最新バージョン23.1で新コンポーネント(プレビュー版)として登場した「チャートツールバー(Chart Toolbar)」は、既存のデータチャートおよびカテゴリーチャートと組み合わせて、または単体でも使用することができます。チャートツールバーを利用すると、定義済みのプロパティセットから機能を選択するだけで、チャート上に表示されたデータに対しより深いデータ分析を実行することができます。
これは今後アップデートを重ねるチャートツールバーの第一歩であり、私たちは開発者の皆さまが複雑なコードを書くことなく、豊富な分析機能を利用できるようにするべく、リリースの度に機能を追加していく予定です。
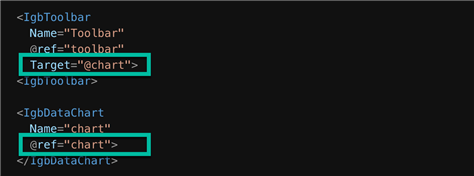
ツールバーを追加はとても簡単で、Targetプロパティでチャートを参照するだけです。
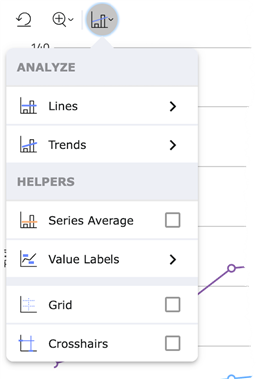
ツールバーの上位メニューとして、リセット、ズーム、分析ボタンがあります。
分析ボタンをクリックすると、線の表示(Lines)、トレンドライン、系列平均などのデータ分析機能が利用できます。
Lines のサブメニューには、シリーズの最大値、最小値、平均値のオプションがあります。
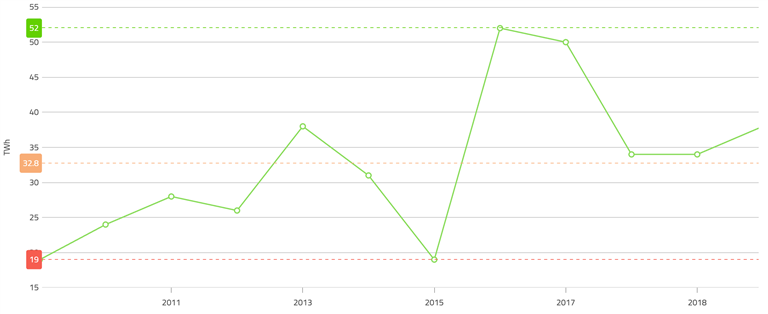
これらのオプションを選択すると、それぞれの値がチャート上に緑、オレンジ、赤の破線で表示されます。
ツールバーのカスタマイズ
チャートツールバーでは、独自のコマンドとカスタムアイコンを持つ、独自のボタンタイプ を追加することができます。ボタンには以下の要素を利用可能です。
- ボタン
- チェックボックス
- アイコンボタン
- アイコンメニュー
- ラベル
- 数値入力フィールド
- ラジオボタン
これらの要素は、マウスクリックのようなインタラクションでトリガーされる OnCommand イベントを公開し、新しい要素や既存の要素は、ツールバーのプロパティを使用することで再配置したり、非表示にしたりすることができます。
まとめ
これは、私たちが次世代チャートと呼んでいる、チャートコントロールに直接組み込まれた分析機能の第一歩に過ぎません。 今回のプレビュー版では、最もご要望の多かった分析機能を搭載しています。
今回ご紹介した機能やインフラジスティックスの製品についてご不明点などございましたら、お気軽に技術サポートや製品導入支援担当との無料オンライン相談をご利用ください。
技術サポートへの問い合わせ方法を確認する
無料オンライン相談会を予約する