igGrid ではセル、行、ヘッダなど様々な要素を簡易にスタイリングができるようグリッドの要素に対応する CSS クラスを設けています。(CSS クラスの詳細はオンラインヘルプページよりご覧になれます。)
今回は代表的な CSS クラスへスタイルを適用してスタイリングシナリオを実装してみましょう。
1.特定セル
セルのスタイリングを行うには、HTML のセルエレメントに対して直接 CSS を割り当てます。igGrid の cellAt メソッドを利用して特定セルへの参照を取得し、addClass メソッドを利用します。以下例では igGrid が描画されたタイミングで発生する rendered イベント内で実装しています。
CSS
.cellStyle { background-color:pink; }
CSS の割り当て
1行目、第3セルのスタイルを変更します。
$('#table1').igGrid({ ... rendered: function(evt, ui) { // 特定セルのスタイル $($(this).igGrid("cellAt", 2, 0)).addClass("cellStyle"); } });
2.特定行
行に対しても、セル同様に行エレメントに対して直接 CSS を割り当てます。特定行への参照は rowAt メソッドを利用します。
CSS
.rowStyle { background-color:navy; color:white; }
CSS の割り当て
3行目のスタイルを変更します。
$('#table1').igGrid({ ... rendered: function(evt, ui) { // 特定行のスタイル $($(this).igGrid("rowAt", 2)).addClass("rowStyle"); } });
3.奇数行と偶数行
奇数行と偶数行へはそれぞれ ui-iggrid-record、ui-iggrid-altrecord クラスで直接カスタマイズすることができます。
奇数行 CSS
.ui-iggrid-record { background-color:white; }
偶数行 CSS
.ui-iggrid-altrecord { background-color:#F0F8FF !important; }
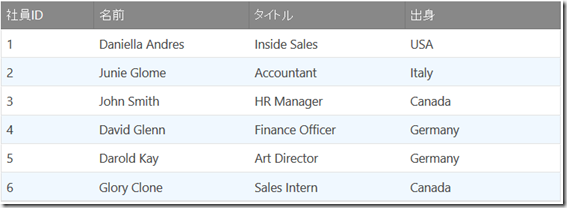
実行結果
ここでは奇数行の背景色をデフォルトと同じ白にしていますが、要件に応じて他の色を指定することができます。 
4.特定列
列単位でのスタイリングを行う場合、「1.特定セル」で紹介したように各行のセルを取り出していくこともできますが、列テンプレートを利用することもできます。
適用する CSS
.columnStyle { color:green; font-weight:bold; }
テンプレートの定義
テンプレートの div 要素に上記 CSS を適用します。
$('#table1').igGrid({ ... columns: [ ... { key: "Country", headerText: "出身", dataType: "string", template: "<div class='columnStyle'>${Country}</div>" } ], ... });
今回は igGrid の特定のセルや行、列のスタイルを変更する例を取り上げました。CSS 経由で簡単にスタイル変更ができました。
また、igGrid やその他の IgniteUI コントロールは ThemeRoller もサポートしています。jQuery UI の外観に準拠したい、セルや行、マウスホバー時のスタイルを一括で統一感のある外観にしたいときには ThemeRoller が便利かもしれません。
サンプルはこちら
igGrid_CellRowStyle.zip
オンラインヘルプ
igGrid テーマ
Ignite UI のスタイルとテーマの設定
Infragistics 製品を評価版で試してみたい方は、こちらから