こんにちは!ソリューションコンサルタントの中江です。
本記事では弊社で公開している Ignite UI for React のサンプルアプリケーションをご紹介します。この記事を通して Ignite UI for React の各コンポーネントを組み合わせてダッシュボードを作成する際の参考になれば幸いです。
React とは? Ignite UI for React とは?
React は、アプリケーション開発におけるフロントエンド構築のための JavaScript ライブラリです。世界的にも人気のライブラリとなっております。
Ignite UI for React は React での開発を効率化する UI 開発ツールです。大量のデータを扱う際に有用な高パフォーマンスのグリッドやチャート機能を実装することが出来ます。
コロナウイルスのデータ可視化ダッシュボードのサンプルアプリケーション
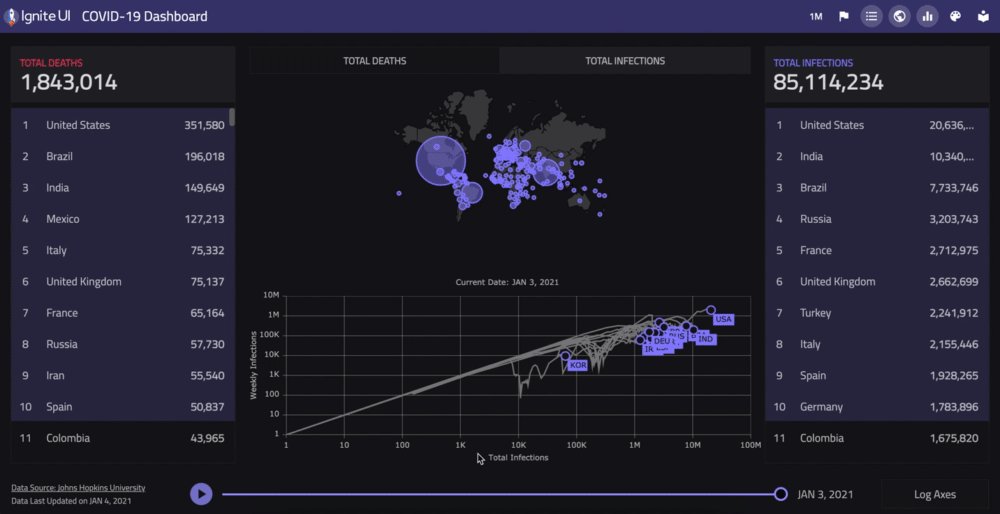
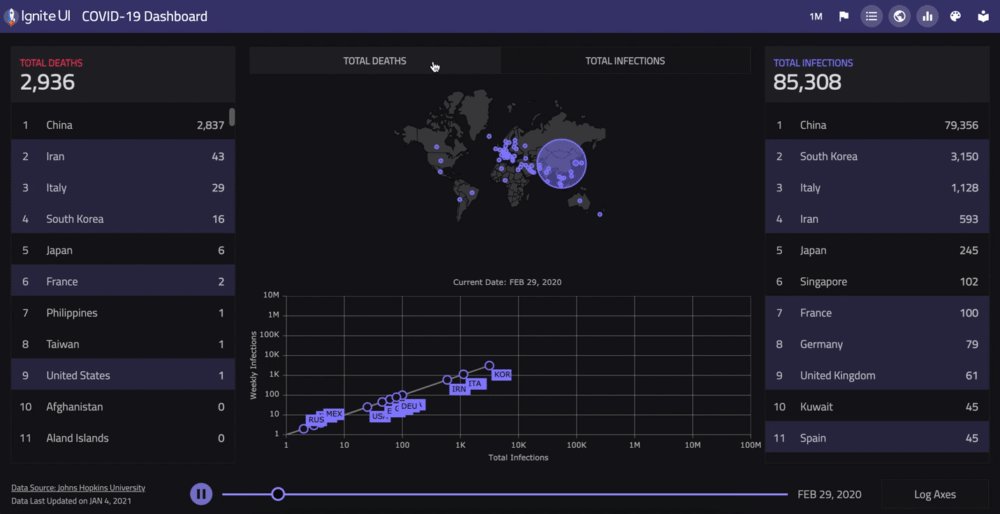
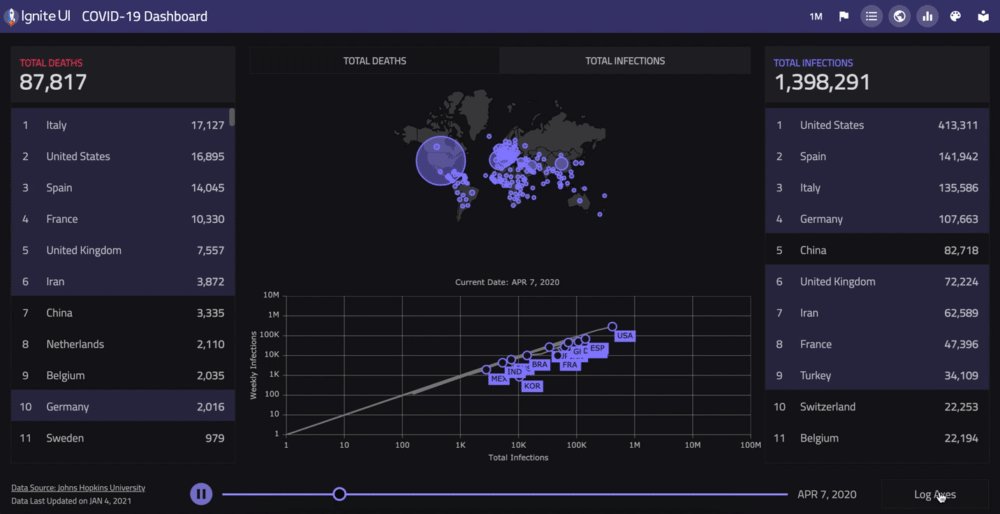
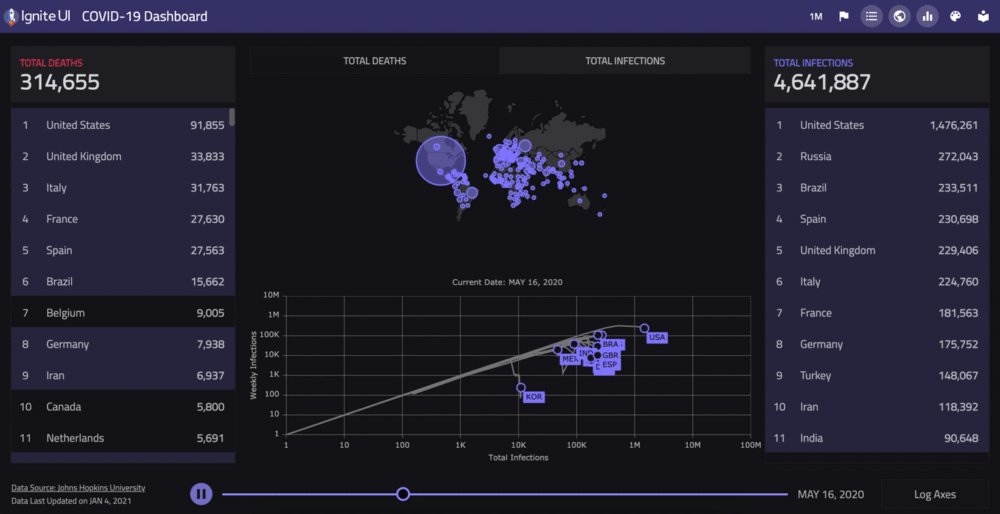
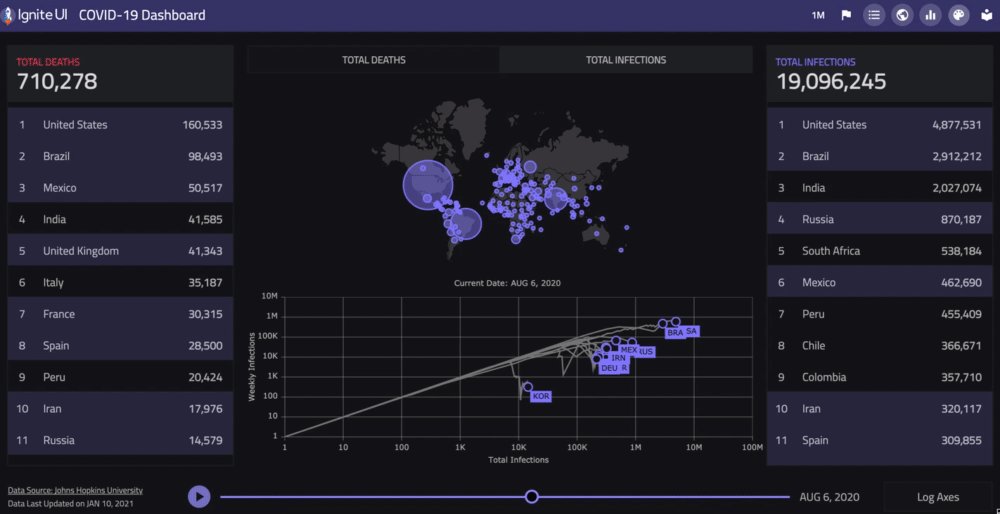
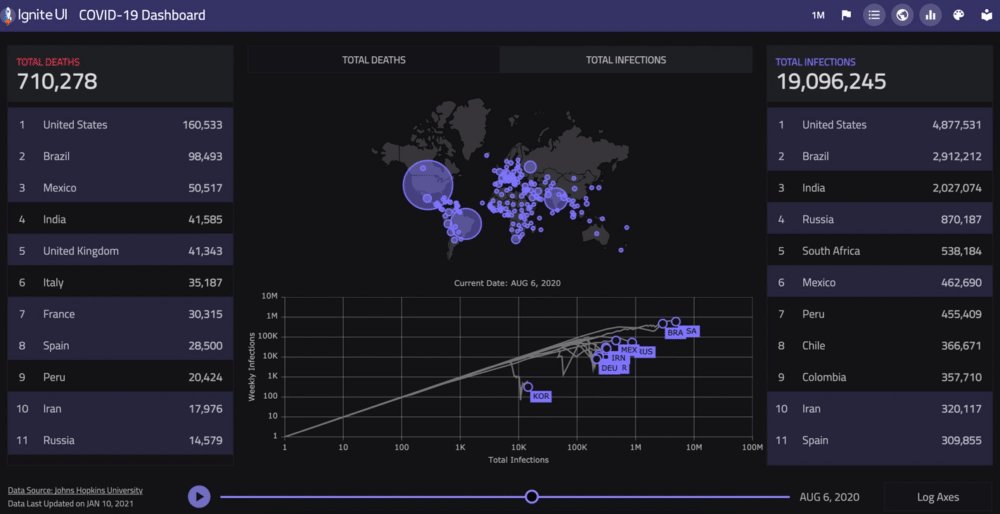
今回ご紹介する Ignite UI for React のサンプルアプリケーションは、世界各国における Covid-19 /コロナウイルスの感染拡大状況や時間の経過を表示するインタラクティブなWebサイトを表現したものです。
サンプルの確認方法
こちらのページ から「サンプルを起動」ボタンをクリックしていただければ実際の挙動を確認することが出来ます。また、「サンプルをダウンロード」をクリックしていただければソースコードをダウンロードいただけます。
※サンプルソースをダウンロードするためには アカウント登録(無料) が必要です。
使用コントロールの紹介
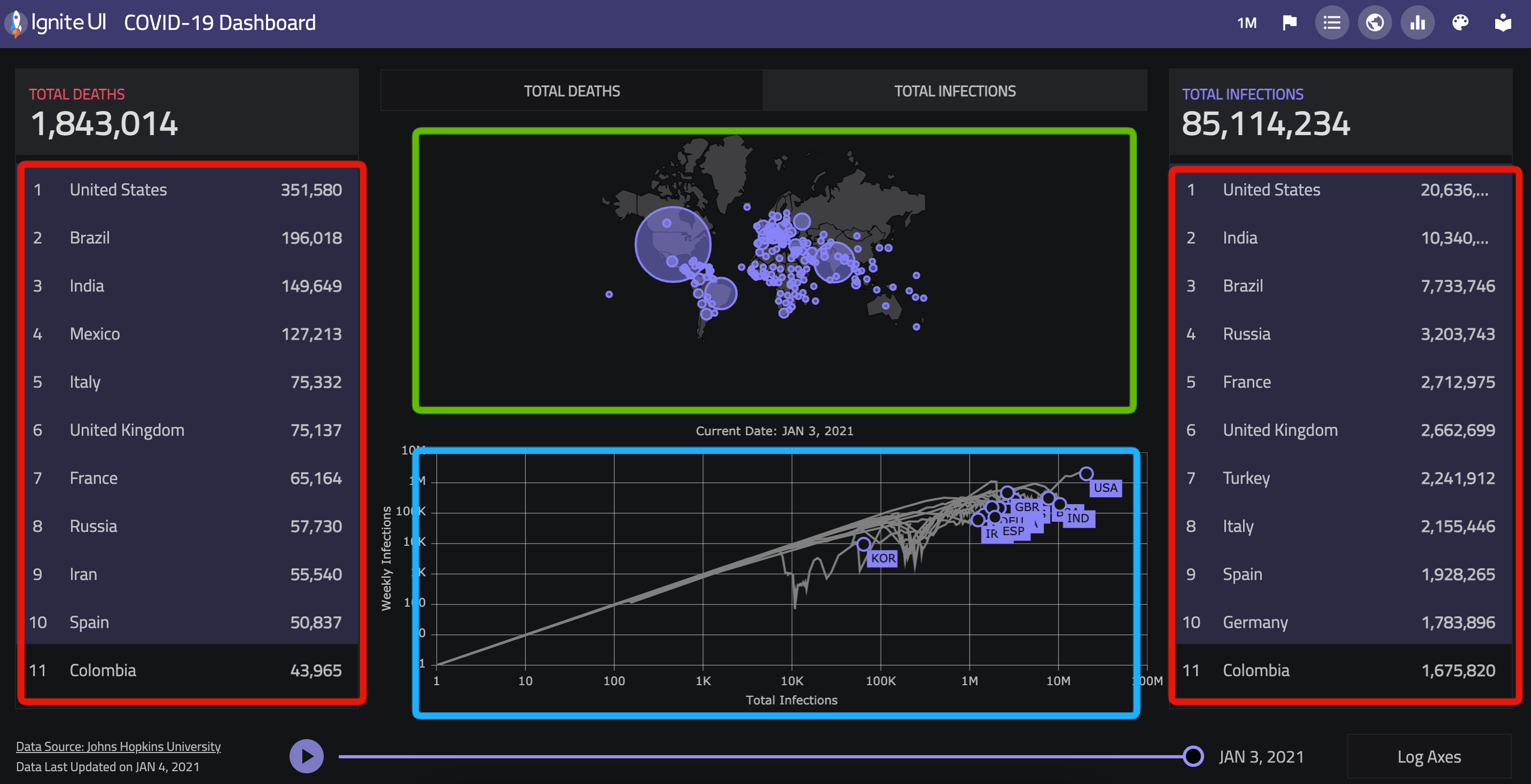
このサンプルアプリケーションでは3つの Ignite UI for React コントロールを使用しています。
- 赤枠:Data Grid
- 青枠:Data Chart
- 緑枠:Geographic Map
Data Grid
Data Grid は表形式のコントロールで、コーディングや設定をほとんど行わずにデータをすばやくバインドして利用できます。今回のサンプルでは各国の感染者数/死亡者数のリストを対象者数順に表示するためにこのグリッドを利用していますが、フィルタリング、ソート、グリッド編集など豊富な機能を利用可能です。
Ignite UI for React データグリッドについての詳細は こちらのドキュメント をご参照ください。
Data Chart
Data Chart は様々なタイプのチャートと、チャートの表現に関する機能を提供します。本サンプルでは スプラインチャート と 散布ポイントチャート を組み合わせて実装しています。
Ignite UI for React データチャートについての詳細は こちらのドキュメント をご参照ください。
Geographic Map
Geographic Map は地図上に位置情報と連動したデータ表現を可能にするコンポーネントです。サンプルでは 散布図比例シリーズ を使用して感染拡大状況を可視化しています。
Ignite UI for React Geographic Mapについての詳細は こちらのドキュメント をご参照ください。
その他の実装機能の紹介
サンプルでは Ignite UI for React のコントロールを使用していない部分でも WEB アプリケーションにおいてよく使う機能が実装されています。React での開発において参考にしていただけると思います。
ローディング機能
アプリケーションの表示準備が完了するまでのローディング表現を実装しています。
スライダー、タブ切り替え
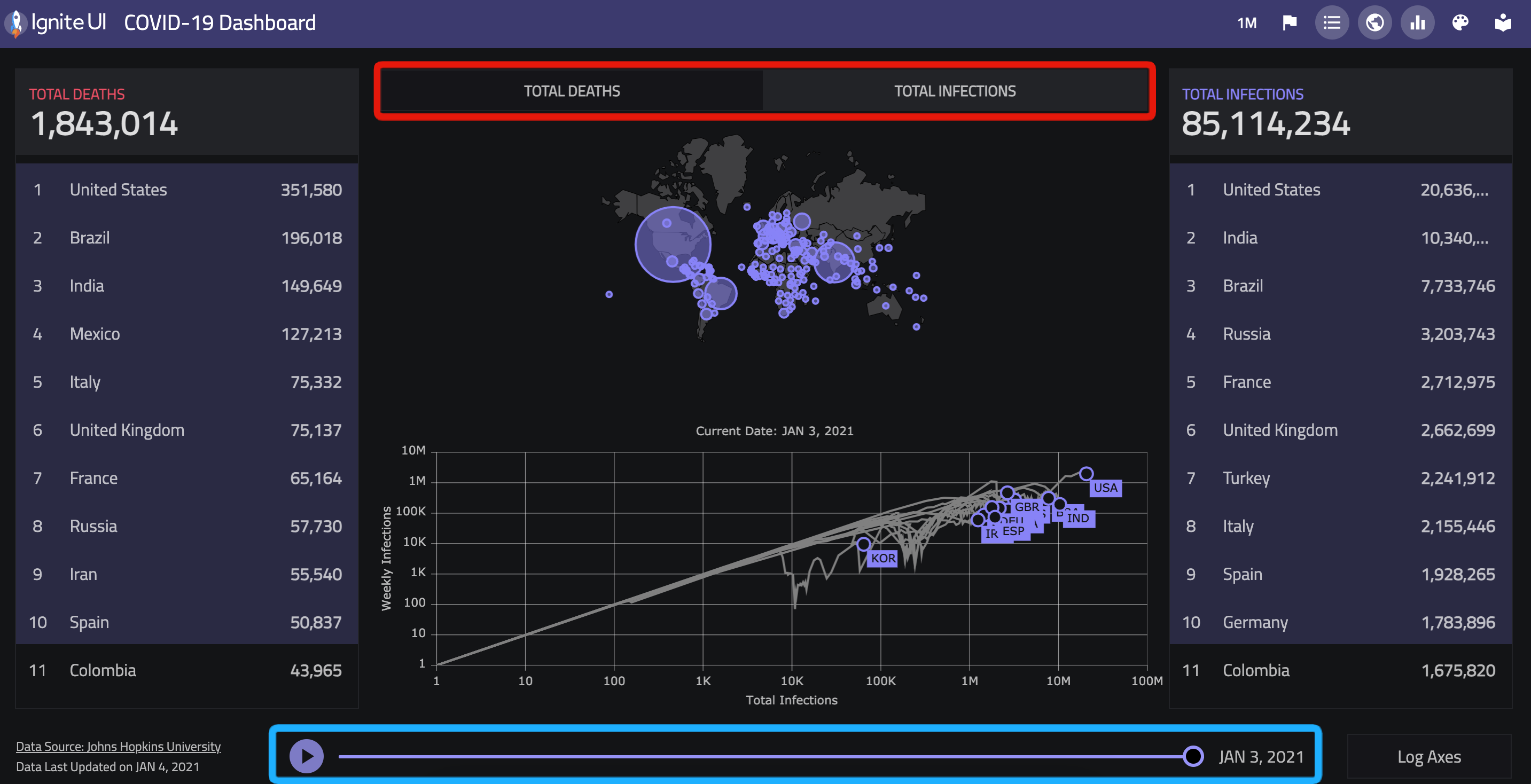
赤枠:タブクリックによるデータの切り替えを実装しています。
青枠:つまみを動かすような形で制御可能なスライダーコンポーネントを実装しています。
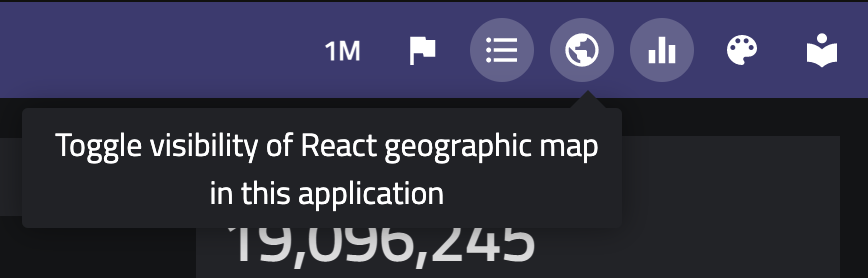
ツールチップ
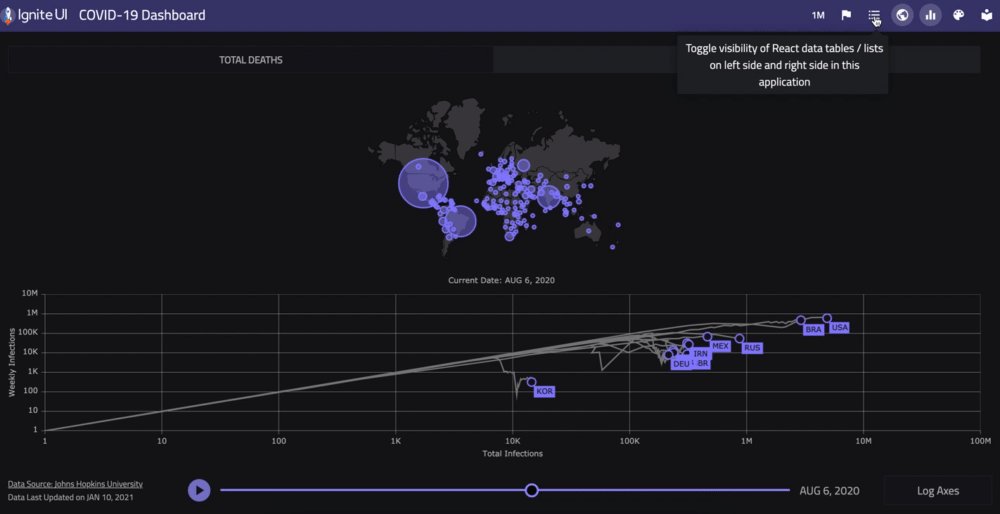
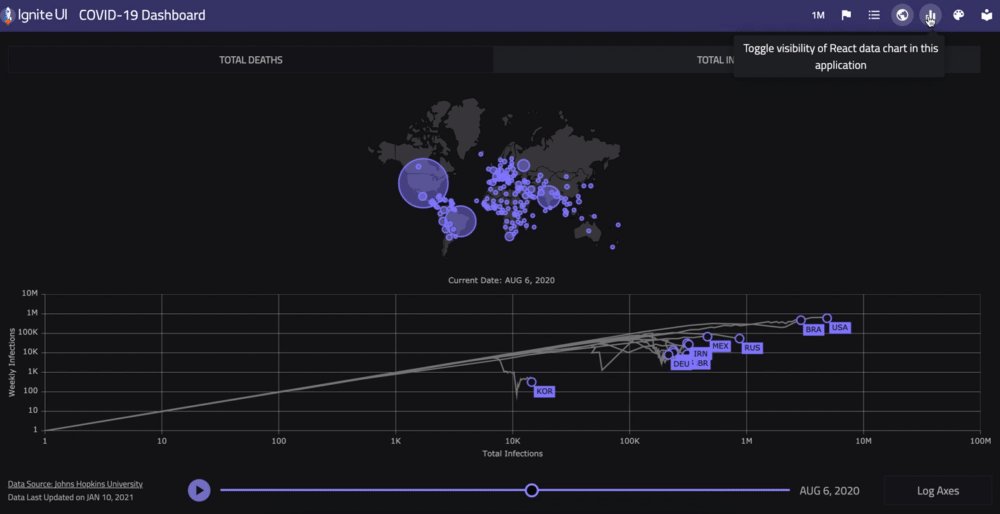
右上のアイコンにマウスオーバーすると出現するツールチップコンポーネントを実装しています。
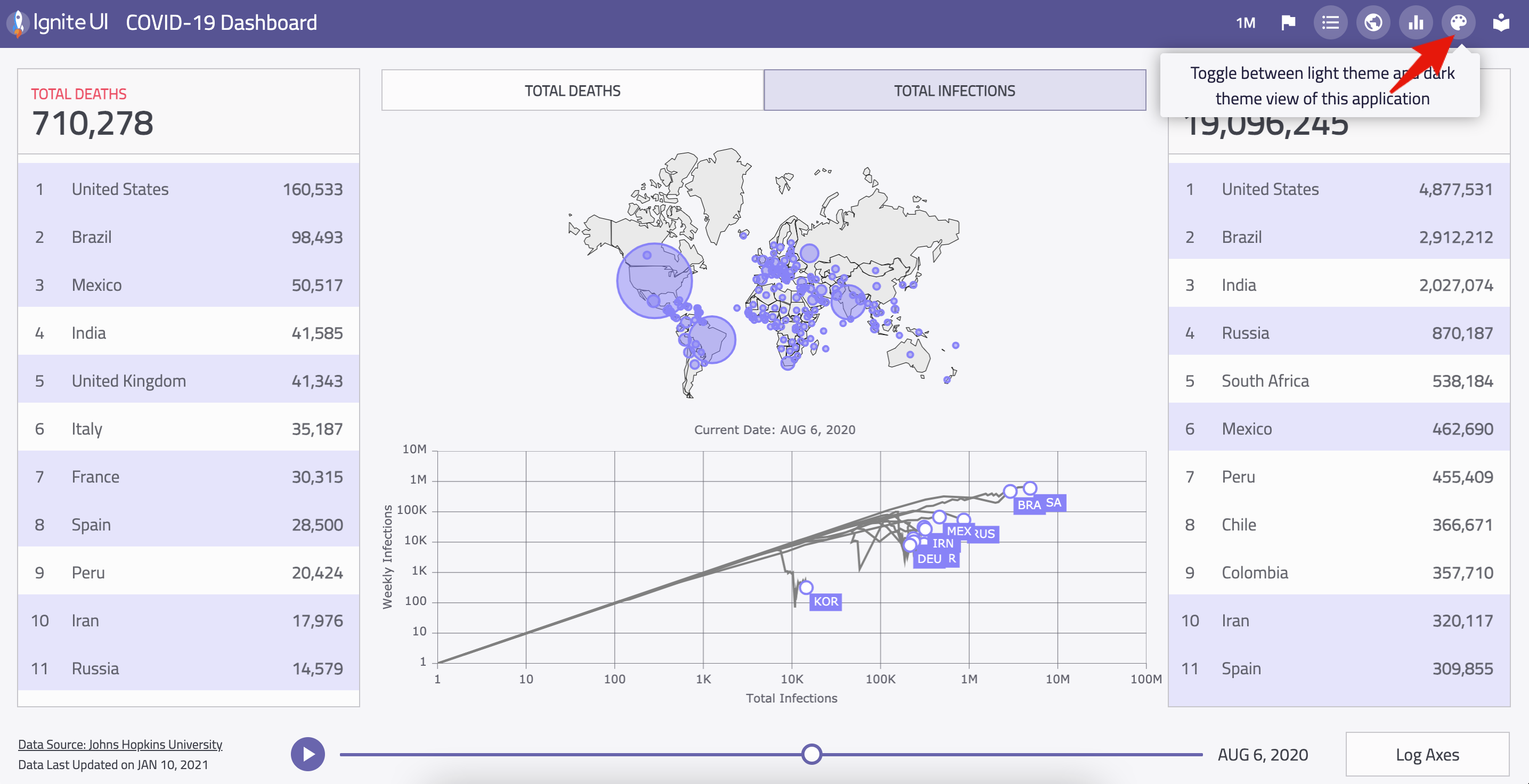
テーマ切り替え
パレットアイコンをクリックすると全体のテーマカラーを light/dark の2種類で切り替えて表示することが出来ます。
表示コンポーネントの任意選択
任意で表示するコンポーネントを選択する機能を実装しています。
データの時間軸での切り替え
細かいタイムフレームで表示するデータをより新しい時間軸に更新することで、コロナウイルスによる状況がどのように変化しているのかアニメーションのような形で可視化する機能を実装しています。
公開データの取得
コロナウイルスの感染者数と死亡者数に関する最新の統計を ジョンホプキンス大学 から取得するためのデータサービスを実装しています。データを取得した後に localStorage にキャッシュとして保存し利用する処理も外部からデータを取得して利用する場合の参考になるかと思います。
まとめ
今回ご紹介したサンプルでは Ignite UI for React のコントロールを利用して、チャートやグリッドなど複雑な機能を持つコンポーネントを実装し、独自実装によるツールチップなどのシンプルな機能と組み合わせることでひとつのアプリケーションを実現しています。React 開発者の皆様にとっての助けや気付きがたくさん含まれたサンプルですので、ぜひソースコードをダウンロードしてお手元でご確認ください。
Ignite UI for React トライアル版を利用するには
Ignite UI for React はトライアル板での試用が可能です。 トライアル版を利用するためには こちらのページ よりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
Ignite UI for React を使用した作業の開始に関しましては こちらのドキュメント をご参照ください。
また、製品をご購入をご検討のお客様は こちらのページ よりお気軽にお問い合わせください。