 こんにちは!ソリューションコンサルタントの滝元です。
今回はタイトルのとおり、React で多段明細の UI を表示します。
こんにちは!ソリューションコンサルタントの滝元です。
今回はタイトルのとおり、React で多段明細の UI を表示します。
多段明細って業務アプリケーションでよく求められる機能ですが、実装が意外と大変なんですよね! Ignite UI for React の複数行レイアウト機能を使えば簡単に多段明細を提供できます! 本記事では React プロジェクト作成から Ignite UI for React の導入まで解説します!
続きを読む こんにちは!ソリューションコンサルタントの滝元です。
今回はタイトルのとおり、React で多段明細の UI を表示します。
こんにちは!ソリューションコンサルタントの滝元です。
今回はタイトルのとおり、React で多段明細の UI を表示します。
多段明細って業務アプリケーションでよく求められる機能ですが、実装が意外と大変なんですよね! Ignite UI for React の複数行レイアウト機能を使えば簡単に多段明細を提供できます! 本記事では React プロジェクト作成から Ignite UI for React の導入まで解説します!
続きを読む
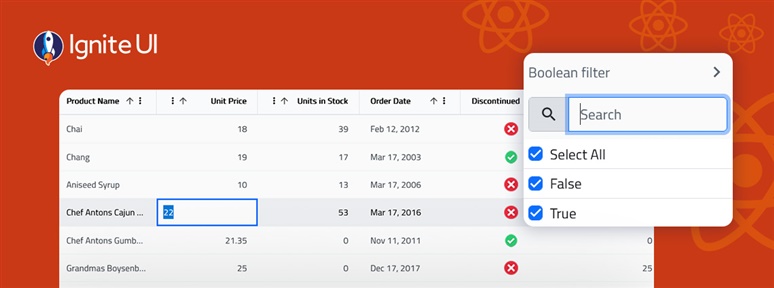
私達 Infragistics は、常に最高の開発体験のためのコンポーネントを提供するよう努めています。そして、新たにリリースした Ignite UI for React 18.3.0 には、大幅に刷新されたデータグリッドが含まれています。このデータグリッドは弊社製品の Ignite UI for Angular/Blazor/Web Components と同じ設計であり、開発者は様々な開発フレームワークで高機能なデータグリッドを利用することができます。
本記事では、Ignite UI for React 18.3.0 のリリースで追加されたデータグリッドの機能概要をご案内します。
続きを読む こんにちは!ソリューションコンサルタントの滝元です。
こんにちは!ソリューションコンサルタントの滝元です。
今回はタイトルのとおり、スプレッドシートと GAS(Google Apps Script) で API を公開していきます。 そしてその API に接続する Angular アプリケーションをローコードで作成していきます!
環境の用意、データの用意をすぐに始められる構成にしたので Angular の PoC を行いたい方必見です!
続きを読む
インフラジスティックス・ジャパン株式会社、ローカライゼーションのデニです。Ignite UI for Angular 16 リリースいたしました。本リリースでは、様々な新機能と重大な変更が含まれておりますので是非ご期待ください。詳細は以下をご覧ください。

今ではウェブ開発において必須とも言える JavaScript ですが、初期は Flash 人気の影に隠れておりそれほど利用される言語ではありませんでした。2000年代後半頃から Google による Ajax の利用や jQuery の登場などから JavaScript 人気は徐々に高まり、Safari ブラウザの Flash 非サポートなどを経て現在の人気言語に至るような歴史を辿ってきました。
そのような変遷の中で、JavaScript の記法や関数などを定義している EcmaScript も次第に整備され、2015年の ES2015 をひとつのターニングポイントとして、現在は毎年最新バージョンの ECMAScript がリリースされています。こういった背景により、一口に「JavaScript でのコーディング」と言っても、より現代的なモダンな書き方や少し古めかしい書き方といった違いが出てきます。
この記事では、すぐに実践することができて、皆様の JavaScript コーディングをモダン化するポイントをいくつかご紹介します。
続きを読む
この記事では、よくお問合せいただく、製品ご購入後のライセンス利用者の登録と変更方法について解説します。
サブスクリプションの管理者もしくは購入者であれば、カスタマーポータルのサブスクリプションのタブから利用者登録と変更ができます。
なお、今回はライセンス利用者がライセンス購入者と同じ組織内である場合について説明しています。
社外の開発者にライセンスを貸し出す場合は、ライセンスの一時貸与となります。
詳細は、下記のライセンス貸与についてのページをご覧ください。
ライセンスを貸与する - インフラジスティックス・ジャパン株式会社Blog
続きを読む
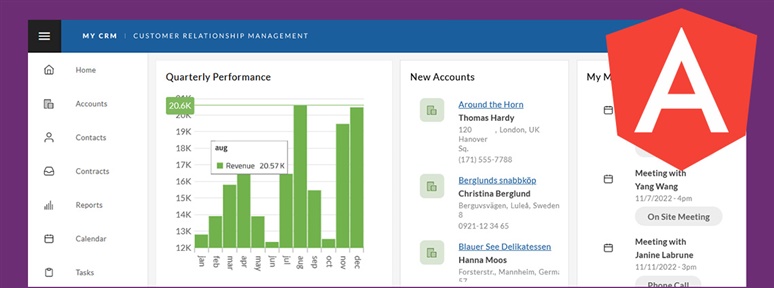
ローコードプラットフォームは、現時点では完全な機能を備えたレスポンシブでモダンなアプリを作成できない、というのは誤解です。10年以上前は、グラフィカルなメニューを通じて限定的なインターフェースを定義することしかできず、スパゲッティコードを生成し、コードの保守性を無視することが多く、機能も限定的でした。しかし、2023年現在、ローコード/ノーコード技術は、これまで以上に進化しています。特に、エンタープライズWeb開発において、ローコード/ノーコードツールがサンプルアプリや事前に用意されたテンプレートを提供し、標準的なコーディングガイドラインに準拠したクリーンで本番用に使えるコードを生成する能力は、最も重要な進歩の1つです。
このブログ記事では、WYSIWYGエディター「AppBuilder」を使用して、サンプルとローコード開発アプローチによって、カスタマイズされた Angular製 CRMアプリを構築する方法について説明します。これはプロセスを約8倍速くするような方法です。
続きを読む
Angular は、その速度や効果的なクロスプラットフォーム開発、シンプルなデザインアーキテクチャなどの特性により、他のフレームワークと比較して柔軟なコーディングが可能です。しかし、Angular を初めて使う方は、新しいプロジェクトの設定やその構文・機能への適応など、いくつかの課題に直面するかもしれません。アプリ開発のプロセスを加速し、次のプロジェクトのインスピレーションを得たい場合、Angular のサンプルアプリを起点に始めると良いでしょう。これをローコードツールやUIコンポーネントライブラリと組み合わせることで、デザインからコーディングまでのサイクルがこれまで以上に効率的になります。
続きを読む
現在インフラジスティックス・ジャパンでは「ソリューション・コンサルタント」「プロダクトマーケティング」「テクニカル・コンサルタント」など複数ポジションの採用をしています。本記事では、2023年8月に入社をしたマーケティングチームのShukoに、採用応募から入社までの過程をインタビューしてみました。
続きを読む Ignite UI for Blazor のドックマネージャーを使うことで、ペインのドッキングやサイズ変更といった、Visual Studio IDE のような高度なレイアウト機能を Blazor アプリケーションに搭載することができます。このドックマネージャーと Blazor の DynamicComponent コンポーネントを組み合わせると、ユーザーが自分で自分の好きなように選んだコンポーネントをドックマネージャーのペインとして追加・レイアウト・削除することができる Blazor アプリケーションを構築できます。
Ignite UI for Blazor のドックマネージャーを使うことで、ペインのドッキングやサイズ変更といった、Visual Studio IDE のような高度なレイアウト機能を Blazor アプリケーションに搭載することができます。このドックマネージャーと Blazor の DynamicComponent コンポーネントを組み合わせると、ユーザーが自分で自分の好きなように選んだコンポーネントをドックマネージャーのペインとして追加・レイアウト・削除することができる Blazor アプリケーションを構築できます。
このブログシリーズでは、実行時にユーザーが自分が選んだコンポーネントをドックマネージャー上に追加・レイアウト・削除できる Blazor アプリケーションをどのようにして実装するかを、前編・後編の 2 回にわけて解説します。本ブログ記事はその前編です。(後編はこちら)
続きを読む Ignite UI for Blazor のドックマネージャーを使うことで、ペインのドッキングやサイズ変更といった、Visual Studio IDE のような高度なレイアウト機能を Blazor アプリケーションに搭載することができます。このドックマネージャーと Blazor の DynamicComponent コンポーネントを組み合わせると、ユーザーが自分で自分の好きなように選んだコンポーネントをドックマネージャーのペインとして追加・レイアウト・削除することができる Blazor アプリケーションを構築できます。
Ignite UI for Blazor のドックマネージャーを使うことで、ペインのドッキングやサイズ変更といった、Visual Studio IDE のような高度なレイアウト機能を Blazor アプリケーションに搭載することができます。このドックマネージャーと Blazor の DynamicComponent コンポーネントを組み合わせると、ユーザーが自分で自分の好きなように選んだコンポーネントをドックマネージャーのペインとして追加・レイアウト・削除することができる Blazor アプリケーションを構築できます。
このブログシリーズでは、実行時にユーザーが自分が選んだコンポーネントをドックマネージャー上に追加・レイアウト・削除できる Blazor アプリケーションをどのようにして実装するかを、前編・後編の 2 回にわけて解説します。本ブログ記事はその後編です。(前編はこちら)
続きを読む