
優れた組込み型データ分析プラットフォームは、データデータに基づいた意思決定を推進し、強力でインパクトのあるダッシュボードで成果の向上につなげることができます。
しかし、残念なことに、価値のあるビジネス データが不適切な表示によって見えなくなってしまうことがあまりに多くあります。ダッシュボードが過密で、情報が錯綜していると、ユーザーは実用的な知見を得ることができません。
ダッシュボードとデータ分析は、ユーザーが理解できて初めて役立つものです。
そこで便利なのが組込み型のデータ分析プラットフォームです。優れたビジュアル UI 要素と UX で、データをストーリーに変えることができます。
この記事では、エンドユーザーの意思決定プロセスを改善し、最大限の利益を得るために、組み込み型アナリティクスでインパクトのある UI / UX ダッシュボードを作成するための基本原則をお伝えします。
この記事はインフラジスティックス本社により作成された英文記事の翻訳により作成されました。
原文は以下よりご確認いただけます。
- UI / UX の違いとは?
- ダッシュボードの UI とは?
- 優れた UI / UX ダッシュボードの設計指針
- 組込み型データ分析プラットフォームを使って優れたダッシュボードUI を作成する方法とは?
UI / UX の違いとは?
UI (ユーザー インターフェース) とは、一言で言えば、ユーザーが製品やサービスと直接対話するための一連のページ、画面、視覚的要素のことです。一方、UX (ユーザー エクスペリエンス) とは、ユーザーが企業の製品やサービスのあらゆる側面に触れたときに得られる完全な体験のことを指します。
UI とは、メニュー、ボタン、フォーム、アイコン、画像、タイポグラフィー、アイコン、検索フィールドなど、ユーザーが製品やサービスを利用する際にアクセスし、やりとりするすべてのものを指します。
UX は、製品やサービスを利用するエンドユーザーにとってシームレスなユーザー エクスペリエンスを形成するために、あらゆる細部と多くのユーザー インターフェースを包含しています。UX には、ユーザビリティ、機能、ナビゲーションのしやすさなど、細部にわたって含まれます。
UI と UX には若干の違いがありますが、どちらも製品開発において重要な要素であり、製品の外観や機能を決定するために密接に連携し、一方が他方に影響を及ぼします。UX なくして UI はなく、UI なくして UX はないのです。
例えば、最も美しいウェブサイトを作ったとしても、人々がそのウェブサイトをナビゲートするのは難しく、探しているものを見つけられないとしたらどうでしょう。UI がどんなに美しくても、優れた UX がなければ、ユーザーは不満を募らせ、二度とあなたのウェブサイトを訪れることはないでしょう。
ダッシュボードの UI とは?
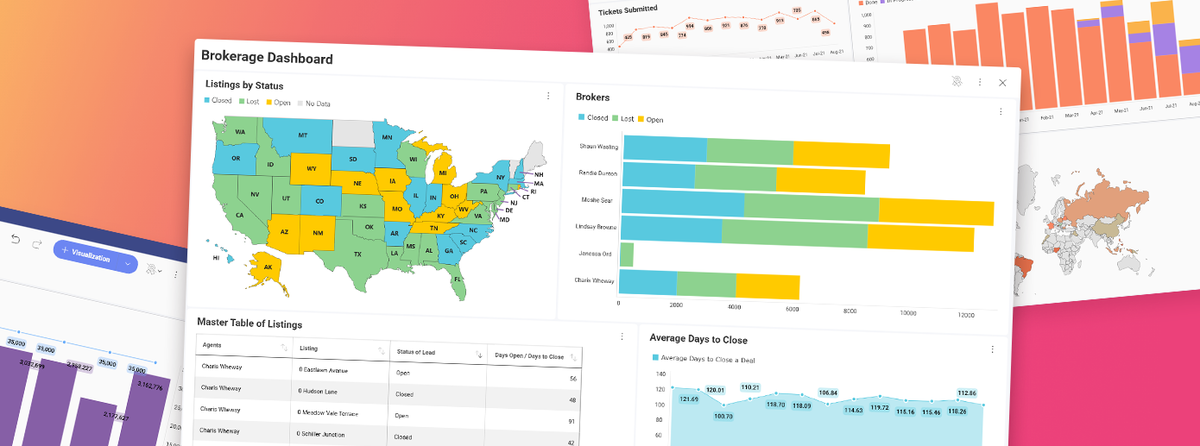
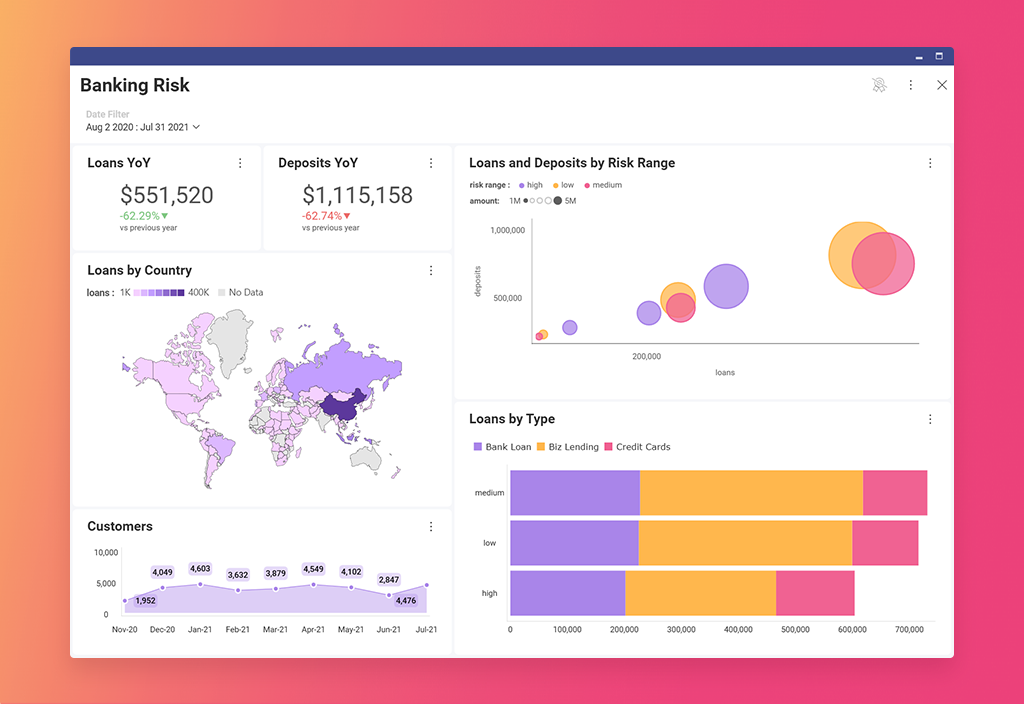
ダッシュボードは、ユーザーの意思決定プロセスに影響を与える強力なツールです。ダッシュボードは、ユーザーが最も重要な KPI や指標に関する情報を一目で把握できるようにし、適切で実用的なデータを表示するのに役立ちます。インパクトのあるダッシュボードは、ダッシュボードの UI デザインによって作成することが可能です。
モダンな UI ダッシュボードをデザインすれば、ユーザーが必要とするデータを、スキャンしやすい、理解しやすい形式で提供することができます。その他、優れたダッシュボードのUI がもたらす主なメリットをご紹介します。
- データ インサイトの迅速な伝達ができます。
- データを明確かつ効率的に表示できます。
- データの傾向や時間的な変化を表示できます。
- すべての重要な情報にすぐにアクセスできます。
- すべての重要な情報が 1 つの画面に表示されます。
- より詳細な情報を得るために、データをドリル ダウンする機会を提供できます。
- チャート、テーブル、その他のビジュアル要素は最小化されたビューで表示され、より詳細な情報をモーダル ウィンドウで表示することが可能です。
- ラベル、カテゴリ、KPI を使用してデータをフィルタリングし、カスタマイズすることができます。
- アプリケーションの他のエリアに簡単に移動できます。

優れた UI / UX ダッシュボードの設計指針
インパクトのあるダッシュボードの UI は、デザインするのが難しいかもしれません。特に、何から始めればいいのか分からない場合は、なおさらです。しかし、以下に挙げるダッシュボードデザインのベストプラクティスに従えば、目標を達成することができます。ダッシュボードのモダンな UI を確実にデザインするには、以下の 12 の UI / UX 原則に従います。
1. ダッシュボードの目的を定義する
ダッシュボードには特定の目的があり、それを最初から間違えてしまうと、他のすべてのダッシュボードデザインのベスト プラクティスに従ったとしても、最終結果は意味のないものになってしまうでしょう。
ダッシュボードは 4 つのカテゴリーから選択できます。
- 運用型 - ビジネス インテリジェンスを目的としたダッシュボードで、より即時性の高い、あるいはより短い時間スケールで業務を監視、測定、管理することを目的としています。
- 戦略的 - 長期的なビジネス戦略に使用され、トレンドに基づいて最も重要な情報を分析します。
- 戦術的 - マインドマネジメントの領域で、成長のための戦略立案を支援するために使用されます。
- 分析的 - 巨大で包括的なデータをアナリストや他のビジネス ユーザーに表示し、ビジネスの成長に役立つ洞察の創造を支援するために使用されます。
2. ユーザーを理解する
ダッシュボードはデータ ストーリーを伝えるものであり、コミュニケーションの黄金律は、利用者を知ることです。インパクトのあるダッシュボード設計の原則に従うには、ターゲットとするユーザー、つまりダッシュボード内で提示する情報を読む人を特定する必要があります。
技術系のユーザーとビジネス系のユーザーでは、ダッシュボードのデータの伝え方が異なります。また、クライアントへの売り込みや会社の幹部へのプレゼンを行う場合にも、ダッシュボードのデータは違ってきます。
3. 適切なチャートの種類を選択する
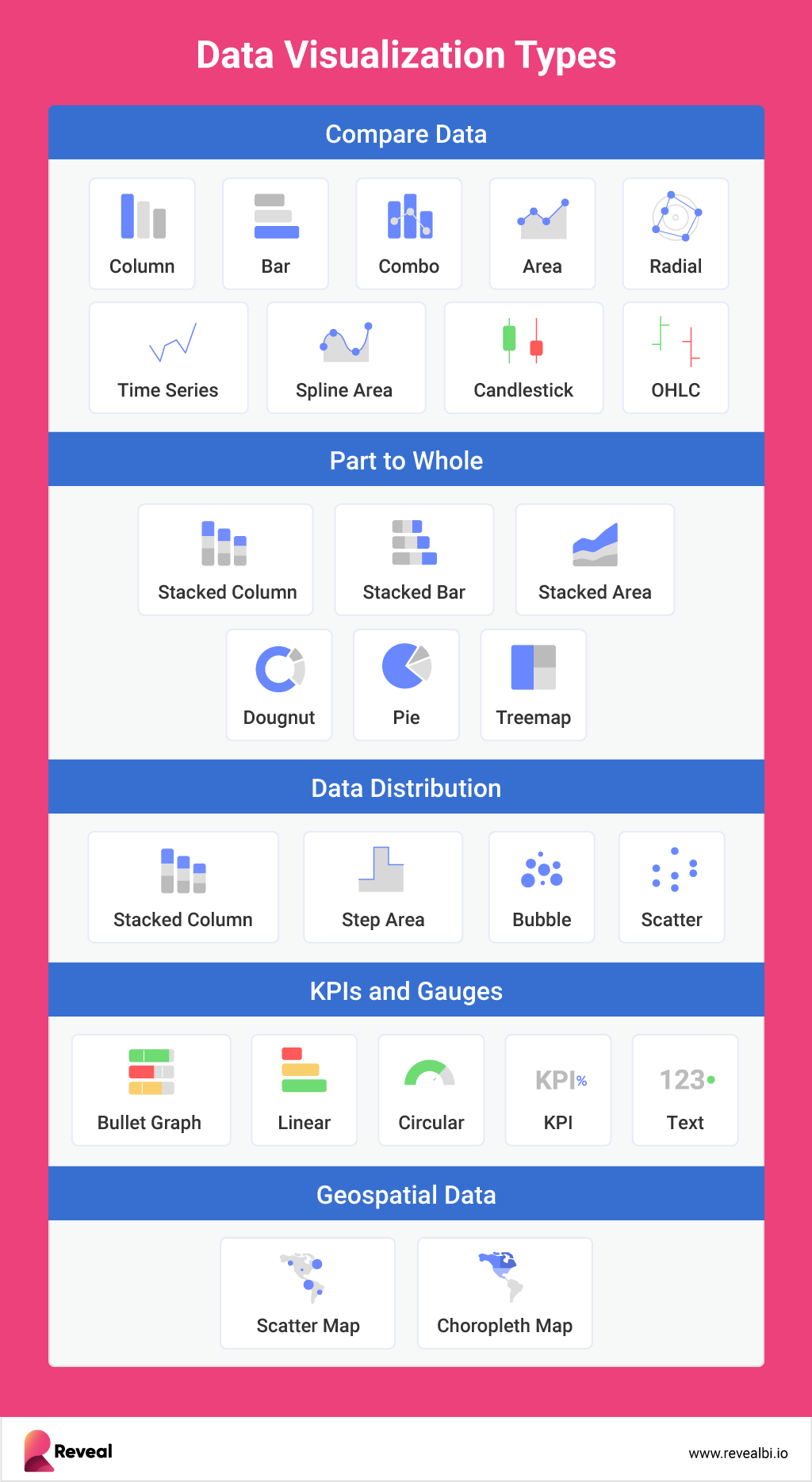
効果的なダッシュボード UI の最大の課題の 1 つは、すでに特定した対象者にデータを視覚化するために適切なチャート タイプを選び出すことです。チャートの種類は無数にあり、それぞれが独自の属性を持っているため、メッセージやデータのストーリーを伝えるのに役立ちます。
データは複数のチャートに対応できる可能性がありますが、ダッシュボードの UI デザイナーであるあなた次第で、オーディエンスにとってデータが明確かつ簡潔になるようなチャートの種類を選択することができます。
チャートの種類を選択する際には、次のような重要な質問を考えてみてください。
- チャートで伝えたい重要なポイントは何ですか?
- 変数を比較したいのですか?
- データの分布を把握する必要がありますか?
- 分析する必要のあるトレンドはありますか?
伝えたいポイントを選び、最適なグラフの種類を選びましょう。

4. 必要なデータを表示する
ダッシュボードは、不必要なデータや要素で埋め尽くされている例をたくさん見てきました。
ここでの課題は、ダッシュボードに表示できるデータと表示すべきデータのバランスを見つけることです。ダッシュボードにあらゆるグラフやフィルタを追加したくなる気持ちはわかりますが、それで効果的でインパクトのあるダッシュボードになるかというと、そうではありません。
ユーザーがより多くの情報を見つけやすくするために、製品の別の領域でデータをより深く掘り下げることができるようにしましょう。
5. シンプルさを追求する
ダッシュボードは、ユーザーを圧倒することなく必要なデータを表示するだけでなく、シンプルであることを目指す必要があります。
ダッシュボードの UI / UX デザインは、直感的に理解できるようにしましょう。例えば、サイドバーを画面の左側に配置するなど、ユーザーが期待する位置に配置します。
また、すぐに触れることですが、色、グラフィック、エフェクトなどを使いすぎないようにしましょう。ダッシュボードは、印象的であったり、驚くべきものであったりする必要はなく、効率的であることが必要なのです。
6. コンテキストを明らかにする
優れたダッシュボードには、ユーザーがデータをすばやく理解し、ダッシュボードを簡単に操作できるように、説明的なタイトルと解説が含まれています。
説明的で簡潔なタイトルを使用し、ユーザーにグラフの理由と説明を与えます。グラフのタイトルは、データとビジュアライゼーションがストーリーの核心を伝えるものであるため、シンプルで要点を押さえたものにしましょう。タイトルは、その下にあるグラフに直接関連し、サポートする必要があります。
さらに
- X 軸にカテゴリーを使用し、ユーザーが探しているものをすばやく見つけられるようにする必要がある場合は、データをアルファベット順や五十音順に並べ替えます。
- 成長のストーリーを伝える必要がある場合は、データを昇順に並べ替えます。
- 最大値と最小値を比較する必要がある場合は、データを降順に並べ替えます。
7. 色の適切な使用
色彩は、重要なものを強調するのに役立ちますが、ダッシュボードを混乱させることもあります。しかし、色と一口に言っても、私たちはさまざまな色に対する先入観を持っています。例えば、赤は悪いイメージ、緑は良いイメージ、といった具合です。
もちろん、ダッシュボードをデザインする際には、このことを考慮し、デザイン心理学の基本原則も忘れないようにしなければなりません。
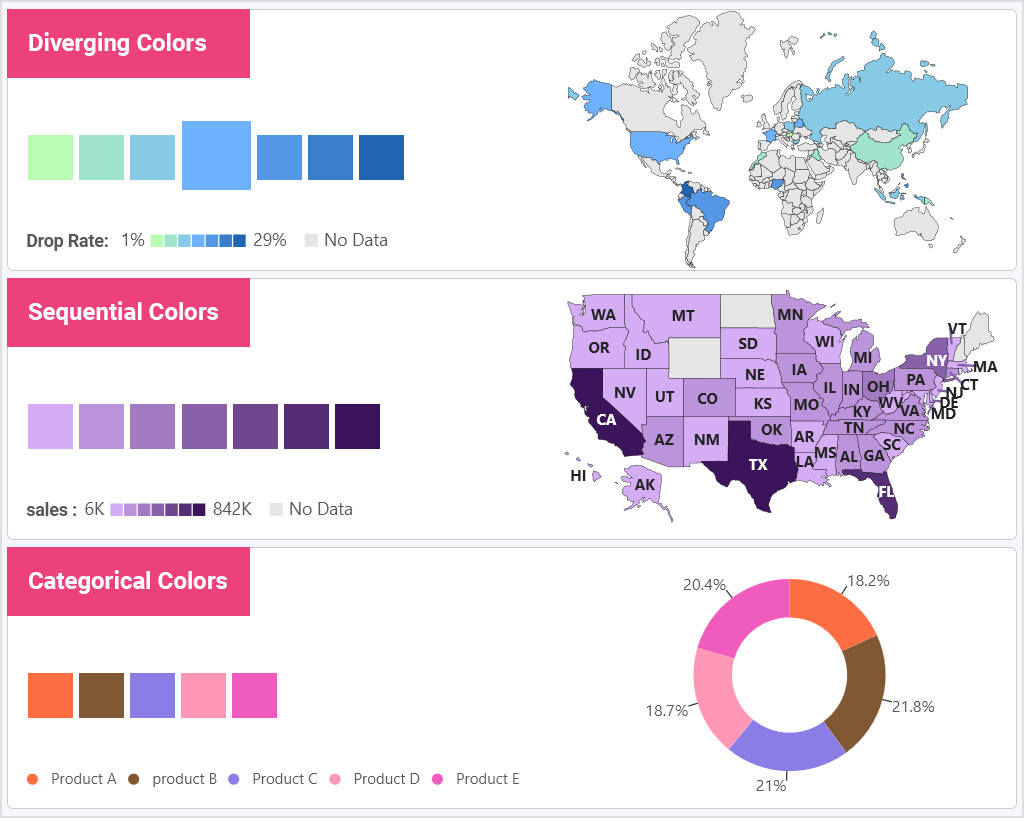
しかし、グラフの混乱やストーリーの脱線を避けるために、ダッシュボードで使用できる配色には、発散型、連続型、分類型の3種類があります。
- 発散型配色は、中心的な値が両端間で共有されている場合に使用します。
- 連続型配色は、数値や順序付けられた値に使用します。
- 分類型配色は、順序のない明確な変数に使用します。

8. 何が重要かを強調する
ビジュアライゼーション機能は、データストーリーの最も重要な部分にユーザーを集中させるように設計されています。データのキー ポイント、トレンド、境界線を強調することは、エンドユーザーが必要とするインサイトを迅速に提供するための鍵となります。
重要なデータを強調したい場合は、以下のような主要機能を使用します。
- 系列ハイライトを使用して、ユーザーに見てもらいたいものに注意を向けさせます。
- 条件付き書式を使用して、重要なデータポイントに注目させる。データのばらつきに対応する境界線を設定します。
- チャート アノテーションを使用すると、チャート上でもコラボレーションでも、データのストーリーテリングをサポートすることができます。アノテーションは、データポイントよりも深いインサイトをユーザーに提供します。
- 異常値検出機能により、データセットの異常値や逸脱値を迅速に強調することができます。
- 時系列予測は、過去と現在のデータに基づいて将来のデータ ポイントを予測し、ユーザーに予測的な分析を提供します。
- 線形回帰は、従属変数と独立変数の間の傾向をプロットすることができます。線形回帰は、データの一般的な傾向と一致する (予測する) 「ベストフィット」線を表示する場合に使用します。
9. 効果的なインタラクションの使用
最近のデータ分析プログラムでは、ユーザーがデータを切り刻んで、答えを探している質問についてより深い洞察を得られるように、インタラクションを簡単に作成することができます。
最も効果的なインタラクションには、次のようなものがあります。
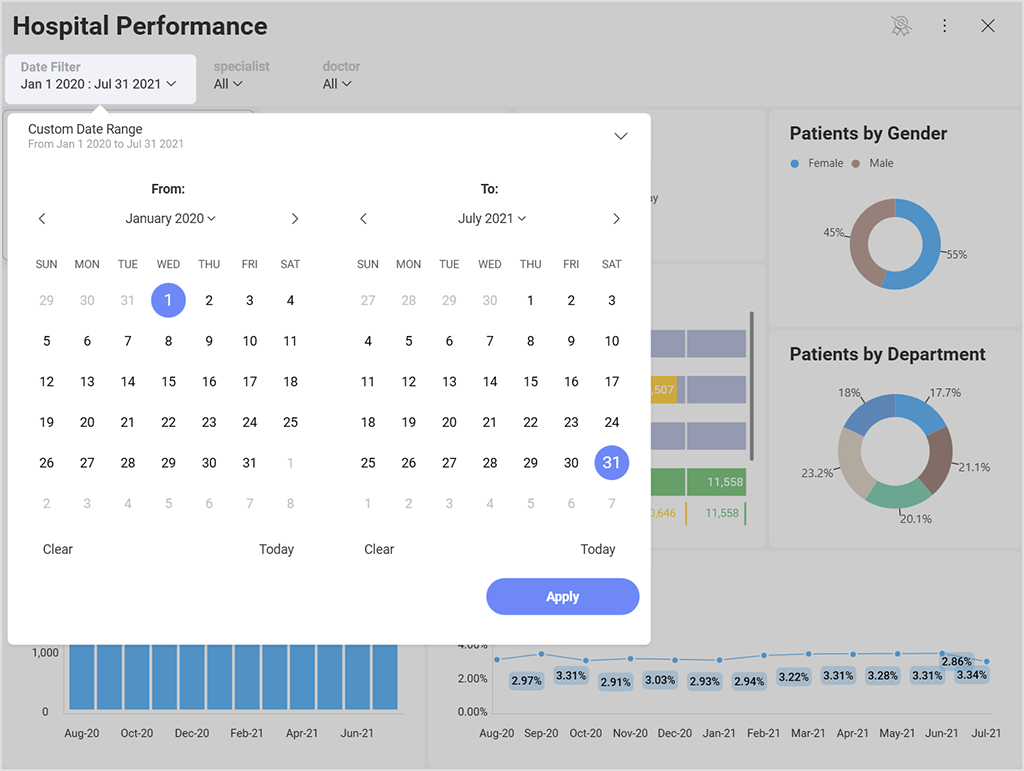
ダイナミック フィルタリング - ダッシュボードやビジュアライゼーションにフィルターを追加することで、その場でデータをピボットしてより深いインサイトを得ることができます。ダッシュボード レベルまたはビジュアライゼーション レベルで、ユーザーがカテゴリー フィールドまたは日付範囲によってデータをスライスおよびダイスできるように、さまざまなオプションを提供する。

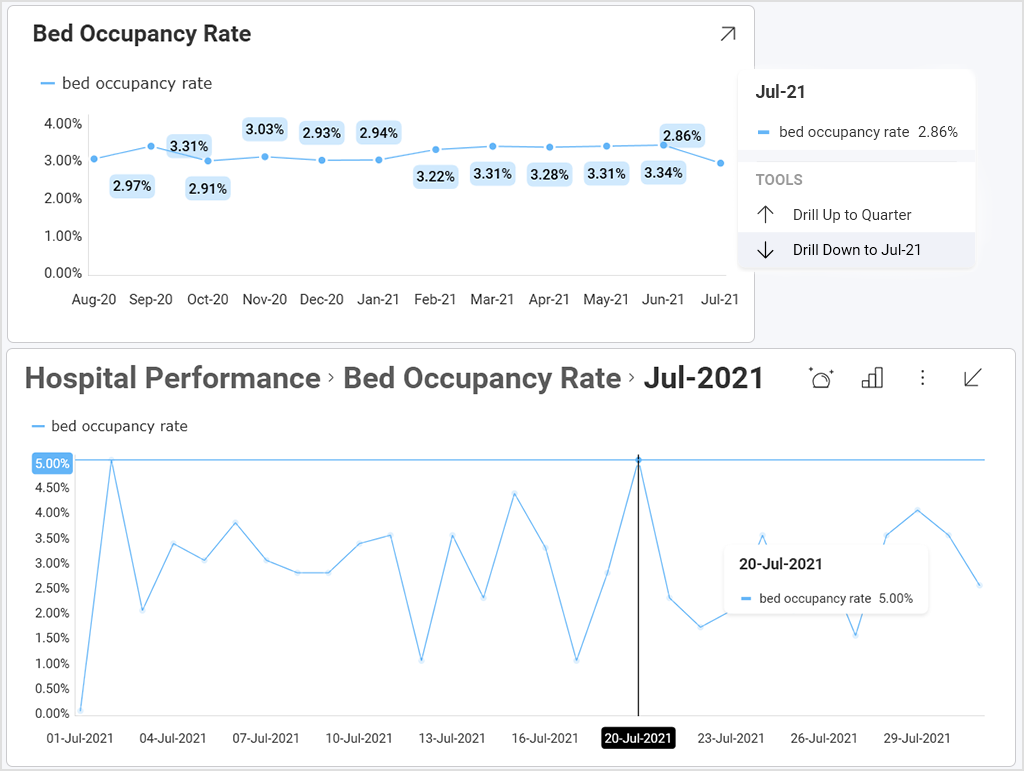
ドリルダウン - カテゴリや日付のフィールドで階層を有効にすると、エンドユーザーがより深く分析できるようになります。

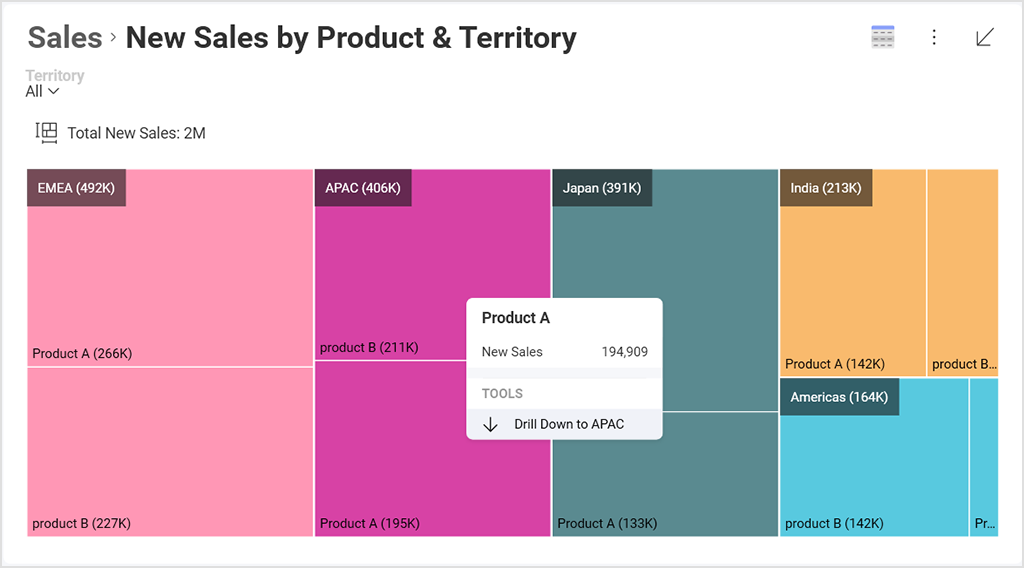
ツリーマップ - ツリーマップは、大量の階層データをコンパクトなスペースに一目で表示し、データを全体の一部として表示するため、ドリルダウンに最適なビジュアライゼーションです。

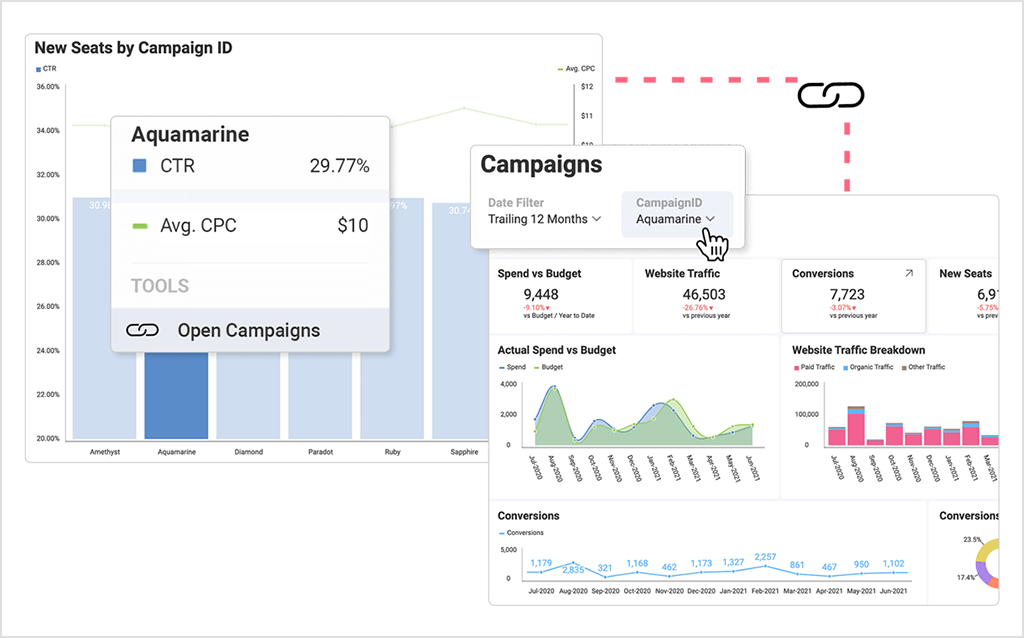
ダッシュボードのリンク - データ ポイントやビジュアライゼーションを他のダッシュボードにリンクします。

10. 余白を 2 倍にする
ホワイト スペースはネガティブ スペースとも呼ばれ、ダッシュボードの指標間の目立つ余白のことです。この白い余白のバランスが悪いと、データのストーリーが読みづらくなります。
ダッシュボードのチャートと要素の間にこの領域を保存すると、ダッシュボードが広く見え、圧迫感を感じなくなります。ビューやデータ フィルターを使い分けることで、余白を 2 倍にし、同じ画面にすべての情報を表示することが可能になります。
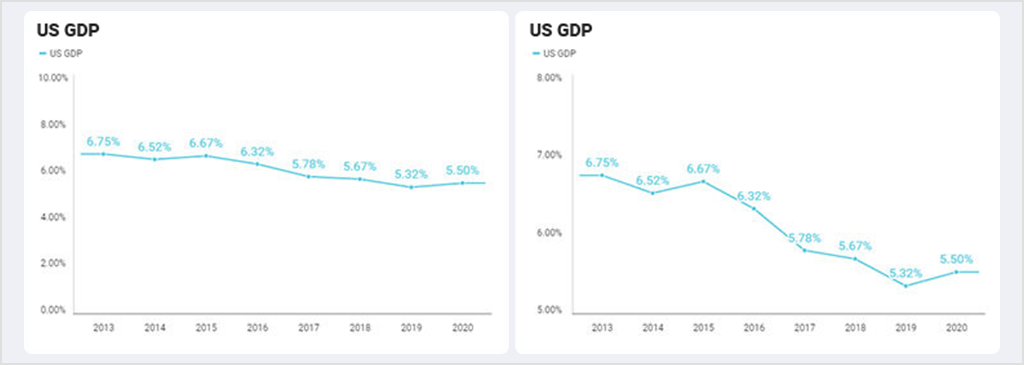
11. 適切なスケールを使用する
グラフ軸のスケールは、データストーリー内のメッセージをオーディエンスがどう解釈するかに大きな影響を与えることがあり、データのビジュアル表示を最適化する上で重要な部分となります。
誤解を招くようなビジュアライゼーションを避けるには、Y 軸のスケールを変更しないことが一番です。これは、データが伝えるべきこととは異なるストーリーを伝える傾向があります。
ここでは、グラフがどのように誤ったストーリーを伝えるかの一例を紹介します。どちらのグラフも同じデータを示しています。しかし、右のグラフは軸が 5 %から始まっており、アメリカの GDP が急落しているように見えます。しかし、左のグラフを見ると、実際にはわずかな緩やかな減少に留まっています。

12. 細部に注目する
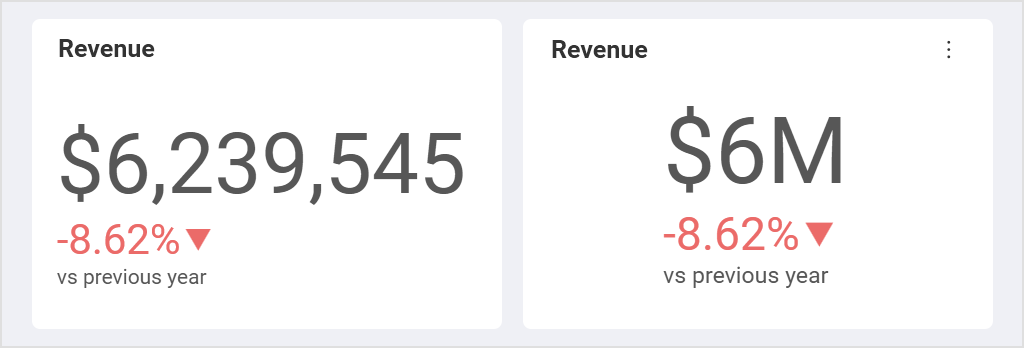
細部はダッシュボードの UI / UX を向上させることができますが、過剰な細部はメッセージを混乱させる場合もあります。例えば、数値をフォーマット化したり、上位の結果をフィルタリングすることで、データをより読みやすくすることができます。
データをフォーマットすることは、視覚的に魅力的でエンドユーザーにとって読みやすい数値にするための簡単な方法です。棒グラフや円グラフのようなゲージやチャートでは、小数点以下の桁数を制限したり、カンマの位置を調整するなどして、データ ポイントを目立たせるようにデータフォーマットを調整できます。また、通貨、パーセンテージ、大きな数字のフォーマットも使用できます。

組込み型データ分析プラットフォームを使って優れたダッシュボードUI を作成する方法とは?
組込み型データ分析プラットフォームと、そこから得られるビジネス インテリジェンスへの需要が急増していることをご存じでしょうか。Reveal が最近行った調査によると、データに基づいた意思決定、競争優位の獲得、売上促進を実現するために、組込み型データ分析プラットフォームの人気が急上昇しています。2021 年には 33 %だった回答者が、2022 年には 58% が自社使用のアプリに分析を埋め込んでいることが分かっています。
その最大の理由は、組込み型データ分析プラットフォームが、インパクトのあるダッシュボードを通じてビジネスの意思決定を向上させるからです。組み込み型アナリティクスは、リアルタイムでインタラクティブなデータの可視化とダッシュボード、そしてビジネス インテリジェンス機能をユーザーのワークフローに直接持ち込み、ビジネス ユーザーにとってのデータの使い勝手を向上させるコンテクスト データを作成します。
ユーザーのワークフロー内に適切でタイムリーな洞察を提供することで、データ駆動型の文化が促進され、より分析的な思考が促されます。インコンテキスト アナリティクスによって、ユーザーは、その時点で利用可能な情報、または閲覧している特定の画面に表示されている情報に基づいた、より迅速で知的な意思決定を行うことができるようになります。
さらに、優れた組込み型データ分析プラットフォームには、直感的な UI を提供するセルフサービス機能が備わっており、専門的な知識を持たない人でもデータの操作にアクセスしやすくなっています。セルフサービス機能により、ユーザーは自分でデータにアクセスして分析し、情報量の多いインパクトのあるダッシュボードやレポートを独自に作成することができます。
Reveal は、エンドツーエンドのセルフサービス型組込みデータ分析ソリューションで、データの力を社員、顧客、パートナー、サプライヤーの手に届けることができます。Revealは、データに基づいた意思決定を中核とし、インタラクティブなダッシュボードやデータの可視化、ホワイトラベル機能、機械学習、予測、統計機能などを含む高度で予測的な分析を、アプリケーションに簡単に統合できるように設計されており、ユーザーはどこでも、どのデバイスからでも、リアルタイムのインサイトにアクセスして美しく有益なダッシュボードを構築することが可能です。
Reveal の詳細については、SDK をダウンロードするか、クイック デモを予約して、その仕組みを学ぶことができます。

