
あなたがスターバックスで注文したドリンクを待っていると想像してください。他にも5人が同じように注文を待っています。バリスタが「無脂肪乳のグランデ・ラテのお客様!」と叫んだとしたら、それは果たして自分の飲み物なのかどうかと疑問に思うかもしれません。
では「クレア!」とあなたの名前が聞こえたらどうでしょう?ユーザーのコーヒー体験のためには、その方がずっといいのです。簡潔で、明確で、わかりやすく、的確で、すぐにメッセージを伝えることができます。UXライティングに関しても、ほとんど同じです。(訳注:日本以外の海外のスターバックスでは注文時に名前を聞かれることが主流のようです)
コピーは、簡潔で分かりやすく、的確で、あるメッセージをすぐに伝えるものでなければなりません。しかし、UXライティングという分野は比較的新しいものです(コピーライティング、特に広告のコピーライティングは15世紀やバビロニア時代にまで遡り、1477年に最初の印刷物が登場して祈祷書を宣伝した時とは異なります)。そのため、UXライティングの分野は拡大し、認知されつつあると共に、ビジネス、UI・UXデザイン、セールスにとって重要性が増しているのです。
この記事では、UXライティングを説明し、UXの良い実践例と悪い実践例のガイドラインを提供し、最も効果的なUXライティングの例を紹介することを目的としています。
- UXライティングとは?
- UXライティング vs コピーライティング:何が違うのか?
- なぜUXライティングが重要なのか?
- 優れたUXライティングの効果
- UXライティングのコツ - やるべきこと、やるべきでないこと
- UXライティングの事例
- Indigo.DesignがUXライターをどのようにサポートするか?
UXライティングとは?
UXライティングとは、ユーザーが製品やウェブサイト上での操作を行う際に、より良いナビゲーションを得られるように、ユーザー中心設計のテキストや、製品/ウェブサイトのデザインに関連するマクロおよびミクロなコピーを明確かつ理解しやすく作成する技術です。
CTAボタン、ヘッダー、エラーメッセージ、ページ下部のフッター、ツールチップ、フォームフィールドのラベルとリスト、チャットボット、ポップアップメッセージ、コントロールなど、ソフトウェアソリューション、デスクトップまたはモバイルアプリケーション、Webサイト、その他のデジタル製品の設計において、人々が操作するうえでつまずくUXテキストはすべてこれにあたります。
UXライティングの主な目的は、以下の通りです。:
- ユーザージャーニーをサポートし、反映させる。
- 初めて訪れたユーザーが、次に進んだり、戻ったりするために必要なアクションを起こせるよう、最もシンプルで親切な方法でガイドする。
- ランディングページで特定のタスクを完了できるようにする。
- 信頼と信用を構築し、ユーザー獲得、コンバージョン、リテンションを向上させる。
これを実現するのは、そう簡単なことではありません。良いUXライティングと悪いUXライティングの境界線は、非常に薄いのです。また、良いUXライティングは、注意を引きつけ、行動を促すような正しいメッセージを明確にする代わりに、レイアウトがひどいと、ユーザー離脱を引き起こしてしまう可能性があります。
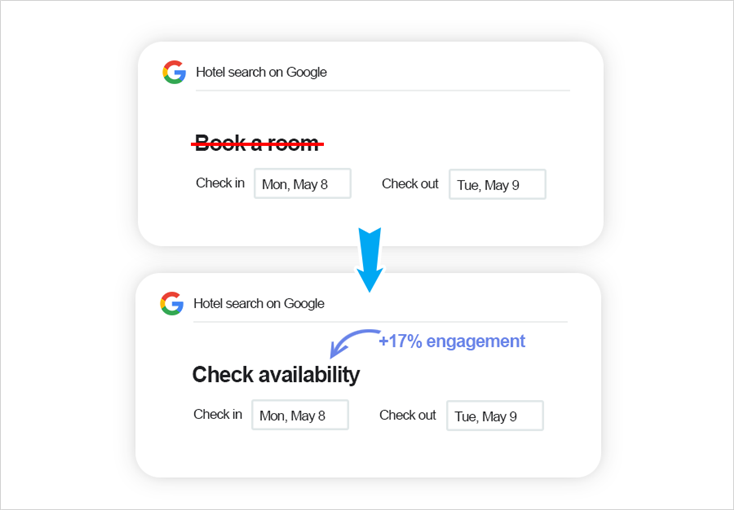
Google I/O 2017 で行われた、「How Words Can Make Your Product Stand Out」の講演で、GoogleのシニアUXライターである Maggie Stanphill 氏は、シンプルな微調整がいかにポジティブな変化をもたらし、彼らの場合、エンゲージメント率が17%上昇したかを示す、非常に優れたUXライティング例を提供しています。 カスタマージャーニーを分析した結果、Googleのホテル検索エンジンを利用する人々が、「Book a room(部屋を予約する)」というCTAボタンにたどり着いたとき、単にその響きが強く感じるために、予約をする確率が低いことがわかりました。そこで、UXチームが変更を提案し、「Check availability(空室状況を確認する)」というコピーに変更したところ、すぐにエンゲージメントが高まりました。
 (Image credit: unxdesign and the article “How to build a better product with UX writing.”)
(Image credit: unxdesign and the article “How to build a better product with UX writing.”)
Stanphill はこう指摘します。
私たちは、この段階としては、あまりにもメッセージのコミットメントが強すぎることがわかりました。そこで、「空室状況を確認する」に切り替えたところ、これがユーザーの思考に合致しました。彼らはまだ部屋を検討しており、その日付範囲での空室日と価格を理解したいと思っていたのです。
ですから、文章のタイピングを始める前に、UXライターとして、UXデザイン、インタラクションデザイン、そして製品やサービスの仕組みについての前提知識が必要なのです。 次にユーザーを調査し、彼らの行動を徹底的に理解し、彼ら目線の言葉を話すことができるよう、深く掘り下げる必要があります。
そして、競合分析を行います。同じようなビジネスがどこで成功し、どこで失敗しているかを調査します。こうして、デジタル製品を最も効率的な方法でオーディエンスに伝え、使い方を教え、行動へと導き、さりげなくコミットメントを刺激し、最終的にあなたのアプリ/Webサイトで何をすべきかを超シンプルかつ直感的に導くことができるのです。
UXライティング vs コピーライティング:何が違うのか?
UXライティングとコピーライティングには、共通の目標と実践例があるため、同じもののように見えるかもしれません。しかし、UIとUXデザインのように、両者は異なるものです。
コピーライティングとは、マーケティング、広告、ビジネスブログなど、ビジネスや製品の価値を伝え、新しい顧客にリーチすることを目的としたあらゆる資料のことです。コピーライターは通常、マーケティング担当者、SEOの専門家、リサーチャー等と協力して仕事をします。コピーライティングの種類は以下の通りです。
- ランディングページ
- ニュースレター
- ホワイトペーパー
- 製品説明
- ブログ記事
- ソーシャルメディアへの投稿
- 印刷広告およびその他の広告物
- スローガン
一方、UXライティングは完全にユーザー中心で、デザインを念頭に置き、ユーザーが製品をより簡単に操作し、特定のアクションを完了できるようにすることを目的としています。UXライターは、デザイナーやデベロッパーと協力しながら仕事を進めます。UXライティングの種類は以下の通りです。
- 画面や音声で伝えるUIメッセージ
- UXマーケティングコピー
- UXサポートコピー
- インターフェイスコピー
- Web/アプリを正しく、より簡単に使うためのユーザーガイダンス
- ボタン、コントロール、チャットボットのポップアップ、フォームフィールドなどのミクロコピー
- エラーメッセージ、インストラクション、ヘッダーなどのマクロコピー
なぜUXライティングが重要なのか?
デジタル製品開発分野でのデザインの進化に伴い、デザイン、製品、ビジネスをあらゆる角度から研究するさまざまな専門家が必要とされています。UXライターは、プロダクトデザインやデジタルデザインにおける機能的な役割として台頭してきており、アイデア出しから展開まで、あらゆるデザインプロセスやフェーズでうまく統合される必要があります。なぜ、それが重要なのでしょうか?
UXライターは、UI・UXライター、プロダクトマネージャー、開発者、ステークホルダーと協力し、簡潔で分かりやすく、的確なUXライティングを行う必要があります。UXコピーは、デザインが確定した後に書くものだと思われがちです。しかし、これは間違いです。コピーはデザインとその要素に適合していなければならないので、この2つのプロセスは交錯していなければなりません。例えば、CTAボタンのミクロコピーを作成しなければならないが、モバイルデバイスで表示する場合、テキストの長さがデザインを壊してしまうことが判明したとする。このような場合、テキストとボタンのデザインと配置について、どちらかを作成する前に議論しておいた方が、後々になっての修正コストや、ユーザー価値を損なうことを防げるのではないでしょうか?
UXライターと開発者の関係も同様です。デザインをコードに変換する前の初期段階でのコラボレーション不足は、技術的な機能不全を引き起こすかもしれません。改行のような単純なものでさえ、コードを混乱させる可能性があるのです。デザインの実装と展開の前に、そのようなことが議論され、テストされていれば、追加の修正にかかる時間と費用を節約できたでしょう。
Lorem Ipsumから脱却する。
意味のない Lorem Ipsum のテキストボックスでいっぱいのワイヤーフレームを提示され、そのフレームワークにコピーを適用することを想像してみてください。 あなたが提供するUXテキストは、この空欄に収まらない可能性が大いにあります。この場合、イテレーションは避けられません。あなたはテキストを書き直し、デザイナーはワイヤーフレームを再設計しなければならないでしょう。そして、両者ともテストをして、変更点がどうなるかを確認する必要があります。これは時間とリソースの無駄です。『Lorem ipsum is a Crime』で、Jesse Dayは次のように論じています。「プレースホルダーコピーは、ライターが後で修正してくれることを期待して、本当の問題解決を先延ばしにするための松葉杖である。」
そのため、イプサム文の使用は効率的とは言い難く、それどころか非生産的であり、デザインプロセスのボトルネックを増やすことにつながります。
しかし、UXライティングの重要性は、デザイン・コンテキスト・開発全体の連携強化をはるかに超えたところにあります。優れたUXライティングは、ユーザーを離脱させる負の原因や、デザイン・コンテンツの不備を解消するものです。UXライティングは、アプリやウェブサイト上で利用可能なアクションをユーザーにどのように伝えるかが重要であり、ユーザーはUIと対話しながら、何をすべきか、どうすればよいかを知ることができるのです。
優れたUXライティングの効果
デザインを完全なものにし、製品を使いやすく、充実したものする
ユーザーインターフェースは、信頼性と機能性が求められますが、CTAボタン、タグ付け可能なメニュー、入力フォームなど、見つけやすく、読みやすく、理解しやすいUXテキストを搭載する必要があります。そうすれば、ユーザーはアプリやウェブサイトから離脱したり、サポートセンターに電話してさらに指示を仰ぐためにプロセスが遅くなったりすることなく、ページに留まり、アクションを進めることができます。
成果を可視化し、動機づけをする
例えば、アマゾンが商品の配送をどのように管理し、購入希望者がより良い情報を得られるようなUXコピーを作成しているかは、その良い例と言えるでしょう。

オンラインショッピングで経験する最悪のユーザー体験は、購入した商品がいつ届くのか分からないことです。Amazonはこのことをよく理解しています。そこで彼らは、配送予定日の詳細を提供することで、意思決定プロセスを支援しています。上の図のUXテキストに「Delivery 1 - 2 months」と書かれていると想像してください。このように表示されると、ユーザーには全く異なるメッセージが伝わり、悪いUXが発生してしまいます。ユーザーは、入力が完了したのか、進むボタンをクリックしたのか、まだ分からない状態であることを念頭に置いてください。このような場合、ある操作について何らかのフィードバックを与えるのが良いUXの書き方でしょう。例えば、小さなポップアップで表示されるトーストの通知のようなものです。
ブランドの性質にあったトーン、ユーザーが使い慣れた言語を使う
個人的にMailChimpを使うときはいつも楽しいです。面白おかしく、親しみやすく情報を伝えてくれます。彼らには余裕があるように感じます。例えば、臨床試験を扱うヘルスケア業界のグローバル企業が、このような声や口調を使うと、少し違和感があると思います。視聴者の心に響かないのです。ブランドを知り、ユーザーをリサーチし、UXライティングに最適なトーンとボイスを見つけることが重要です。ユーザーを再教育しようとしないこと。(あなたがAppleのように、もう一度車輪の発明を目指すのでなければ。) ユーザー(特にオーディエンス)が慣れ親しんでいる言語を使いましょう。さもなければ、彼らは自分たちが知っていて理解できるものに逃げてしまいます。
ROIの向上
優れたUXライティングは、ROIを高める最良の方法の一つです。メッセージと行動への道筋が明確であればあるほど、ユーザーは自分のやりたいことを進め、操作を完了させることが容易になります。「送料が分からない」「何を入力すればいいのか分からない」「なぜ入力しなければならないのか分からない」という理由で、ユーザーが操作を放棄することは珍しくありません。このように、UXのメッセージが明確であれば、コンバージョン率を高めることができます。これは、投資対効果の向上にもつながります。
UXライティングのコツ - やるべきこと、やるべきでないこと
コピーライターからUXライターへの転身を目指す人も、プロのUXライターも、これらのヒントが役に立つことでしょう。
やるべきこと
- 文章は短く、把握しやすい文章量を使い、最も重要な文章を前面に押し出す。
- アクションを実行したときに何が達成されるのか提示することから始める。 (例)入力フォームを進めるには、次へをクリックします。
- UXの文章は一貫性を保ち、繰り返しを避けるために同義語を使用する必要はない。これは混乱を招きます。
- 能動態で書き、現在形を使用する。(訳注:なるべくシンプルな文章を心がけましょう)
- スペースを節約し、テキストをより鮮明にするために、単語の代わりに数字を使用する。
- ボタンに正しいラベルを付ける。
- ユーザーの理解しやすい言葉と、企業のメッセージやトーンのバランスを保つ。
- ユーザビリティテストとユーザーテストを実施し、何が有効で何が無効かを確認する。(Indigo.Designや当社のApp Builderなどのデジタルデザイン・開発製品アクセラレータで自動化をツール化することで実施できます)。
やるべきでないこと
- UXのミクロコピーやマクロコピーのいたるところでユーモアを使う。これは不適切で、他の文化に翻訳するのが難しいかもしれません。
- 混乱を招くような曖昧なメッセージ 「エラーが発生しました」。うーん、どんなエラー?どこで?
- 日付の表示。これは、ユーザーにカレンダーを確認するよう求めて、プロセスを遅くします。なるべく「昨日」「今日」「明日」と書きましょう。
- インタラクティブな要素を盛り込みすぎる。これはユーザーの注意をそらし、直帰率を上げる可能性があります。
UXライティングの事例
(インフラジスティックスの例)
数年前、私たちのUXチームは、Ignite UI for jQueryフレームワークを使用している開発者に表示される、不明瞭で一貫性のない、決して解決策を見出せないエラーメッセージにつまずきました。この問題を解決するために、UXマネージャーのStefan Ivanovは、2文の構成に従ったシンプルなテンプレートを作成しました。つまり、各エラーメッセージは、まず問題を特定し、次に解決策を提案する必要があったのです。この変更後の例では、「データソースの形式を認識できませんでした。JSONデータかXMLデータかを指定してください」となります。このようなエラーは開発者コンソールに表示されるため、CTAボタンのラベルなどよりも複雑なメッセージになりやすいです。それにもかかわらず、このメッセージは、最小限で必要な情報を提供しています。「おっと、認識できないデータです」よりもずっと良い響きですし、「データソースのタイプを特定してください」よりも具体的で、解決策に焦点を当てたものになっています。
(人気のウェブサイトや企業の例)
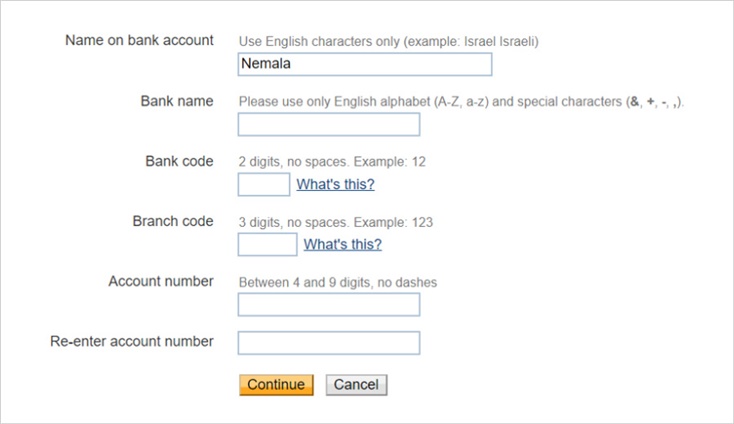
PayPalは、非常に精密なヒントを用いて起こり得る問題に対処し、ユーザーがフォーム全体に入力しやすいようにサポートします。

Mailchimpは、明快で的確、直接的でフランクなコピーと堅実さで、その魅力を伝えています。

金融関連アプリ「Kraken」のブランドアイデンティティとビジョンを、ターゲット層の個性にぴったりと合ったキャッチーなUXライティングで伝えています。

Ebayは、Amazonと同様に、UXライティングを使って人々に情報を提供し、購買意欲を高める方法を知っています。配送予定日を明確にし、詳細を伝えることで、顧客はクールなものを手に入れることができるというだけでなく、それをいつ手に入れることができるかも知っています。

Indigo.DesignがUXライターをどのようにサポートするか?
もちろん、UXコピーの良い例、悪い例は他にもたくさんあり、それらを徹底的に調べれば調べるほど、この新しいUXライティングという分野は面白くなってきます。単純にCTAボタンに「この商品を購入する」と表示すればいいというものではないことに気づくはずです。あるいは、エラーメッセージとして「おっと、何かあったようだ!」と表示することでもありません。UIやUXのノウハウ、ユーザー視点の分析、創造性、柔軟なライティングスキルを組み合わせることで、アプリやWebサイト、その他のデジタル製品に的確なUXメッセージを提供することができるのです。
少し難しい、あるいは時間がかかると思われるかもしれません。しかし、Indigo.Designのような現代のデザインアクセラレーターを使えば、UXのライティングプロセスを効率化することが可能です。ここでは、Indigo.Designのデジタル・プロダクト・デザイン・プラットフォームが、UXライターのあなたにどのような恩恵をもたらすかをご紹介します。
プロトタイピングとワイヤーフレーム - Indigo.Designは、SketchやAdobe XD(Figmaも近日公開予定)といった最も人気のあるベクターグラフィックツールと互換性があるので、プロトタイプやワイヤーフレームで遊んでいる間に、UXコピーに関する調整をデザインファイルへ素早く反映させることが可能です。また、クリック可能な要素もあり、UXのマクロコピーやミクロコピーがどのようにフィットするか、簡単に並べ替えることができます。
リアルタイム分析によるリモートおよび非モデレートユーザーテスト - デザインアクセラレータでは、ユーザーテスト、ユーザビリティテスト、スクリーンレコーディング、調査結果の収集が可能です。こうして、ターゲットオーディエンスがUXコンテンツとどのように相互作用しているかを総合的に把握し、どのようなメッセージが最も共感を得られるかについて、データに基づいた意思決定を行うことができます。
Proof of Conceptとコラボレーション - POCの共同編集、プレゼンテーション、関係者からのフィードバックがIndigo.Designで可能になり、時間とリソースを節約し、また関係者全員に安全なワークスペースを提供します。
柔軟性と一貫性 - このツールは、一貫性を保ちながら、簡単に編集できるUXコピーを作るのにも役立ちます。異なるセクションやページのUXテキストに何度も同じ変更を加えるのではなく、成果物を簡単に再利用できる柔軟性を手に入れることができます。
本記事はインフラジスティックスのMarketing Alchemist、Katie Mikovaの翻訳記事です。 内容に関してご不明な場合はお問い合わせください。 Katie Mikovaの記事はこちらよりご確認いただけます。

