こんにちは!
テクニカルコンサルティングチームの古堅です。
Web Components は、Web プラットフォームであれば、汎用的に利用できるのが魅力ですね。
Vue.js で Ignite UI for Web Components のチャートを利用する手順について紹介します。
- Ignite UI for WebComponents のチャートの利用方法
- まとめ
- 本シリーズのバックナンバー
- サンプルソースのダウンロード
- Ignite UI for Web Components トライアル版を利用するには
- 開発全般に関するご相談はお任せください!
本記事は以下の記事の続きとなります。Vue.js の概要解説、インストール方法についても解説していますのでご参照ください。
Ignite UI for WebComponents のチャートの利用方法
チャートのパッケージをインストール
まずは、Ignite UI for Web Components のチャートのページを参考に、必要なパッケージをインストールします。
アプリケーションフォルダの直下でチャートのパッケージをインストールするため、下記のコマンドを実行します。
C:\vue\vue_igc> npm install --save igniteui-webcomponents-charts
main.ts ファイルの編集
インストールしたパッケージを利用できるようにするために main.ts に必要な設定を行います。
import Vue from 'vue' import App from './App.vue' import { ModuleManager } from 'igniteui-webcomponents-core'; import { IgcDataGridModule } from 'igniteui-webcomponents-grids'; import { IgcCategoryChartModule } from 'igniteui-webcomponents-charts'; Vue.config.productionTip = false ModuleManager.register( IgcDataGridModule, IgcCategoryChartModule ); Vue.config.ignoredElements = [ 'igc-data-grid', 'igc-category-chart' ] new Vue({ render: h => h(App), }).$mount('#app')
チャートを利用可能にするために変更した内容は下記になります。
ModuleManager.register
IgcCategoryChartModule をインポートし、ModuleManager に登録します。
import { IgcCategoryChartModule } from 'igniteui-webcomponents-charts'; ModuleManager.register( ... IgcCategoryChartModule );
ignoredElements
WebComponents のコンポーネントは、Vue.js のネイティブなコンポーネントではないため、そのまま html にコンポーネントを配置するとエラーが発生します。その回避策として、ignoredElements に登録します。ignoredElements に登録された要素は、無視されエラーとならずにビルドされます。
Vue.config.ignoredElements = [ ... 'igc-category-chart' ]
HelloWold.vue ファイルの変更
<template>
<div>
<igc-category-chart
id="chart"
width="100%"
height="500px"
ref="chart">
</igc-category-chart>
<igc-data-grid
height="500px"
width="100%"
auto-generate-columns="true"
ref="grid">
</igc-data-grid>
</div>
</template>
<script lang="ts">
import { Component, Prop, Vue } from 'vue-property-decorator';
import { IgcDataGridComponent } from 'igniteui-webcomponents-grids';
import { IgcCategoryChartComponent } from 'igniteui-webcomponents-charts';
@Component
export default class HelloWorld extends Vue {
@Prop() private msg!: string;
private dataSource!: Array<object>;
constructor(){
super();
// 表示用のデータソース
this.dataSource = [{
Discontinued: false,
OrderDate: new Date("2012-02-12"),
ProductID: 1,
ProductName: "Chai",
QuantityPerUnit: "10 boxes x 20 bags",
ReorderLevel: 10,
UnitPrice: 18.0000,
UnitsInStock: 39
}, {
Discontinued: false,
OrderDate: new Date("2003-03-17"),
ProductID: 2,
ProductName: "Chang",
QuantityPerUnit: "24 - 12 oz bottles",
ReorderLevel: 25,
UnitPrice: 19.0000,
UnitsInStock: 17
}, {
Discontinued: false,
OrderDate: new Date("2006-03-17"),
ProductID: 3,
ProductName: "Aniseed Syrup",
QuantityPerUnit: "12 - 550 ml bottles",
ReorderLevel: 25,
UnitPrice: 10.0000,
UnitsInStock: 13
}, {
Discontinued: false,
OrderDate: new Date("2016-03-17"),
ProductID: 4,
ProductName: "Chef Antony Cajun Seasoning",
QuantityPerUnit: "48 - 6 oz jars",
ReorderLevel: 0,
UnitPrice: 22.0000,
UnitsInStock: 53
}, {
Discontinued: true,
OrderDate: new Date("2011-11-11"),
ProductID: 5,
ProductName: "Chef Antony Gumbo Mix",
QuantityPerUnit: "36 boxes",
ReorderLevel: 0,
UnitPrice: 21.3500,
UnitsInStock: 0
}];
}
mounted() {
// グリッドにデータソースを設定
const igcGrid = this.$refs.grid as IgcDataGridComponent;
console.log(igcGrid);
igcGrid.dataSource = this.dataSource;
// チャートにデータソースを設定
const igcChart = this.$refs.chart as IgcCategoryChartComponent;
igcChart.dataSource = this.dataSource;
}
}
</script>
mounted
mounted は、インスタンスがマウントされた後に呼び出されます。Web Components のコンポーネントを利用する場合は、インスタンスがマウントされた後にデータを設定する必要があるため、mounted 内でデータを設定しています。
mounted() { // チャートにデータソースを設定 const igcChart = this.$refs.chart as IgcCategoryChartComponent; igcChart.dataSource = this.dataSource; }
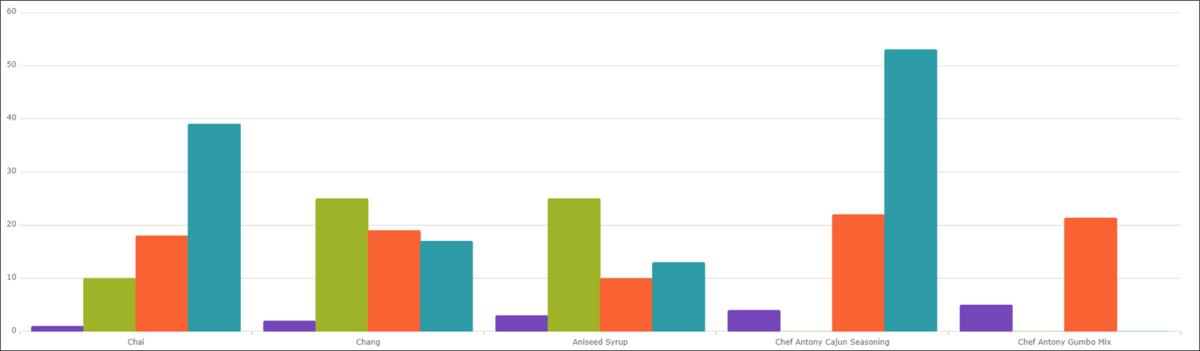
チャートの表示確認
それでは、Vue.js を起動してチャートが表示できることを確認しましょう。

まとめ
本記事では、Web Components のチャートの使用方法について解説しました。
Web Components は、Web プラットフォームであれば、どんなフロントエンドフレームワークを採用していても利用できる汎用性が大変魅力的なテクノロジーですね。
以下の Youtube でも、チャートの利用方法についても解説していますので、よければこちらもご参照ください。
本シリーズのバックナンバー
本シリーズのバックナンバーはこちらから
サンプルソースのダウンロード
本記事で紹介したサンプルソースはこちらからダウンロードできます。
Ignite UI for Web Components トライアル版を利用するには
インフラジスティックスでは充実した UI コンポーネントライブラリーを収録し、データリッチでレスポンシブなWebアプリケーションをより迅速に構築することを可能にする Ignite UI を開発しており、Web Components対応の Ignite UI for Web Components もリリースしています。
Ignite UI for Web Components はトライアル版での試用が可能です。
製品に関する技術的な問い合わせは こちらのページ よりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
また、製品をご購入をご検討のお客様は こちらのページ よりお気軽にお問い合わせください。
開発全般に関するご相談はお任せください!
インフラジスティックス・ジャパンでは、各開発プラットフォームの技術トレーニング、コンサルテーションの提供、開発全般のご支援を行っています。
「古い技術やサポート終了のプラットフォームから脱却する必要があるが、その移行先のプラットフォームやフレームワークの検討が進まない、知見がない。」
「新しい開発テクノロジーを採用したいが、自社内にエキスパートがいない。日本語リソースも少ないし、開発を進められるか不安。」
「自社のメンバーで開発を進めたいが、これまで開発フェーズを外部ベンダーに頼ってきたため、ツールや技術に対する理解が乏しい。」
「UIを刷新したい。UIデザインやUI/UXに関する検討の進め方が分からない。外部のデザイン会社に頼むと、開発が難しくなるのではないか、危惧している。」
といったご相談を承っています。
お問い合せはこちらからお気軽にご相談ください。
