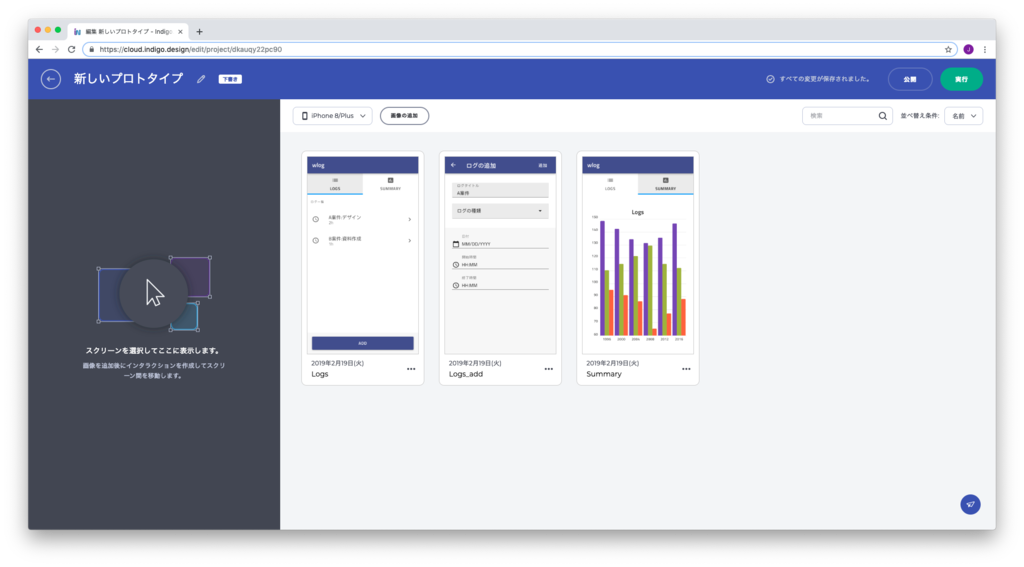
4.画面イメージの展開

Sketchで作成したアートボードがそれぞれ画面として読み込まれます。アートボード名なども反映されています。
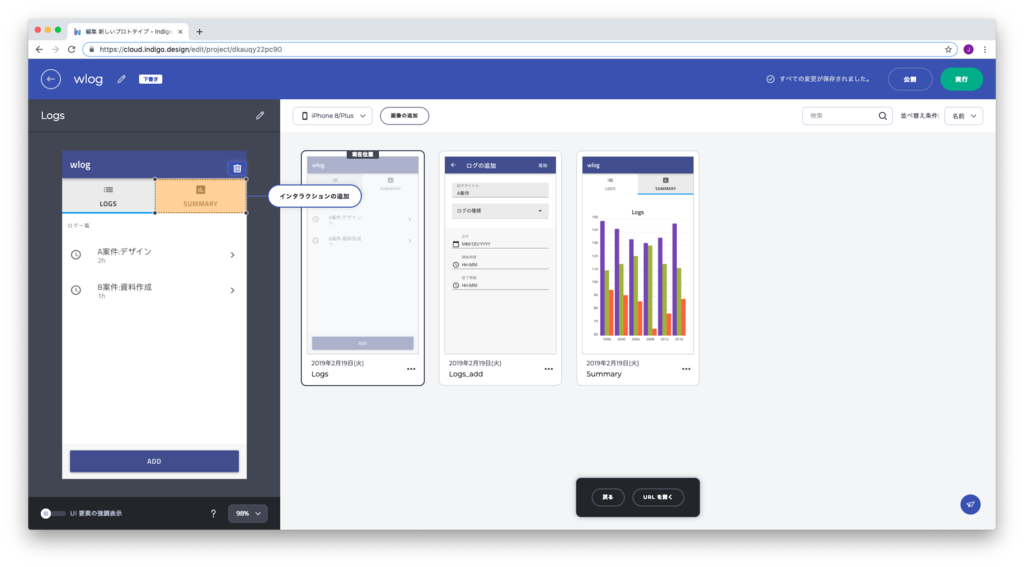
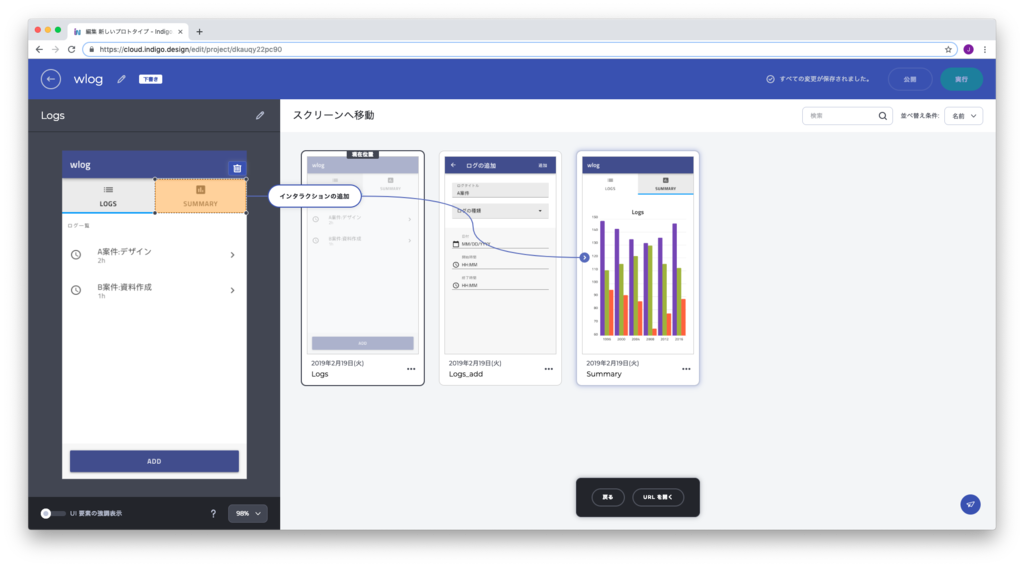
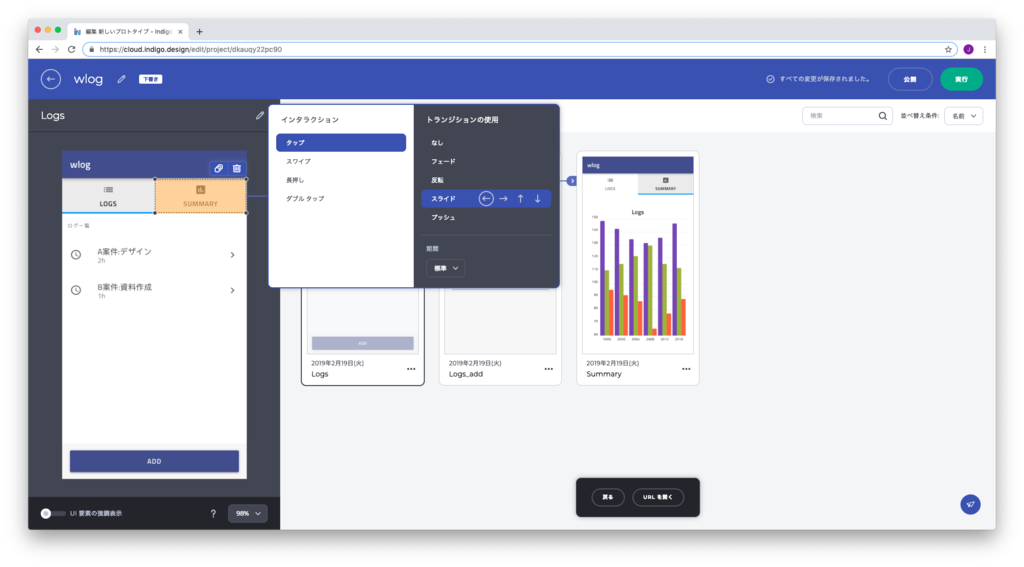
5.画面間のリンクとインタラクション設定
各画面を選択すると、ユーザーが操作する対象であるホットスポットの作成ができます。

ホットスポットが操作された場合に、どの画面に遷移するのか指定します。

画面間が矢印線で結ばれます。
またどのようなインタラクションで遷移するのかの設定も可能です。

各画面に対して、アプリの基本的な動作を確認するのに必要な設定を一通り行います。
この辺りの操作は、非常に直感的でサクサク設定していけました。
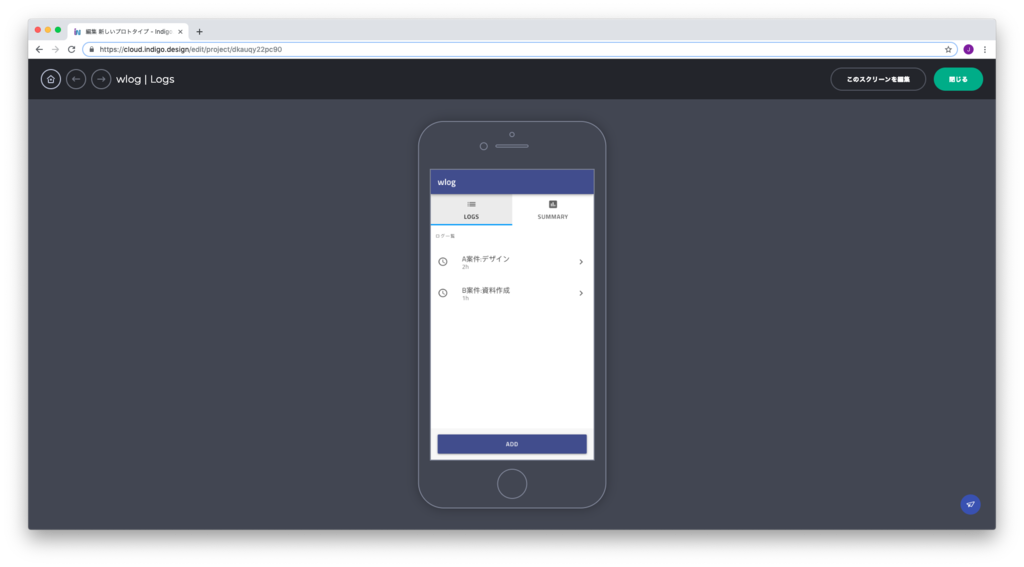
6.プロトタイプの実行
右上の「実行」ボタンを押すと、プロトタイプが再生されて、設定した一通りの動作を確認する事ができます。

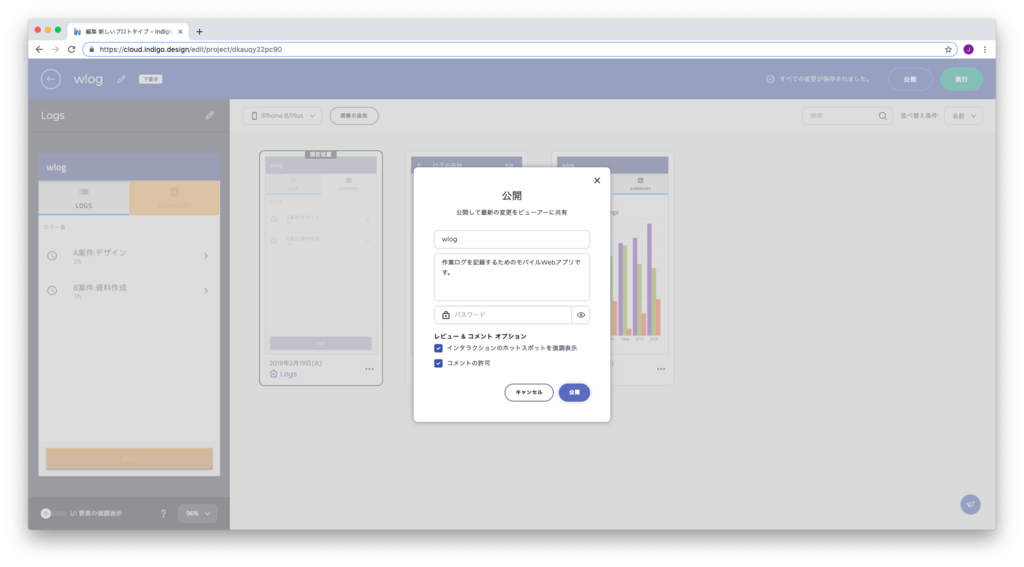
7.プロトタイプの公開
右上の「公開」ボタンを押すと、プロトタイプを公開し、URLリンクを共有する事で他のメンバー等にプロトタイプを確認してもらう事が可能です。

自分の活動ログ管理アプリを作ってみる
基本的なプロトタイプ作成であれば、難しい操作はなく、画面イメージを用意するだけでサクサク設定できます。
次回からは、実際に「自分の活動を記録するWebアプリ」を題材にして、「Indigo.Design Sketch UIキット」を利用し、Angularコードを生成、実際に簡易的に動作するWebアプリケーションを作成していきながら、数回に分けてもっと細かい部分の機能のご紹介と所感をお伝えしたいと思います。
(インフラジスティックスより)Indigo.Designを試すには?
いかがでしたでしょうか?第一回は、Adobe XDとの対比やIndigo.Designの大まかなフローについてご説明いただきました。
文中でもご説明いただいていますが、Indigo.Designで提供しているSketch用ライブラリーは、Indigo.Design無料トライアルにご登録いただければ、トライアル期間終了後も無料で利用いただけます。マテリアルデザインに準拠するアプリケーションを開発される際は、ぜひ、ご検討ください。
