本稿では xamGrid のセルやレコードのスタイリング方法をご紹介します。
特定のセルやレコードの背景色、文字色をはじめ、グリッドのスタイリングは多くの場面で求められるカスタマイズです。xamGrid では CellControl クラスより背景色や文字フォントの種類、ボーダー色などのプロパティを変更することができます。
xamGrid は WPF、Silverlight 両プラットフォームに対応していますが、本稿では WPF での実装例を用いております。動作サンプルは C# プロジェクトと VB.NET プロジェクトがございますのでご利用の開発言語のものをご利用いただけます。
1. 行スタイリング
まずはじめに xamGrid 全体に対して外観設定を行ってみます。以下のように暗黙的な Style を定義します。 このスタイルは x:key 属性が無いため Window 内の全ての xamGrid に適用されます。
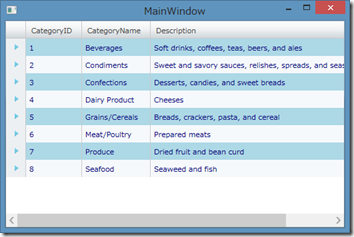
<Window.Resources> ... <!--全体に適用するスタイル--> <Style TargetType="ig:CellControl"> <!--文字色--> <Setter Property="Foreground" Value="Navy"/> <!--背景色--> <Setter Property="Background" Value="LightBlue"/> </Style> ... </Window.Resources>
文字色と背景色がそれぞれ変更されました。隔行に背景色のスタイルが反映されていない理由は、xamGrid の隔行はデフォルトで背景色を変更しないよう設定されているためです。(隔行の背景色変更は後ほどご説明します。)
2.特定セルのスタイリング
続いて特定セルに対するスタイリングを行ってみます。コードビハインドで特定セルにスタイルの割り当てを行います。まずは XAML で以下のように Style を定義します。ここでは “LightPinkStyle” というキーを設定します。
<Window.Resources> ... <!--特定セルに適用するスタイル--> <Style x:Key="LightPinkStyle" TargetType="ig:CellControl"> <Setter Property="Background" Value="LightPink"/> </Style> </Window.Resources>
次にコードビハインドで配色を行いたいセルの Style プロパティに “LightPinkStyle” スタイルを割り当てます。
C#
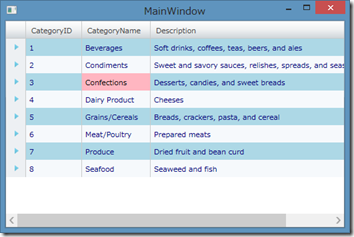
private void xamGrid1_Loaded(object sender, RoutedEventArgs e) { this.xamGrid1.Rows[2].Cells[1].Style = this.Resources["LightPinkStyle"] as Style; }
VB.NET
Private Sub xamGrid1_Loaded(sender As System.Object, e As System.Windows.RoutedEventArgs) Me.xamGrid1.Rows(2).Cells(1).Style = DirectCast(Me.Resources("LightPinkStyle"), Style) End Sub
これら実装により特定セルのスタイルを変更することができました。
3.隔行のスタイリング
「1.行スタイリング」でも触れましたが、xamGrid はデフォルトで隔行に対する背景色設定が行われています。このため上記 CellControl クラスに対するスタイリングを行うだけでは背景色の変更が反映されません。隔行の背景色を変更するには、一旦 IsAlternateRowsEnabled プロパティを False に設定し、隔行の背景色を無効化します。
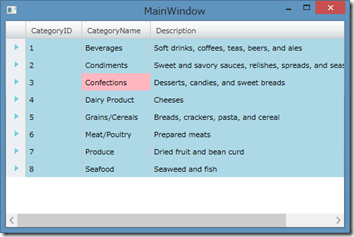
<ig:XamGrid Name="xamGrid1" ... IsAlternateRowsEnabled="False" />
上記プロパティ変更により隔行の背景色も変更することができるようになりました。
ここまで xamGrid の文字色と背景色の変更方法をご紹介しました。グリッドのスタイリング箇所は状況に応じて多種多様ですが、上記のアプローチが基本となります。
リンク
隔行のスタイリングについては下記ページに解説がございます。
IsAlternateRowsEnabled プロパティ
代替え行スタイリングの削除
今回取り上げなかった XamGrid の様々なエレメントに対するスタイリングを行う際には、下記ページよりエレメントに対応するクラス名をご確認いただけます。
xamGrid のスタイリング ポイント
サンプルはこちら
C# xamGrid_CellRowStyling_CS.zip
VB xamGrid_CellRowStyling_VB.zip