(原文:Jason Beres/翻訳:インフラジスティックス・ジャパン)
この記事では、現在のモダンウェブ開発において注目されている Blazor と React の 2 つのフレームワークを比較します。読者の皆様にとって、どちらを採用するのがよりご自身の状況に対して適切かを判断する材料になれば幸いです。(2023年2月最新情報に更新しました。)
シングルページアプリケーションを開発する場合、様々なフレームワークの選択肢があります。最も一般的な選択肢は、Angular、Vue、React の 3 つです。ただし、これらのフレームワークでは、JavaScript または TypeScript を使用する必要があります。JavaScript を扱いたくない場合の解決策としては、Blazor があります。
この記事では、以下の内容を取り上げます。
Blazorの概要 - 現在の状況/特徴
何年も前から存在している React に対して、Blazor は比較的若い Web フレームワークです。CSS や HTML など、すでに存在する Web 技術をベースにしています。しかしこのフレームワークは、再利用可能でインタラクティブなユーザーインターフェースを開発するために、JavaScript の代わりに Razor と C# の構文を使って書くことができます。WebAssembly で実装されたクライアントベースのアプリケーションや、ASP.NET で実装されたサーバーサイドのアプリケーションがそれを可能にします。サーバーとクライアントの両方を C# で記述することができるため、ライブラリやコードの共有が可能になります。また、.NET を使用することで、クロスプラットフォームに対応した開発が可能になります。
Blazor の良い点は最新の Web 標準を活用していることです。さらに、Blazor のサーバーサイドデプロイメントと WebAssembly によるクライアントサイドのいずれにおいても、Blazor は実行に際してアドオンや追加のプラグインを必要としません。
WebAssembly とは
WebAssembly は略して Wasm と呼ばれます。Wasm は最新の Web ブラウザで動作する Web 標準で、ウェブプラットフォームに言語の多様性をもたらします。JavaScript、HTML、CSS とは異なり、Wasm はバイナリコード形式で、JavaScript よりも高速で、コンパイラ型言語に非常に近い設計になっています。Wasm はインタープリタ型言語ですが、人間ではなく機械が解釈するように設計されています。Wasm はモダンブラウザでネイティブに動作します。
Blazor のホスティングモデルについて
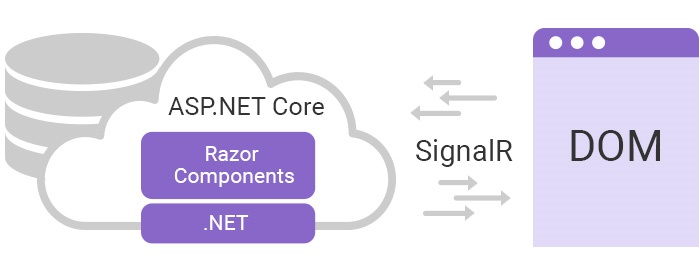
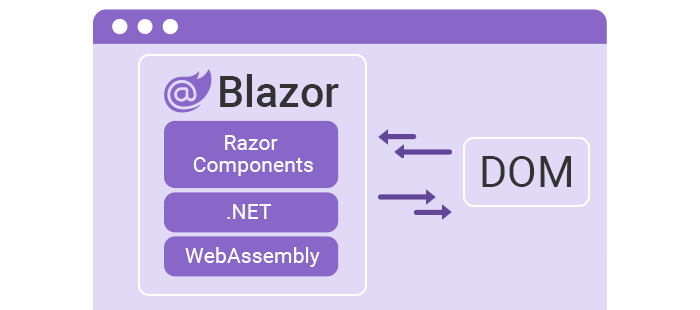
Blazor アプリを開発する際には、サーバー上の ASP.NET のコンテキストで動作する Blazor Serverと、クライアントサイドの WebAssembly 実行モデルであるBlazor WebAssembly の2つの選択肢があります。
- Blazor Server - ASP.NET Core Server は、Blazor で開発されたアプリのホストとなります。このホスティングは、ASP.NET Razor 形式で行われます。シンクライアントをサポートし、サーバーが重い処理負荷を受け持ちます。Blazor Server は都度サーバサイドと通信するので、初期読み込み時に必要なリソースは最小限で済みます。.NET Core 3の一部としてリリースされました。
- Blazor WebAssembly - シングルページのアプリがクライアントの Web ブラウザにダウンロードされてから実行されます。Blazor Server と比較すると、ダウンロードサイズが大きくなります。(ただし、アプリによって違いがあります。)また、処理はすべてクライアントのハードウェアで行われます。レスポンスの速さは、このアプリタイプの利点です。名前からもわかるように、クライアント側のフレームワークは JavaScript ではなく、WebAssembly で書かれています。JavaScript を併用することも可能です。
2つのホスティングモデルの違いについて説明した以下の記事もご参照ください。 blogs.jp.infragistics.com
Blazor の主な機能
Blazor は比較的新しく、Microsoft の Web エコシステムの開発をフォローしていない人は、Blazor の存在を知らないかもしれません。 Blazor に関するよくある誤解や、Blazor がもたらすものを見てみましょう。
CSS と HTML
Blazor を検討する際によく聞かれるのが、CSSについてです。Blazor が Razor テンプレートを使ってコンポーネントを作成した場合、その結果はブラウザ上で HTML にレンダリングされます。Blazor が生成した CSS や HTML は、ブラウザにとっては他の CSS や HTML と変わりません。つまり、Sass などのプリプロセッサ、CSS カスタムプロパティ、レスポンシブデザインなどを含むすべての CSS 機能を Blazor で使うことができます。
CSS の分離
Blazor は CSS の分離を提供します。この機能は、ビルド時に HTML 属性に対応した CSS セレクタの識別子を付けることで、ライブラリやコンポーネント間のスタイリングの衝突を防ぐのに役立ちます。
行の仮想化
Blazor はビルトインの Virtualize コンポーネントによって行の仮想化機能を提供します。Virtualize コンポーネントを使うと実際にページ上に現れる行のみが DOM に描画されるようになるため、百万行のデータであってもパフォーマンスを損なうことなく、ページングのような UI に頼ることもなく、瞬時に表示とスクロールが可能となります。
Web 標準のカスタム要素
Blazor のコンポーネントは、Web 標準のカスタム要素として使用することも可能です。Blazor のコンポーネントをカスタム要素として登録すると、ブラウザにはじめから備わっていた HTML タグのように Blazor コンポーネントが振る舞います。これにより Angular や React をはじめ、任意の JavaScript ライブラリと Blazor を組み合わせて使うことも可能です。
WebAssembly との統合
Blazor WebAssembly では .NET コードを直接 WebAssembly のバイナリに事前コンパイル (AOT) することができます。ダウンロードサイズが大きくなりますが、その代償にブラウザ上でのネイティブに近い処理速度を得られます。また、アプリ全体を AOT しない場合でも、C 言語のソースファイルをプロジェクトに配置するとこれを WebAssembly にコンパイルして .NET 標準の DllImport 構文で Blazor から呼び出すことができます。Rust など他の言語で書かれたプログラムも WebAssembly バイナリにコンパイルされていれば同じく Blazor から呼び出すことができ、NuGet パッケージとして流通しているものもあります。
フォームコンポーネント
Blazor は、内蔵された入力およびフォームコンポーネントのような、HTML 生成を支援する機能を提供します。バリデーション付きのフォームを作るという一般的なタスクは、これらのコンポーネントのオプションによって容易に実現できます。最終的に、コンポーネントは標準的なHTMLをレンダリングし、aria-、id、classなどの標準的な HTML 属性の利用が可能です。
現代のソフトウェア開発者の多くは、JavaScript ではなく WebAssembly を対象とする Blazor を、フロントエンドフレームワークの次の大きな流れと見ています。Blazor によって、マイクロソフトは開発者が Blazor で WebAssembly を使ってアプリケーションを構築することを驚くほど簡単にすることで、WebAssembly を注目すべきものとしています。Infragistics では、Blazor 開発者のために革新的な App Builder® という製品も用意しています。
しばらく前に Angular 用にリリースされた App Builder が Blazor でも使えるようになり、Blazor アプリの設計、テスト、構築の方法をスピードアップさせる多くの新しい革新的な方法を提供します。クラウドベースの WYSIWYG ドラッグ&ドロップツールで、Blazor プロジェクト用にあらかじめ用意されたレイアウトやカスタマイズされたレイアウトからアプリの作成を開始し、60以上のUIコントロールと完全なテーマエンジンでデザインを調整し、ソースコードとともにすぐにリアルタイムでアプリをプレビューすることができます。
Blazor は React と比較するとどうなのか、見てみましょう。
React の概要 - 現在の状況/機能
React は、柔軟で効率的、かつ宣言的な JavaScript ライブラリです。UI や UI コンポーネントの構築に役立ちます。もちろん、React と Blazor を比較すると、どちらもインタラクティブでリッチな最新のフロントエンドライブラリ/フレームワークであるという点で共通しています。しかし、プログラミング言語として JavaScript を使用している点で React は異なります。このフレームワークを使う場合、React Nativeを使えば、同じようなコードスニペットを共有する iOS、Android 用のアプリケーションも開発することができます。
Facebook が React を開発したとき、Angular のような他の技術はすでに存在していました。当時、ほとんどの開発者は多くのコーディングを強いられていました。他のフレームワークを使用している開発者は、ほとんどのコードを再構築するという課題に直面しています。彼らは、複雑なコンポーネントの分解を可能にするフレームワークを探していました。彼らは、コードを再利用して、より速いペースでプロジェクトを完成させたいと考えていました。React はそれを可能にしてくれました。
React の主要機能
JSX
JSX (JavaScript XML) は、開発者が React で HTML を記述し、それらの HTML 要素を createElement() や appendChild() メソッドを使わずに DOM に配置することを可能にします。JSX はコンパイルされると、HTML タグを React の要素に変換します。必須ではありませんが、JSX を使用することで、React アプリケーションの作成が容易になります。
仮想 DOM
React は仮想 DOM を使用しています。Blazor と比較して React では、開発者はより速いパフォーマンスのアプリを作ることができます。React を開発する際、制作者は古い HTML を更新するのは処理コストと時間がかかるプロセスであると正しく予測していました。この理解に基づき、彼らはバーチャルDOMのアイデアを生み出しました。この機能により、プラットフォームは DOM の特定の部分について、正確に何を再レンダリングするのか、あるいは考慮しないのかを知ることができます。その理由は、データがいつ変更されたかをプラットフォームが識別できるからです。最高のユーザーエクスペリエンスを提供するためには、迅速に反応するユーザーインターフェースが非常に重要です。
Blazor と React の比較
React と Blazor どちらを選択するかを決める際には、その人がどのような開発スキルを持っているかが重要です。
- もしあなたが .NET/Visual Studio の開発者であれば、.NET や Blazor のようなフルスタックフレームワークを選ぶのが論理的です。
- 熟練した JavaScript 開発者であれば、シンプルな UI ライブラリである React を選択し、他のライブラリを組み合わせて独自の「Reactスタック」を構成することができます。
Blazor も React もオープンソースのツールで、どちらもアプリ開発者の間で絶大な人気を誇っています。 次に、Blazor と React のパフォーマンスを見てみると、この2つのフレームワークには大きな違いがあることがわかります。
パフォーマンスの比較
両者を比較した場合、ほとんどのテストでは、React の方が Blazor よりもロードとレンダリングが速いことを示しています。なぜなら、Blazor を Wasm として使用する場合、アプリケーションは DLL ライブラリを含む .NET ランタイム全体をブラウザにダウンロードするためです。これは、Blazor が React のパフォーマンスに追いつけないという印象を与えます(少なくとも最初のレンダリングという点ではそうです)。これは Blazor が遅いという意味ではありませんが、アプリ開発者が React で経験するダウンロードとレンダリングの時間はより優れたものになるでしょう。アプリの React スタック全体を考慮すると、React アプリは初回のロードが遅くなる可能性があります。どのようなアプリかによっても結果は異なります。また、Blazor Server に関してはその最初のレンダリングまでの処理時間において、React のパフォーマンスを上回る事が可能です。
Blazor WebAssembly 対 React を比較すると、どちらも印象的な機能を持つ良いフレームワークです。ほとんどのウェブ開発者はこれらのフレームワークをサポートしており、両方のパフォーマンスに満足していることがわかります。Blazor と React を比較する際には、常に自分でテストを行い、アプリの使用感に最適なものを決定する必要があります。
| React | Blazor | |
|---|---|---|
| 種類 | フロントエンドライブラリ - ウェブサイトのクライアント UI とインタラクションに焦点を当てています。 | フルフレームワーク - クライアントサイド(Wasm)とサーバーサイド(ASP.NET) |
| 開発元 | Meta(旧Facebook) | Microsoft |
| ライセンス | MIT | MIT |
| 言語 | JavaScript/TypeScript | C# |
| パフォーマンス | 軽量で優れたパフォーマンス | WASMによるクライアントサイドのアプリは初回負荷が重い。サーバーサイドは高パフォーマンス |
| 学習曲線 | 容易 | 容易 |
| PWA (Progressive Web App) | 対応 | 対応(Blazor WebAssembly) |
| ルーティング | 含まない | 対応 |
| Http Client | 含まない | 対応 |
| 依存性の注入 | 含まない | 対応 |
| クライアントごとにアクティブな接続が必要か | いいえ | はい(Blazor Server) |
| 各クライアントのコンポーネントの状態をサーバーサイドに保存 | いいえ | はい (Blazor Server) |
| コンポーネントのスコープされたスタイル | はい | はい |
| 静的なデプロイ | 対応 | 対応(Blazor WebAssembly) |
| サーバサイドレンダリング | 対応 | 対応 |
| SEO/クローラー向けに最適化 | 対応 | 対応 |
| バンドルサイズ | 12KB (gzip)ですが、クライアントレンダリングフレームワークのみで、フルスタックではありません | Blazor Server ではとても小さい。クライアントサイドのWASMアプリにおける .NET ランタイムでは、393kbから最大で780kb |
| ツール | CLI と多くのサードパーティオプション | CLI、Visual Studio、およびサードパーティのオプション |
| プロダクションレディ | Reactは、Uber、Drop Box、Twitter、PayPal、Netflix、Walmart などの企業が何年にもわたって実戦投入しており、プロダクションレディです | 2021年11月の.NET 6での大幅な機能強化のリリースによってプロダクションレディとなりました |
Blazor と React のどちらを選ぶべきか?
Blazor も React も、次のプロジェクトで採用すべき素晴らしい選択肢です。まずは以下の質問から始めてみてはいかがでしょうか?
- Microsoft .NET エコシステムで最新の Web アプリケーションに簡単に移行したいと思う C# 開発者ですか? → Blazor
- あなたは、React アプリ開発に独自のライブラリスタックを設計可能な JavaScript 開発者ですか? → React
どちらを選んでもトレードオフはありますが、どちらも美しく、高速で、インタラクティブな Web エクスペリエンスを構築することができると考えます。
インフラジスティックスでは、両方のフレームワークをサポートしています。それぞれの詳細については、Ignite UI for React と Ignite UI for Blazor のページをご覧ください。
以下の記事もご参照ください。 blogs.jp.infragistics.com