Ultimate UI for WPF 2018 Vol.2ではExcel関連の機能がさらに充実しています。今回のエントリではそちらをご紹介します。
以前からWPFに限らず、Windows Forms, Ignite UI for JvaScriptなどさまざまプラットフォームでMicrosoft Excelファイルの操作を可能にするライブラリやExcelそのもののUI/機能を再現するUIコントロールを提供してきました。
今回のアップデートでは、Excelライブラリにおいてスパークラインとチャートをサポートしました。
特にチャート機能に関しては、Excelでよく使われている表示形式ということもあり、多くのご要望を数年に渡っていただいていましたので東京オフィスの製品担当としてはうれしい限りです。それでは新機能をご覧ください。
スパークライン
スパークラインはセルの中に小さなチャートを描画し、時系列の変動データを表現することに長けています。例えば季節変動や景気循環の値を1セル内で表現することができます。
今回のリリースでは、シンプルなコードでスパークラインをドキュメントに追加できるようになりました。
worksheet.SparklineGroups.Add( SparklineType.Line, "G2", "A2:F2");
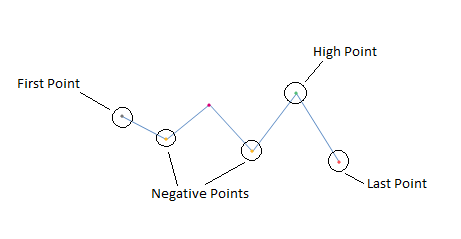
上記コードはワークシートのコレクションにスパークラインの種類と、表示セル、そして表示するデータが格納されているセルの範囲を指定します。すると下記のようなチャートが1セル内に描画されます。

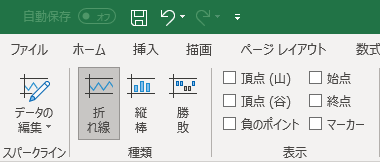
さらにExcelライブラリではスパークラインのスタイルを変更するためのAPIを提供しています。

これらは、日本語版のExcelでスパークラインを編集する際に設定できる項目を再現しています。
チャート
データを可視化させるチャートオブジェクトをExcelライブラリでサポートしました。Excelで提供されている約70種類のチャートを描画することができるようになりました。また、主補助線やマーカー、チャートの色など外観要素をカスタマイズすることができます。
ワークシートのShapeコレクションに対して、AddChartメソッドでチャートの種類や表示位置、データなどを設定できます。
worksheet.Shapes.AddChart(
ChartType.BarStacked,
new Rect(5000, 100, 10000, 5000),
(c) =>
{
c.SetSourceData("A1:E8");
c.ChartTitle = new ChartTitle {
Text = new FormattedString("My Chart Data") };
c.Legend = new Legend { Position = LegendPosition.Bottom };
});
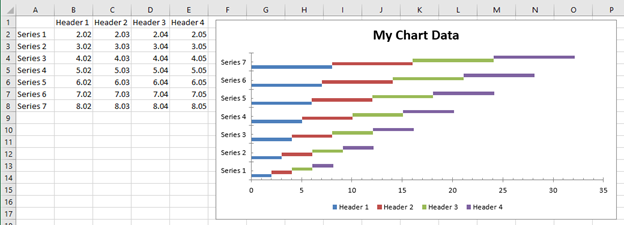
こちらも下記のような出力になります。

スパークラインと同様にExcelの外観設定にマッチングするようになっています。
まとめ
今回のアップデートでExcelファイルの作成、読み込みの幅が広がりました。こんなふうに使えないかな?あるいはこんなふうに活用しているよというものがあれば、ぜひ、dikehara@infragistics.com までお聞かせください!
今回ご紹介した新機能の詳細はこちらから確認いただけます。
30日間無料のトライアルもご用意していますのでご活用ください。
キャンペーン情報
Ultimate UI for WPFを収録しているInfragistics Ultimateやその他の製品を特価でご購入いただけるキャンペーンは12月一杯までとなっています。お見逃しなく!