
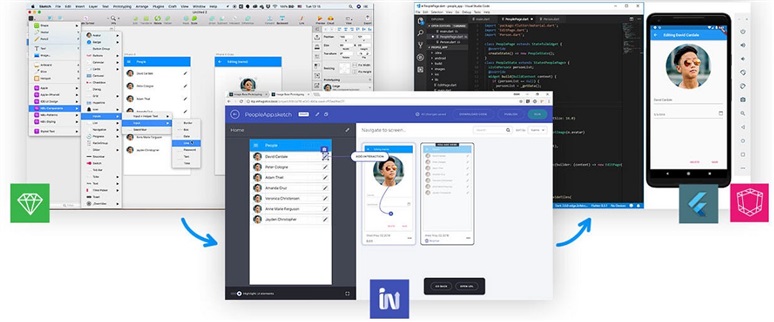
先日発表したIndigo Design to Code (D2C) Studioはビジュアルデザインからプロトタイプ作成、コード生成までをシームレスに実現するアプリケーションデザインプラットフォームです。
このアプリケーションデザインプラットフォームを用いることで、ビジュアルデザイナー、UXアーキテクト、プロダクトマネージャー、デベロッパーといったアプリケーション開発におけるさまざまな役割のプロジェクトメンバーが、SketchやVisual Studio Code、Angularといったそれぞれが得意とするツールを利用しながら、これまで以上により密接にソフトウェア設計および開発プロセスに携わることを可能にします。
このエントリでは、こちらのエントリ(英語)を基にそれぞれの構成要素をご紹介します。
Atomic Design System

Indigo D2C StudioはAtomic Design Methodology (英語)をベースに新たなデザインシステムを提供します。デザインシステムのそれぞれのAtom(UI ウィジェット)は、マテリアルデザインに対応したIgnite UI for Angularの各コンポーネントや、Flutter SDKに直接マッピングされます。我々はそれぞれのコアウィジェットに対して名前やデータバインドなどの追加設定などオーバーライドできるSketchライブラリーを最新の注意を払い作成しました。さらに単一のAtomだけではなく、複数を組み合わせたMolecules、Organismsと呼ばれる複数のAtomを組み合わせたパターンや、テンプレート、ページを提供します。これらを活用することで、生産性とデザイン性を向上させることができ、さらにIndigo D2C Studioの他のツールに流し込むことができるようになります。
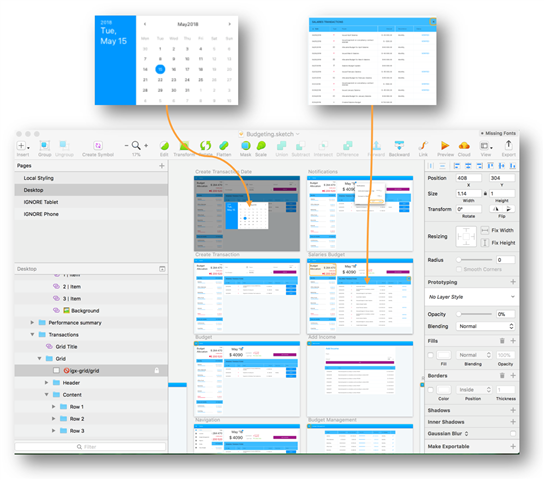
下記のスクリーンショットではSketch UIキットを用いたデザインシステムです。それぞれのコントロールがSketchのシンボルとして構成されおり、Ignite UI for Angularの各UIコンポーネントを忠実に表示しながら画面をデザインできます。
このデザインシステムには、一般的によく利用されるUIパターンや、全体の画面、さらには特定のビジネスシナリオを再現したアプリケーション全体のデザインを含んでおり、そのまま利用することもできます。

ここで作成したデザインを次の Image-Based Prototyping へと連携させます。
さて、このIndigo Design to Code (D2C) Studioの詳細をご紹介するセミナー、「Distinct」を6/26に開催します。からプロトタイプ作成、コード生成までをシームレスに実現するその実力をぜひその目で確かめてみてください!


