
開発者がウェブサイトの構築を行う場合、一般的には次のようなHTMLとJS、CSSを組み合わせて行うことが多いかと思います。
<div><button onclick="doSomethingFunction">Click me</button></div> + JavaScript + CSS
しかし、HTMLやJSを十分に理解した上で開発を行うのは大変なことです。多くの時間、労力、コードの行数を必要とし、メンテナンスにも気を配る必要があります。 特に、データグリッドや、チャートやグラフの構築など、複雑な要件があるウェブページを作る場合はなおさらです。
そういった背景から、TypeScript(またはJavaScript)とさまざまなWebアプリケーションフレームワークが登場しました。これらは多くのビルトインの機能を備えており、新しいプロジェクトに取り組む際にすぐに利用することができます。しかし、次には学習曲線という課題に直面することになります。Angular、React、jQuery、Blazorなどのフレームワークを使いこなし、必要なコンポーネントを開発できるようになるには、特定のプログラミングスキルの習得が必要になります。
Web Componentsのおかげで、フレームワークや、JavaScript モジュール、コーディングの言語などに関わらず、高機能なコントロールを利用することができます。 本記事ではWeb Componentsの概要と使い所について、ご説明したいと思います。
- Web Componentsとは?
- 以下のような場合にWeb Componentsを検討しよう
- 大手テックカンパニーによるWeb Compoentsの利用例
- Web Componentsのような技術により、AngularやReactのようなフレームワークは不要となるか?
Web Componentsとは?
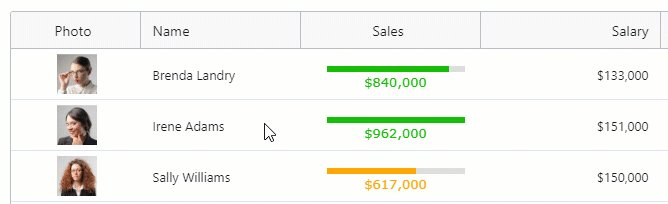
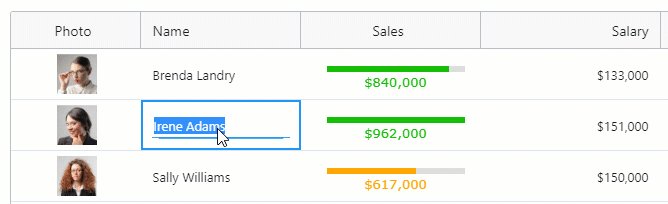
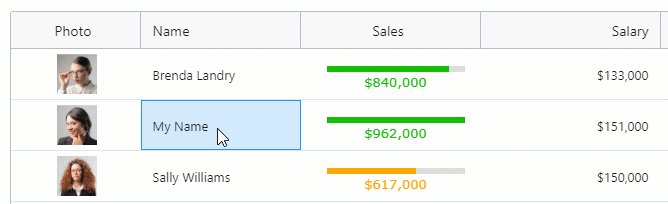
Web Componentsは、ボタンやウィジェットなどの要素をカスタムUIとして独自に作成したり、画面全体やページ、アプリを構築するためにも使用される、ブラウザネイティブで利用可能なHTMLとJavaScriptの技術です。Web Componentsの優れた点としては、他のコードとは区別され互いに影響を及ぼさないカプセル化機能と、<html-element>の再利用性です。この再利用可能なモジュール(例えば独自に定義、機能実装をしたデータグリッド)により、フロントエンドにおいて必要なコンポーネントを素早く簡単に実装し、開発期間を短縮することができます。

しかし、Web Componentsをフレームワークやレンダリングライブラリと混同しないようにご注意ください。以下のように考えるのが適切でしょう。
- 低レベルブラウザAPI
- 標準的なコンポーネントインターフェイス
- フレームワークにとらわれないリッチなユーザーエクスペリエンス
2011年のFronteers ConferenceでAlex Russell氏が初めて紹介した、比較的新しいとされるWeb Componentsの概念は、この10年で大きく進化し、開発者(特に初心者)に現代のWebアプリケーションの作成方法を簡素化する方法を提供しています。Web Componentsは、主に以下の3つの仕様に基づいています。
カスタム要素(Custom Elements) - カスタム要素は、独自HTMLタグの作成、既存のタグの改良、作成したタグの動作の定義、別の開発者が作成したコンポーネントをUIにマッチするように拡張することを可能にする JavaScript API のセットです。カスタム要素は独自のセマンティクスとマークアップを持ち、サードパーティのフレームワークを使用しません。
シャドウ DOM - シャドウ DOMは、CSSとJavaScriptを分離し、カプセル化の機能を提供します。それにより、カスタム要素のマークアップ構造、スタイル、および動作をページ上の他のコードから分離し、コンフリクトが起きないようにすると同時に、コードを綺麗に保つことができます。Shadow DOM API を使用すると、指定された要素に隠されたDOMツリー(シャドウツリー)をアタッチすることもできます。
HTML テンプレート - <template> を使用すると、ページロード時にすぐにはレンダリングされない動的なコンテンツを持つマークアップテンプレートを作成することができます。これらはさらに複数回再利用することができ、実行時に呼び出されます。また、要素のコンテンツを管理するのに便利な<slot>も利用可能です。
以下のような場合にWeb Componentsを検討しよう
Web Componentsはすでに実プロジェクトに利用されている技術ですが、その一方で現在も進化と進歩を続けているため、開発者は今後さらに多くのメリットを得ることができます。しかし、Web Componentsを選択することの利点は何でしょうか?言い換えると、どのような場合にWeb Componentsの利用を検討すべきなのか、説明したいと思います。
異なるプロジェクトやフレームワーク間で再利用可能なコンポーネントを作成したい場合
Web Componentsを使用することで、小さく再利用可能なモジュールを作成することができるため、Webアプリケーション開発の時間短縮に役立てることができます。また、Web Componentsはどの技術スタックにも依存しないため、例えばAngularとReactのように、異なるフレームワークで書かれた様々なプロジェクトに適用することができます。
ライブラリやプラットフォームへの依存を減らしたい場合
Web Componentsはブラウザでネイティブに動作するため、依存するライブラリの数を減らしたり、依存するライブラリの仕様に引っ張られる状況を改善したい場合などに検討の余地があるかと思います。静的なウェブサイトを開発する場合などは特に相性が良いかと思います。また、現在のメジャーなブラウザでも問題なく動作する他、IE11などの古いブラウザでもポリフィルを利用することで動作が実現します。
学習コストを抑えたい場合
Web Componentsは小さなコンポーネントの作成からスタートすることが出来るため、フロントエンドフレームワークと比較して少ない学習コストで開発をはじめることができます。
ウェブアクセシビリティ(a11y)に対応する場合
Web ComponentsはネイティブなHTML要素(input、select、buttonなど)を拡張してカスタムエレメントを作成することが出来るため、アクセシビリティに関する性質を継承した状態でカスタマイズを行うことができます。
カプセル化によって外部ファイルの影響を受けないコンポーネントを作成したい場合
Web ComponentsのShadow DOMは、カプセル化のメカニズムを提供します。スタイル、スクリプト、HTML マークアップを分離できるため、コンポーネントのコンテンツが外部のファイルやライブラリによって何らかの損害を受けることはありません。コンフリクトの心配がなくなることで、フロントエンドの開発が容易かつ迅速に行えるようになります。
大手テックカンパニーによるWeb Compoentsの利用例
- FAST (Microsoft)
- Lightning Web Components (Salesforce)
- Lit (Google)
Web Componentsのような技術により、AngularやReactのようなフレームワークは不要となるか?
答えは「いいえ」です。Web Componentsが新しいトレンドと見なされているのに対して、Angular、Reactなどのフレームワークは、より成熟した技術で、もう何年も前から実プロジェクトに利用されています。大規模なコミュニティによるサポートもあり、常に進化を続けています。
前提として、Web ComponentsとAngularやReactは、異なる問題を解決するために作られたものであることを理解する必要があります。Reactなどのモダンなフレームワークは、DOMとデータの同期する豊富なライブラリを提供します。Web Componentsを使用する場合、データバインディングやステートマネジメントなど、一般的なアプリ開発フレームワークで使用できる機能がない点に注意が必要です。一方でWeb Componentsはカプセル化を可能にし、異なるプロジェクトやプラットフォームで使用できる相互運用可能なモジュールを提供します。また前述の通り、学習コストが高いモダンフレームワークに比べて、Web Componentsは気軽に利用を始めることができます。
一長一短がありますが、インフラジスティックスはWeb Componentsの将来性は明るいと考え、Ignite UI for Web Componentsを市場に送り出しています。 この記事を見てWeb Componentsの利用について興味を持たれた方は、是非詳細を確認するためのウェブ会議の設定や不明点のお問い合わせなどお気軽にご連絡ください。
本記事はインフラジスティックスUS本社の開発ツール製品担当シニアバイスプレジデント、Jason Beresの記事をベースに作成しました。 日本のユーザー向けに意訳、加筆等行っております。内容に関してご不明な場合はお問い合わせください。 Jason Beresの記事はこちらよりご確認いただけます。

