Ignite UI for AngularはAngular専用コンポーネントとして、2017年11月にリリースされました。それから約1年、コントロール数、機能数が初期リリースとは比べ物にはならないほど充実してきました。今回のリリースでも様々な新機能が追加されていますので、まずは新しく追加されたコンポーネントから見ていきましょう。
Ignite UI for AngularはAngular専用コンポーネントとして、2017年11月にリリースされました。それから約1年、コントロール数、機能数が初期リリースとは比べ物にはならないほど充実してきました。今回のリリースでも様々な新機能が追加されていますので、まずは新しく追加されたコンポーネントから見ていきましょう。
新コンポーネント
Tree Grid
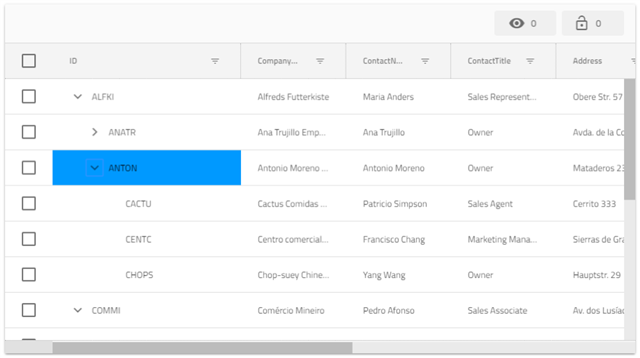
Tree Gridは同じ列構造を持つ階層データを表示できます。製造業などでよく用いられる部品表(BOM)や、貸借対照表などが階層データの例となるでしょう。今回、AngularコンポーネントにこのTree Gridが追加されました。Tree Gridでは通常のグリッドと同様に並び替え、フィルタリング、編集、列固定、列移動、列の非表示、ページングなどの機能をサポートしています。
Combo Box
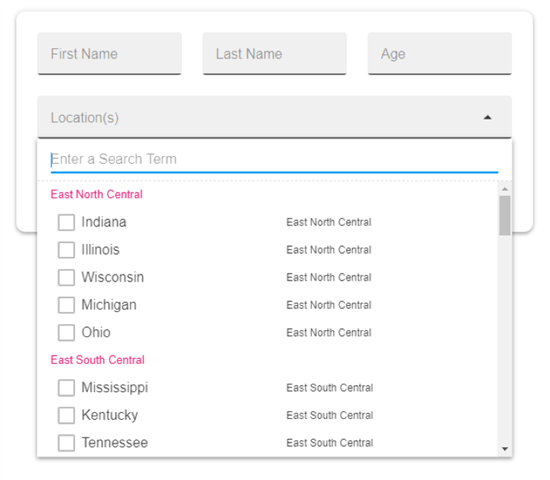
Angular Combo BoxコンポーネントはHTML Input、HTML SelectとIgnite UI for Angularのigx-drop-downコンポーネントが提供する機能が組み込まれています。リスト項目の絞り込みや複数項目の選択、更にはカスタム値をリスト項目に追加することができます。また、項目、ヘッダー、フッターにそれぞれ個別にテンプレートを設定することもできます。さらにCombo Boxは、AngularのTemplate DrivenとReactive Formsと共に利用できます。このほかにも、キーボードナビゲーションや、リスト項目の仮想化もサポートしています。
Dropdown
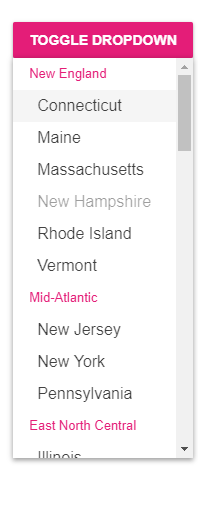
Combo boxに比べるとシンプルなリスト項目表示、および選択が可能なコンポーネントです。項目をグループ化し表示することもできます。
Expansion Panel
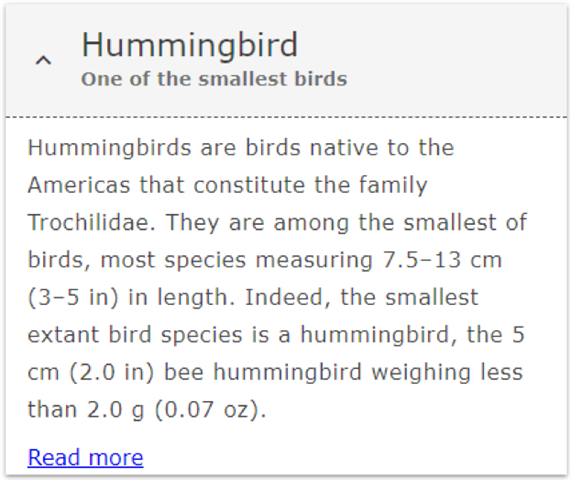
Expansion Panel は縮小・展開という2つの状態をもつ軽量なパネルコンポーネントです。ヘッダ部分に概要を表示し、マウスやキーボード操作で状態を切り替えることができます。
Tooltip
igxTooltipとigxTooltipTarget ディレクティブを用いて任意の要素にツールチップを追加することができます。通常、ツールチップの表示位置は制限されていることが多いのですが、このTooltipコンポーネントを利用することで、igxTooltipTargetディレクティブで設定した対象エレメントを中心としてより自由な位置に配置することができます。
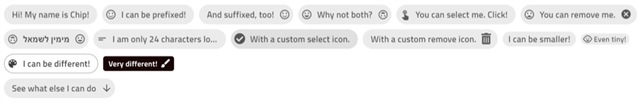
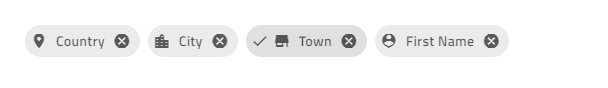
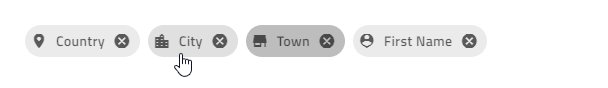
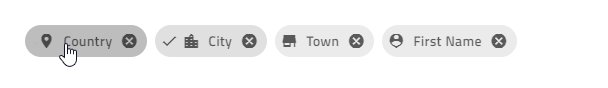
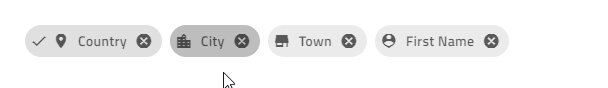
Chips
Chipコンポーネントは、タグの絞り込みや、グループの設定、オプションの選択など、複数の項目の表示と選択を視覚的に表現できます。

Drag and Drop
Drag and Dropディレクティブを利用することで、ページ内の要素を動かすことができるようになりました。
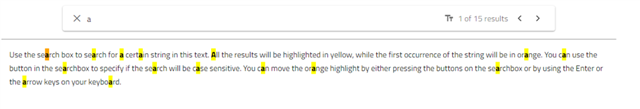
Text Highlighting
Text Highlightingは文章の中から任意の条件にあった文字列を強調表示することができます。Wordの検索結果をイメージするとわかりやすいですね。 
ご覧いただいたように、多くの新コンポーネントが追加されました。まだまだ新機能、新コンポーネントがありますので、ぜひ、お試しください。
さらに、今だけお得なキャンペーンを実施中です。こちらも併せてご検討ください!