
前回に引き続き、先日発表したIndigo Design to Code (D2C) Studioの構成要素をご紹介します。
Indigo D2C Studioの構成要素 - 参考エントリ(英語)
- Atomic Design System
- イメージベースプロトタイピング
- コード生成可能なVisual Studio Codeプラグイン ← イマココ
- Angular & Flutter 対応 UI コントロール & コンポーネント
Indigo D2C Studioとは?
ビジュアルデザインからプロトタイプ作成、コード生成までをシームレスに実現するアプリケーションデザインプラットフォームです。
このアプリケーションデザインプラットフォームを用いることで、ビジュアルデザイナー、UXアーキテクト、プロダクトマネージャー、デベロッパーといったアプリケーション開発におけるさまざまな役割のプロジェクトメンバーが、SketchやVisual Studio Code、Angularといったそれぞれが得意とするツールを利用しながら、これまで以上により密接にソフトウェア設計および開発プロセスに携わることを可能にします。
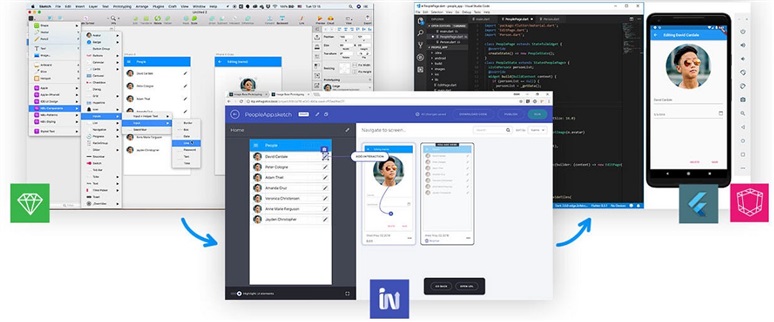
コード生成可能なVisual Studio Codeプラグイン
画面デザインに忠実なアプリケーションを構築する最重要コンポーネントが、新たに開発されているVisual Studio Codeプラグインです。このプラグインはSketchの描画情報とIndigo IBP(イメージベースプロトタイピング)のメタデータを利用しコードを生成するエンジンを提供します。コード生成において、デザイン段階で定義された詳細をできうる限り再現するため全力を尽くしています。Indigo IBPに保持されているファイルや情報を我々のコード生成モデルへのパースはかなりの労力が必要であると共に、間違いなく、このプロセスの最重要部分といえるでしょう。
我々の目標はピクセル単位でデザインに忠実な出力を得ることです。Sketch でデザインされた外観、データモデルやバインディング、Indigo IBPで追加されたナビゲーションとルーティング、これらがAngularやFlutterアプリケーションのコードとして出力される必要があります。
上のビデオの最後で動作しているアプリケーションはデザインと全く同じFlutterアプリケーションです。デザインプロセスをしっかり実施することで素晴らしいアプリケーションを迅速に構築できます。
さて、次回はこのIndigo D2C Studioで早い段階でサポートされるであろうAngular & Flutter UIコントロール & コンポーネントをご紹介します!
このIndigo Design to Code (D2C) Studioの詳細をご紹介するセミナー、「Distinct」を6/26に開催します。からプロトタイプ作成、コード生成までをシームレスに実現するその実力をぜひその目で確かめてみてください!

