
こんにちは!ソリューションコンサルタントの中江です。
本記事では、アプリケーション開発におけるフロントエンド構築のための JavaScript ライブラリ React の入門記事として、新規 React プロジェクトの作成から、簡単なアプリケーションの構築までを行なっていきます。
アプリケーションの構築には弊社開発ツールの Ignite UI for React を利用して、高機能なグリッドやチャートコントロールを、簡単に実装していきます。
以下の記事では、Ignite UI for React のコントロールを組み込んだデータ可視化ダッシュボードのサンプルアプリケーションについて紹介しています。こちらもぜひご覧ください。
今回は開発を始めるための環境構築を行なっていきます。
- 事前準備
- 新しい React アプリケーションの作成
- Ignite UI for React をインストールする
- Ignite UI for React モジュールのインポート
- コンポーネントの使用
- まとめ
事前準備
作業開始前に、実行環境として Node.js がインストールされている状態にセットアップします。
また、IDE として Visual Studio Code を使用します。
新しい React アプリケーションの作成
Visual Studio Code でアプリケーションを作成したいルートディレクトリを開き、メニューからターミナルを表示し、ターミナルウィンドウで以下のように入力します。
npx create-react-app first-react-app --template typescript
この時、Node.js のバージョンが低いことでエラーが発生する場合は、最新の Node.js バージョンにアップデートを行ってください。
Node.js の最新版はこちらで確認いただけます。
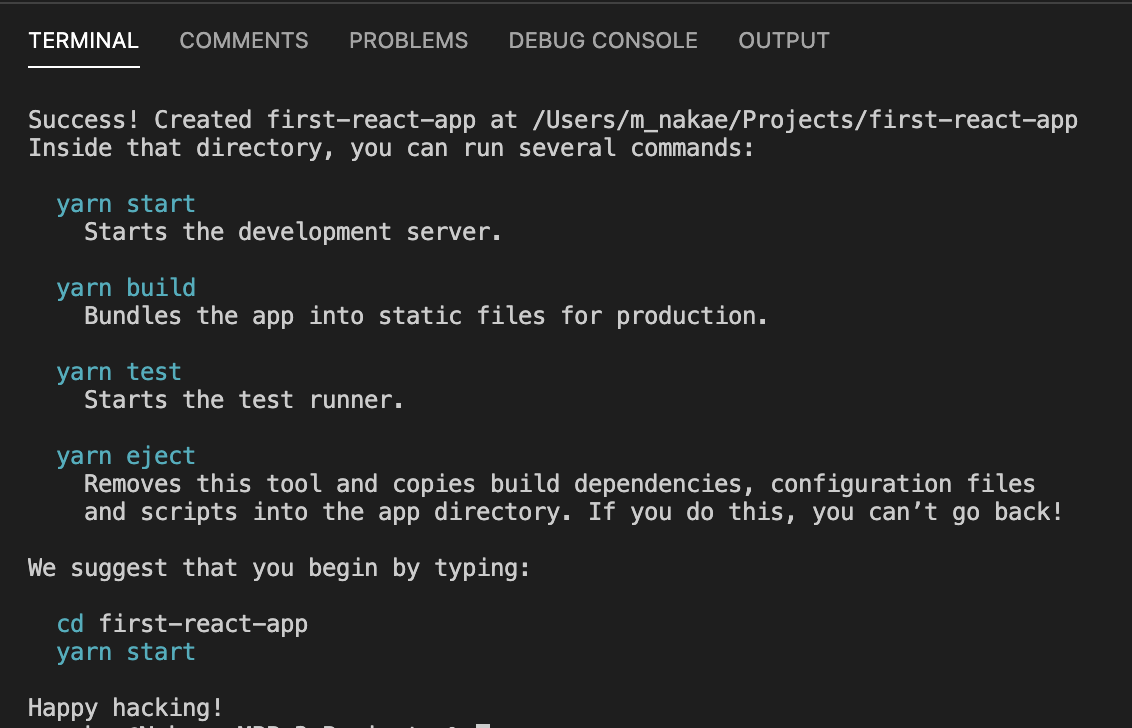
アプリケーションの作成に成功すると、このようなメッセージが表示されます。早速実行してみましょう。code first-react-app コマンドを使い Visual Studio Code を新たに作成された first-react-app でディレクトリ開き直した後、yarn start で開発サーバーを起動します。
code first-react-app yarn start
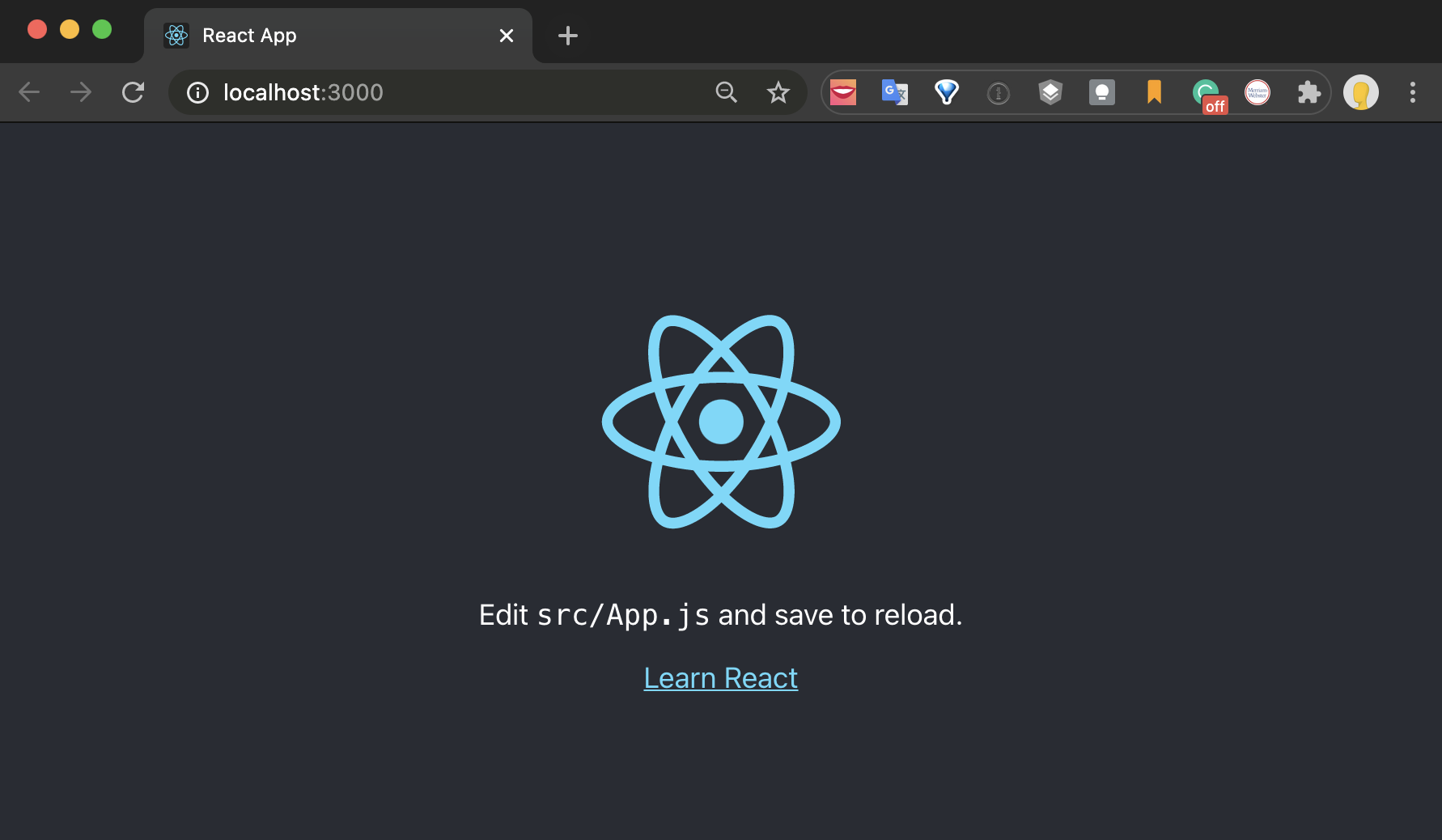
このような画面がブラウザ上で表示されれば、実行は成功しています。
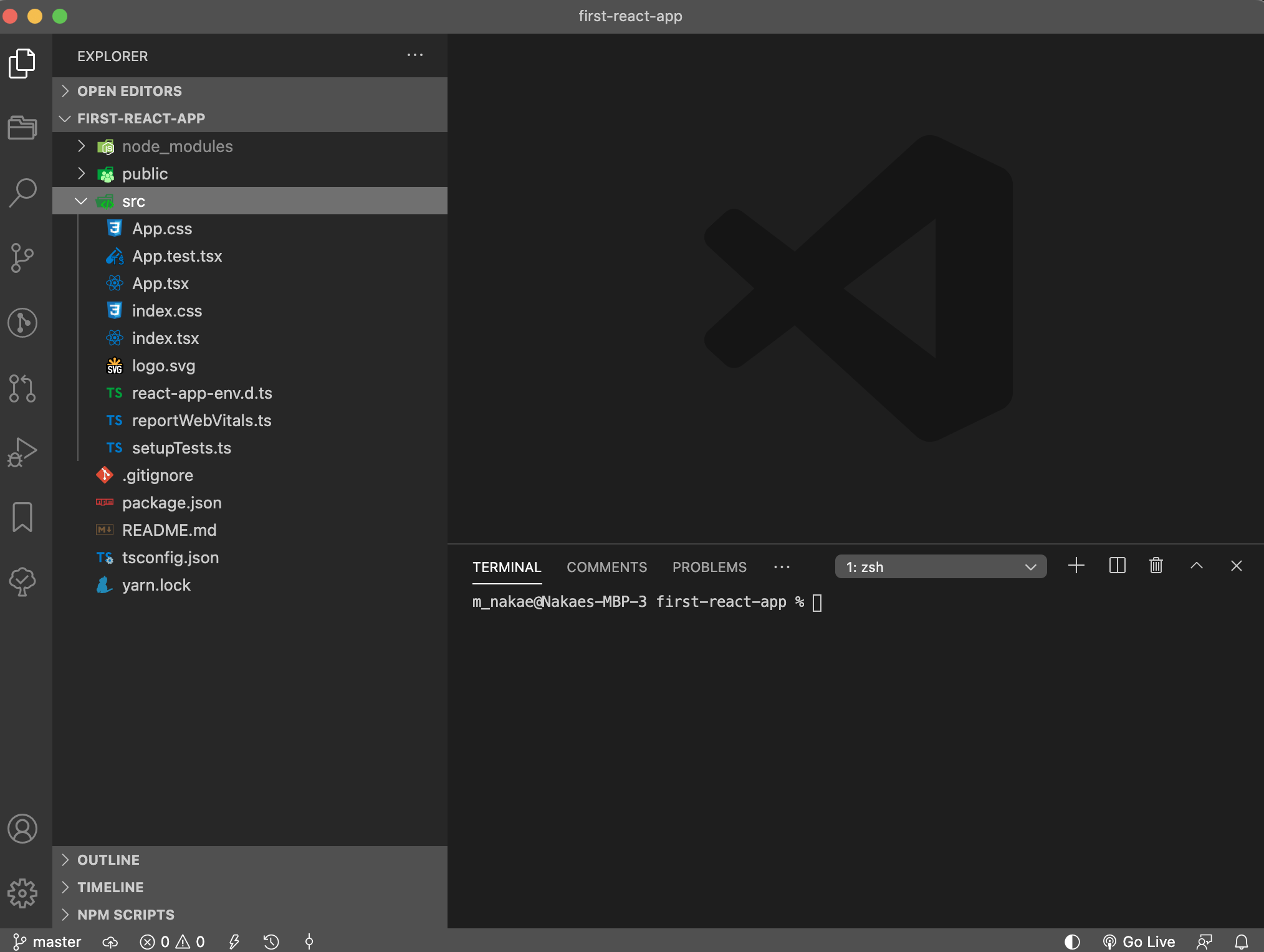
また、今回 --template typescript オプションによって TypeScript でアプリケーションを記述する設定としています。この時点で Visual Studio Code は以下のような画面となっています。
Ignite UI for React をインストールする
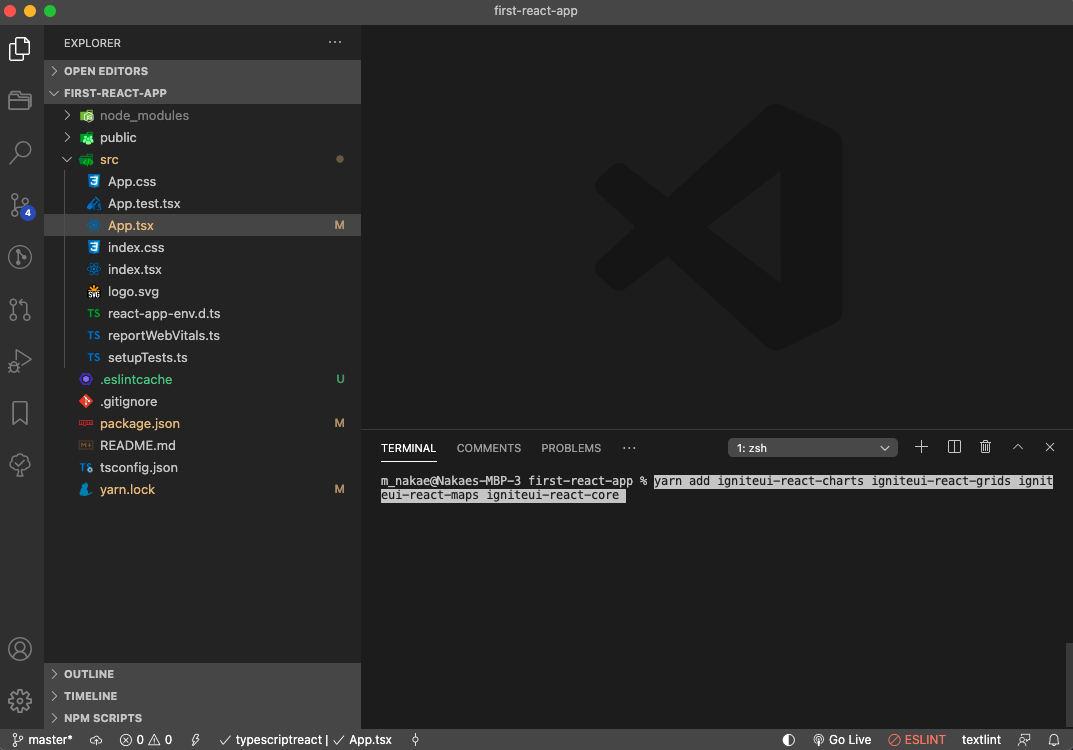
以下のコマンドを実行して Ignite UI for React の各ライブラリをインストールします。コアライブラリの igniteui-react-core は必須で、その他は必要に応じてインストールします。
yarn add igniteui-react-core igniteui-react-charts igniteui-react-grids igniteui-react-maps
インストールに成功したら以下のように表示されます。
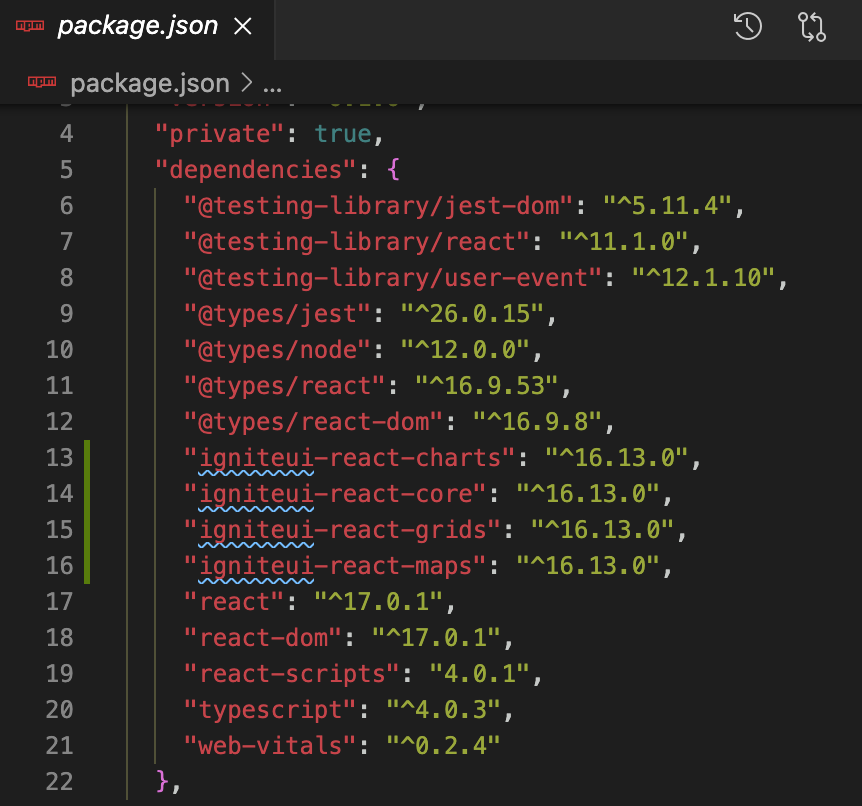
また、package.json に依存関係として各ライブラリが追記されていることが確認できます。
Ignite UI for React モジュールのインポート
Ignite UI for React の UI コントロールを利用するためにモジュールをインポートする記述を行う必要があります。App.tsx を開き、以下のように追記します。
import React from 'react'; import logo from './logo.svg'; import './App.css'; // モジュールのインポート import { IgrGeographicMapModule } from 'igniteui-react-maps'; import { IgrGeographicMap } from 'igniteui-react-maps'; import { IgrDataChartInteractivityModule } from 'igniteui-react-charts'; // register() メソッドの実行 IgrGeographicMapModule.register(); IgrDataChartInteractivityModule.register();
コンポーネントの使用
これでコンポーネント(今回の例では地理的マップコンポーネント)を利用できるようになりました。App.tsx の App() 関数を以下のように変更します。
function App() { return ( <div style={{height: "100%", width: "100%" }}> <IgrGeographicMap width="800px" height="500px" zoomable="true" /> </div> ); }
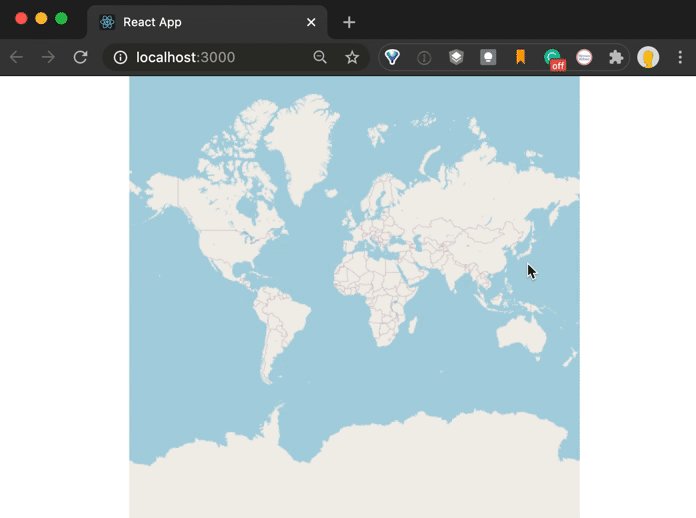
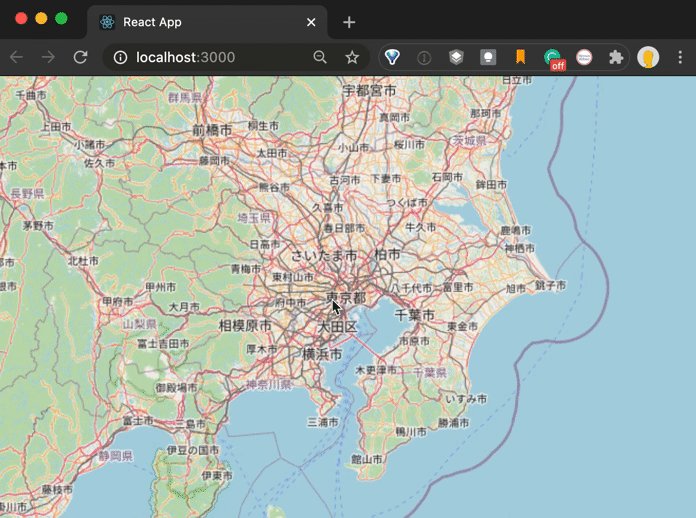
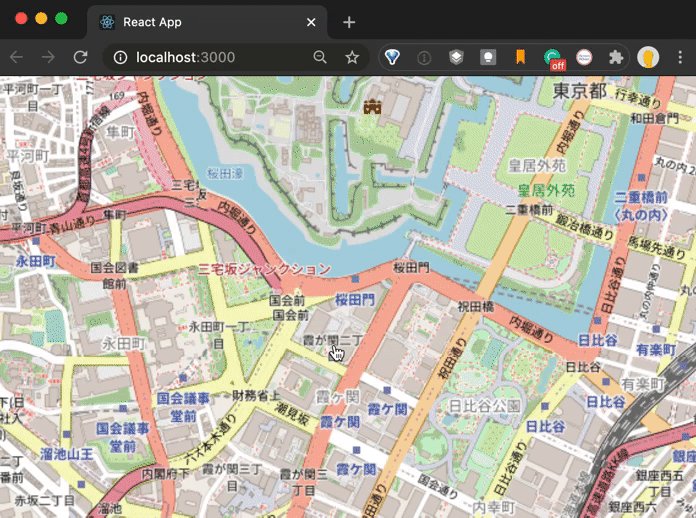
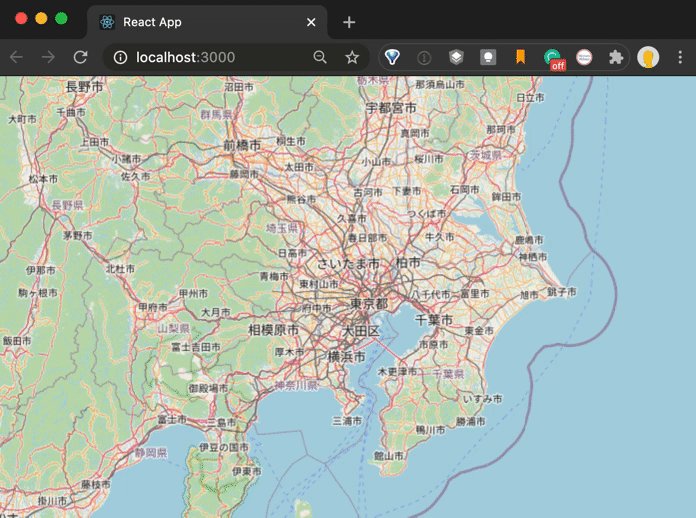
再度 yarn start で実行してみると、以下のようにマップコンポーネントがレンダリングされていることを確認できます。マウス操作で拡大縮小表示や位置の移動ができることも確認できます。
まとめ
これで最低限の開発準備ができました。次回は Ignite UI for React のグリッドコンポーネントを使って表形式でデータの表示を行なっていきます。
Ignite UI for React トライアル版を利用するには
Ignite UI for React はトライアル板での試用が可能です。 トライアル版を利用するためには こちらのページ よりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
また、製品をご購入をご検討のお客様は こちらのページ よりお気軽にお問い合わせください。そのほか、製品デモや、弊社製品そのものに関するご相談だけでなく、システム開発における様々なご相談も実施可能な無料相談会も随時受け付けています。