
こんにちは!ソリューションコンサルタントの中江です。
本記事では、アプリケーション開発におけるフロントエンド構築のための JavaScript ライブラリ React の入門記事として、新規 React プロジェクトの作成から、簡単なアプリケーションの構築を行なっていきます。
アプリケーションの構築には弊社開発ツールの Ignite UI for React を利用して、高機能なグリッドやチャートコントロールを、簡単に実装していきます。
以下の記事では、Ignite UI for React のコントロールを組み込んだデータ可視化ダッシュボードのサンプルアプリケーションについて紹介しています。こちらもぜひご覧ください。
今回は Ignite UI で最も利用されるコントロールであるグリッドを組み込んでいきます。
事前準備
前回の記事をご参照いただき、開発環境の準備ができた状態にしてください。
Ignite UI for React グリッドモジュールのインポート
Ignite UI for React の グリッドコントロールを利用するためにモジュールをインポートする記述を行う必要があります。App.tsx を開き、以下のように変更します。
import React from 'react'; import logo from './logo.svg'; import './App.css'; // グリッドモジュールのインポート import { IgrDataGridModule } from 'igniteui-react-grids'; import { IgrDataGrid } from 'igniteui-react-grids'; import { IgrGridColumnOptionsModule } from 'igniteui-react-grids'; // register() メソッドの実行 IgrDataGridModule.register(); IgrGridColumnOptionsModule.register();
コンポーネントの使用
では前回配置した、地理的マップコントロールと置き換える形でグリッドを配置してみます。App.tsx の App() 関数を以下のように変更します。
function App() { return ( <div style={{height: "100%", width: "100%" }}> <IgrDataGrid height="100%" width="100%" rowHeight="60" defaultColumnMinWidth="110" isColumnOptionsEnabled="true" dataSource={data}> </IgrDataGrid> </div> ); }
<IgrDataGrid dataSource={data}></IgrDataGrid> という形で、dataSource プロパティに {data} をバインディングしていることがわかるかと思います。この時点ではバインディング可能なデータがありませんので、グリッドに表示するためのデータを用意します。
データサービスの作成
今回は新規でデータサービス用のファイルを作成し、データサービスからグリッドに表示するためのデータを取得して dataSource にバインディングします。
データサービスではダミーデータを生成して返却するメソッドを用意します。
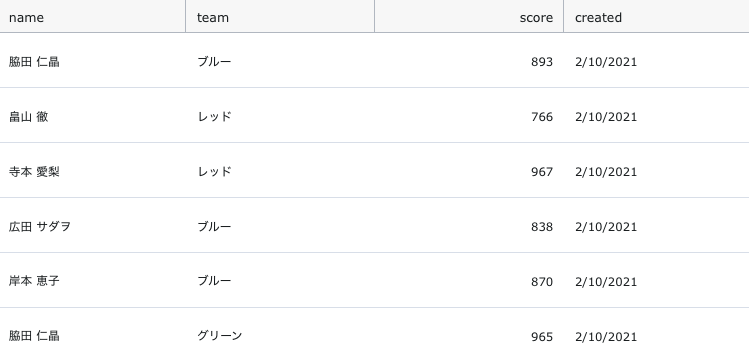
最終的なイメージとしてはこのようなグリッドを作成していきます。架空の競技において、各選手毎の得点を表形式で表示します。表には所属チーム情報とデータの作成日情報も含まれます。
SampleDataService.ts
新規ファイルとして、SampleDataService.ts を src フォルダ以下に作成し、以下のように記述しました。
//ダミーの名前リスト export const Names: any[] = [ '保坂 獅童','広田 サダヲ','笠井 浩正','畠山 徹','杉本 圭','樋口 真帆','柴咲 あい','丹野 貴美子','山内 雅之','鶴田 聖陽','香川 あさみ','脇田 仁晶','岸本 恵子','寺本 愛梨','平井 恵梨香','古田 恵美','今井 有起哉','村山 莉央','豊田 直人','牧田 友也' ] //所属チームリスト export const Teams: any[] = [ 'レッド', 'ブルー', 'グリーン' ] //グリッドに与えるデータモデル interface item { name: string, team: string, score: number, created: Date } /* tslint:enable */ export class SampleDataService { public static generateData(): any[] { const data: any[] = []; const date = new Date(); for (let i = 0; i < Names.length; i++) { const name = this.randomNoRepeats(Names); const selectedTeam = this.randomNoRepeats(Teams); let item:item = { name: name, team: selectedTeam, score: Math.floor(Math.random() * 249 + 750), created: date } data.push(item); } return data; } public static randomNoRepeats(array: any[]): string { var copy = array.slice(0); if (copy.length < 1) { copy = array.slice(0); } var index = Math.floor(Math.random() * copy.length); var item = copy[index]; copy.splice(index, 1); return item; } }
上記のデータサービスで行なっている処理はシンプルです。あらかじめ定義したダミーの名前リストや所属チームリストからランダムで値を取り出し、同じくランダムに生成した数値を得点として与えたオブジェクトを1つのアイテムとします。そのアイテムのリストを generateData() メソッドで返す形になっています。(今回 created 列はランダム化せず、同じDateオブジェクトを与えています。)
データのバインド、アプリケーションの確認
データサービスの準備が出来ましたので、先ほど用意したグリッドコントロールにバインドします。App.tsx を開いて、 SampleDataService をインポートし、 App() 関数を以下のように変更します。
... import { SampleDataService } from './SampleDataService'; ... function App() //データサービスからサンプルデータを取得 const data = SampleDataService.generateData(); return ( <div style={{height: "100%", width: "100%" }}> <IgrDataGrid ... isColumnOptionsEnabled="true" dataSource={data}> </IgrDataGrid> </div> ); }
正しく実装されればアプリケーションを実行した際に以下のように表示されます。
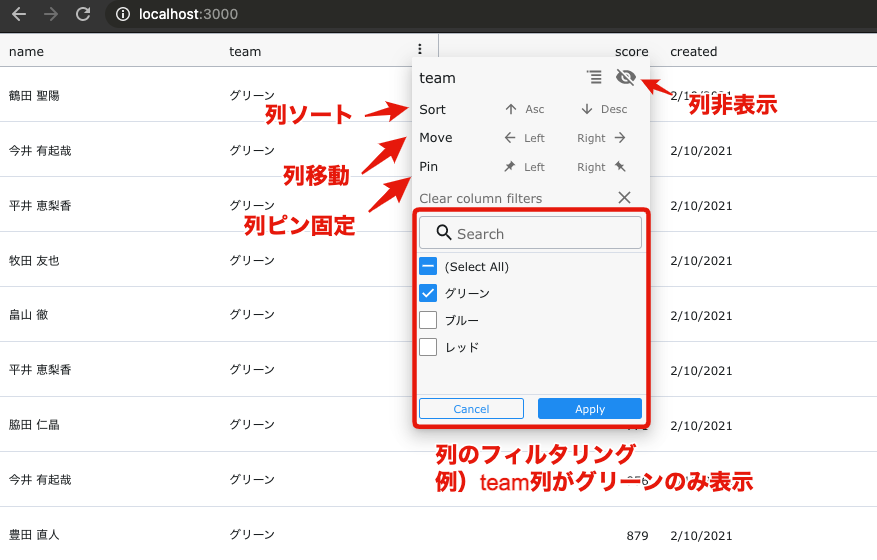
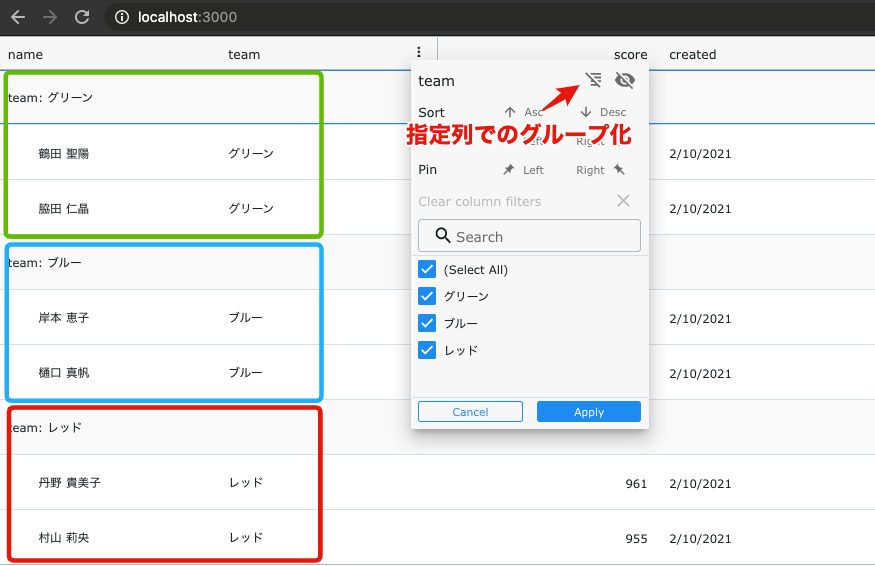
また、isColumnOptionsEnabled プロパティを true に指定しているため、各列のヘッダー行で、グリッドの組み込み機能を確認することができます。
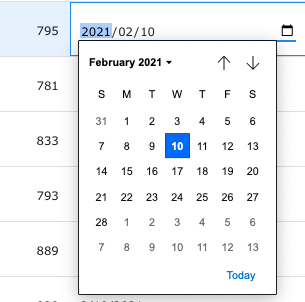
また、dataSource の各項目のデータ型によって、グリッドは自動的に列の型を判断します。例えば created 列のいずれかのセルをダブルクリックした場合、デイトピッカー形式で入力を行うことができます。
各種機能の詳細については ドキュメント をご参照ください。
まとめ
今回はグリッドコントロールの設置を行いました。Ignite UI のグリッドコントロールの特徴として、グリッドの列と行の完全仮想化による高いパフォーマンスが挙げられます。高パフォーマンスの例は こちら からご確認いただけますのでぜひお試しください。
Ignite UI for React トライアル版を利用するには
Ignite UI for React はトライアル板での試用が可能です。 トライアル版を利用するためには こちらのページ よりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
また、製品をご購入をご検討のお客様は こちらのページ よりお気軽にお問い合わせください。そのほか、製品デモや、弊社製品そのものに関するご相談だけでなく、システム開発における様々なご相談も実施可能な無料相談会も随時受け付けています。