ここ数週間、様々な製品アップデートやリリースが続き、インフラジスティックスは忙しい日々を過ごしています。6月にリリースしたIgnite UI for Angular 14.0.0はAngular v14をサポートしていますが、続いてIgnite UI for Angular 14.1.0をリリースすることになりました。どんな新機能が追加されたか、ご紹介します。 14.1リリースは、2022年のIgnite UI for Angular各リリースで追加した新しいコンポーネントや機能セットが土台になっています。
この記事の原文は以下よりご確認いただけます。
Radoslav Mirchev / Tuesday, September 13, 2022 Ignite UI for Angular 14.1.0 Release
クラウド型WYSIWYG IDEでAngularアプリケーションを構築
これらの新しいコンポーネントと、他にないクラウド型WYSIWYG IDEであるApp Builderを使って、Angularアプリケーションの構築を始めたい方は、App Builderロードマップ(英語)をチェックして、そのコンポーネントがいつ利用可能になるかを確認することができます。
グリッド
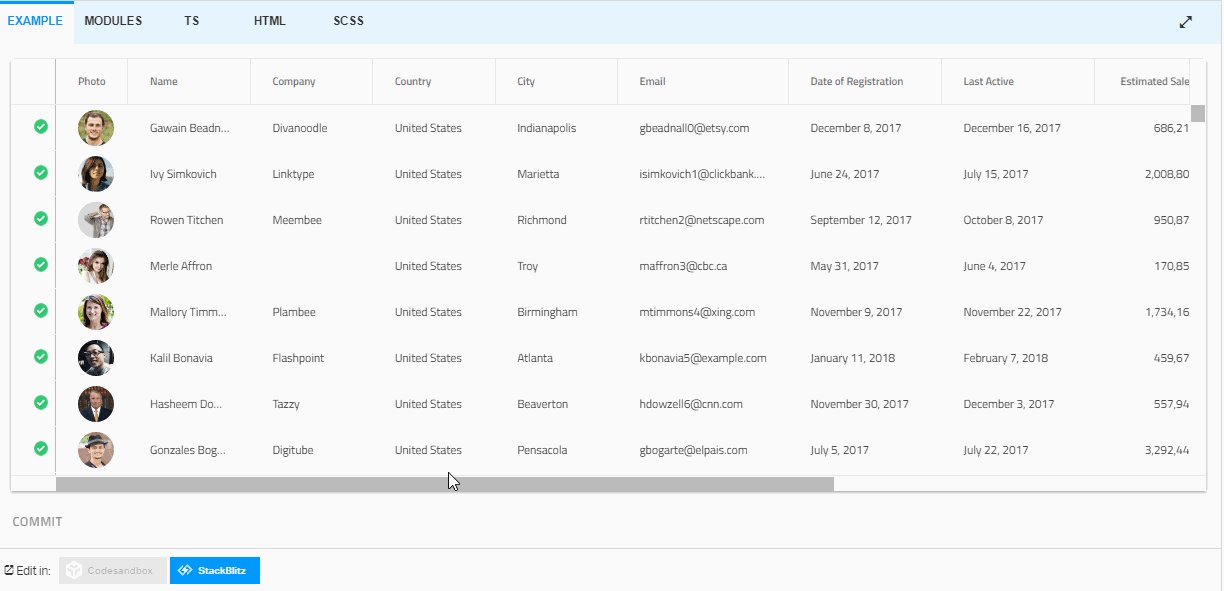
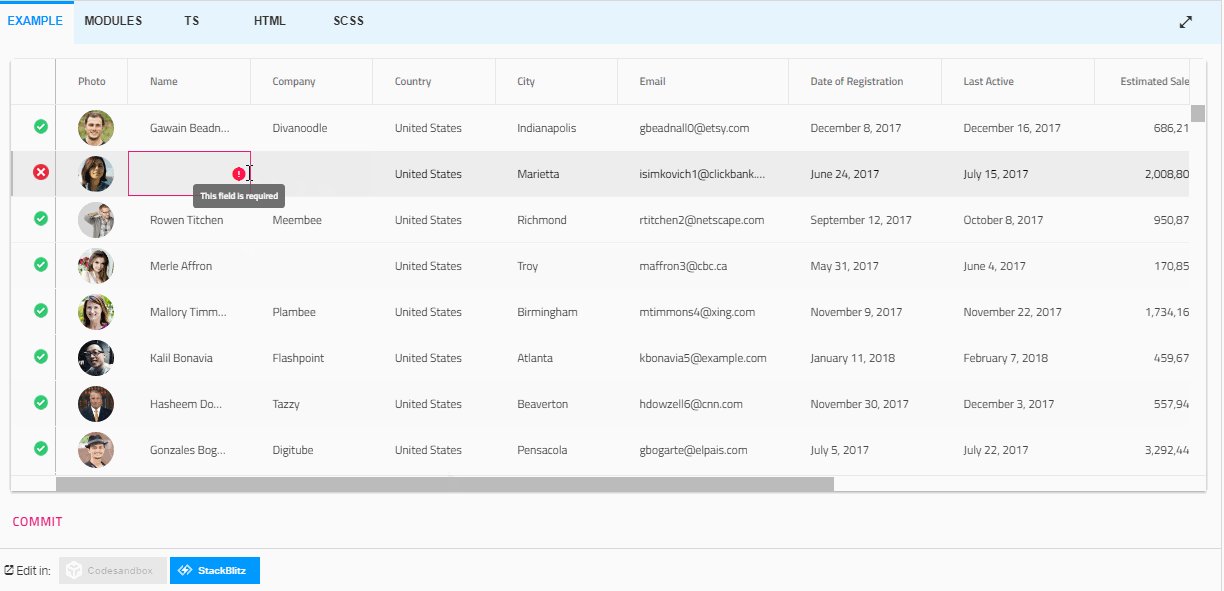
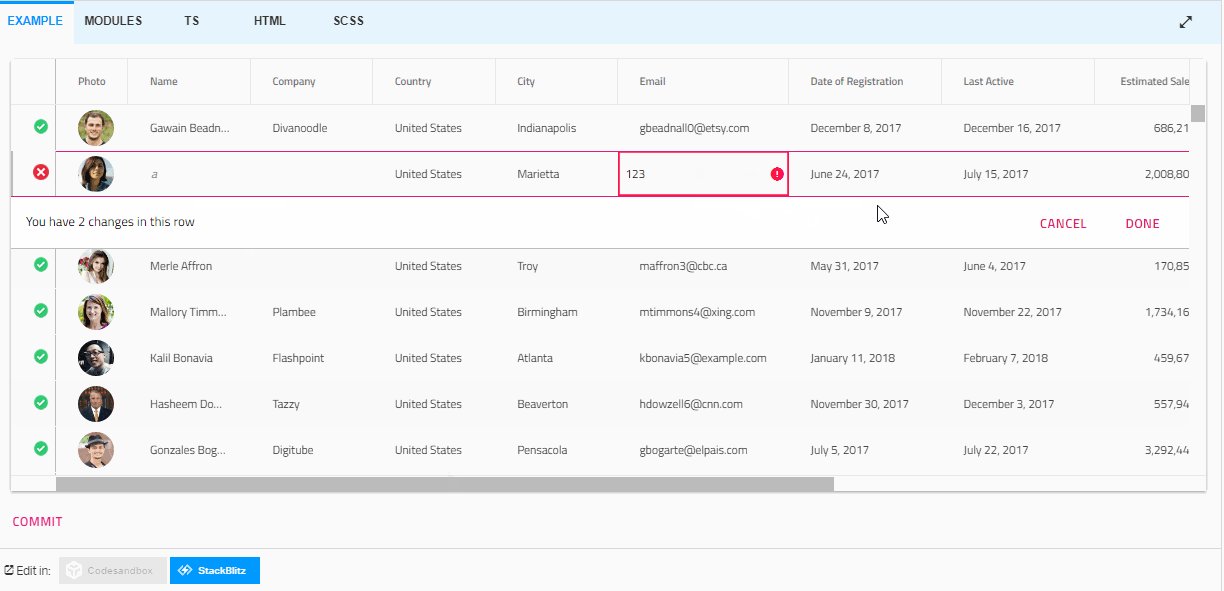
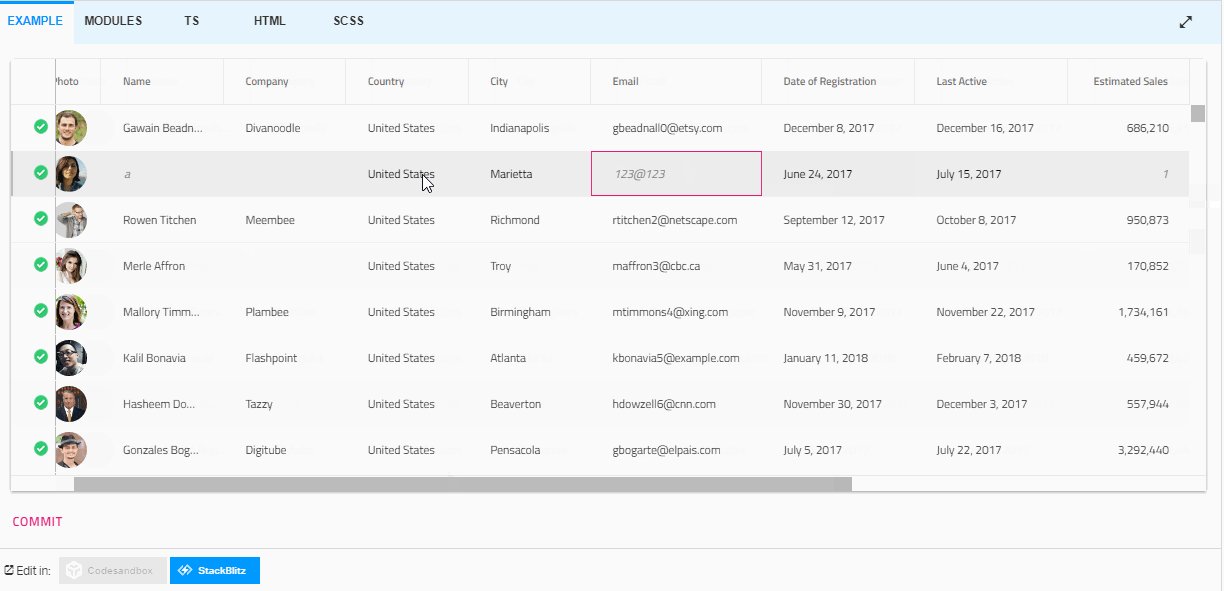
グリッドのバリデーターサービス
グリッドでセル/行の編集時に、ユーザー入力のバリデーションを行う機構を組み込みました。これはAngular Formのバリデーターを拡張したもので、使い慣れた実装でバリデーションを導入することが出来ます。エディタの状態が変化したときに関連するセルに適用されます。以下の検証項目をサポートします。
- required
- min
- max
- minlength
- maxlength
- pattern
詳細はこちらのドキュメントをご確認ください。
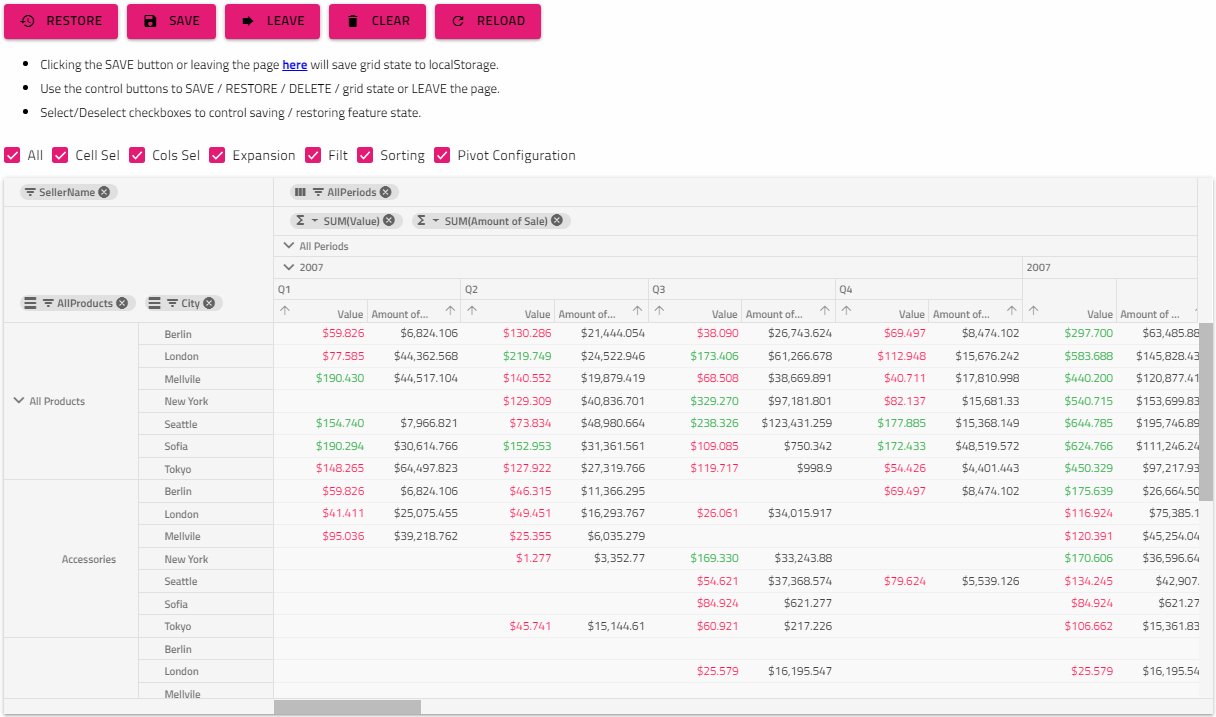
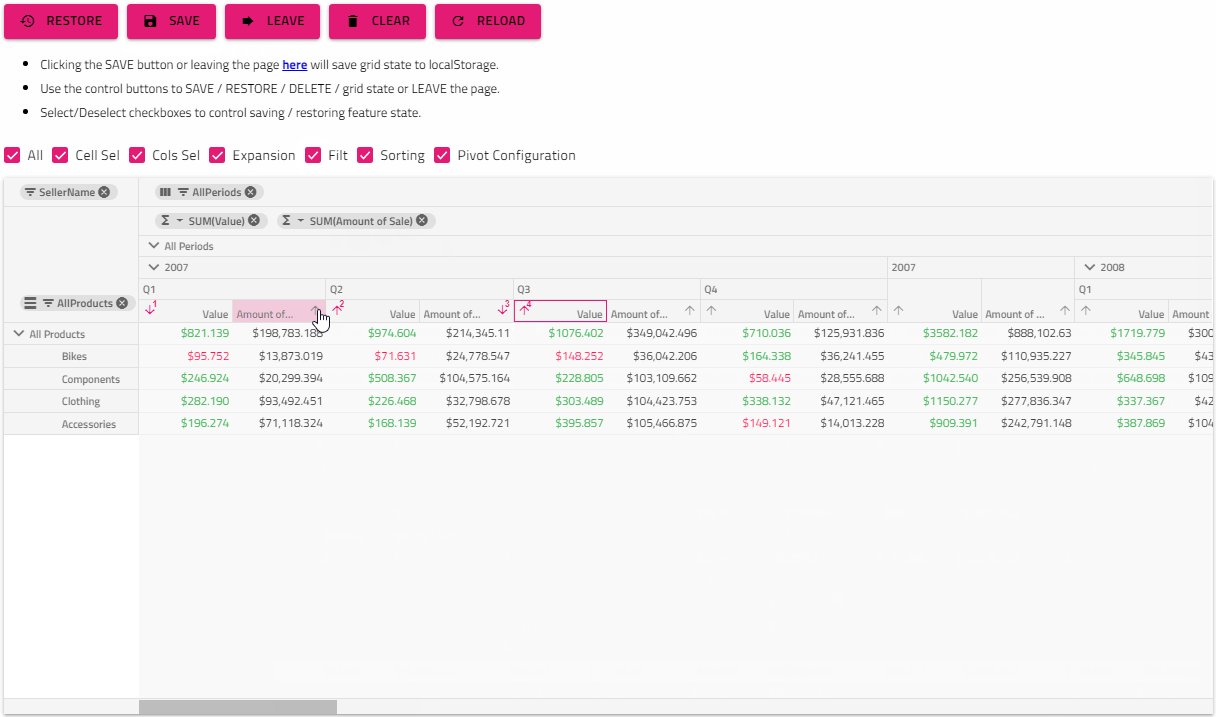
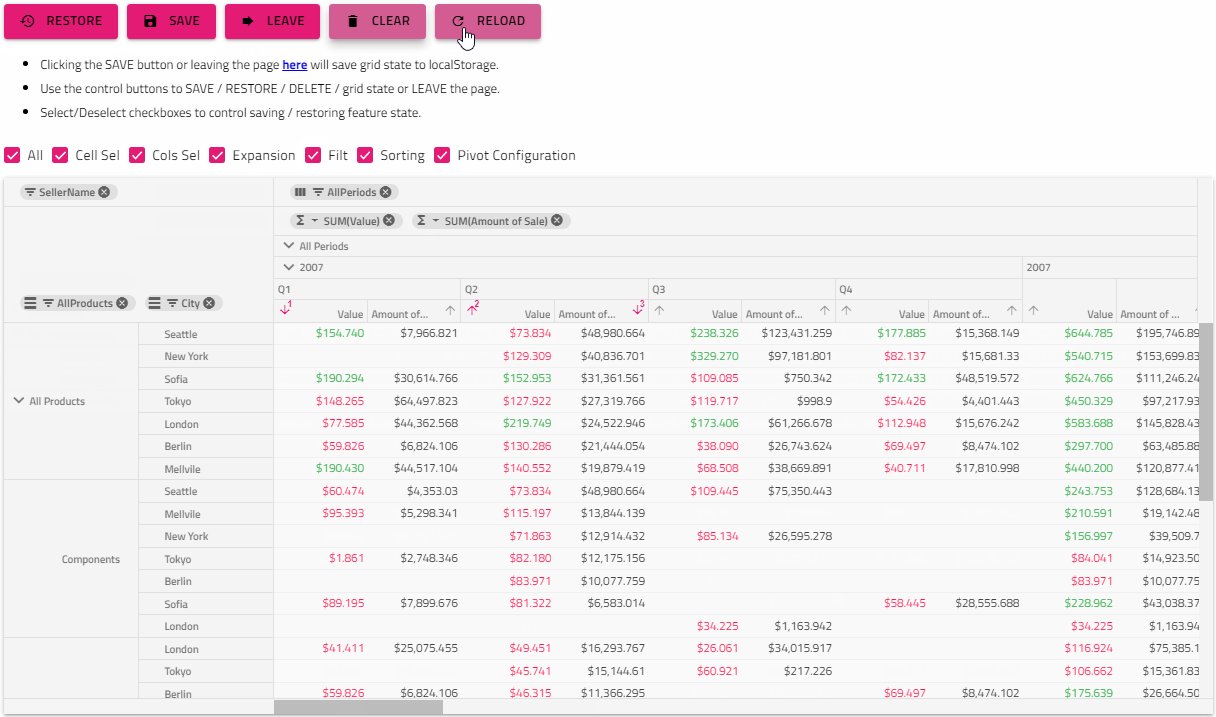
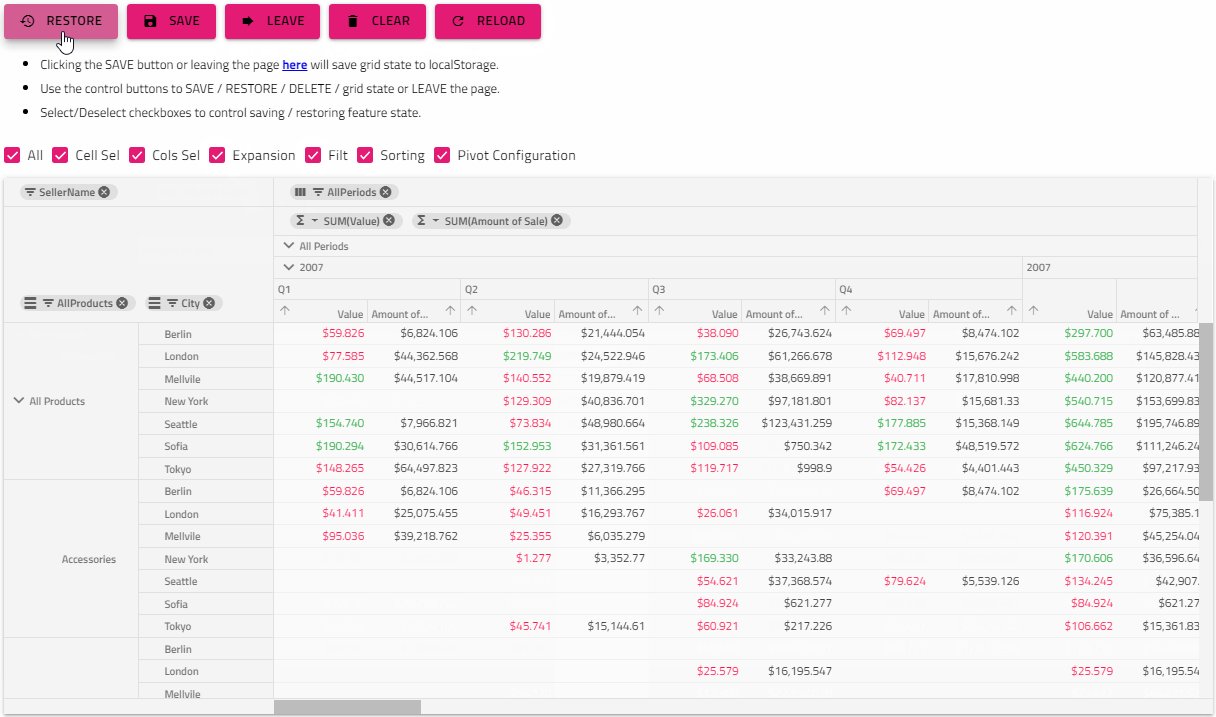
ピボットグリッドの状態保持
igxGridStateディレクティブは、開発者がグリッドの状態を簡単に保存・復元できるようにするものです。IgxGridStateディレクティブがグリッドに追加されると、getStateおよびsetStateメソッドが利用可能になります。サポートするのは以下の機能です。
- ソート
- フィルタリング
- セルの選択状態
- 行の選択状態
- 列の選択状態
- グリッドの展開
- ピボット設定
- IPivotConfigurationインタフェースで定義されるピボット・コンフィギュレーション・プロパティ。
- ピボット・ディメンジョンとピボット・バリューの機能は、アプリケーション・レベルのコードを使用して復元されます。こちらをご参照ください。
- ピボット行とピボット列のストラテジーも、アプリケーションレベルのコードを使用して復元できます。こちらをご参照ください。
ピボットグリッドのフィルター式
すべてのディメンション(フィルタ、行、列)は、チップ型のUI または API を介してフィルタリングすることができます。この機能は、デフォルトで組み込まれ、有効になっています。
その他
グリッド以外のコンポーネント
タブUIの改善
詳しくはこちらをご確認ください。
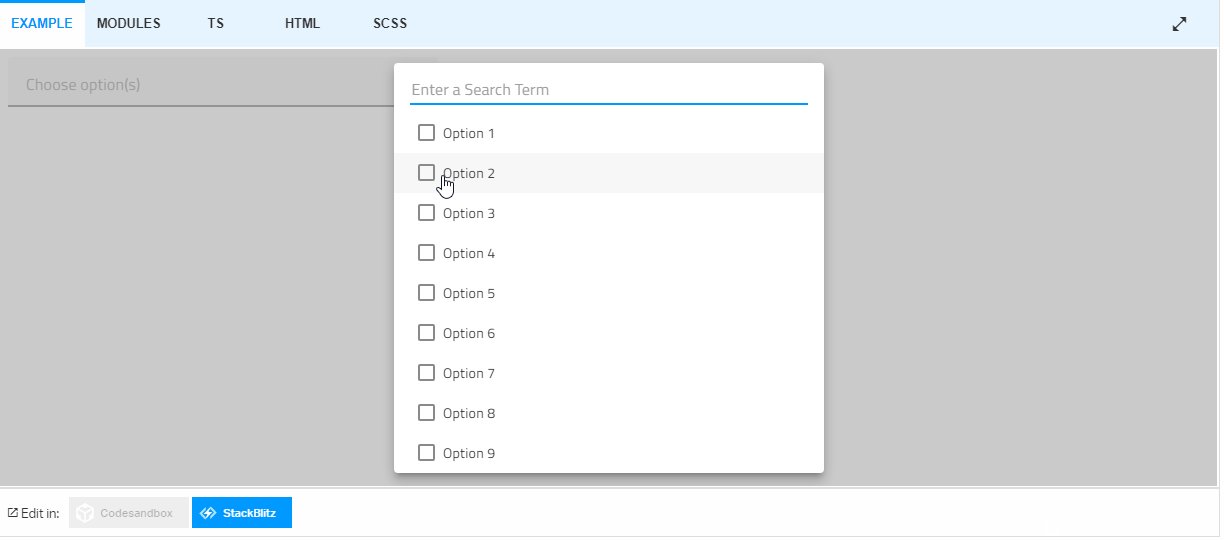
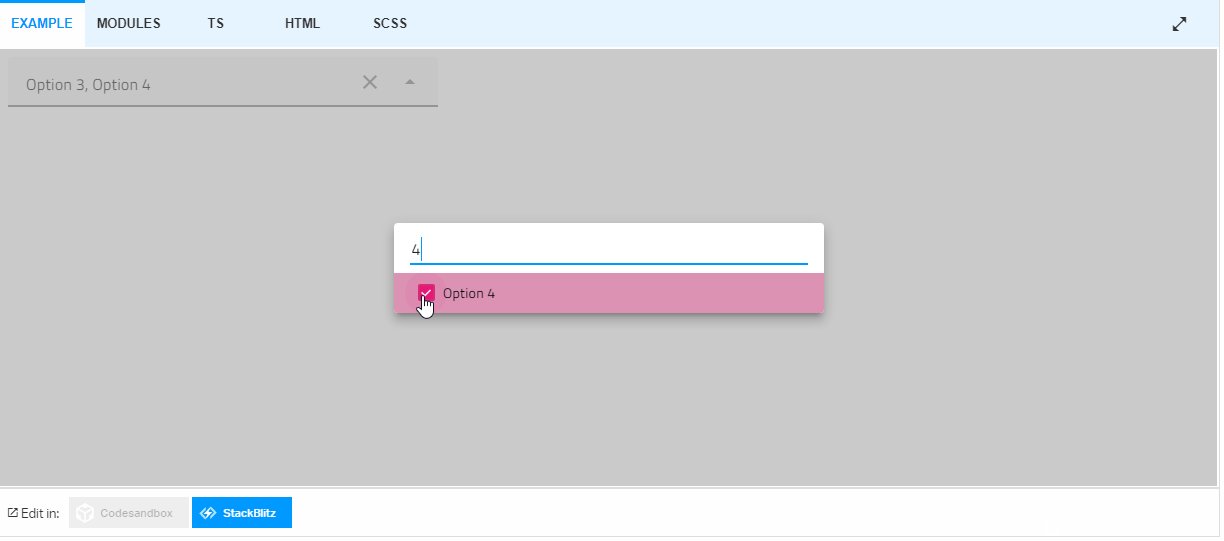
コンボの改善 - フィルタリング戦略、複数フィールドのフィルタリング機能、新しい "searchKey "入力
コンボコンポーネントに「searchKey」入力が追加され、検索やフィルタリングに使用するデータキーが指定できるようになりました。詳しくはこちらをご確認ください。
まとめ
詳細なチェンジログは以下よりご確認いただけます。
私たちは、Angular開発における最高のUIツールキットと、より多くのノウハウを提供することに専念し、継続的に新機能を出荷し、パフォーマンスを改善し、安定性の改善を実施し続けています。以下はフル機能のデータグリッドを1から作成するチュートリアルビデオです。(英語)
また、SketchやAdobe XDのデザインファイルを実際のUIコンポーネントにマッピングし、本番運用可能なコードを生成することでアプリ構築を加速する、最高のクラウドベース、ローコードアプリ構築プラットフォーム、App Builderも開発し続けています。App Builderを利用すれば、AngularやBlazorのアプリケーションをこれまで以上に高速に生成することができます。 私たちが新たに強化した機能の一部は、GitHubリポジトリを通じて、あなたのようなユーザーから提供されています。より良いサービスを提供するために、私たちは常に提案とフィードバックを受け付けています。最後になりますが、私たちの次の目標を設定し可視化することは、ビジネス・パートナーの皆様にとって非常に重要であるため、ロードマップを常に最新の状態にしています。