
いくらUIとUXを混同して重ねる人がいても、これらの概念が同じものになることはありません。時代です。もっとも、今にして思えば、1980年代にゼロックス・パークで最初ui-vs-uxのグラフィカル・ユーザー・インターフェースが開発されたことで、両者は互いにスタートラインに立ったのかもしれません。また、ユーザーインターフェースデザインとユーザーエクスペリエンスデザインの両方を、同じ人が行えるという誤解もあります。さらに、UIとUXの間に違いはなく、UIデザイン対UXデザインというものは存在しないという混乱にもつながっています。しかし、それぞれに専門家が必要なのです。
この記事はインフラジスティックス本社により作成された英文記事の機械翻訳により生成されました。
原文は以下よりご確認いただけます。
UI vs UX in 2022: The Human Factor & The Product Factor | Infragistics Blog
ここで、冒頭から強調しておきたいことがあります。
UIは美学です。ユーザーが何に接するか、ということです。製品という要素もあります。クリエイティビティに依存し、関与するものです。
UXはCOGNITIVEです。ユーザーがどのように交流するかということです。人間的な要素もあります。UXは、分析に依存し、分析に関与します。
このブログでは、UIデザインとUXデザインの大きな違いや、それぞれの役割がどのようなものかを詳しく見ていきたいと思います。また、デジタル製品の開発プロセスにおいて、この2つがどこで出会うのか、そして、現代のデジタル製品デザインツールがユーザーインターフェースデザインとユーザーエクスペリエンスに与える価値について学びます。
考えるべき問題
- UIとは何か、なぜUIが重要なのか?
- UXとは何か、なぜUXが重要なのか?
- UIデザインとUXデザインはどのように関係しているのですか?
- Indigo.Designは、UI/UXのニーズに対してどのようなお手伝いができるのでしょうか?
UIとは何か...つまり現代のUIとは何か?
ユーザーインターフェースとは、視覚的な "人間と機械の相互作用が発生する場所 "です。製品そのものに焦点を当てるため、UXと比べるとデザインに対する視野が狭くなります。テキストセクション、ボタンの配置、ナビゲーションバー、スペーシング、タイポグラフィー、アイコン、カラーパレット、テーマ、メニューのレイアウト、デザイン全体の応答性など、目に見えるすべての静的・動的要素を考慮する。最終的な目標は、デザインのアイデアを、エンドユーザーにとって魅力的であると同時に、直感的で操作しやすいものに作り上げることです。
しかし、これは旧来の定義であり、UIは機能やインタラクションを追加することがすべてではありません。それは、ユーザーエクスペリエンスにも反映されます。
Gartner ®のウェブサイトに掲載された最近の記事[1]で、「すべてのソフトウェアは、次に追加される機能が、現在および将来のすべてのユーザーにとってUXを劣化させる時点に達することを理解することが重要である」と書かれているのを読みました。多くのソフトウェアはすでにこのポイントを超えており、ユーザーも開発者も合理化によって利益を得ることができるだろう。" とありました。つまり、UIはクリエイティビティと同じくらい、選択の心理学、リサーチ、超パーソナライズされた結果を構築するための最新技術の使用、新しいデザインに取り組む際の情報的な判断も重要なのです。
これを2022年の定義に言い換えると、ユーザーインターフェースデザインは、日々のタスクの簡素化、デジタル化、そしてエアジェスチャーコントロールやパーソナライズされた感情デザインなどの革新的な技術による次世代インタラクションの生成に傾倒していることになります。これは、絶え間ないデジタルトランスフォーメーションと大胆なアイデアへの要求により、ソフトウェアとデザイン開発のプロセスがますます自動化される傾向にあるためです。テクノロジーに精通した次世代のエンドユーザーは、自分の論理に従いつつも、ユーザー体験の過飽和から逃れ、刺激するような、さまざまなインタラクションを切望しているのです。
UIデザイナーの仕事とは?
UIデザイナーは、最新のデザイントレンドのフォローと実装、レスポンシブデザインの構築、一貫したビジュアルガイドラインの確立など、製品がもたらすあらゆるグラフィックの制約とチャンスに取り組む責任を担っているのです。UIデザイナーは、ユーザー中心、製品中心のデザイン洞察力、創造力、そして技術業界とデザイン分野で起きていることすべてを意識しながら、この仕事に取り組んでいます。
ここでは、UIデザイナーの仕事をすべて紹介します。
研究し、"今 "を受け入れ、"次 "を切り拓く。
デジタルプロダクトを扱う上で、UIはよりクリエイティブな部分と考えられていますが、タスク実行の前に徹底したデザインリサーチが必要です。これにより、UIデザイナーは、ユーザーニーズ、ユーザー行動、デザイントレンド、競合他社について、より多くの文脈と洞察を得ることができます。また、リサーチを通じて、ワークフローを円滑にするために、プロジェクトで使用できるデザインシステムについても、有益な判断を下すことができます。
- 情報アーキテクチャの理解
- デザインリサーチ
- ステークホルダーや顧客ニーズの把握
- 現在のデジタルおよびデザイントレンドの分析
見た目と使い勝手を両立させる
UXデザイナーだけが取り組むべきことのように聞こえるかもしれませんが、エンドユーザーがデジタル製品を気に入って使ってくれるかどうかは、製品デザインがいかに直感的で操作しやすいかどうかに大きく左右されるのです。だから、UIデザイナーが担当するのです。
- インターフェイスのレイアウト
- UI要素の設計と配置
- ブランディング、グラフィック開発
- ビジュアルガイドラインの策定
レスポンスとインタラクティビティを実現する
このとき、UIデザイナーはレスポンシブデザインや画面サイズの最適化、インタラクションデザイン、アニメーションなども担当します。
- ユーザビリティテスト
- プロトタイプテスト
- デザイン・開発のハンドオフ
- ユーザーガイド
システム、プロセス、期待、アクセシビリティ、そして職場環境までがデジタル志向に変化する中で、UIデザイナーの役割も劇的に進化しています。現在、UIデザイナーはより柔軟でなければならず、何をどのように作るかという点で、現在に対応し、未来をわずかに頷かせる結果を予見、想定し、構築することができる極端な空想家となる必要があるのです。
UXとは何か...現代のUXの意味とは?
UXをソフトウェアソリューションやウェブサイト、その他のデジタル製品とのインタラクションの方法として記述することは、もはや私たちの "メタバース "に対応するものではありません。Gartner ®のレポート[2] "Customer Experience, User Experience - and the Business Analyst "には、こう書かれています。
「ユーザーエクスペリエンスとは、システムを直接利用する人の視点から見た、インタラクティブなシステムの経験品質と定義されます。ユーザーエクスペリエンスは、例えば「わあ、簡単だった」というような個人的なシステム体験だけでなく、「この新しい旅費のUIを試したことがあるかい?iPhoneと同じように使えるよ。
現在、UXとは、製品を使用した後に残る感覚や印象、そしてその体験を実際に人に勧めたいと思う気持ちを扱うものである、と言われています。
UXを取り巻く主な疑問は以下の通りです。
- あるデジタル製品を使うとき、ユーザーはどのように感じるのでしょうか。
- 直感的に操作できるか、簡単か?
- あるプロセスを完了するのは簡単ですか?例えば、オンラインショッピングでチェックアウトに進むような場合です。
- ユーザーはデジタル製品/Webページとどのように関わっているか?
- そのプロセスで何を考えているのか?
- 全体的な印象はどうでしょうか?
- 彼らはその製品を使い続け、他の人にも勧めたいと考えていますか?
- それとも、そのアプリやウェブページを閉じてしまうのでしょうか?
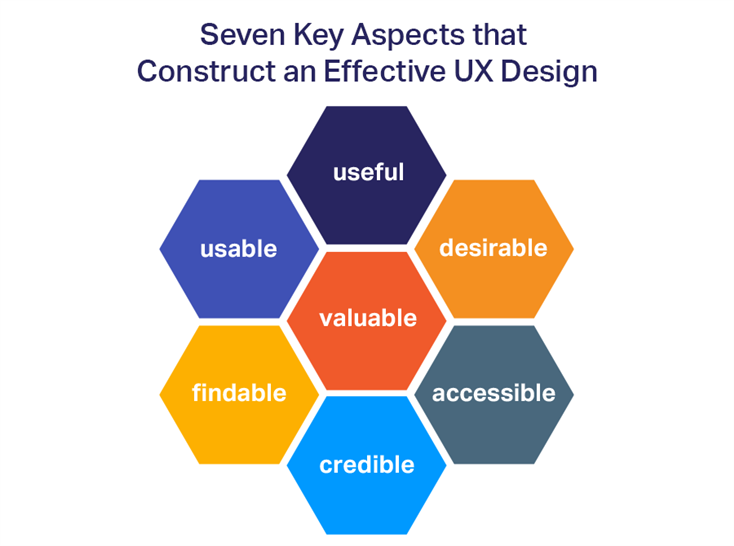
ユーザー・エクスペリエンス・デザインは、UIと比較して、人間(ユーザー)のことを考えるため、より分析的で探求的なデザインである。デザイナーであり情報アーキテクトでもあるピーター・モービルによると、効果的なUXデザインを構成する7つの重要な側面は、「役に立つ、使える、望ましい、見つけやすい、アクセスできる、信頼できる、価値がある」であるという。
そして、それぞれの側面が、製品の使いやすさ、エンドユーザーの満足度、顧客ロイヤルティ、デジタル製品の評判を広めようとする意欲の土台となることを、ハニカム状に表現しているのです。

(User Experience Honeycomb by Peter Morville)
UXデザイナーの仕事とは?
一般的なUXデザイナーは、エンドユーザーに関するあらゆる情報をリサーチし、最適で一貫性のある体験を提供できるよう、製品のモデリングを支援します。2022年のUXデザイナーは、自動化ツールの助けを借りて、チーム間のコミュニケーションから、ユーザーテスト、分析、戦略の実施まで、すべてを管理しながら、これらすべてを実行します。
ここでは、UXデザイナーが担当するすべての業務を紹介します。
健全な戦略の策定とコンテンツの企画
ユーザーが使いこなせなければ、プロダクトは使われない。だからこそ、UXデザイナーの役割は、ユーザーについてあらゆることを調べ、デジタル消費者としての行動を分析し、最適なユーザー・ジャーニーをプランニングすることなのです。
- フィールド調査、ユーザー調査、競合分析の実施
- ユーザーアンケートの実施
- アイデアや仮定を検証するための調査データの収集
- ステークホルダー向けの戦略プランの作成
- ユーザーペルソナの作成
- ユーザーフロー作成
- ユーザーテストや対面インタビューの実施
繰り返しのプロセスを大切にする
UXデザイナーは、これらの手法を使って、顧客やエンドユーザーの視点からすべてをひねり出そうとする人たちでもあります。
- プロトタイピング、テスト、リファインメント
- 情報アーキテクチャ:デジタルコンテンツの整理とラベリング
- ワイヤーフレーム作成
- ユーザーテスト、製品評価の実施
最終段階への対応。アナリティクスと実装の検討
また、UXデザイナーは、人々がどのように製品を使用し、どのように感じているかを調べ、分析に基づいて有益な結論を導き出します。これらの結論と結果は、デザインの強化に活用されます。
- テスト結果の分析、解析の検討、次のステップの決定
- UIデザイナーや開発者との結果や製品改良の調整
- 目標達成と製品統合の追跡
両者はどのように関係しているのか。UI vs UX」が「UIとUX」になるとき
優れたデザインを生み出すことは、デジタル製品の成功に不可欠であり、ビジネスの成功にとっても極めて重要です。UIデザイナーもUXデザイナーも、エンドユーザーの近くにいて、彼らを理解し、彼らのニーズに応え、彼らの期待を開発中の製品に反映させなければなりません。しかし、デザインにおいてUIとUXは密接に関係しているため、デザイナーはそれぞれのタスクや目標を調整し、相乗効果を発揮しなければなりません。良いUXは悪いUIを補うことはできませんし、その逆もまた然りです。
時には、そのバランスをとることや、さまざまなケースで最も効果的な方法を見つけることが困難な場合もあるかもしれません。しかし、ここ数年、デジタル・プロダクト・デザイン・システムという新たなトレンドが、その解決策になりつつあるようです。これらのデザインツールは、画面デザイン、ユーザーフロー、プロトタイピング、ユーザーとユーザビリティのテスト、リアルタイムのビジュアルコラボレーション、アプリ構築、そしてAngularやその他の一般的なフレームワークで制作可能なコード生成など、デザインとアプリ開発のすべてのステップを合理化する単一のプラットフォームと「力の増幅器」として機能する。
そのようなデジタル製品デザインアクセラレータの1つがIndigo.Designです。
UI/UXのニーズに対して、Indigo.Designはどのようなお手伝いができるのでしょうか?
- 100%クラウドベースのWYSIWIGドラッグ&ドロップ体験を提供します。
- カスタマイズ可能なコンポーネントで、クラス最高のUXとUIデザインを実現します。
- デザインをクリーンなコードに変換する際に、ユーザビリティ、プロダクションレディ、テスト可能なコードとシンプルさを保証します。
- Sketch、Adobe XD、Figmaなど、最も一般的なベクターデザインツールで動作します。
- 他のデザイナー、開発者、関係者、顧客との共同編集やコラボレーションを可能にします。
- 遠隔地や非モデレートでのユーザーテストが非常に簡単で、リアルタイムの分析が可能です。
- ZeplinのようなInspectツールで、完成したデザインからCSS、色、サイズ、位置のコードを取得することができます。
- RESTやその他の一般的なデータソースに接続するためのデータソースオプションを提供します。
- 豊富なビルトインテーマオプションを搭載していますが、カスタムテーマビルダーによるカスタマイズも可能です。
- AngularとBlazorのためのリアルタイムのコードプレビューとコード生成を提供し、ReactとWeb Componentsは近日公開予定です。
これらすべてがIndigo.Designに含まれており、習得も統合も非常に簡単です。
ソースはこちら
[1] ガートナー「機能削減によるユーザー体験の向上」2016年5月24日 Rob van der Meulen,
Improve User Experience By Reducing Features
[2] ガートナー、「カスタマーエクスペリエンス、ユーザーエクスペリエンス - そしてビジネスアナリスト」、2017年05月05日、トーマス・ガイス、クヌート・ポルケーン、UXQB、
https://www.gartner.com/imagesrv/media-products/pdf/iiba/customer-exp.pdf

