
こんにちは!ソリューション・コンサルタントの山口です。本日は、Ignite UI for Blazor の公式リリースについてお伝えします。
Ignite UI for Blazor は ASP.NET Core Blazor 向けのUIライブラリです。昨年の2019 Vol.2 バージョンリリースの際に、Ignite UI for Blazor のプレビュー版(CTP版)をリリースしておりましたが、この度正式版のリリースを至りました!
本記事では、Ignite UI for Blazor で提供されているコンポーネントをいくつか紹介していきます。
- データグリッド
- データチャート
- カテゴリチャート
- フィナンシャルチャート(財務チャート)
- 円グラフ
- ドーナツグラフ
- ブレットグラフ
- リニアゲージ
- ラジアルゲージ
- 地図
- ツリーマップ
- マルチカラムコンボボックス(プレビュー)
- ドックマネージャー(近日リリース予定)
- 最後に
なお、Blazor ついて知りたい方、採用を検討している方はこちらの記事をご参考にしてみてください! blogs.jp.infragistics.com
データグリッド
Ignite UI for Blazor のデータグリッドは、難しいコーディングやオプション設定をほとんど必要とせず、データをすばやくバインドして表示できる表形式のグリッドコンポーネントです。 データグリッドの機能としては、インライン編集、フィルタリング、並べ替え、テンプレート、行選択、行グループ化、行固定、列移動などが用意されており、これらの機能を簡単に実現することができます。
また、大量データバインド時においても初期読み込み時間やスクロール操作がスムーズに行われるよう、行方向/列方向の仮想化の仕組みが組み込まれており、パフォーマンスの優れたグリッドコントロールとなっています。また、データのライブストリームにも対応しており、グリッド上でリアルタイムデータをロードしつつ、変化するデータを表現することができます。

データグリッドの機能リスト
- インライン編集
- 一括編集
- 行方向/列方向の仮想化
- オンデマンドデータのデータ読み込み
- 列の並べ替え(シングル/マルチ)
- 列のサイズ変更
- 列の移動
- 値の集計
- 列の固定
- 列セレクター
- 列の表示/非表示切り替え
- 列フィルタリングUI(Excelスタイルフィルタリング)
- 列のグループ化(スティッキーヘッダー付きのグループ/ Outlookのグループ化)
- セルの選択
- セルの有効/無効切り替え
- セルの範囲選択
- 行選択(シングル/マルチ)
- 行の固定
- グリッドツールバー(エクスポート、表示/非表示などのカスタムボタンを追加します
上記で上げている機能の多くはコードから設定するだけでなくユーザ操作でも設定することができるようになっています。また、ユーザは列オプションのアイコン(列にマウスホバーして現れる三点リーダーアイコン)から、フィルタやソート、列固定などのオプションを自由に設定することができるようになっています。

データチャート
表現力や大量データを処理する際のパフォーマンスに優れたチャートです。ダッシュボードを構築したり、データ分析やリアルタイムのチャート表現などにも対応できます。

サポートしているチャートタイプ
- Area
- Bar Chart
- Column
- Line
- Point
- Point Chart
- Polar Area Chart
- Polar Line Chart
- Polar Scatter Chart
- Polar Scatter Chart
- Polar Spline Area Chart
- Polar Spline Chart
- Radial Area Chart
- Radial Column Chart
- Radial Line Chart
- Range Area Chart
- Range Column Chart
- Scatter Area Chart
- Scatter Bubble Chart
- Scatter Bubble Chart
- Scatter Contour Chart
- Scatter Line Chart
- Scatter Marker Chart
- Scatter Marker Chart
- Scatter Polygon Chart
- Scatter Polyline Chart
- Scatter Spline Chart
- Spark Area
- Spark Line
- Spark Win Loss
- Spline
- Spline Area Chart
- Spline Chart
- SplineArea
- Stacked 100 Area Chart
- Stacked 100 Bar Chart
- Stacked 100 Column Chart
- Stacked 100 Line Chart
- Stacked 100 Spline Area Chart
- Stacked 100 Spline Chart
- Stacked Area Chart
- Stacked Bar Chart
- Stacked Column Chart
- Stacked Line Chart
- Stacked Spline Area Chart
- Stacked Spline Chart
- Step Area Chart
- Step Line Chart
- StepArea
- StepLine
- Waterfall
- Waterfall Chart
上記リストで示しているように豊富なチャートタイプが用意されており、様々なシナリオにをカバーできるBlazorベースのチャートコンポーネントとなっています。軸、マーカー、シリーズ、凡例、および注釈レイヤーなど細かい単位でカスタマイズすることができます。なお、複数のチャートタイプを重ねた複合チャートも作成することができます。
また、以下で上げているような細かいチャート表示に関する補助機能(インタラクティブ機能)も用意されており、表現力豊かな、エンドユーザにとって利用しやすいチャートを提供することができます。
チャート表示に関する補助機能
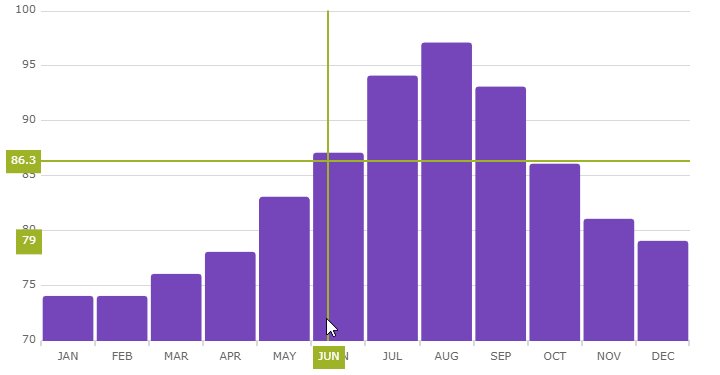
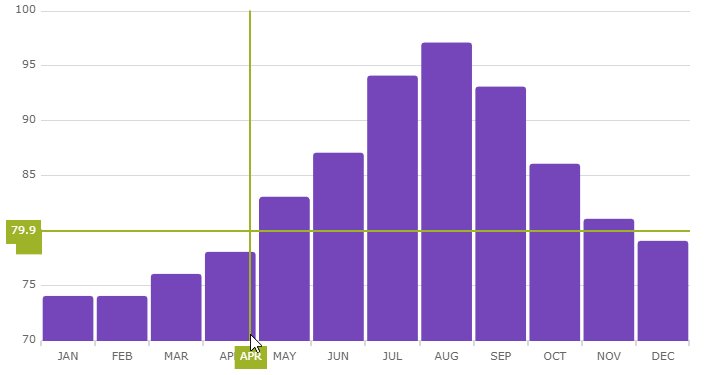
- 十字線
- 注釈
- 吹き出し
- 最終値
- マーカー(10種類)
- ツールチップ
- シリーズのハイライト
- 伝説
- 時系列チャート(TimeXAxis)
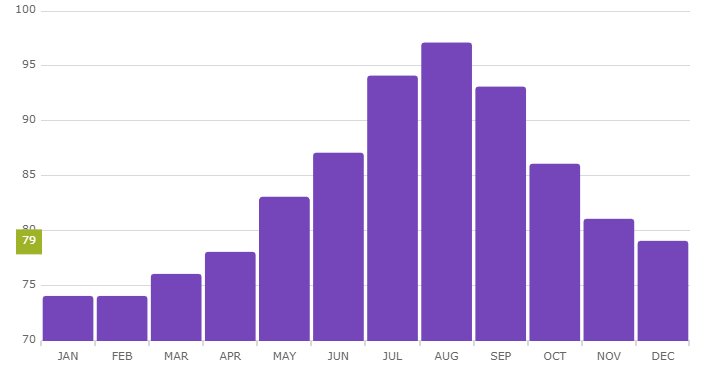
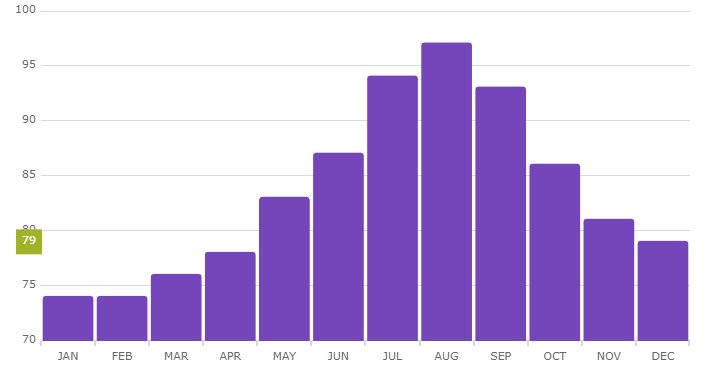
カテゴリチャート
カテゴリチャートは、データチャートの簡易版コンポーネントです。複雑な軸の設定などを省いて、少ないコードで簡単にチャートを設定できるように、簡素化されたAPIが用意されています。基本的なチャートタイプはそろっているため、データバインドに加えてチャートタイプを選択するだけで、実装を行うことができます。

フィナンシャルチャート(財務チャート)
ミッションクリティカルな財務データを表示するなど金融系に特化したチャートです。金融業界特有のチャート表現や指標・補助線表現がビルトインの機能として用意されており、データをバインドするだけで、様々な金融チャートを利用できるようになります。
また、データチャート同様に仮想化機能により大量データバインド時のパフォーマンスに非常に優れたチャートコントロールとなっています。

円グラフ
円グラフは構成比率を表現するのに適したコンポーネントです。円の一部を展開したり、ドリルダウンやツールチップを介して情報表示など行うことができます。

ドーナツグラフ
円グラフと同様に、ドーナツグラフは構成比率を表示するのに適しています。中心が空いており、階層的な表現もできるため、複数の系列データの割合を同時に表現するのに最適です。内側の半径の構成や選択時のスライス表現、テーマのカスタマイズなどを簡単に行うことができます。

ブレットグラフ
ブレットグラフは1つの数値データを棒グラフ状に展開し、そこで目標値などの比較したい基準データを表現することができます。 目標に向けた進捗状況や達成具合、良い/悪いの範囲を示したり、できるだけ少ないスペースで複数の測定値を比較したりするための効率的な表現方法です。

リニアゲージ
リニアゲージは1つの数値データを視覚的に表すのに適したコンポーネントです。範囲を定義し、現在の数値がどの範囲に属しているのかを視覚的に表現することができます。

ラジアルゲージ
ラジアルゲージは、リニアゲージと同じく1つの数値データを視覚的に表すのに適したコンポーネントで、特に産業パネルや自動車のダッシュボードなどで利用されます。範囲を定義し、現在の数値がどの範囲に属しているのかを視覚的に表現することができます。

地図
地理データ上にデータをマッピングすることがきるコンポーネントです。その他、カスタムシェープやポリライン・ポリシェープを描画する機能も提供しています。

ツリーマップ
ネストした階層(ツリー構造)データを各ノードのサイズを領域の大きさや色で表現、階層構造も含めた構成比率などを素早く視認することに適したコンポーネントです。また、色分けをすることにより分類の識別や、個々のノードの状態変化などを表すこともできます。
以下のように、選択したカテゴリをドリルダウンして表現するようなことも可能です。

マルチカラムコンボボックス(プレビュー)
一般的なコンボボックスでは単一の情報からアイテムを選択することになりますが、マルチカラムコンボボックスでは、選択欄がグリッドUIとなっており複数の情報を確認しつつ、アイテムを選択することができるコンポーネントとなっています。
埋め込まれたグリッド内ではフィルタリングやソートなど、データグリッドで有する機能を利用することができるようになっています。なお、本コンポーネントはプレビュー版でのリリースとなっております。

ドックマネージャー(近日リリース予定)
最後に、近日リリース予定となっているドックマネージャーを紹介します。このコンポーネントはVisual Studio のような IDE に備わっている、ウィジェットを任意移動しつつもウィンドウ枠に整列して収納したり、タブ切り替えしたり、ピン止めしたりできるレイアウト管理に非常に適しています。これによって開発者が作成した各種機能を複雑なレイアウトながらも管理しやすい画面に集約でき、まるでデスクトップアプリのような UX を Web ブラウザで実現することができます。

もしリリースまで待てない!という方がいらっしゃったら、Blazorプロジェクト上で、Web Component ベースのDock Managerコンポーネントをお試しください。 こちら のBlog記事で解説やサンプルコードが載っているので、是非ご参考にしてみてください。
最後に
今回の Ignite UI for Blazor 正式版のリリースではニーズの多いグリッド部品やチャート・グラフ部品がメインで収録されています。今後、レイアウトマネージャーやExcelの入出力が行えるようなExcelエンジン、SpreadSheetコンポーネントなど他プラットフォームでニーズの多い部品を追加していく予定となっています。
早速試してみたいという方は、以下のリンクよりダウンロードしてお試しください。 Ignite UI Blazor をダウンロードする
また、Ignite UI for Blazorに関する感想やフィードバック、コンポーネントや機能についての要望がある場合には、ぜひ私(syamaguchi@infragistics.com)までお知らせください!
その他、お問合せはこちらまで jp.infragistics.com

