こんにちは。インフラジスティックス・ジャパン テクニカルコンサルティングチームの石橋です。
こんにちは。インフラジスティックス・ジャパン テクニカルコンサルティングチームの石橋です。
このブログシリーズでは、「Blazor で棒グラフを作成しよう」というタイトルで
- Blazor の新規アプリケーション作成 (Hello, world!)
- Ignite UI for Blazor を使った棒グラフの表示
- 棒グラフが最適なデータとは
- 棒グラフでやらないほうがよいこと
の 4 つを順に説明していきます。
今回は、1つめ、Blazor の新規アプリケーション作成 (Hello, world!) です。
Blazorの新規アプリケーション作成 (Hello, world!)
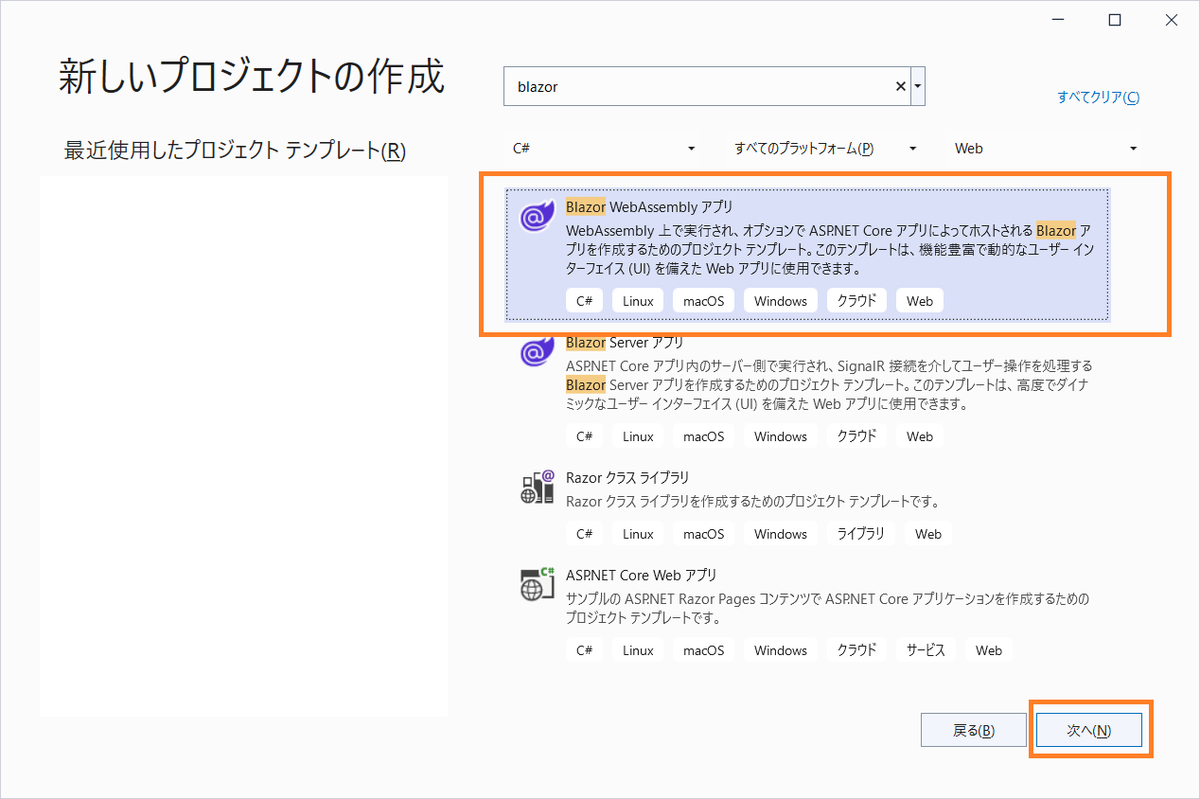
- Visual Studio で新規アプリケーションを作成し、テンプレートの中から Blazor を選びます(※今回は Blazor WebAseemly を選択しています)。

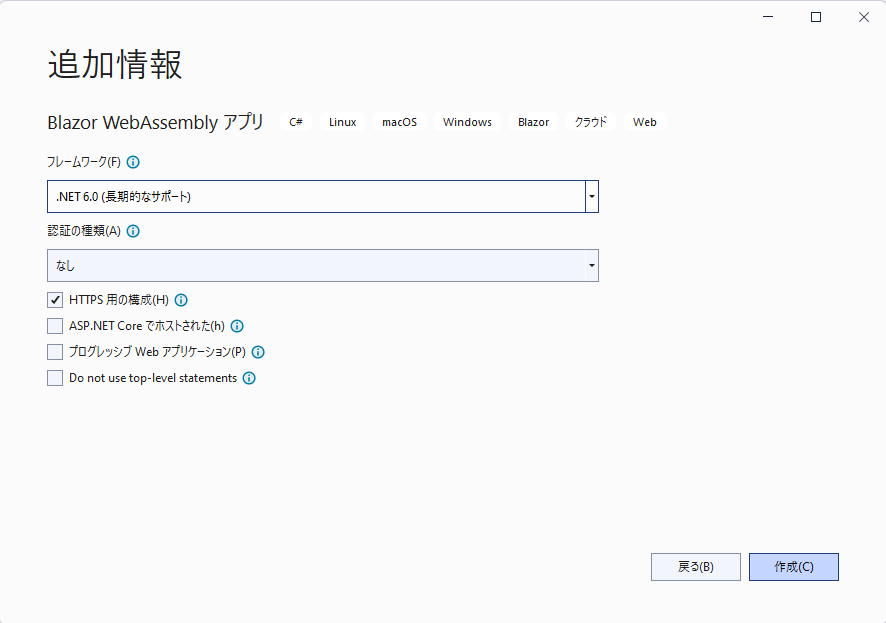
- プロジェクト名と作成するフォルダーを設定し、[次へ] をクリックし、さらに [作成] をクリックします。


これでデフォルトの Blazor WebAssembly アプリケーションの作成完了です。
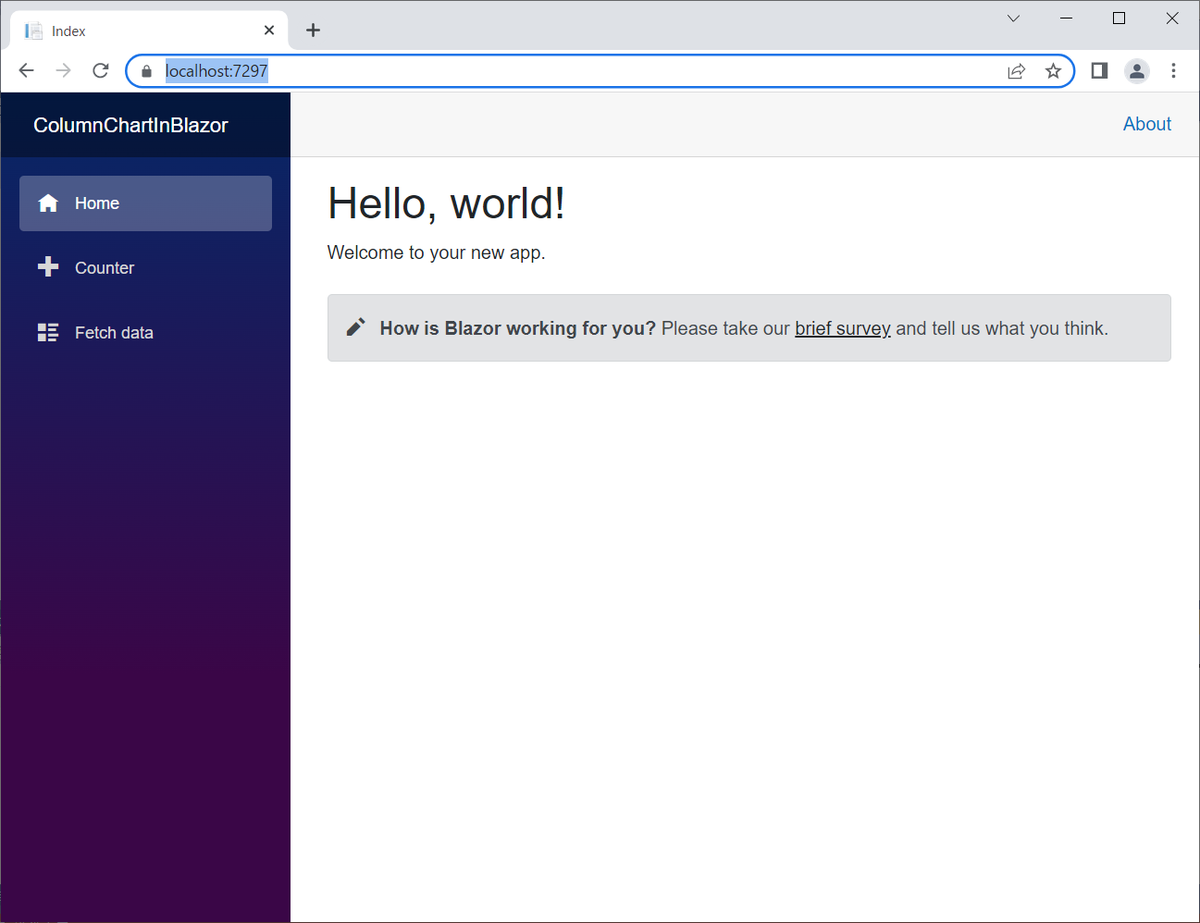
実行してみましょう。ブラウザーが自動で立ち上がって下の絵のような画面が表示されれば Hello, world! の作成成功です。

確認できたらブラウザーを閉じて Visual Studio に戻りましょう。
最後に
以上、Blazor のひな形 Hello, world! が表示されるまでを見てきました。
今回ご覧いただいたサンプルはGitHubでコードを配布しております。
GitHub - igjp-sample/igbDataChart-columnChart-1
次回は、インフラジスティックス製品である Ignite UI for Blazor の棒グラフを表示させてみましょう。
この記事に関して何かご質問・ご不明な点がありましたら、お気兼ねなくインフラジスティックスまでお問い合わせください。