Ignite UI for JavaScript ではグリッドやチャートなど定番のコントロールや、マップ、バーコードにレイアウトマネージャーなどなど・・・多数のコントロールを取り揃えています。
オンラインサンプルでこれらコントロールがどのように動作するのかを確認することができますが、実際に手元で動作させたい!プロパティも色々と変更してみたい!というお声をよくいただきます。手元で素早く編集・実行することのできるサンプルがある方が断然便利ですよね。
実は IgniteUI は製品インストール時に、オンラインサンプルのソースコードと HTML ベースのサンプルも一緒にインストールしています。これらサンプルは参照設定などもばっちり設定されていますので、そのまま実行することができます。コントロールを使いはじめる際には是非サンプルを利用してみてください。
サンプルのインストール場所はこちら
ASP.NET MVC サンプル
C:\Users\Public\Documents\Infragistics\2013.2\IgniteUI\Samples
HTML ベースサンプル
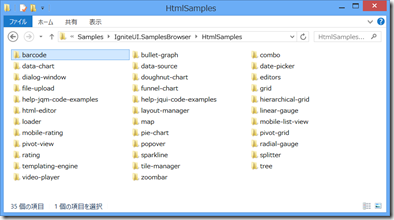
C:\Users\Public\Documents\Infragistics\2013.2\IgniteUI\Samples\IgniteUI.SamplesBrowser\HtmlSamples
例:HTML ベースサンプルの場合
こんなにたくさんのコントロールが用意されています!

もちろんサンプルはトライアルバージョンでも同様にご利用になれます。是非一度実際に手にとってコントロールの機能をお試し下さい。
【関連記事】
IgniteUI オンラインサンプル:コードビューで簡単モックアップ作成
https://blogs.jp.infragistics.com/blogs/yuki-mita/archive/2014/03/25/26463.aspx


