こんにちは、ソリューションコンサルタントの中江です。 本記事ではインフラジスティックスのクラウド型ビジュアルUIエディタ「Indigo.Design App Builder」を利用してローコード開発を行う方法についてご説明します。連載形式となっておりますので #1 から確認いただくことをおすすめします。
「Indigo.Design App Builder」でローコード開発記事一覧
App Builder のテーマ機能
App Builder にはグローバルで適用可能なテーマを適用できる機能が実装されており、テーマを切り替えることでアプリレベルで基調色やフォント、ボタンなどの角に丸みを持たせるかなどを変更することができます。App Builder には既に定義済みの6つのテーマがある他、カスタムテーマを作成することも可能です。
テーマに関しまして、以下より動画による概要説明もご確認いただけます。
定義済みのテーマを確認する
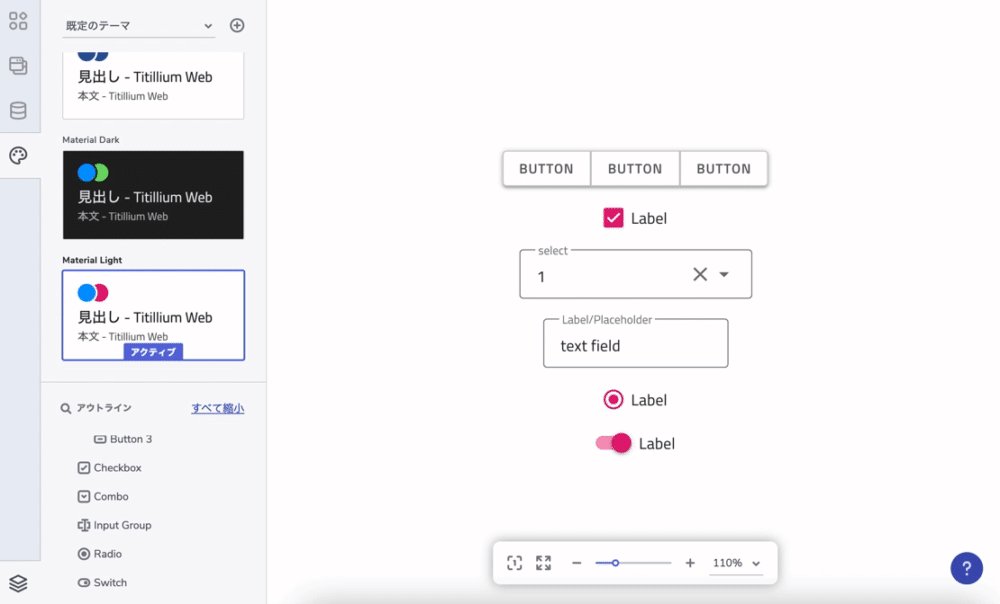
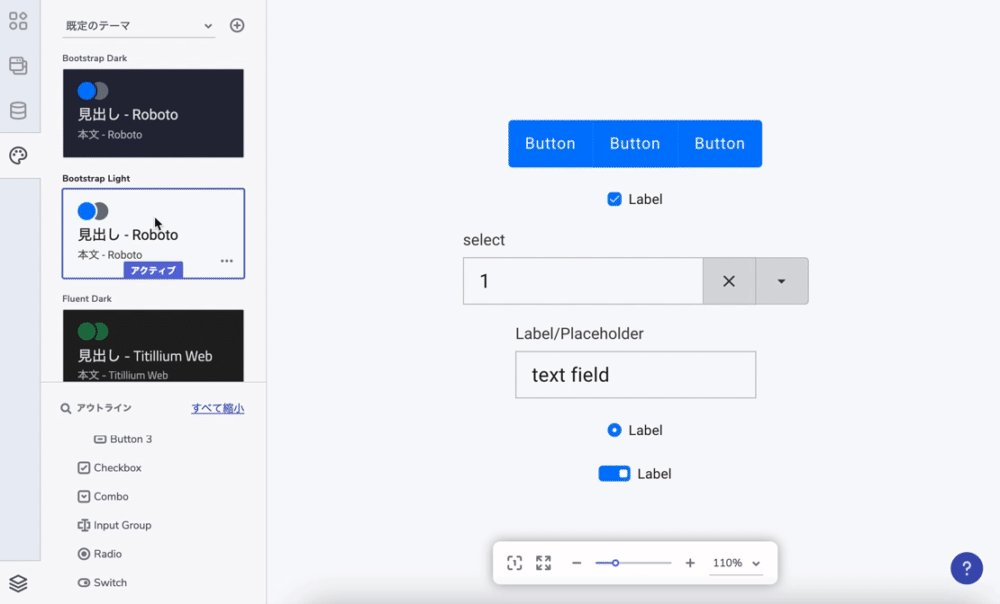
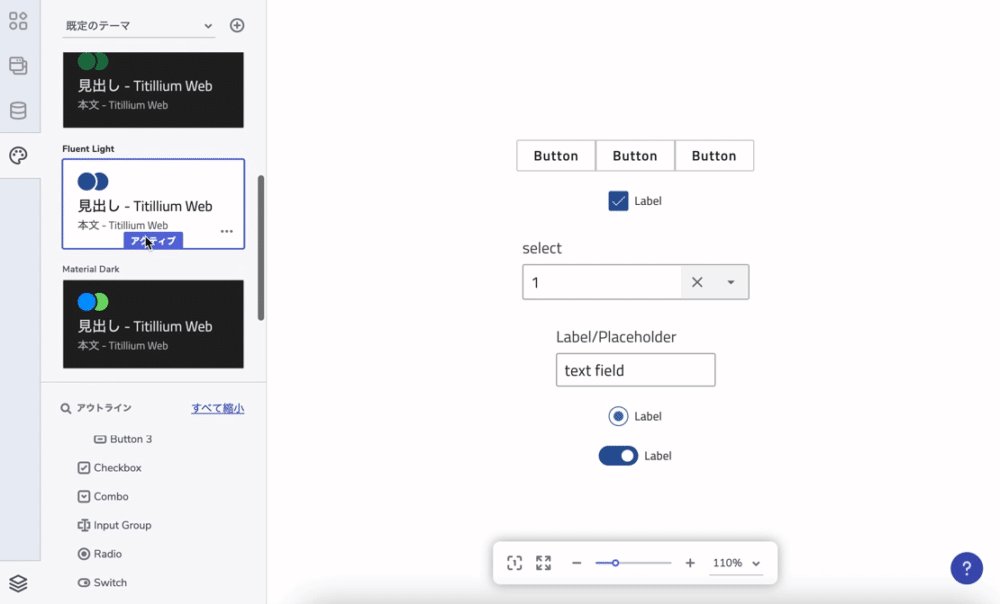
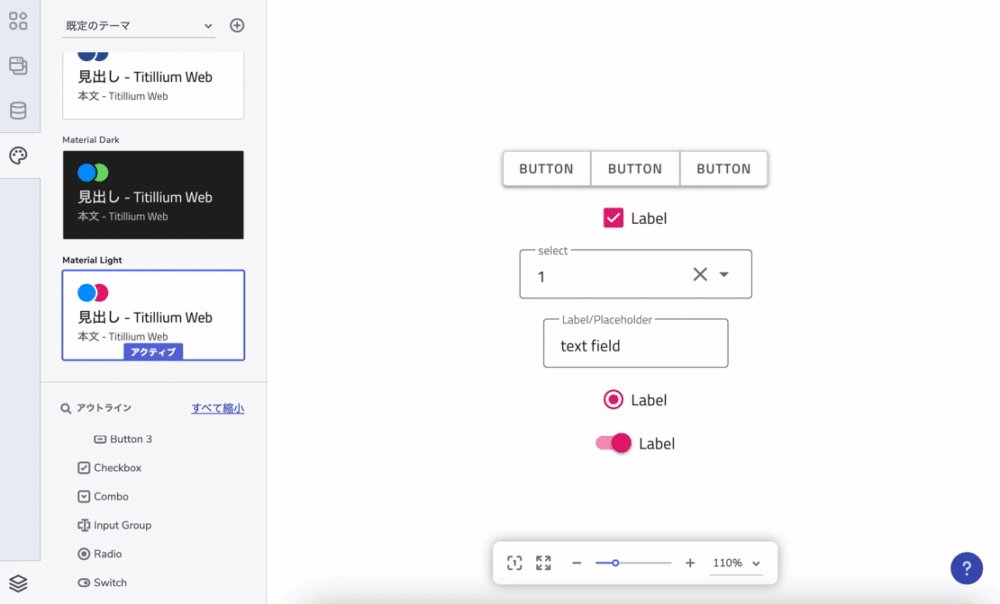
App Builder には Material、Fluent、Bootstrap という3つのテーマがあり、さらにそれらのテーマはそれぞれ Light テーマと Dark テーマとして定義されているため、合計6つのテーマを選んで切り替えることが可能です。
Material ... Google によるデザインシステムである Material Design をベースにしたテーマ。
Fluent ... Microsoft によるデザインシステムである Fluent Design をベースにしたテーマ。
Bootstrap ... 世界的に多くのプロジェクトで利用されているフロントエンドWebアプリケーションフレームワークの Bootstrap をベースにしたテーマ。
AppBuilder のテーマタブを表示すると上記の6つの既定テーマを切り替えることができます。ボタンや入力系の部品に対してテーマを切り替えると、外観が変化していることが分かりやすいかと思います。
カスタムテーマを作成する
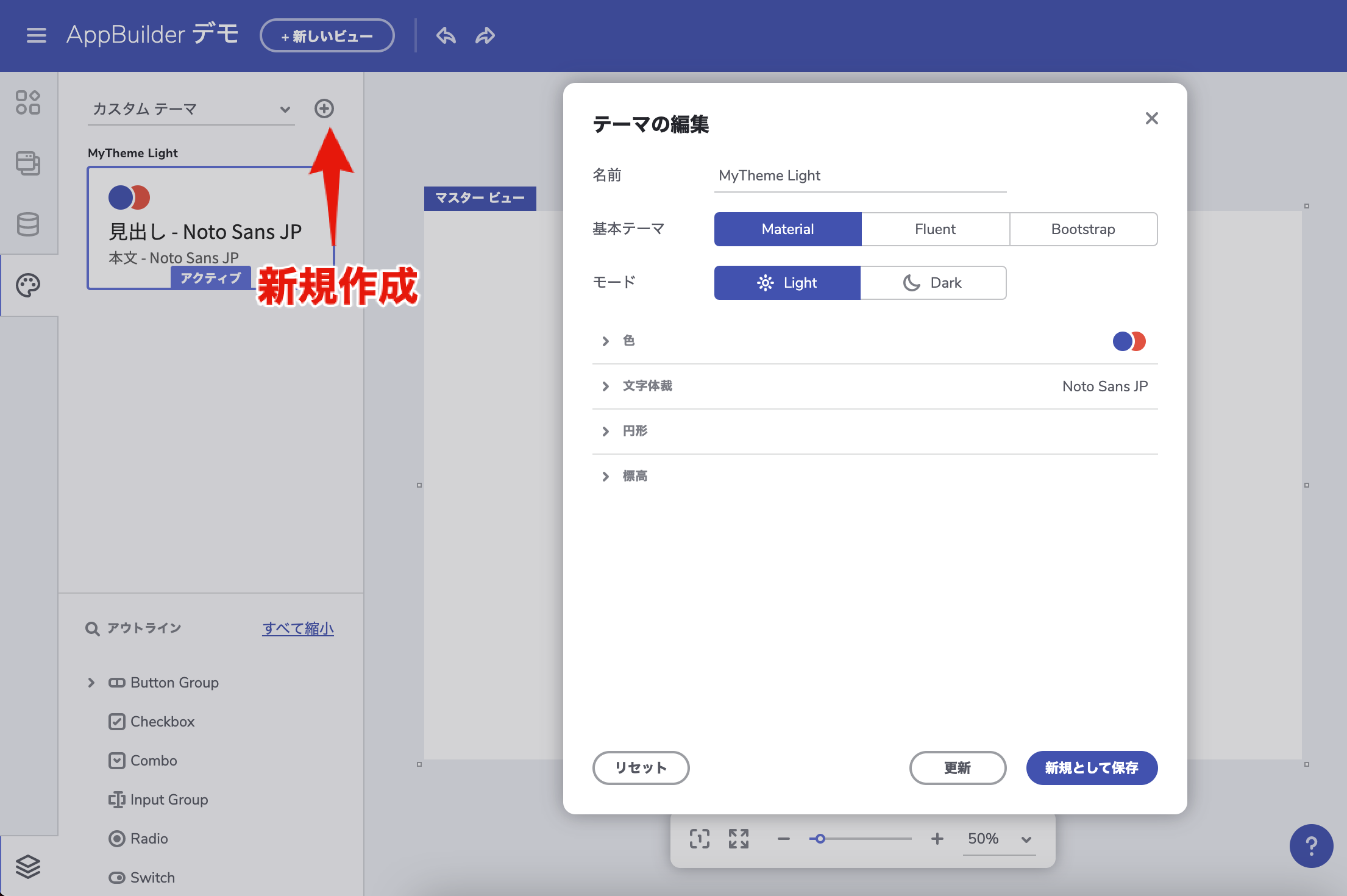
新規にテーマを作成することも可能です。プラスアイコンから新規テーマ作成ダイアログを表示し、必要な設定を行なっています。
名前 ... テーマの名前を設定します。
基本テーマ ... 定義済みの Material、Fluent、Bootstrap の3テーマから基本テーマを選択します。入力コンポーネントの外観などは基本テーマを継承します。
モード ... 白基調、もしくは黒基調のどちらかを選択します。全体の背景色と文字色に影響します。
色 ... プライマリカラーおよびセカンダリカラーを指定します。また、エラー要素などの表示に使われる色なども指定することが可能です。
文字体裁 ... フォントファミリーを指定します。日本語を使用する場合、Noto Sans JP がおすすめです。
円形 ... 要素の角表現に丸みを持たせるかを指定します。コンポーネント全体に影響を及ぼしますので、特に理由がなければ未設定のままにすることをおすすめします。
標高 ... カードコンポーネントなどの表現に、影を利用して立体感を持たせるかどうかを指定します。
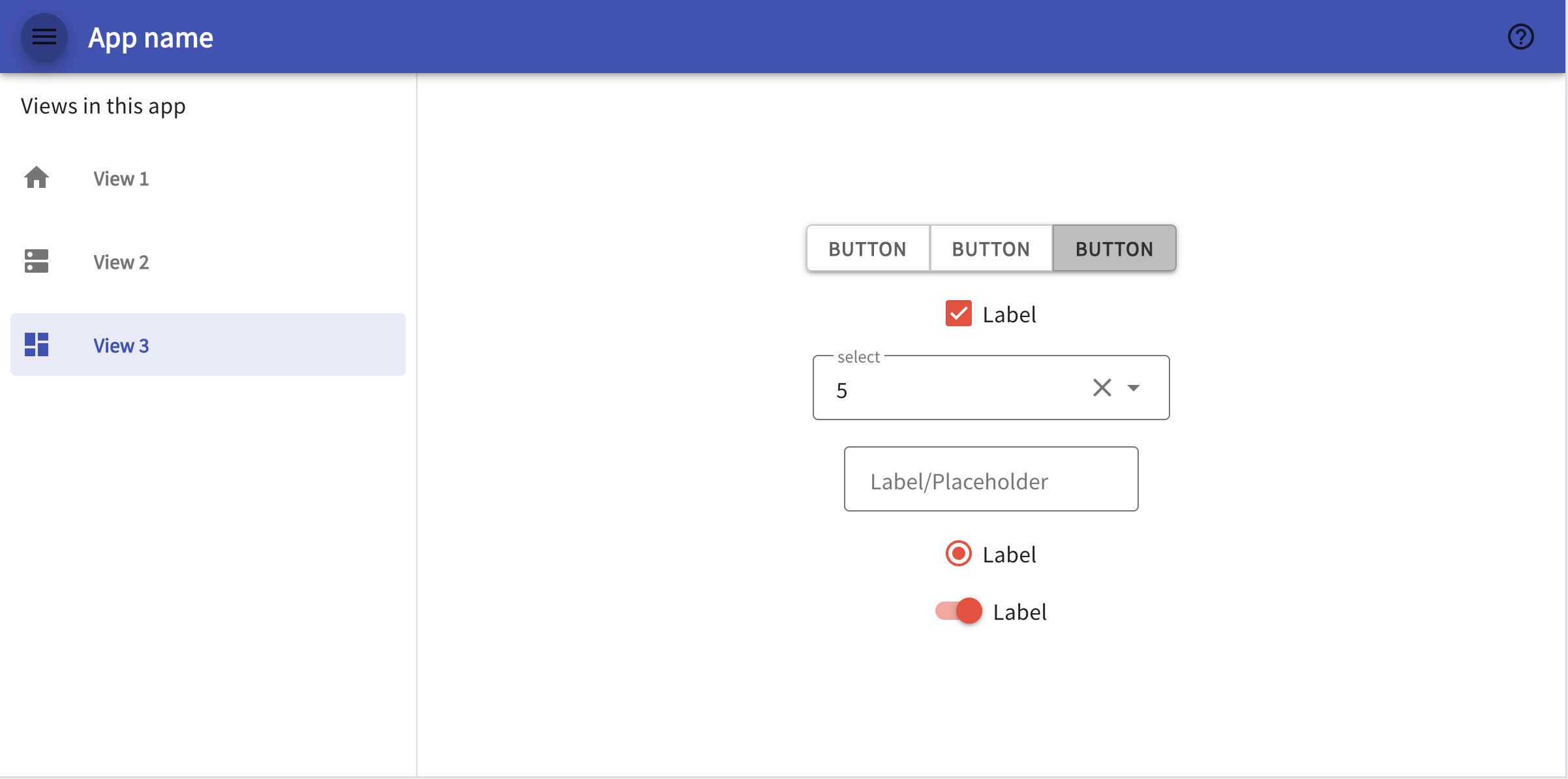
プレビューの結果は以下のようになりました。メニューなどにはプライマリカラーが、チェックボックスなどにはセカンダリカラーが適用されていることがわかります。
テーマを利用することで統一感のある表現を手軽に実現できる
AppBuilder で配置可能なコンポーネントは、テーマによってグローバル化された色指定などをもとに設計されている為、常に統一感のあるアプリケーションの開発をすることができます。 テーマを利用した運用は、システム化されたデザインのもとでアプリケーションの開発を行うことを可能にするため大変効率的なアプローチです。 また、今後テーマの作成において設定可能なプロパティも拡張される予定ですので、表現の幅も広がっていくことになるでしょう。
次回は作成したアプリケーションを Angular アプリケーションとしてコード生成し、どのようにローコード開発を行なっていくかについてご紹介します。
Indigo.Design App Builder のデモやQA会のご案内
Indigo.Design App Builder に関してオンラインでのデモやQA会を無料実施しております。 ご興味のある方は以下のオンライン会議の予約リンクより日時を指定して会議依頼を送信してください。