タッチデバイス普及が進む中、NetAdvantage for Windows Formsではバージョン13.1よりタッチサポートが開始されました。業務システムが多いWindowsFormsアプリをタッチデバイスに対応させるというシーンはまだあまり多くはないと思いますが、タッチ対応に関するご質問をいただくことがシーンも何度かございましたので、NetAdvantageコントロールがタッチデバイスにどのように対応するのかご紹介いたします。
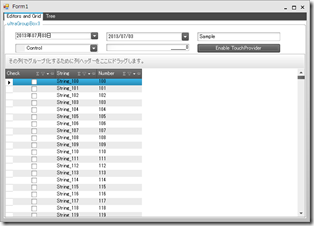
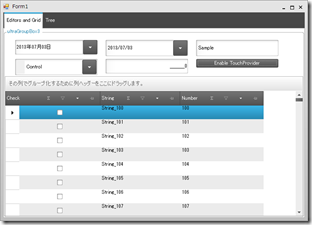
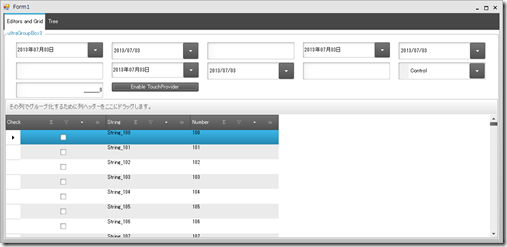
まず、以下のスクリーンショットを御覧下さい。
左がタッチ対応前のデザインで、右がタッチ対応後のデザインです。
各エディターは縦幅が広がり、各ドロップダウンのボタン部分が指先でも押しやすいようサイズが大きくなっています。グリッドの行やヘッダーの各アイコン(ソートやフィルタや行固定など)も同様にサイズが大きくなっている事が分かります。(画像には表示されていませんが、フィルタアイテムなどもタッチ用にサイズアップしています。)
このようにタッチ対応を行うと、各コントロールが押しやすいサイズに自動的に変化します。
※タッチ対応コントロールの一覧と、どのように変化するのはかは、こちらのオンラインヘルプページからご確認いただけます。
タッチ対応方法
上記図からも分かる通り、タッチ対応させることでデザインが大きく変わりますが、上記の左図と右図とでは、タッチ対応をOnにするかOffにするかを切り替えているだけで、同一モジュールです。
バージョン13.1からタッチ対応としてUltraTouchProviderというコントロールが追加されました。このコントロールは、フォームに追加するだけでフォーム内(又はその継承クラス)のNetAdvantageコントロールを全てタッチ対応のデザインにすることができます。実際にタッチ対応させるかどうかはEnabledプロパティによりランタイムで変更可能です。
this.ultraTouchProvider1.Enabled = false;
基本的にはUltraTouchProviderを投げ込むだけでタッチ対応のデザインに変更することが可能です。
既存デザインとタッチ対応デザインの両立
基本的には、UltraTouchProviderを投げ込むだけで、、と上でご説明しましたが、例えば既存システムをタッチ対応させるなど、既存デザインとタッチ対応デザインの両立(切り替え可能)させなければさせなければならないとなると、簡単にはいきません。
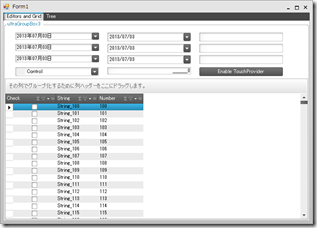
特に業務システムでは、所狭しとラベルやエディターを詰め込んでいるケースが多く、そのような余白が無い状態で、単純にUltraTouchProviderを投げ込むだけでは、以下の図のようになります。
単純に各項目のサイズが大きくなり、項目同士が被っています。当然NGですね。
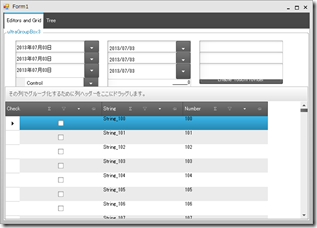
一番上の右の図では各項目間の間隔を保ったまま、項目やパネル自体のサイズが広がりグリッドの高さが縮んでいる事がわかりますが、どのように実装しているのかというとUltraFlowLayoutManagerというコントロールを使用しています。
このUltraFlowLayoutManagerを使用してエディター項目を配置しているパネルをフローレイアウトにし、更にAutoSizeで項目の高さに併せて伸縮するように設定することで、タッチ対応により各コントロールのサイズが変わってもデザインを保つことができるようになります。(このポストにサンプルを添付しているので、詳細な設定はそちらをご参照下さい。)
今までのWinForms開発ではこのFlowLayoutはあまり日の目を見る事がありませんでしたが、今後WinForms開発においても、”マルチデバイスで考える”という時代が来れば?非常に重要なアイテムになってきそうです。(.NET標準コントロールにもFlowLayoutPanelというコントロールがあります。)
FlowLayout対応後:Windowを横に広げるとパネル部分自体が狭まり、グリッド表示領域が増えます。
今回はNetAdvantage for Windows Formsのタッチサポート(デザイン面)と、その有効な活用方法をご紹介しました。
次回はタッチイベントについてご紹介したいと思います。お楽しみに!
【サンプル】
今回のサンプルのダウンロードはこちらから(コードはC#です。)
【関連リンク】
今回ご紹介した NetAdvantage(Infragistics Ultimate) は無料でトライアル版が利用できます。