igGrid の列固定機能を利用した際に、クリックした行の背景色を変更する方法のご紹介です。
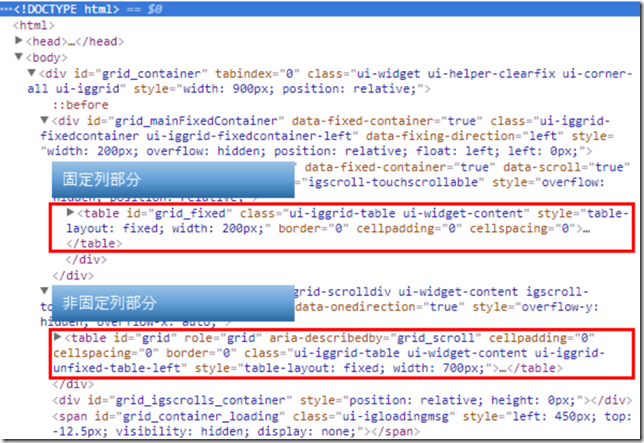
igGrid では、列を固定した際に、列の固定部分と非固定部分はそれぞれ別の table タグが生成されます。出力された HTML を見てみると、このようなレイアウトになっています。
igGrid の固定列利用時には、上記のように固定列部分と非固定列部分が別れていますので、それぞれの TR 要素に対してスタイリングを行います。
igGrid の rowAt メソッドでは、igGrid の対象行の非固定部分の TR のみが取得されます。列の固定部分を取得するには、rowAt メソッドと併せて fixedRowAt メソッドも呼び出します。rowAt メソッド、fixedRowAt メソッドで取得した両方の TR にスタイルを行います。
$("#grid").igGrid({ ... cellClick: function (evt, ui) { changeRowStyle(ui.cellElement); }, ... }); function changeRowStyle(cellElem) { //行要素から行に紐づく情報を取得 var cellInfo = $("#grid").igGrid("getElementInfo", cellElem); //スタイリング対象の TR 要素(固定列の TR 要素、非固定列の TR 要素) var targetElems = []; /* スタイリング対象の TR 要素を取得 */ //行の非固定列部分 var unfixedRow = $("#grid").igGrid("rowAt", cellInfo.recordIndex); targetElems.push(unfixedRow); //行の固定列部分 var fixedRow = $("#grid").igGrid("fixedRowAt", cellInfo.recordIndex); targetElems.push(fixedRow); //対象の TR 要素をスタイリング targetElems.forEach(function (tr) { if (tr !== null) { if (tr.classList.contains("myColor")) { tr.classList.remove("myColor"); } else { tr.classList.add("myColor"); } } }); }
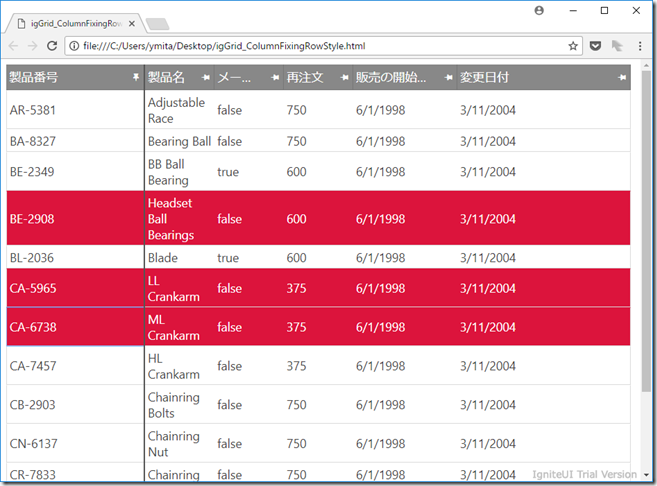
実行結果:
任意の行(セル)をクリックすると、クリック行全体が配色されます。