Angularグリッドの新機能
今回は2018 Vol.2で追加されたAngularグリッドの新機能をご紹介します。とはいえIgnite UI for Angularは継続的デリバリー(CD)で短期間に少しずつ機能を追加しているため、いくつかは既にご覧いただいたことがあるかもしれません。
それでは行ってみましょう!Angularで業務アプリケーションを構築する際に有用な機能ばかりです。
Outlookスタイルグループ化
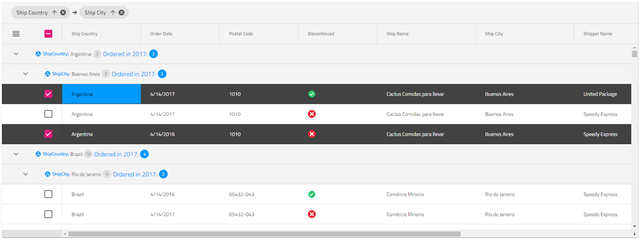
他のプラットフォームでもサポートしているOutlookライクなグループ化機能をAngularグリッドにも追加しました。日付や種別、会社名などグリッドで表示しているデータの任意の列を選択しグループにまとめて階層表示を行えます。また、地域、都道府県、市区町村の順で多段でグループ化させることもできます。
複数列ヘッダー
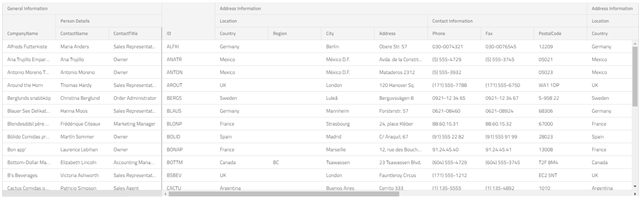
郵便番号、都道府県、市区町村といったデータは、一言でいうと住所情報にあたります。Angularグリッドで複数列ヘッダーを使用することで、複数の列が特定のグループに属していることを表示できます。上記の階層表示とはまた違ったグループ表示を行えます。
列フィルタリング
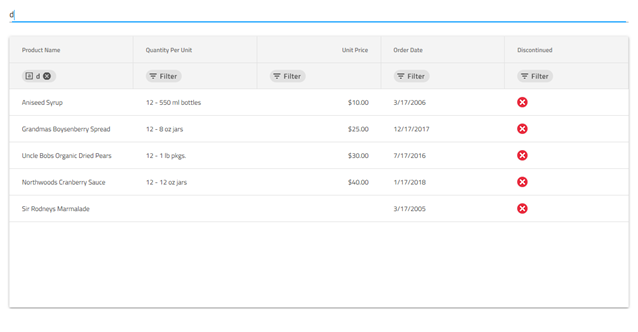
Angularグリッドはグリッドにバインドされているデータを管理するデータコンテナーに対してフィルタリング処理を行えるAPIを提供しており、標準機能としてフィルタリングUIが提供されています。このAPIを利用し任意のフィルタリング機能を実装することもできます。
セル編集
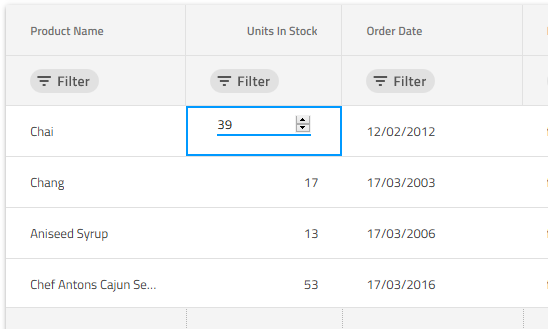
Angularグリッドにはいくつかの編集方法を提供しています。セル編集は1つ1つのセルを編集していくオーソドックスな編集方法です。列のデータタイプに合わせて最適なエディターがセルテンプレートに定義されており、編集状態に入った段階で表示されます。標準のエディター設定をオーバーライドすることもできるようになっています。
行編集
Angularグリッドで提供している編集機能の一つに行編集があります。セル編集とはことなり、1行ずつ値を編集していくという方式です。こちらもおなじみですね。
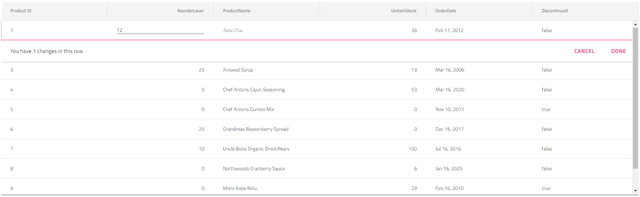
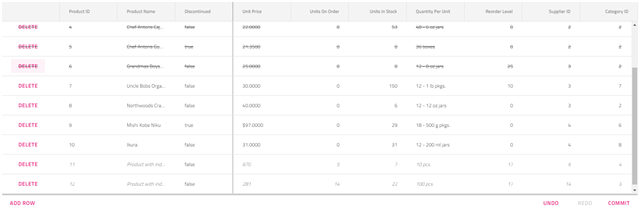
一括編集(一括更新)
データを編集した後は、サーバーサイド、あるいはDBに変更した値を更新するという作業が必要になります。一般的に更新直後に逐次で更新を行う方法と、ある程度更新データを保持し、ユーザーの操作、あるいは一定時間等で更新する一括更新の2種類が考えられますが、Angularグリッドの一括編集(一括更新)機能は後者をサポートしています。TransactionServiceというトランザクションを管理するクラスを提供しており、先ほどのセル編集、行編集双方に対応します。
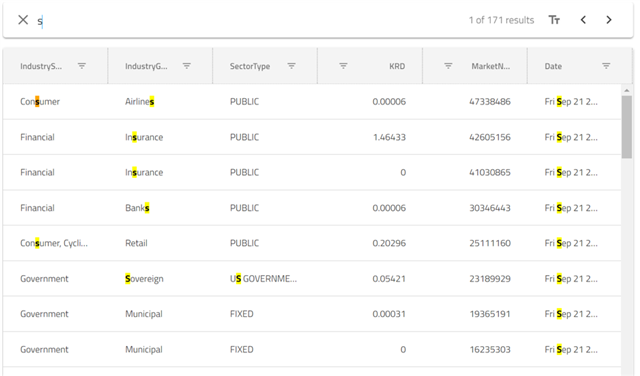
テキスト検索
ブラウザーで提供されている検索機能と同等の機能をAngularグリッドに追加しました。AngularグリッドはDOMの仮想化機能を使用しているため、ブラウザーの検索機能では表示領域以外のデータを検索できません。そのため、我々は、検索APIを別途提供することで仮想化されている部分に関しても検索できるようにしました。
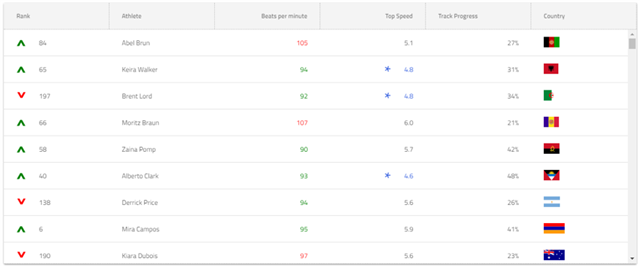
条件付きセルスタイリング
セルの値にあわせて外観を変えることができる条件付きセルスタイリング機能を追加しました。
表示密度の設定
マテリアルデザインガイドラインでは密度について定義がありますが、Angularグリッドでもこのコンセプトに準拠しました。COMPACT/COSY/COMFORTABLEという3つの表示密度を切り替えることができます。
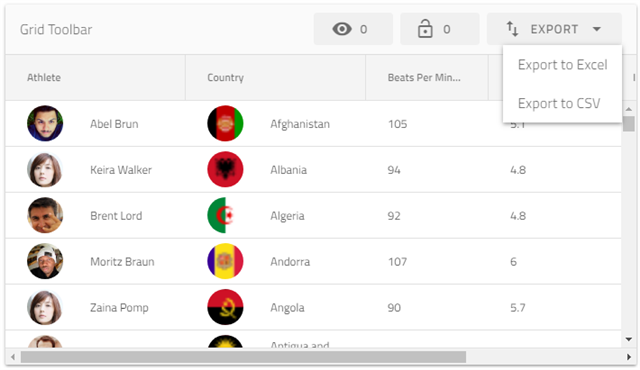
ツールバー
今回ご紹介するAngularグリッド新機能の最後は、ツールボックス機能です。このツールボックスはグリッドのメインの領域とは別に配置し、ソートやフィルタリング、データのエクスポートなどユーザーがグリッドの機能を利用するためのUIを提供できます。
いかがでしょうか?今回のアップデートによって業務アプリケーションに必要な機能をひと通り揃えるに至ったといっても過言ではないと考えています。いよいAngularでモダンWeb業務アプリケーションを誰もが構築する時代になってきたと言えるのではないでしょうか?ぜひ、お試しください。
現在、最上位エディションが20%お得なキャンペーンを12月末まで実施中です。キャンペーン対象の全ての製品にIgnite UI for Angularが含まれています。この機会にどうぞ!