 どうも皆さんこんにちは。インフラジスティックス・ジャパンの Mori です。
どうも皆さんこんにちは。インフラジスティックス・ジャパンの Mori です。
今年の夏はとてつもない暑さですが皆さんいかがお過ごしでしょうか。
執筆中の今現在は梅雨の再来のごとく湿気が猛威を振るっており、僕の天然パーマも限度を超えております。
そんなジメジメくるくる気分を吹き飛ばすべく、 Coolish!! で Breezy!! な「棒グラフ」を表示させちゃいましょう!
それでは張り切っていきましょう!
目次
1. 前提条件
過去ブログ「はじめての React ①」の開発環境を整える章を拝借しちゃいまっす。
過去ブログより以下の章を進めてください。
- 開発環境を整える。
- React のアプリケーションを動かしてみる。
2. 「React」 と 「Ignite UI for React」 の互換性を確認する
「はじめての React ①」で create-react-app を実行した際にインストールされる React のバージョンと、Ignite UI for React でサポートしているReact バージョンに差分がないかを確認しましょう。
「Ignite UI for React」 の 「React」 互換バージョンを確認
まずは Ignite UI for React でサポートしている React のバージョンを確認しましょう。
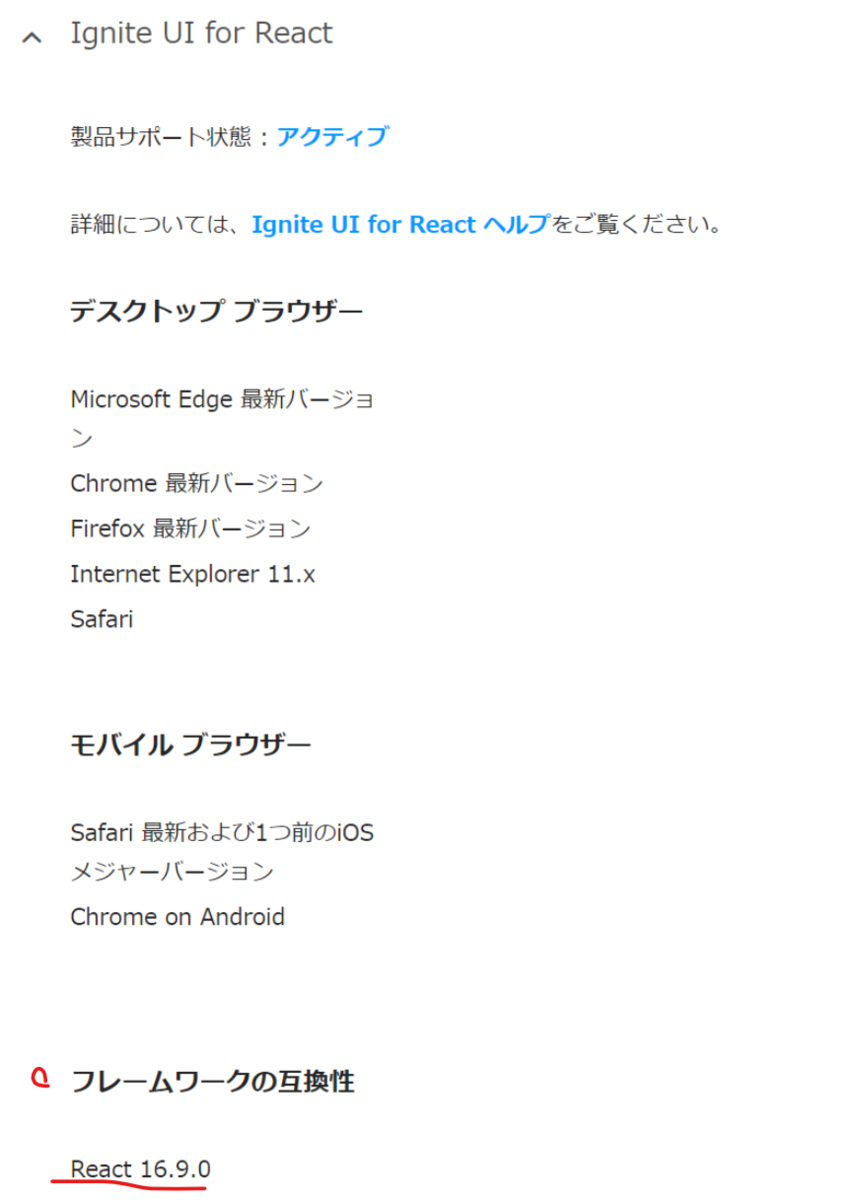
弊社の「サポート環境」ページに記載があります。
ページを少しスクロールすると、Ignite UI for React のタイトルがあります。アコーディオン式になっていますので開いてみてください。「フレームワークの互換性」とあり、互換性のある React のバージョン情報の記載があるかと思います。

package.json ファイルでインストールされた React のバージョンを確認
プロジェクトにインストールされた React のバージョンを確認しましょう。
ググるといろんな方法が出てきますが、ここでは後ほどReact バージョンの更新が必要になった際に利用するため、package.json ファイルを確認したいと思います。
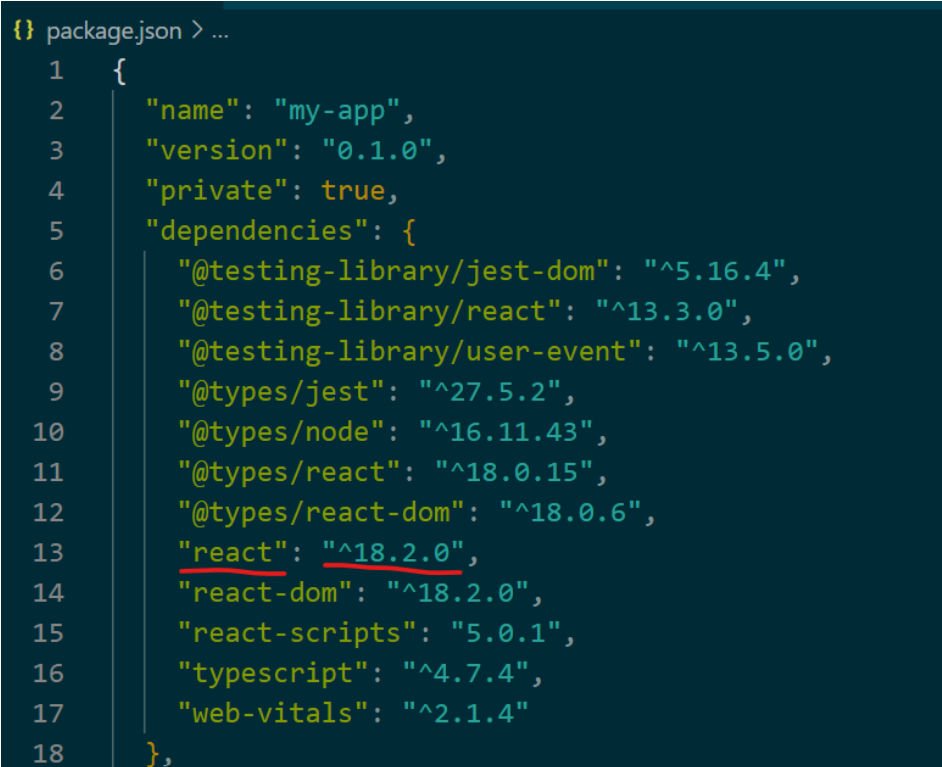
作成した my-app フォルダ直下に package.json ファイルがありますので、エディタなどで開いてみましょう。
ファイルには JSON 形式の名前と値がたくさん記されています。その中の "dependencies" (依存関係)に "react" がありますので、React のバージョンを確認することができます。

ここまでで、Ignite UI for React の React 互換バージョンと、プロジェクトにインストールされた React のバージョンに差分がある場合は、React のバージョンを更新してください。
更新方法については、弊社ナレッジベースの記事を参考に実施してみてください。
Ignite UI for React – React を互換バージョンに更新する方法
これで、環境準備は完了です。次に進みましょう!
3. Ignite UI for React の 棒グラフを配置する
棒グラフチャートを表示するための準備をしていきましょう。
パッケージのインストール
棒グラフの表示に必要なパッケージをインストールしましょう。
対象パッケージは以下の2つです。
- igniteui-react-core
- igniteui-react-charts
npm install を使ってインストールしましょう。以下のコマンドをご利用ください。
npm install --save igniteui-react-core npm install --save igniteui-react-charts
MyDataChart コンポーネント作成
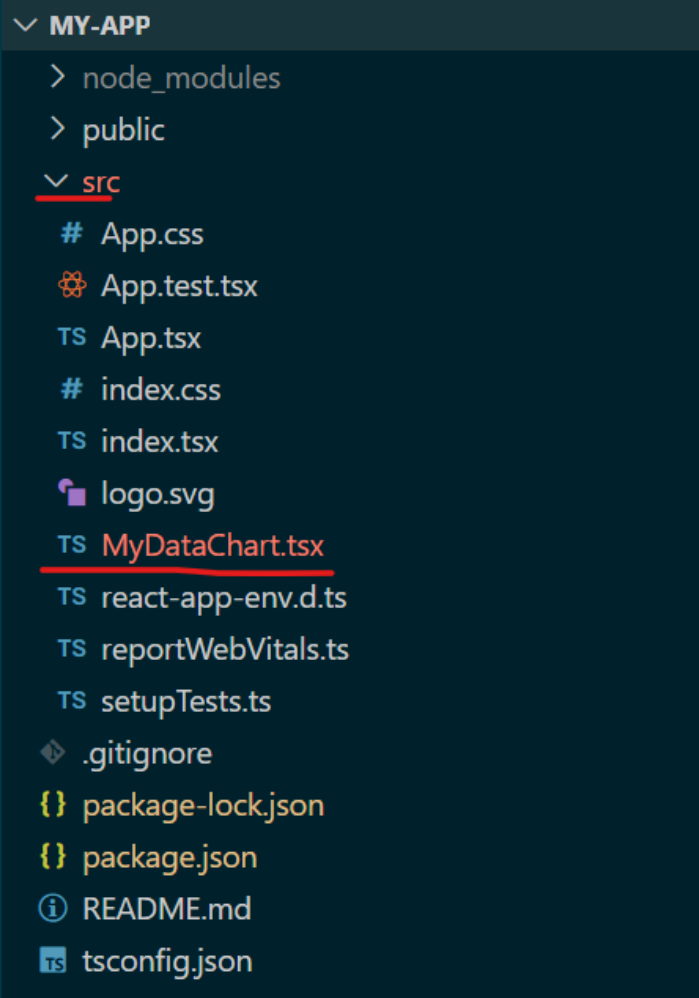
src フォルダ直下に MyDataChart コンポーネント(MyDataChart.tsx)を作成しましょう。

作成した MyDataChart.tsx を開いて以下のコードを書いてください。
// ★ IgrDataChart に必要なモジュールをインポートしましょう // まずはグラフの軸(Axes)のモジュール import { IgrCategoryXAxis, IgrNumericYAxis } from "igniteui-react-charts"; // 次はシリーズのモジュール import { IgrColumnSeries } from "igniteui-react-charts"; // 最後にチャートのモジュール import { IgrDataChart } from "igniteui-react-charts"; import { IgrDataChartCoreModule } from "igniteui-react-charts"; import { IgrDataChartCategoryModule } from "igniteui-react-charts"; // ★ 必要なモジュールを登録しましょう IgrDataChartCoreModule.register(); IgrDataChartCategoryModule.register(); // ★ 関数コンポーネントで MyDataChart を定義していきましょう export const MyDataChart = () => { const data = [ { Name: "Mori", Score: 50 }, { Name: "Jack", Score: 80 }, { Name: "Jun-ichi", Score: 90 }, { Name: "Hayato", Score: 30 }, { Name: "Randoll", Score: 100 }, ]; return( <div> <IgrDataChart dataSource={data} width="500px" height="300px"> {/* ★ 軸の設定です */} <IgrCategoryXAxis name="xAxis" label="Name" /> <IgrNumericYAxis name="yAxis" minimumValue="0" maximumValue="100" /> {/* ★ シリーズの設定です */} <IgrColumnSeries name="series1" xAxisName="xAxis" yAxisName="yAxis" valueMemberPath="Score" /> </IgrDataChart> </div> ); }
X軸、Y軸の設定
チャートでは、データのどのキーをカテゴリや値として利用するかを定義する必要があります。
データを横に並べていく縦の棒グラフの場合、X軸にカテゴリ表示したいキーを設定し、Y軸に値データのキーを設定しますね! この場合利用するコントロールが以下になります。
- X軸(カテゴリ):IgrCategoryXAxis
- Y軸(値):IgrNumericYAxis
ちょっと読みずらいですが、それぞれ Category と Numeric が含まれていてわかりやすいですね。
(逆で使う場合の IgrCategoryYAxis, IgrNumericXAxis もあります!)
使い方は以下です。
<IgrCategoryXAxis name="名前(後でシリーズ設定で使います)" label="ラベルに使いたいデータのキー" /> <IgrNumericYAxis name="名前(後でシリーズ設定で使います)" minimumValue="表示するラベル最小値" maximumValue="表示するラベル最大値" />
ここで設定するキーは、 IgrCategoryXAxis に設定した「ラベルのキー」のみということを覚えておいてください。
シリーズの設定
シリーズとは IgrDataChart の場合には、チャートの種類になります。種類ごとのコントロールが用意されているので、使いたいチャートシリーズのコントロールを使いましょう。
今回使いたい縦の棒グラフの場合は以下になります。
- 縦の棒グラフ:IgrColumnSeries
使い方は以下です。
<IgrColumnSeries name="名前" xAxisName="IgrCategoryXAxis に設定した名前" yAxisName="IgrNumericYAxis に設定した名前" valueMemberPath="値に使いたいデータのキー" />
X軸、Y軸の設定では「ラベルのキー」を設定しましたが、シリーズの設定では「値のキー」を設定します。なんとなくややこしいですね。
設定値を変えて色々試してみると理解が深まります!是非サンプルで遊んでみてください :)
MyDataChart コンポーネントの画面配置
src 直下の App.jsx に MyDataChart コンポーネントを配置しましょう。
import './App.css'; // ★ MyDataChartコンポーネントをインポートしましょう import { MyDataChart } from './MyDataChart'; function App() { return ( <div className="App"> {/* ★ MyDataChartコンポーネントを配置しましょう */} <MyDataChart /> </div> ); } export default App;
ここまでですべての実装が完了です。
さっそく npm start で実行してみましょう。
コマンドプロンプトでプロジェクトのカレントフォルダに移動して以下を実行してください。
npm start
実行すると、、、

ブラウザにうまく表示されれば大成功です!
サンプルコード
今回ご覧いただいたサンプルはGitHubでコードを配布しております。
GitHub - igjp-sample/igrDataChart-columnChart
