App Builder の6月のアップデートは、重要な更新を含んでいます。App Builderについて初めて知るという方のために、組織のアプリケーション開発プロセスにおける重要なツールとして検討すべき理由を簡単にご紹介します。
App Builder の6月のアップデートは、重要な更新を含んでいます。App Builderについて初めて知るという方のために、組織のアプリケーション開発プロセスにおける重要なツールとして検討すべき理由を簡単にご紹介します。
- ビジュアル・アプリ・ビルダー - プロダクト・マネージャー、デザイナー、デベロッパーのための統一プラットフォーム。
- クラウドベースのWYSIWYGドラッグ&ドロップツールで、企業が完全なビジネスアプリケーションをこれまでより80%速く設計・構築できるよう支援します。
- SketchやAdobe XDのデザインから、すぐに使えるBlazorコードやAngularコードを生成するローコードツールです。
App Builder | インフラジスティックス ・ジャパン株式会社
ローコードツール App Builderの新機能とエキサイティングな機能のすべて
カテゴリーチャート
Category Chart(別名Column ChartまたはVertical Bar Chart)は、App Builderの一部として最も望まれるコンポーネントの一つでした。これは、幅は同じだが高さが異なる列で符号化されたデータで、異なるカテゴリのデータの頻度、数、合計、または平均をすばやく比較するために使用されるチャートです。一定期間の変化量を強調したり、複数の項目を比較するためのグラフです。
 使用可能なチャートの種類は、オート、カラム、ライン、スプライン、エリア、スプラインエリア、ステップライン、ステップエリアです。データ]ドロップダウンは、チャートのデータソースを指定します。シリーズピッカーダイアログは、表示するカテゴリーと値フィールドを変更するために使用します。別のパレット(カスタムも可)を使用したい場合は、パレットピッカーを使用することができます。TitleプロパティはHorizontal Axis、Vertical Axis、Chart自体に使用でき、X軸 Labelの角度、Y軸の間隔と範囲を変更することも可能です。
使用可能なチャートの種類は、オート、カラム、ライン、スプライン、エリア、スプラインエリア、ステップライン、ステップエリアです。データ]ドロップダウンは、チャートのデータソースを指定します。シリーズピッカーダイアログは、表示するカテゴリーと値フィールドを変更するために使用します。別のパレット(カスタムも可)を使用したい場合は、パレットピッカーを使用することができます。TitleプロパティはHorizontal Axis、Vertical Axis、Chart自体に使用でき、X軸 Labelの角度、Y軸の間隔と範囲を変更することも可能です。
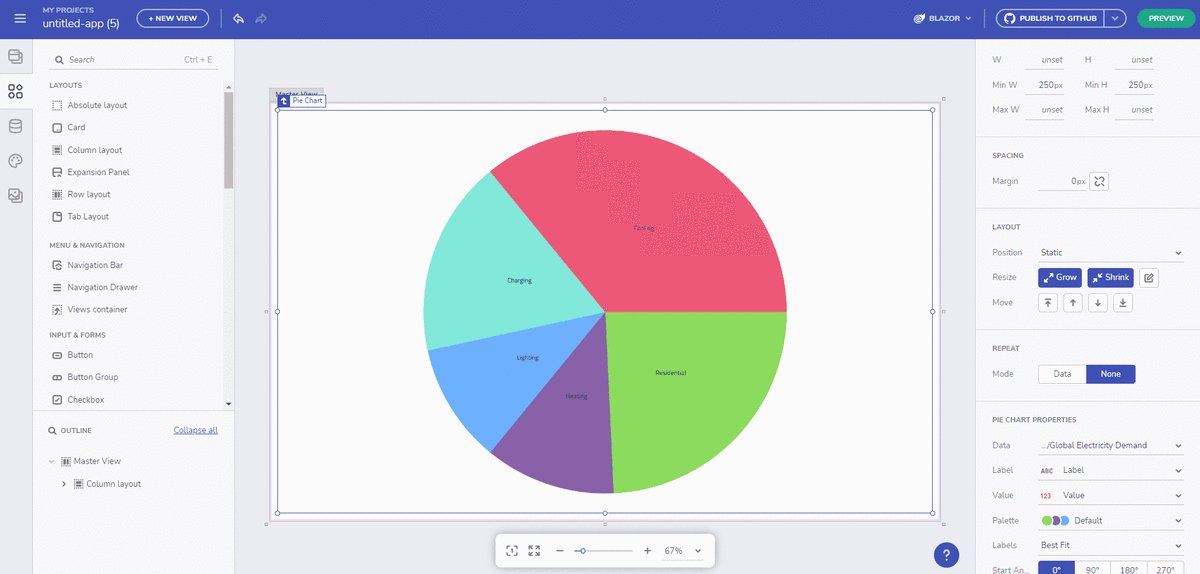
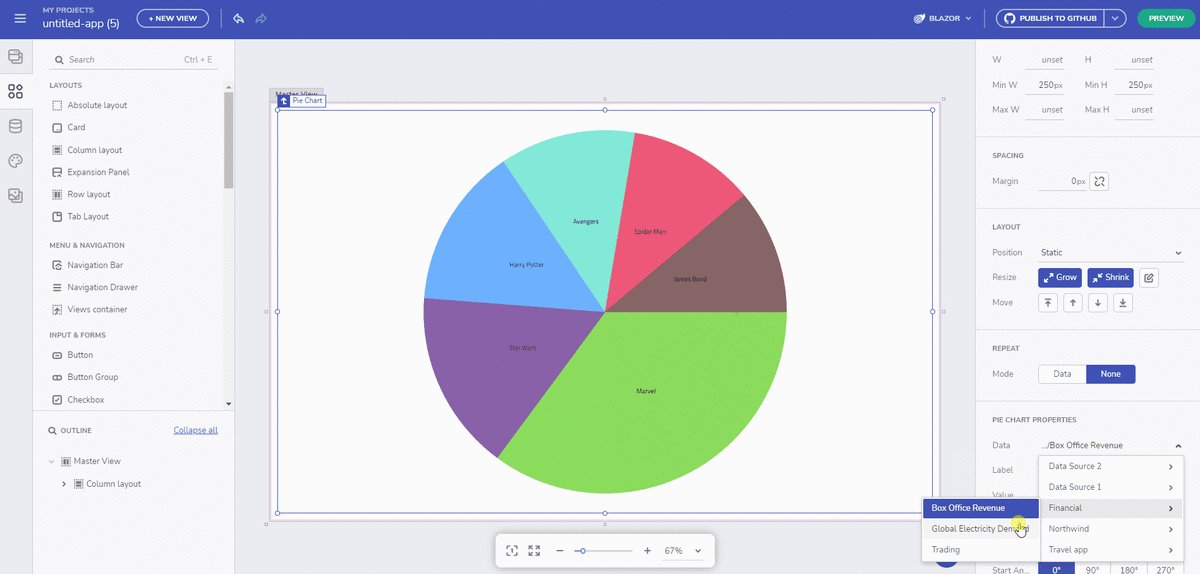
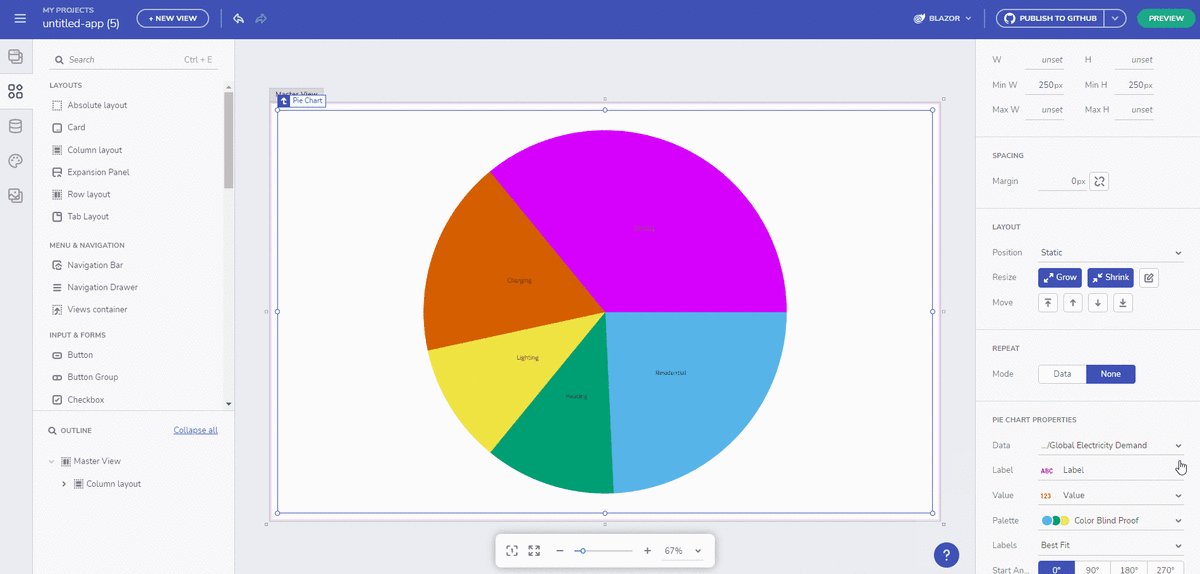
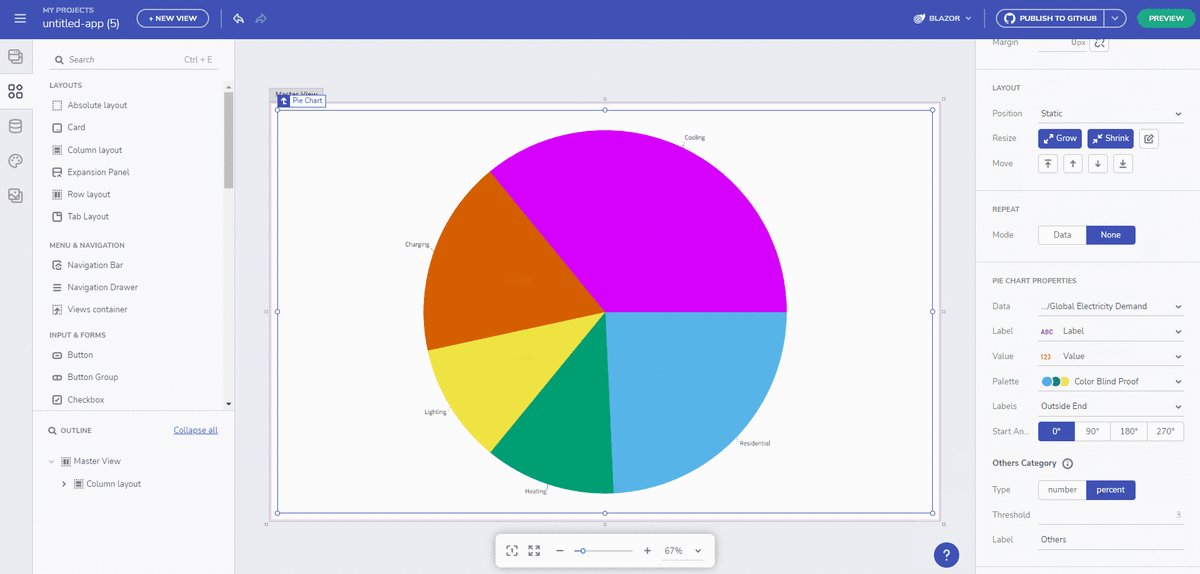
パイチャート
円グラフは、データセットのカテゴリ(部分)が合計値(全体)にどのように加算されるかを示す部分から全体へのグラフで、ツールボックスで利用できるようになったもう一つの素晴らしいコンポーネントです。カテゴリは、円形またはパイ型のグラフのセクションとして表示されます。各セクション(パイ・スライス)は、その基礎となるデータ値に比例した弧の長さを持っています。カテゴリは、分析される合計値に対する値の割合に基づいて、他のカテゴリとの比率で表示されます。(100または100%の部分)

ローカルネットワークのデータアクセス
App Builderの以前のバージョンでは、JSON、REST、またはSwaggerエンドポイント経由のクラウドベースのデータアクセスのみをサポートしていました。 今回のアップデートで、クラウドデータソースと同じように、localhostやオンプレミスデータソースを指すデータソースを追加できるようになりました! この機能を実現するには、データ ソースが CORS (Cross-Origin Requests) をサポートしている必要があります。.NET Web APIを構築している場合、program.csファイルで次のようにCORSを有効にすることで可能になります。
if (app.Environment.IsDevelopment())
{
app.UseCors(x => x
.AllowAnyOrigin());
}
セキュリティ、セットアップ、設定の詳細については、ドキュメントをご覧ください。
また、問題が発生した場合は、Github issueにコメントをお願い致します。 Cannot add REST API URLs. The done button becomes disabled. · Issue #10 · IgniteUI/app-builder · GitHub
ユーザーの変更をロールバックせずにGitHubを更新する
GitHub との統合でご存知のように、App Builder ユーザーは、アプリケーションで生成したコードを GitHub に公開するオプションがあります。
今回のリリースでApp Builderの外のmain/masterブランチでユーザーの変更を尊重する新しい統合ポイントを追加しました。以下のような変更にお気づきかと思います。
- プルリクエストの関連ブランチで外部からの変更が行われた場合の警告。
- コンフリクトが発生した場合に警告とガイダンスを表示します。
- 他のアプリケーションやプラットフォームに対応したリポジトリを選択した場合に警告を表示します。
- アプリケーションの履歴で使用された異なるリポジトリ間を行き来することが可能です。
 これらの変更は、GitHub との一方向のやりとりであることに注意してください。(つまり、Github の変更を AppBuilder に戻すことはできません)
これらの変更は、GitHub との一方向のやりとりであることに注意してください。(つまり、Github の変更を AppBuilder に戻すことはできません)
CSSシャドーパーツ対応
Blazor のコード生成時に、スタイルがコンポーネントによってアウトライン化された特定のパーツをターゲットにするようになりました。これらのパーツは、スタイルを CSS クラスにグループ化する際にも考慮されます。 CSS Shadow Parts は、シャドウツリーの中の要素にスタイルを設定することができます。Ignite UI Blazor コンポーネントもアウトライン化されたパーツをスタイリングに使用しており、これは任意の Blazor アプリケーションの生成コードで利用できるようになりました。これらのパーツは、スタイルを CSS クラスにグループ化する際にも考慮されます。
.button_ { margin: 0 16px } .button_1::part(ba color: hsla(var(--igc-surface-500)); }
まとめ
App Builderの6月のアップデートで見られる新機能とコンポーネントをご紹介しました。より詳細な情報が必要な場合は、ぜひお問い合わせください。
オンラインミーティングのご予約はこちらから
無料トライアルはこちらから App Builder | インフラジスティックス ・ジャパン株式会社